App根组件:框架布局
<template>
<el-container class="layout-container-demo" style="height: 98vh">
<!-- 菜单栏 -->
<el-aside width="200px">
<el-scrollbar>
<!-- router:是否启用 vue-router 模式。 启用该模式会在激活导航时以 index 作为 path 进行路由跳转 使用 default-active 来设置加载时的激活项。 -->
<!-- default-active:页面加载时默认激活菜单的 index 也就是你当前选中的菜单页进行高亮显示 -->
<el-menu :router="true" :default-active="route.fullPath">
<!-- 这个index是一个唯一标识:一般我们将它设置为路由的地址即可 -->
<el-menu-item index="/home">
<el-icon>
<HomeFilled />
</el-icon>
<span>首页</span>
</el-menu-item>
<el-sub-menu index="/news">
<template #title>
<el-icon><icon-menu /></el-icon>新闻管理
</template>
<el-menu-item index="/news/add">新增新闻</el-menu-item>
<el-menu-item index="/news/list">新闻列表</el-menu-item>
</el-sub-menu>
</el-menu>
</el-scrollbar>
</el-aside>
<!-- 内容栏 -->
<el-container>
<el-header style="text-align: right; font-size: 12px">
<div>新闻管理系统</div>
<div>欢迎Lily回来</div>
</el-header>
<el-main>
<el-scrollbar>
<!-- 这里就是我们的路由容器:我们的数据加载到这里 -->
<RouterView></RouterView>
</el-scrollbar>
</el-main>
</el-container>
</el-container>
</template>
<script setup>
import { ref } from 'vue'
// 注册icon :icon需要单独注册
import { Menu as IconMenu, Message, Setting, HomeFilled } from '@element-plus/icons-vue'
import { useRouter, useRoute } from 'vue-router'
const router = useRouter();
const route = useRoute();
</script>
<style>
* {
margin: 0;
padding: 0;
}
.el-header {
background: #f5f7fa;
height: 80px;
width: 100%;
line-height: 80px;
display: flex;
justify-content: space-between;
align-items: center;
/*字体垂直方向居中*/
}
.el-header div {
font-size: 16px;
}
</style>
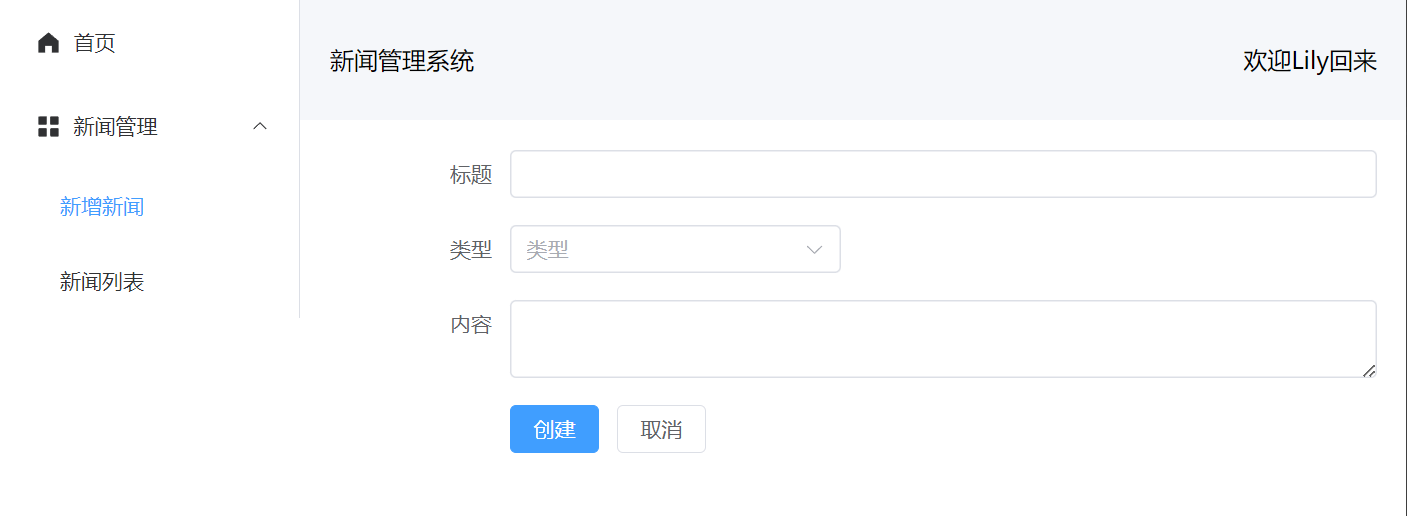
AddNews.vue 新增新闻
<template>
<el-form :model="news" label-width="120px">
<el-form-item label="标题">
<el-input v-model="news.title" />
</el-form-item>
<el-form-item label="类型">
<el-select v-model="news.type" placeholder="类型">
<el-option label="军事" value="军事" />
<el-option label="娱乐" value="娱乐" />
<el-option label="财经" value="财经" />
</el-select>
</el-form-item>
<el-form-item label="内容">
<el-input v-model="news.desc" type="textarea" />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onAddNews">创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</template>
<script lang="ts" setup>
import {ref, reactive } from 'vue'
import newsStore from '../stores/newsStore'
const store=newsStore();
const news=ref({
title:"",
type:"",
desc:"",
})
const onAddNews = () => {
store.addNews(news.value); //新增新闻
}
</script>
NewsList.vue 新闻列表
<template>
<el-table :data="store.newsList" style="width: 100%">
<el-table-column fixed prop="title" label="标题" />
<el-table-column prop="type" label="分类" />
<el-table-column prop="desc" label="内容" />
<el-table-column>
<template #default="scope">
<el-button link type="primary" size="small" @click="handleClick(scope.row)">删除</el-button>
<el-button link type="primary" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script setup>
import newsStore from '../stores/newsStore'
const store = newsStore();
console.log(store.newsList)
const handleClick = (row) => {
store.deleteNews(row.title)
}
</script>
/router/index 路由
import { createRouter, createWebHistory } from "vue-router"; //导入vue-router路由模块,createWebHashHistor函数
const routes = [
{
path: "/", //路径:
redirect: "/Home" //涉及到多级页面跳转需要用路径的跳转,不能用name的跳转; 浏览器进入http://localhost:5173/ 首先要跳转的路径是/Films,即:要跳转到http://localhost:5173/Films,而进入http://localhost:5173/Films后又发现/Films要重定向到/Films/NowPlaying,这样就实现了打开http://localhost:5173/就加载出来了http://localhost:5173/Films/NowPlaying内容
// redirect: {
// name: "Films" //重定向到路由名称为Tabbar的路由中,这样当浏览器输入的是:http://localhost:5173/ 则会重定向跳转到 http://localhost:5173/Films
// }
},
{
path: "/home", //路径:导航栏
name: "Home",
//当路由被触发时,该组件才会被异步加载,举列:打开页面就不会加载所有的组件,而是根据当前页面需要的组件进行异步加载
//这样可以减少初始加载时间,提升用户体验,同时也节省了不必要的资源消耗。
component: () => import("../views/Home.vue")
},
{
path: "/news/add", //路径:底部选项卡
name: "AddNews", //路由名称,如果不指定name 默认的name为default
//当路由被触发时,该组件才会被异步加载,举列:打开页面就不会加载所有的组件,而是根据当前页面需要的组件进行异步加载
//这样可以减少初始加载时间,提升用户体验,同时也节省了不必要的资源消耗。
component: () => import("../views/AddNews.vue"),
},
{
path: "/news/list", //路径:底部选项卡
name: "NewsList", //路由名称,如果不指定name 默认的name为default
//当路由被触发时,该组件才会被异步加载,举列:打开页面就不会加载所有的组件,而是根据当前页面需要的组件进行异步加载
//这样可以减少初始加载时间,提升用户体验,同时也节省了不必要的资源消耗。
component: () => import("../views/NewsList.vue"),
},
{
path: "/:pathMatch(.*)", //404错误
name: "NotFound", //路由名称,如果不指定name 默认的name为default
component: () => import("../views/NotFound.vue")
}
]
//创建路由对象
const router = createRouter({
history: createWebHistory(), //这种方式基于浏览器 history API 的路由模式,url的样式是:http://localhost:5173/list
routes: routes,
})
//路由全局拦截:在进入页面之前就进行拦截。可以用于做用户登陆验证
//参数to: 表示即将进入的目标路由对象
//参数from:表示当前导航正要离开的路由
//参数next:调用该方法后才能进入下一个钩子。next() 直接进入下一个钩子,next(false) 中断当前的导航。next('/') 或者 next({ path: '/' }) 则会进入一个不同的地址。
router.beforeEach(async (to, from, next) => {
const isAuthenticated = await localStorage.getItem('token');
console.log(to.fullPath); //全路径
console.log(to.path); //路径
console.log(to.name); //路由名称
console.log(to.params); //路由参数:http://localhost:5173/FilmsDetail/123
console.log(to.query); //路由参数:http://localhost:5173/FilmsDetail?myid=123
console.log(to.meta); //路由自定义参数
//meta.requireAuth表示当前请求的页面需要验证, 并且未登录
if (to.meta.requireAuth && !isAuthenticated) {
next(`/login?redirect=${to.path}`) //to.fullPath
}
else next() //如果不是请求的登陆界面,或者已经登陆过了,则直接跳转到用户请求的界面
})
//路由全局拦截:在进入页面之后才进行触发拦截。
router.afterEach(async (to, form) => {
//用的比较少,一般用于收集一些日志信息,做用户行为分析:例如:收集页面浏览量:PV
})
export default router //导出router路由对象//导出router路由对象
/stores/newsStore.js 状态管理器
import { defineStore } from 'pinia'
import axios from 'axios'
import { computed, ref } from 'vue'
const newsStore = defineStore("newsStoreId", () => {
const newsList = ref([]);
//新增新闻
const addNews = (news) => {
newsList.value.push({...news}) //{...news} 展开news 将news作为一个新的对象添加到newsList中,否则只是将原先news对象的一个引用给加进去了,现在修改了原先的也将修改
}
const deleteNews = (title) => {
newsList.value = newsList.value.filter(news => news.title !== title);
}
return {
newsList,
addNews,
deleteNews
}
})
export default newsStore;
vite.config.js 配置文件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// 自动导入Icon图标
import IconResolver from "unplugin-icons/resolver";
import Icons from "unplugin-icons/vite";
// import 'element-plus/es/components/button/style/css'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 按需引入Element-plus //引入icon
AutoImport({
resolvers: [
ElementPlusResolver({ importStyle: false }), // 组件自动导入
IconResolver({ prefix: "icon" }),
],
}),
Components({
resolvers: [
ElementPlusResolver(),// 组件自动导入
IconResolver({
//prefix: 'icon', // 修改Icon组件前缀,不设置则默认为i,禁用则设置为false
enabledCollections: ["ep"] // 指定collection,即指定为elementplus图标集ep
}),
],
}),
Icons({ scale: 1, defaultClass: "inline-block", autoInstall: true }),
],
})
main.js 注册器
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from "../src/router/index.js" //导入路由js
import { createPinia} from 'pinia' //导入状态管理器js
const pinia = createPinia();
const app = createApp(App);
app.use(pinia);
app.use(router);
app.mount('#app')