团队协作-Git
- Gitee
- gitee 创建仓库
- 打开项目所在目录,右键选择Git Bush Here(你要确定电脑上已经安装了Git)
- 初始化本地仓库
- 配置验证信息。
- 完美解决github访问速度慢
- 介绍
- Git 与 SVN 区别
- IDEA 添加 gitee
Gitee
Git Gitee
大家都知道国内访问 Github 速度比较慢,很影响我们的使用。
如果你希望体验到 Git 飞一般的速度,
可以使用国内的 Git 托管服务——Gitee(gitee.com)。
Gitee 提供免费的 Git 仓库,
还集成了代码质量检测、项目演示等功能。
对于团队协作开发,Gitee 还提供了项目管理、代码托管、文档管理的服务,5 人以下小团队免费。
接下来我们学习一下如何使用 Gitee。
gitee 创建仓库

打开项目所在目录,右键选择Git Bush Here(你要确定电脑上已经安装了Git)

初始化本地仓库
$ git init
初始化一个git仓库
Initialized empty Git repository in D:/phpstudy_pro/WWW/MAN/
$ git add *
将文件添加到暂存区
warning: LF will be replaced by CRLF in LICENSE.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in README.md.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in babel.config.js.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in config/plugin.config.js.
The file will have its original line endings in your working directory
$ git status
未被git追踪 的文件
On branch master
No commits yet
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: LICENSE
new file: README.md
new file: babel.config.js
new file: config/plugin.config.js
new file: config/themePluginConfig.js
$ git commit -m "shoper in book"
提交暂存区文件到本地仓库中
[master (root-commit) 52bca8d] shoper in book
760 files changed, 184535 insertions(+)
create mode 100644 LICENSE
create mode 100644 README.md
create mode 100644 babel.config.js
create mode 100644 config/plugin.config.js
由于我们的本地 Git 仓库和 Gitee 仓库之间的传输是通过SSH加密的
配置验证信息。



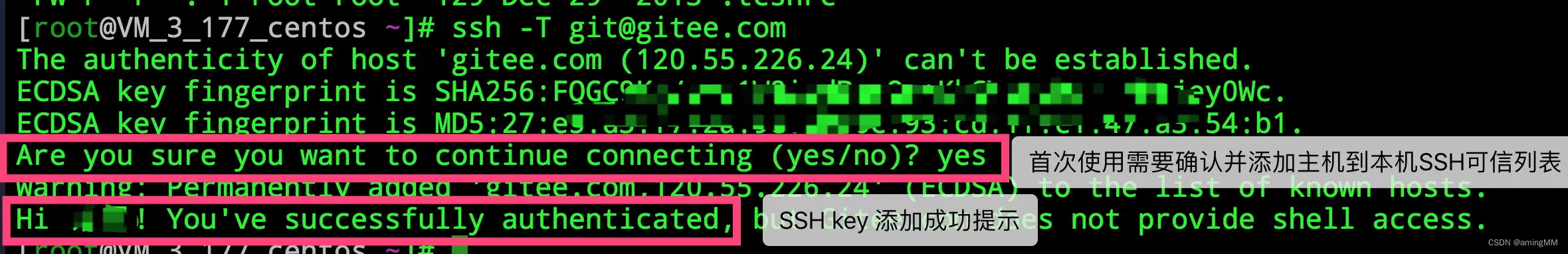
因为Git使用SSH连接,而SSH第一次连接需要验证GitHub服务器的Key。
确认GitHub的Key的指纹信息是否真的来自GitHub的服务器。
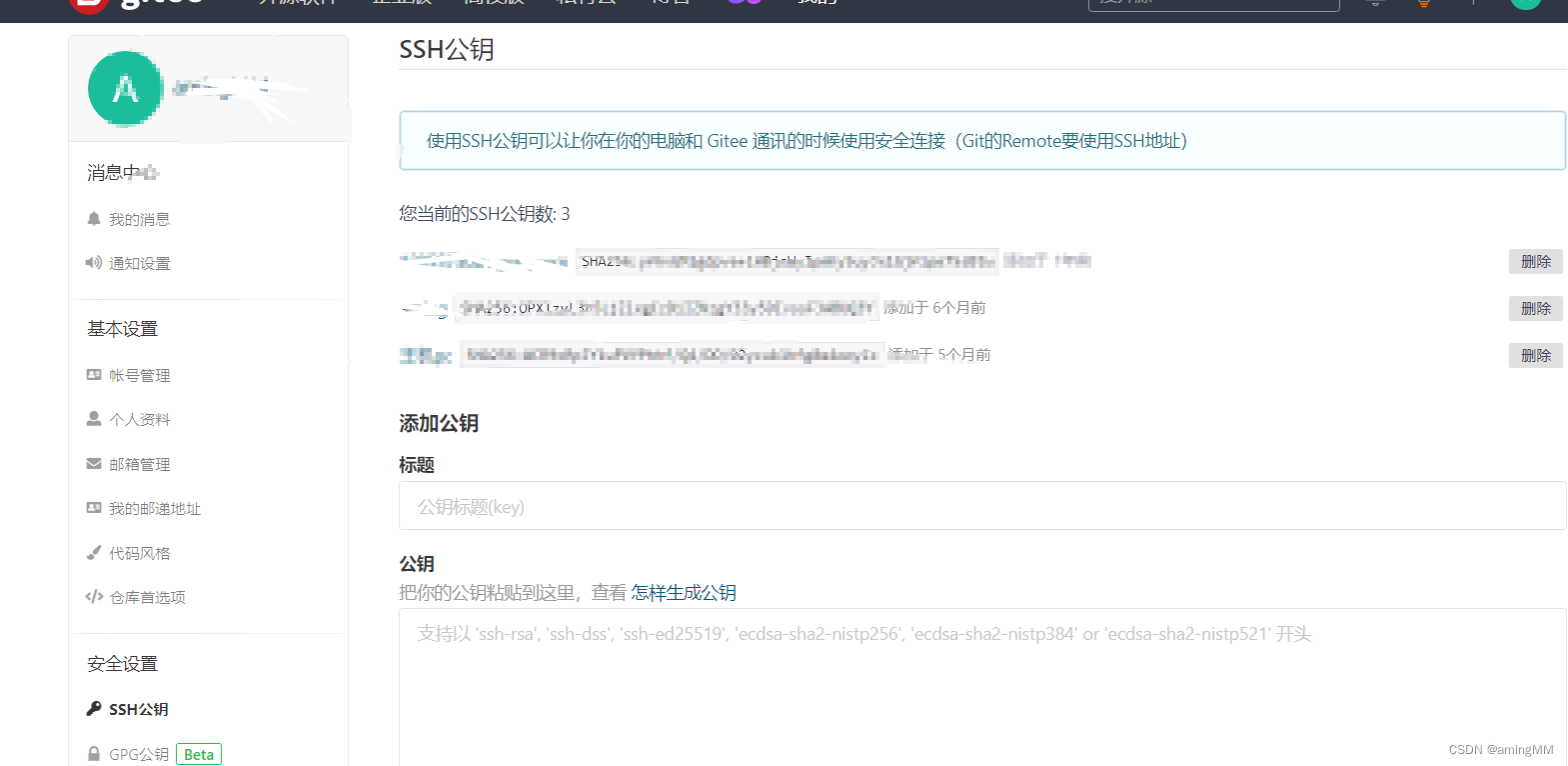
Gitee 提供了基于SSH协议的Git服务,在使用SSH协议访问仓库之前,需要先配置好账户/仓库的SSH公钥。
解决办法。其实就是在本地生成key配置到github服务器。这样子接收过来就gitHub服务器了。
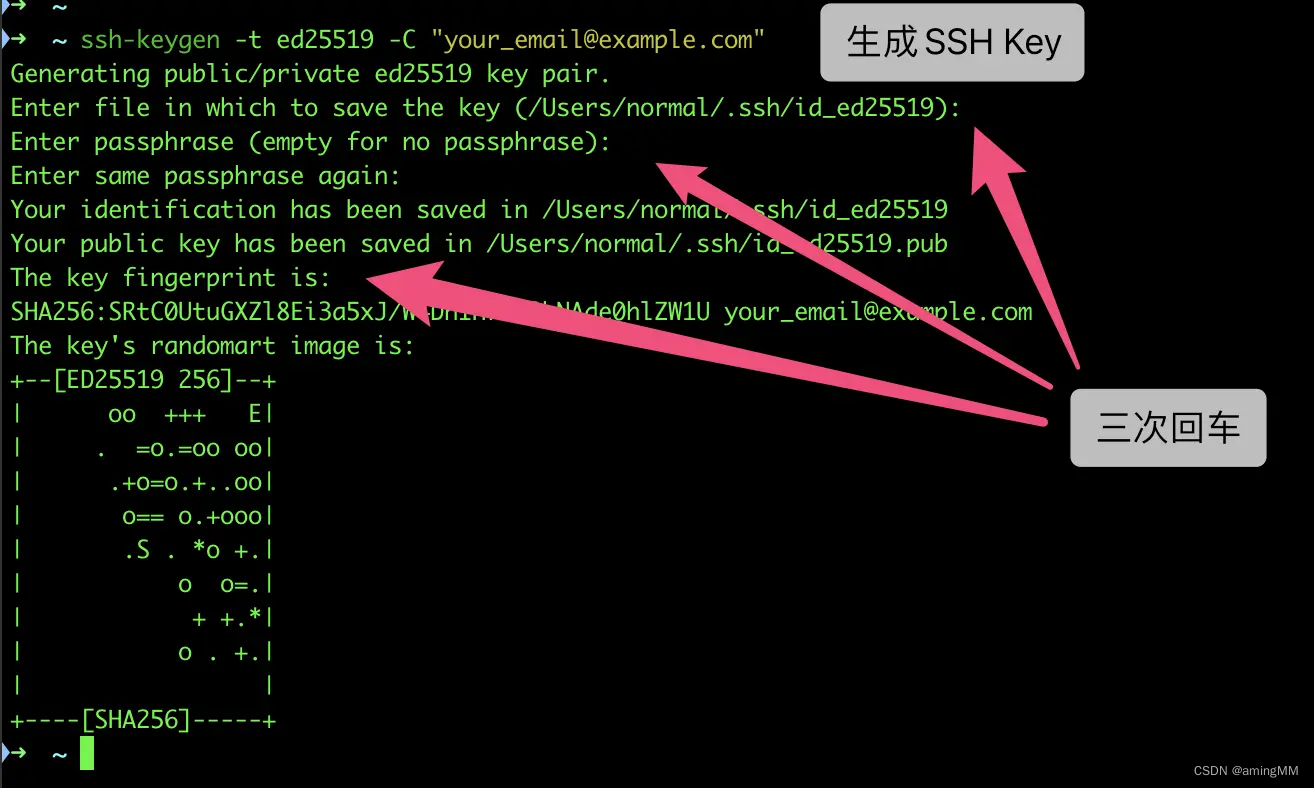
ssh-keygen -t rsa -C “github用户名(名字或者邮箱)”,按三次回车
你可以按如下命令来生成 sshkey:
ssh-keygen -t ed25519 -C "xxxxx@xxxxx.com"
# Generating public/private ed25519 key pair.
t : t是type的缩写
-t即指定密钥的类型,密钥的类型有两种,一种是RSA,一种是DSA
RSA和DSA
RSA:RSA加密算法是一种非对称加密算法,是由三个麻省理工的牛人弄出来的,RSA是他们三个人姓的开头首字母组合。
DSA:Digital Signature Algorithm (DSA)是Schnorr和ElGamal签名算法的变种。
为了让两个linux机器之间使用ssh不需要用户名和密码。所以采用了数字签名RSA或者DSA来完成这个操作。
注意:这里的 xxxxx@xxxxx.com 只是生成的 sshkey 的名称,并不约束或要求具体命名为某个邮箱。
现网的大部分教程均讲解的使用邮箱生成,其一开始的初衷仅仅是为了便于辨识所以使用了邮箱。
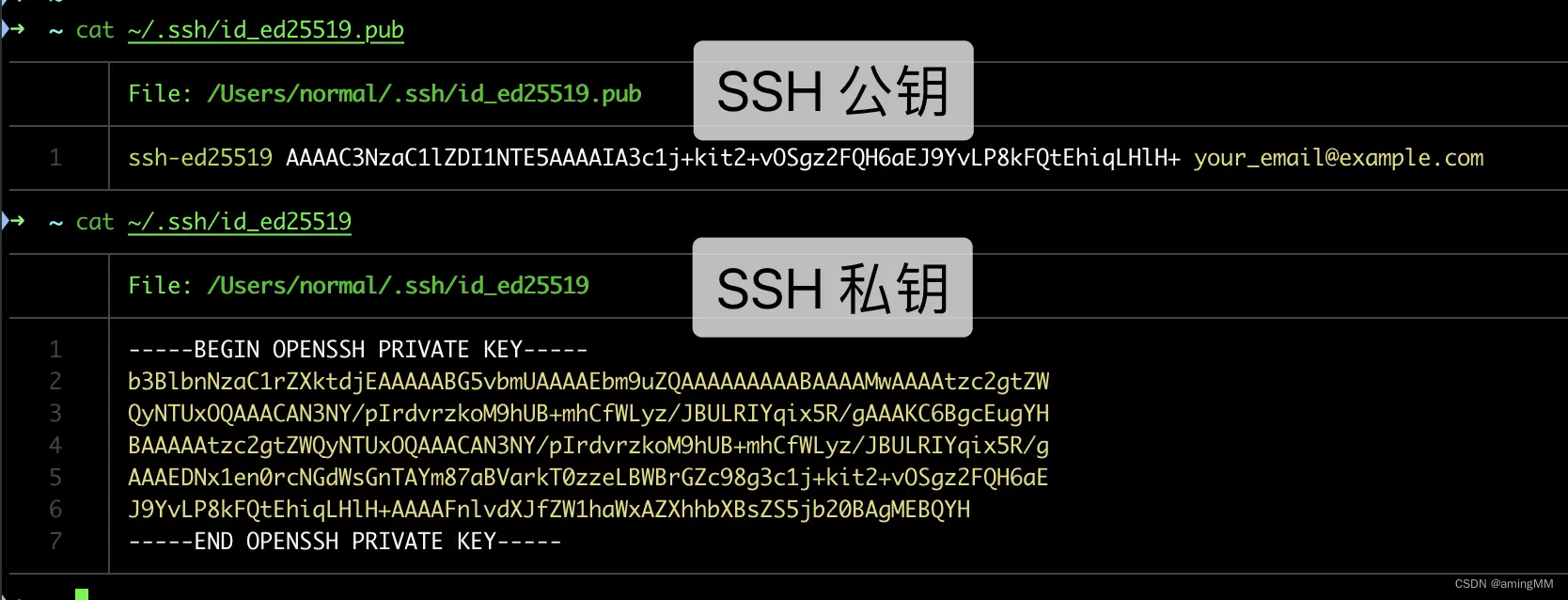
按照提示完成三次回车,即可生成 ssh key。通过查看 ~/.ssh/id_ed25519.pub 文件内容,获取到你的 public key
cat ~/.ssh/id_ed25519.pub
# ssh-ed25519 AAAAB3NzaC1yc2EAAAADAQABAAABAQC6eNtGpNGwstc....
登陆码云,点击头像-settings-new SSH,
复制新生成的SSH配置到服务器,记住拷贝是4步骤下面的秘钥信息以ssh-rsa开始邮箱结束的。
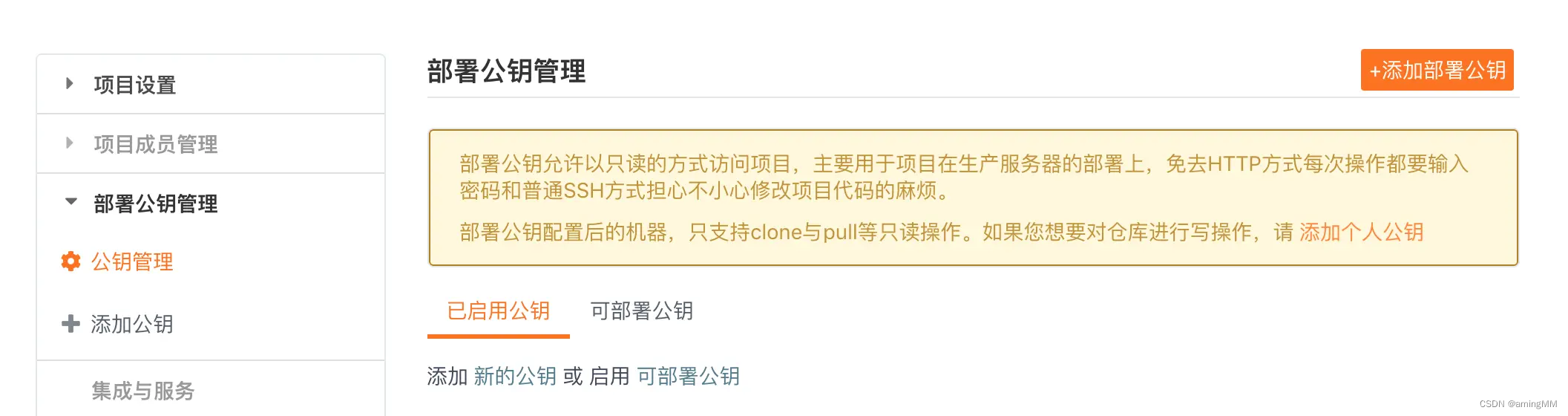
复制生成后的 ssh key,通过仓库主页 「管理」->「部署公钥管理」->「添加部署公钥」 ,添加生成的 public key 添加到仓库中。
所以我们只需要将用户主目录下的 ~/.ssh/id_rsa.pub 文件的内容粘贴 Gitee 上。
C:\Users\xxxx\.ssh
选择右上角用户头像 -> 设置,然后选择 "SSH公钥",
填写一个便于识别的标题,然后把用户主目录下的 .ssh/id_rsa.pub 文件的内容粘贴进去:


添加成功后,就可以使用SSH协议对仓库进行操作了。
项目名称最好与本地库保持一致。
然后,我们在本地库上使用命令 git remote add 把它和 Gitee 的远程库关联:
git remote add origin git@gitee.com:imnoob/runoob-test.git
$ git push origin master
fatal: protocol 'git@gitee.com:https' is not supported
这说明本地库已经关联了一个名叫 origin 的远程库,此时,可以先用 git remote -v 查看远程库信息:
git remote -v
origin git@github.com:tianqixin/runoob.git (fetch)
origin git@github.com:tianqixin/runoob.git (push)
https://www.runoob.com/git/git-gitee.html
git push 和 git pull
如果要推送到 GitHub, Gitee
git push github master
git push gitee master
从将本地的分支版本上传到远程并合并。
git push <远程主机名> <本地分支名>:<远程分支名>如果本地分支名与远程分支名相同,则可以省略冒号:
git push <远程主机名> <本地分支名>
(1)以下命令将本地的 master 分支推送到 origin 主机的 master 分支。
git push origin master
(2)如果本地版本与远程版本有差异,但又要强制推送可以使用 --force 参数:
git push --force origin master
(3)删除主机的分支可以使用 --delete 参数,以下命令表示删除 origin 主机的 master 分支:
git push origin --delete master
简易的命令行入门教程:
Git 全局设置:
git config --global user.name "amingMM"
git config --global user.email "1274510382@qq.com"
创建 git 仓库:
mkdir recheng_shoper_firstr
cd recheng_shoper_firstr
git init
touch README.md
git add README.md
git commit -m "first commit"
git remote add origin https://gitee.com/zhang_aming/recheng_shoper_firstr.git
git push -u origin "master"
已有仓库?
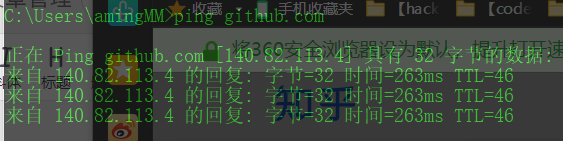
完美解决github访问速度慢
- 修改本地hosts文件
windows系统的hosts文件的位置如下:C:\Windows\System32\drivers\etc\hosts
mac/linux系统的hosts文件的位置如下:/etc/hosts
- 增加http://github.global.ssl.fastly.net和http://github.com的映射
获取Github相关网站的ip
访问https://www.ipaddress.com,拉下来,找到页面中下方的“IP Address Tools – Quick Links”
分别输入github.global.ssl.fastly.net和github.com,查询ip地址
下面是我的配置
140.82.114.4 github.com
199.232.5.194 github.global.ssl.fastly.net

git clone git@gitee.com:xxxx/xxxxx.git
介绍
Git 是一个开源的分布式版本控制系统,
用于敏捷高效地处理任何或小或大的项目。
Git 是 Linus Torvalds 为了
帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。
Git 与常用的版本控制工具 CVS, Subversion 等不同,
它采用了分布式版本库的方式,不必服务器端软件支持。
Git 与 SVN 区别
Git 不仅仅是个版本控制系统,它也是个内容管理系统(CMS),
工作管理系统等。
如果你是一个具有使用 SVN 背景的人,你需要做一定的思想转换,来适应 Git 提供的一些概念和特征。
Git 与 SVN 区别点:
1、Git 是分布式的,SVN 不是:
这是 Git 和其它非分布式的版本控制系统,例如 SVN,CVS 等,最核心的区别。
2、Git 把内容按元数据方式存储,
而 SVN 是按文件:
所有的资源控制系统都是把文件的元信息隐藏在一个类似 .svn、.cvs 等的文件夹里。
3、Git 分支和 SVN 的分支不同:分支在 SVN 中一点都不特别,其实它就是版本库中的另外一个目录。
4、Git 没有一个全局的版本号,而 SVN 有:
目前为止这是跟 SVN 相比 Git 缺少的最大的一个特征。
5、Git 的内容完整性要优于 SVN:
Git 的内容存储使用的是 SHA-1 哈希算法。这能确保代码内容的完整性,确保在遇到磁盘故障和网络问题时降低对版本库的破坏。

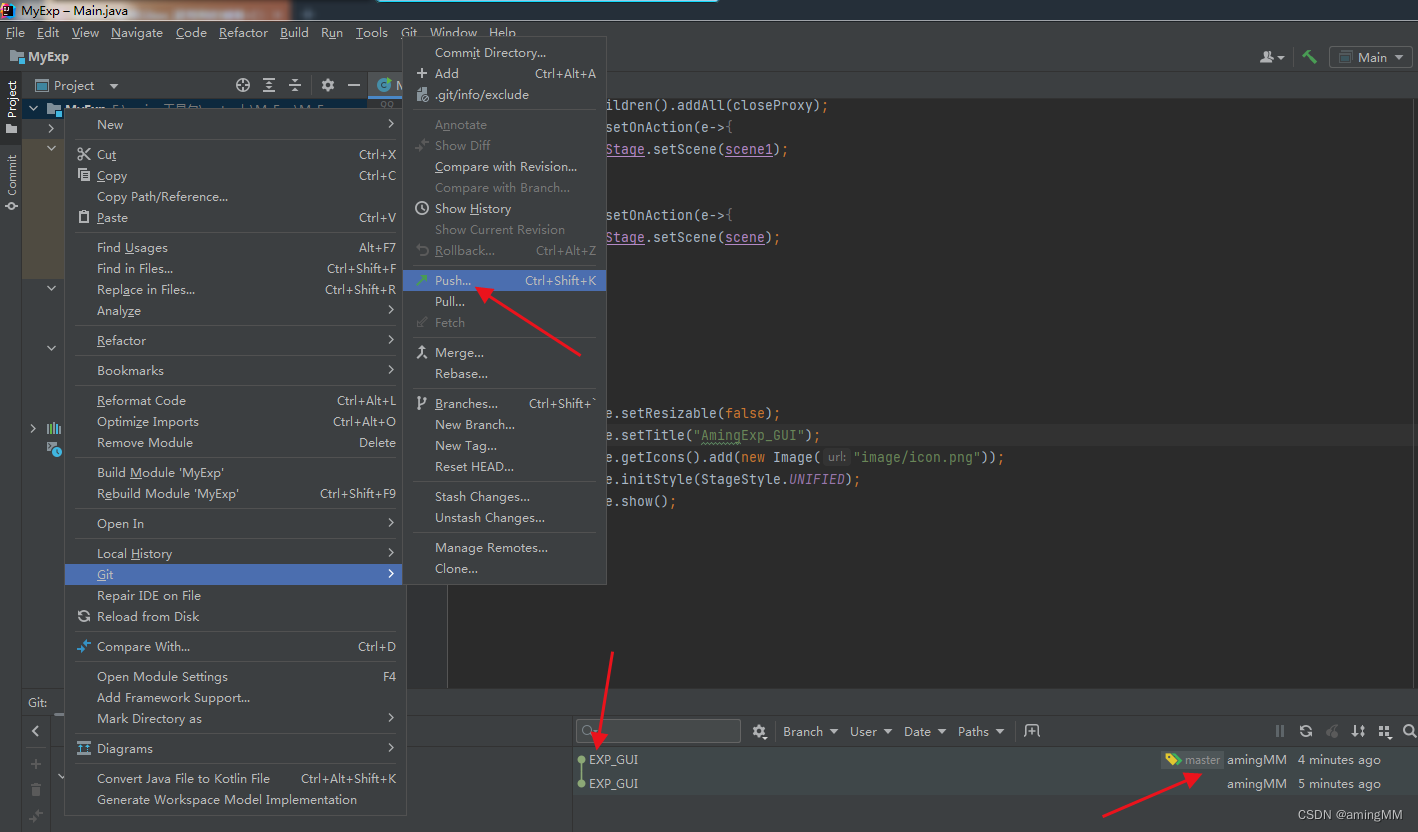
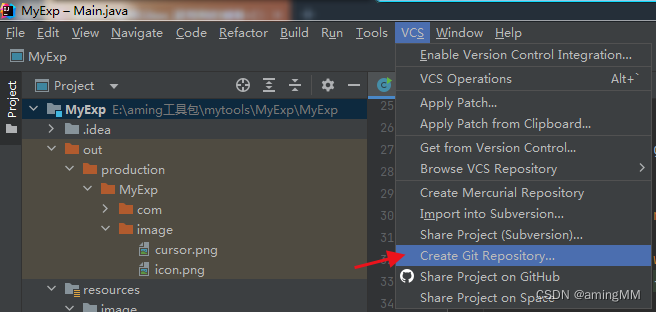
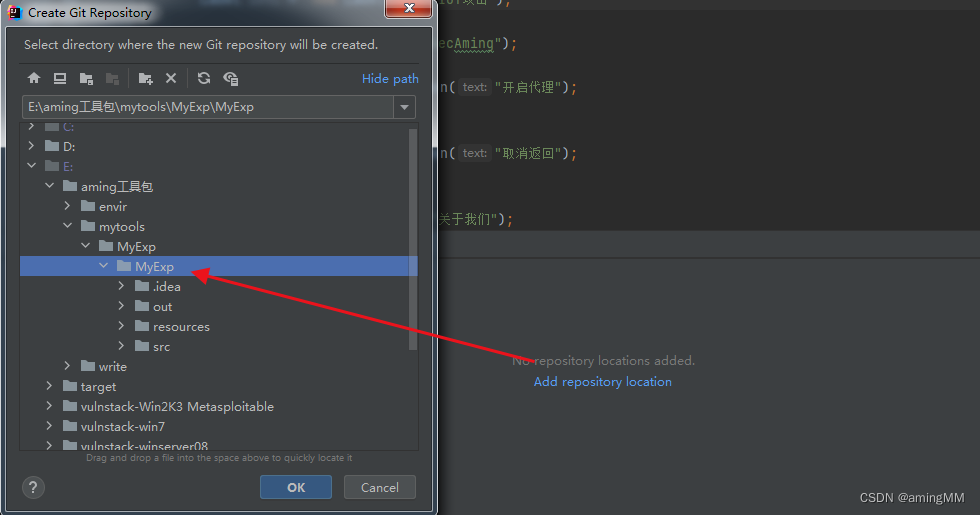
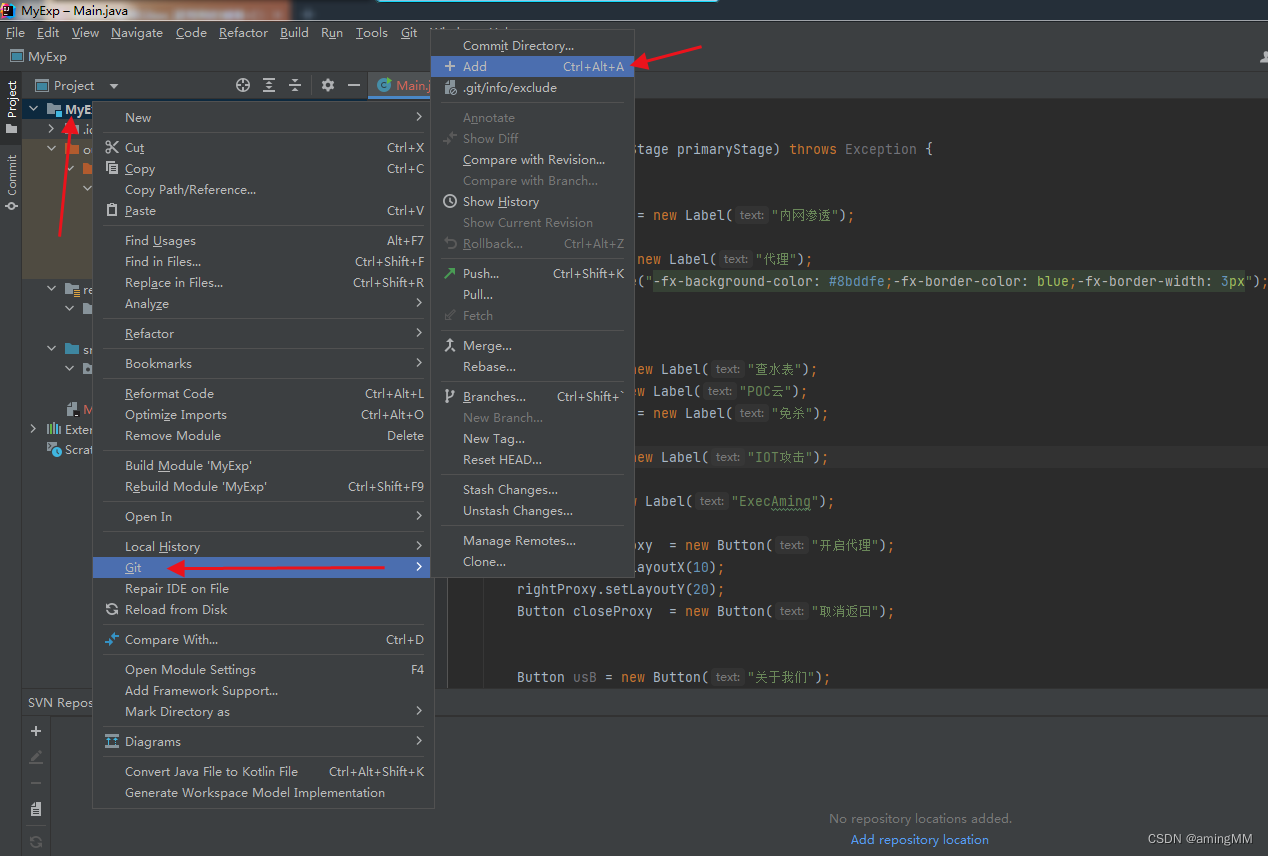
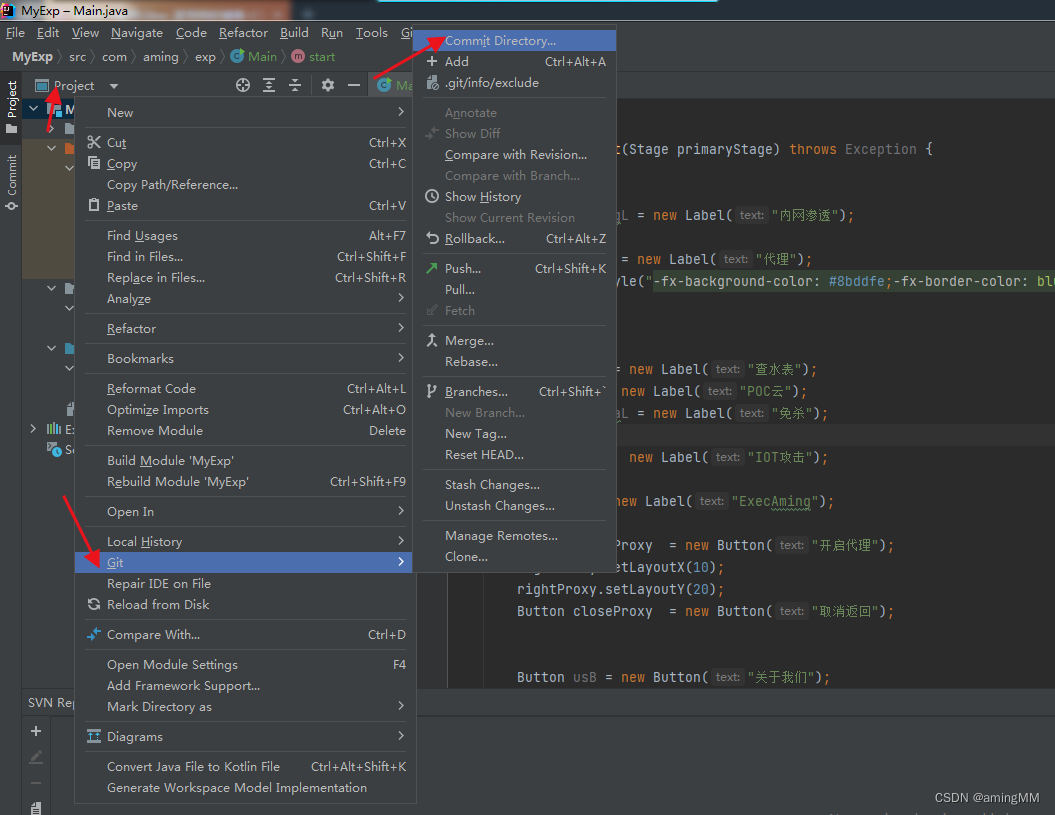
IDEA 添加 gitee

选中项目文件夹



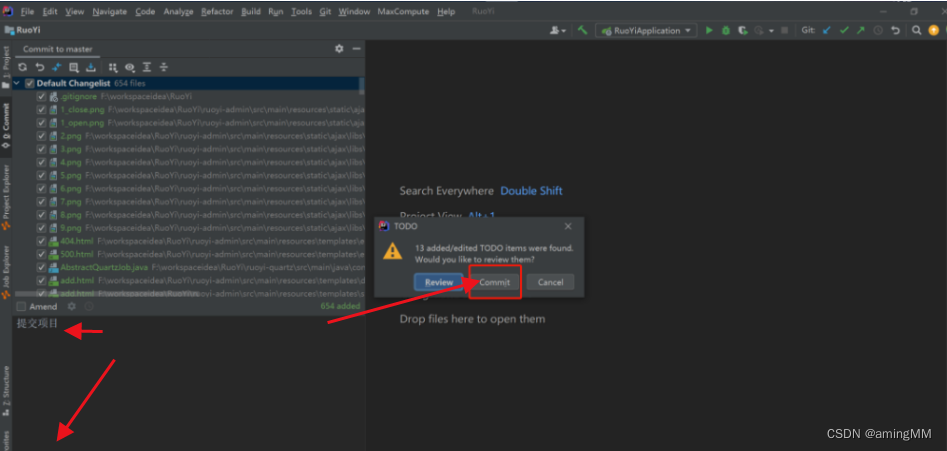
会弹出警告,都点击commit


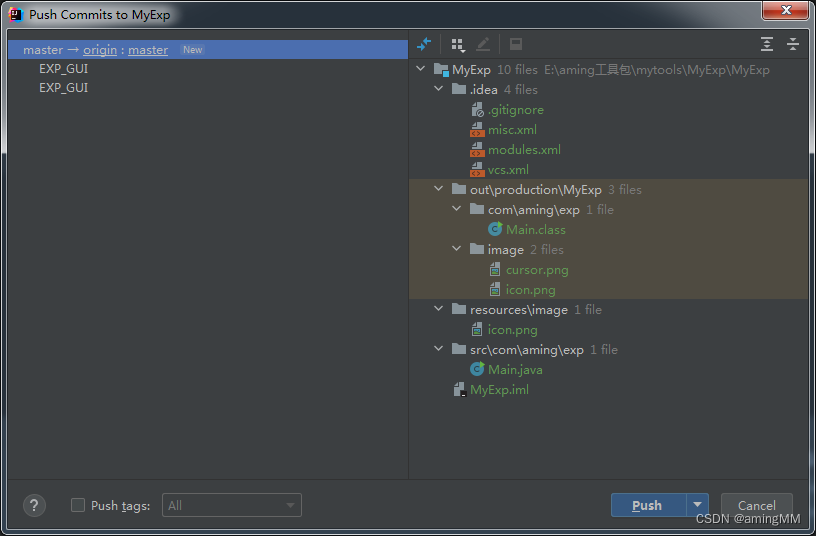
push代码到gitee