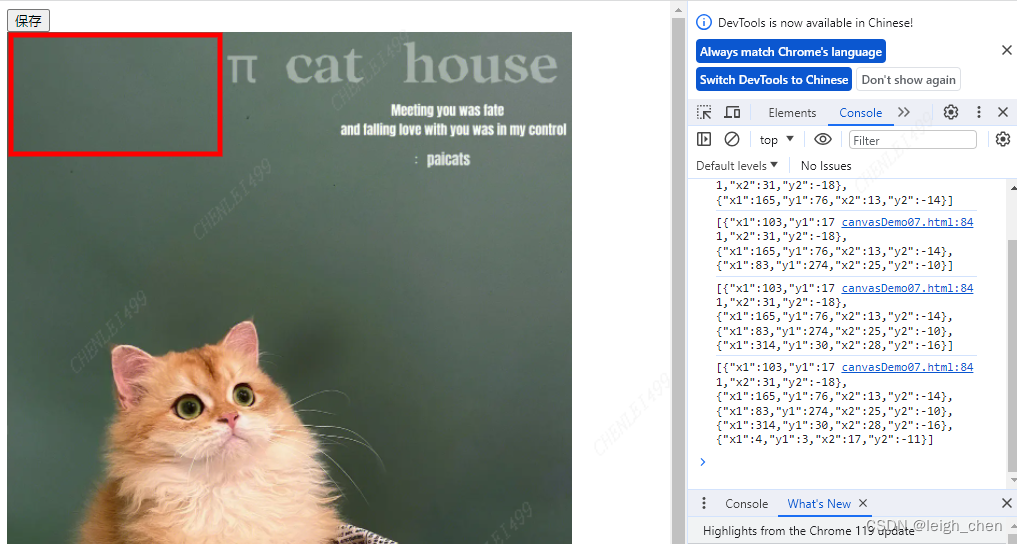
2023.11.16使用原生js和canvas实现图片矩形框标注功能
做训练的时候需要一些数据集,但是网上数据集有时不能满足自身的使用需求,自己编制一个标注软件实现数据采集功能。
记录的数据集可以传入后端,在后端再次进行处理。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
<!-- css style -->
<title>Canvas tutorial</title>
</head>
<body>
<button id="saveBtn">保存</button><br>
</body>
<!-- js style -->
<script type="text/javascript">
// 功能完全,手动保存
var canvas = document.createElement("canvas"); // 创建一个"canvas"节点
var ctx = canvas.getContext("2d");
// 创建图片对象
var img = new Image();
img.onload = function(){
// 设置画布大小与图片大小一致
canvas.width = img.width;
canvas.height =img.height;
// 绘制图片
ctx.drawImage(img, 0, 0);
}
img.src = '../images/cat01.png'; // 设置图片源地址
document.body.appendChild(canvas);
// 绘制矩形的函数
function drawRectangle(x1, y1, x2, y2) {
ctx.clearRect(0, 0, canvas.width, canvas.height) // 清除子路径的内容,如果不清楚,下次画又会把子路径的东西再画一遍
ctx.drawImage(img, 0, 0);
ctx.beginPath(); // beginPath() 方法在一个画布中开始子路径的一个新的集合
ctx.rect(x1, y1, x2 - x1, y2 - y1); // Rect矩形类,可以实现对矩形的多种用法
rectangle = { x1: x1, y1: y1, x2: x2, y2: y2 };
ctx.strokeStyle = "red"; // 设置矩形框的颜色,如果需要不同的矩形框设置不同的颜色,可以每次画图的时候都设置
ctx.lineWidth = 5; // 设置矩形框的粗细,如果需要不同的矩形框设置不同的粗细,可以每次画图的时候都设置
ctx.stroke(); // 开始绘制的意思
}
// 点击鼠标时,开始记录鼠标位置,并打开绘制模式
var isDrawing = false;
var startX, startY;
canvas.addEventListener("mousedown", function (event) {
isDrawing = true;
startX = event.clientX - canvas.offsetLeft;
startY = event.clientY - canvas.offsetTop;
})
// 当拖动鼠标时,更新绘图区域的大小并重绘图像以显示矩形
canvas.addEventListener("mousemove", function (event) {
if (isDrawing) {
var x = event.clientX - canvas.offsetLeft;
var y = event.clientY - canvas.offsetTop;
drawRectangle(startX, startY, x, y);
}
})
// 当释放鼠标时,结束绘制并关闭绘制模式
canvas.addEventListener("mouseup", function (event) {
isDrawing = false;
})
// 另外还可以添加其他标注工具,例如线条,文本框等
// 保存标注数据
var saveBtn = document.getElementById("saveBtn");
var annotations = [];
saveBtn.addEventListener("click",function () {
var annotation = {
x1:startX,
y1:startY,
x2:event.clientX - canvas.offsetLeft,
y2:event.clientY - canvas.offsetTop,
};
annotations.push(annotation);
// 将标注数据转换成字符串
var dataStr = JSON.stringify(annotations)
// 存储标注数据到localStorage中,其中"imageAnnotations"为指定存储的键名,可以自行设置
localStorage.setItem("imageAnnotations", dataStr);
console.log(dataStr);
})
</script>
</html>