1、fruit.js
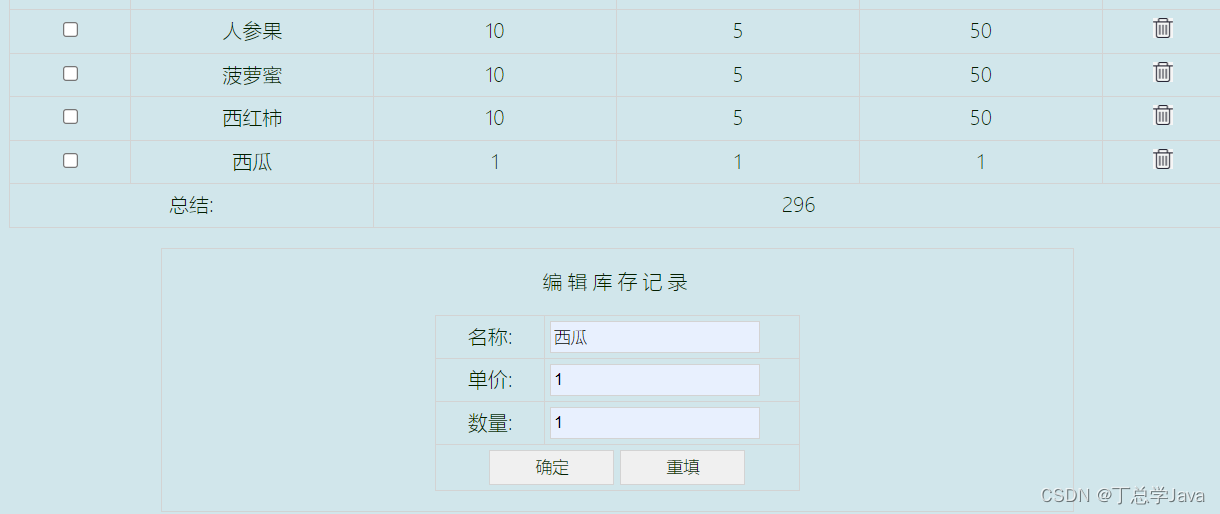
function $(name) { if (name) { //假设name是 #fruit_tbl if (name.startsWith("#")) { name = name.substring(1); //fruit_tbl return document.getElementById(name); } else { return document.getElementsByName(name); //返回的是NodeList类型 } } } //当页面加载完成后执行后面的匿名函数 window.onload = function () { //get:获取 Element:元素 By:通过...方式 //getElementById()根据id值获 let fruitTbl = $("#fruit_tbl"); //table.rows:获取这个表格的所有的行,返回数组 let rows = fruitTbl.rows; //从 1 开始,因为 第 0 行是表头,不需要绑定事件 for (let i = 1; i < rows.length - 1; i++) { let tr = rows[i]; //事件动态绑定 tr.onmouseover = showBGColor; tr.onmouseout = clearBGColor; //cell:单元格、细胞 //获取这一行的所有的单元格 let tds = tr.cells; let priceTD = tds[2]; //绑定鼠标悬浮事件 priceTD.onmouseover = showHand; //绑定点击事件 priceTD.onclick = editPrice //给删除小图标绑定鼠标悬浮和点击事件 let delImgTd = tds[5]; let delImg = delImgTd.firstChild; delImg.onmouseover = showHand; delImg.onclick = delFruit; } zj(); //获取全选这个复选框 let ckAll = $("#ckAll"); ckAll.onchange = myCkAll; //获取所有的普通复选框 let ckArr = $("ck"); ckArr.forEach((item, index) => { item.onchange = myCk; }); //给批量删除按钮绑定点击事件 const delsBtn = $("#delsBtn"); delsBtn.onclick = delFruits; //绑定添加按钮的点击事件 //添加按钮有两个功能:1、新增 2、修改 $("#addFruit").onclick = addOrUpdateFruit; }; addOrUpdateFruit = function () { let fname = $("#fname").value; let price = parseInt($("#price").value); let fcount = parseInt($("#fcount").value); let xj = price * fcount; let fruitTbl = $("#fruit_tbl"); //第 1 步:新增一行 //insertRow()会在表格中插入一行,不带参数时在末尾插入 //insertRow(1)会在索引为1的位置插入一个新行 let tr = fruitTbl.insertRow(fruitTbl.rows.length - 1); //insertCell()插入单元格 let ckTD = tr.insertCell(); let fnameTD = tr.insertCell(); let priceTD = tr.insertCell(); let fcountTD = tr.insertCell(); let xjTD = tr.insertCell(); let delImgTD = tr.insertCell(); //第 2 步:向每一个单元格填充内容 ckTD.innerHTML = "<input type='checkbox' name='ck'/>"; fnameTD.innerText = fname; priceTD.innerText = price; fcountTD.innerText = fcount; xjTD.innerText = xj; delImgTD.innerHTML = "<img src='imgs/del.png' class='delBtn'/>"; //第 3 步:绑定相关事件 //给新的这一行绑定鼠标悬浮和离开事件 tr.onmouseover = showBGColor; tr.onmouseout = clearBGColor; //给复选框绑定状态改变事件 ckTD.firstChild.onchange = myCk; //给单价单元格绑定鼠标悬浮以及点击事件 priceTD.onmouseover = showHand; priceTD.onclick = editPrice; //给删除小图标绑定鼠标悬浮以及点击事件 let imgBtn = delImgTD.firstChild; imgBtn.onmouseover = showHand; imgBtn.onclick = delFruit; zj(); }; delFruits = function () { if (confirm("是否确认批量删除?")) { let fruitTbl = $("#fruit_tbl"); let rows = fruitTbl.rows; let ckArr = $("ck"); // for (let i = rows.length - 3; i >= 0; i--) { // if (ckArr[i].checked) { // fruitTbl.deleteRow(i + 1); // } // } for (let i = rows.length - 3; i >= 0; i--) { if (ckArr[i].checked) { let rowIndex = ckArr[i].parentElement.parentElement.rowIndex; fruitTbl.deleteRow(rowIndex); } } zj(); } }; myCk = function () { let ck = event.srcElement; if (!ck.checked) { //说明是取消选中,则全选这个复选框一定是不选中的 $("#ckAll").checked = false; } else { let ckArr = $("ck"); //NodeList 转化成 Array 的三种解决方法: // 1、 //let ckArr2 = Array.prototype.slice.call(ckArr); //$("#ckAll").checked = ckArr2.every(item => item.checked); //2、 //$("#ckAll").checked = [...ckArr].every(item => item.checked); //3、 let ckArr2 = Array.from(ckArr); $("#ckAll").checked = ckArr2.every(item => item.checked); //4、直接使用for循环,遍历NodeList // let flag = true; // for (let i = 0; i < ckArr.length; i++) { // if (!ckArr[i].checked) { // flag = false; // break; // } // } // $("#ckAll").checked = flag; } }; myCkAll = function () { let ckAll = $("#ckAll"); let flag = ckAll.checked; //debugger let ckArr = $("ck"); for (let i = 0; i < ckArr.length; i++) { ckArr[i].checked = flag; } }; delFruit = function () { if (window.confirm("是否删除?")) { let fruitTbl = $("#fruit_tbl"); let delImg = event.srcElement; if (delImg && delImg.tagName == "IMG") { let tr = delImg.parentElement.parentElement; //tr.rowIndex获取当前tr这一行的行索引 let rowIndex = tr.rowIndex; //table对象有一个方法:deleteRow,能够删除指定索引位置的行 fruitTbl.deleteRow(rowIndex); //重新计算总计 zj(); } } }; editPrice = function () { let priceTD = event.srcElement; //inner:在...内部 let oldPrice = priceTD.innerText; //innerHTML:在节点内部填充一段HTML代码 //priceTD.innerHTML = "<input type='text' size='2' value='"+oldPrice+"'/>"; priceTD.innerHTML = "<input type='text' size='2'/>"; /** * <td><input type="text" size="2"/></td> * first:第一个 child:孩子 * firstChild:第一个子节点 * @type {ActiveX.IXMLDOMNode | ChildNode | (() => (Node | null))} */ let priceInput = priceTD.firstChild; priceInput.value = oldPrice; priceInput.select(); //绑定失去焦点事件 priceInput.onblur = updatePrice; //输入框绑定键盘摁下事件,用于判断摁下的值是否合法 priceInput.onkeydown = ckInput; }; ckInput = function () { // 0-9:48-57 backspace:8 enter:13 let kc = event.keyCode; if (!((kc >= 48 && kc <= 57) || kc == 8 || kc == 13)) { //取消事件 event.returnValue = false; } if (kc == 13) { event.srcElement.blur(); } }; updatePrice = function () { let priceInput = event.srcElement; let newPrice = priceInput.value; let priceTD = priceInput.parentElement; priceTD.innerText = newPrice; xj(priceTD.parentElement) }; xj = function (tr) { if (tr && tr.tagName == "TR") { let tds = tr.cells; let priceTD = tds[2]; let fcountTD = tds[3]; let xjTD = tds[4]; let price = parseInt(priceTD.innerText); let fcount = parseInt(fcountTD.innerText); let xj = price * fcount; xjTD.innerText = xj; //同时更新总计 zj(); } }; zj = function () { let fruitTbl = $("#fruit_tbl"); let rows = fruitTbl.rows; let total = 0; for (let i = 1; i < rows.length - 1; i++) { let tr = rows[i]; let xj = parseInt(tr.cells[4].innerText); total += xj; } rows[rows.length - 1].cells[1].innerText = total; }; function showHand() { let priceTD = event.srcElement; //cursor光标 priceTD.style.cursor = "pointer"; } function showBGColor() { //window.event表示当前发生的事件 ”window.“可以省略 // console.log(window.event); // alert(window.event); let obj = window.event.srcElement; //alert(obj); //console.log(obj); //发现obj是td,而不是tr。事件传递现象 if (obj.tagName == "TD") { let td = obj; //parentElement:父元素 td的父元素是tr。tr有很多td子元素 let tr = td.parentElement; tr.style.backgroundColor = "purple"; //获取当前所有单元格,然后设置单元格中字体的颜色 let tds = tr.cells; for (let i = 0; i < tds.length; i++) { tds[i].style.color = "white"; } } } function clearBGColor() { let td = window.event.srcElement; if (td.tagName == "TD") { let tr = td.parentElement; tr.style.backgroundColor = "transparent"; //获取当前行所有单元格,然后设置单元格中字体的颜色 let tds = tr.cells; for (let i = 0; i < tds.length; i++) { tds[i].style.color = "#031f02"; } } }2、fruit.html
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js-DOM/BOM实战</title> <link href="style/fruit.css" rel="stylesheet"></link> <script src="js/鼠标悬浮和离开事件.js"></script> </head> <body> <div id="div0"> <div id="div_title">欢迎使用水果库存系统</div> <div id="div2"> <table id="fruit_tbl"> <tr> <th class="w10"><input type="checkbox" id="ckAll"/></th> <th class="w20">名称</th> <th class="w20">单价</th> <th class="w20">数量</th> <th class="w20">小计</th> <th class="w10"><input type="button" value="批量删除" id="delsBtn"/></th> </tr> <!-- on:当...时候 mouse:鼠标 over:在...上--> <!--当鼠标悬浮在这个tr上时,调用showBGColor()这个方法--> <tr> <td><input type="checkbox" name="ck"/></td> <td>苹果</td> <td>5</td> <td>2</td> <td>10</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" name="ck"/></td> <td>菠萝</td> <td>3</td> <td>5</td> <td>15</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" name="ck"/></td> <td>哈密瓜</td> <td>4</td> <td>5</td> <td>20</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" name="ck"/></td> <td>葡萄</td> <td>10</td> <td>5</td> <td>50</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" name="ck"/></td> <td>青梅</td> <td>10</td> <td>5</td> <td>50</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" name="ck"/></td> <td>人参果</td> <td>10</td> <td>5</td> <td>50</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" name="ck"/></td> <td>菠萝蜜</td> </td> <td>10</td> <td>5</td> <td>50</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" name="ck"/></td> <td>西红柿</td> <td>10</td> <td>5</td> <td>50</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td colspan="2">总结:</td> <td colspan="4">0</td> </tr> </table> </div> <div id="div3"> <p>编辑库存记录</p> <table id="fruit_add_tbl"> <tr> <th class="w30">名称:</th> <td><input type="text" id="fname"/></td> </tr> <tr> <th>单价:</th> <td><input type="text" id="price"/></td> </tr> <tr> <th>数量:</th> <td><input type="text" id="fcount"/></td> </tr> <tr> <th colspan="2"> <input type="button" value="确定" id="addFruit"/> <input type="reset" value="重填"/> </th> </tr> </table> </div> </div> </body> </html>3、fruit.css
*{ color:rgb(3, 31, 2); font-weight: lighter; } body{ padding:0; margin:0; background-color: rgb(3, 31, 2); } #div0{ width:80%; border:0px solid red; background-color: rgb(209, 230, 235); margin-left:10%; padding-top:48px; padding-bottom:48px; margin-top:8px; } #div_title{ width:80%; margin-left:10%; text-align: center; font-size:24px; letter-spacing: 4px; margin-bottom:16px; } #div2{ margin-left:10%; border:0px solid red; width:80%; } .delBtn{ width:16px; height:16px; } #fruit_tbl , #fruit_tbl td, #fruit_tbl th { border:1px solid lightgray; text-align: center; } #fruit_tbl{ width:100%; line-height: 32px; border-collapse: collapse; } .w10{ width:10%; } .w15{ width:15%; } .w20{ width:20%; } .w30 { width: 30%; } #div3{ margin-left:20%; border:1px solid lightgray; width:60%; margin-top: 16px; padding-bottom: 16px; } #fruit_add_tbl { width: 40%; margin-left: 30%; border: 1px solid lightgray; border-collapse: collapse; } #fruit_add_tbl th,#fruit_add_tbl td { border: 1px solid lightgrey; padding: 4px; } #div3 p { text-align: center; letter-spacing: 4px; } #fruit_add_tbl input[type="button"],#fruit_add_tbl input[type="reset"] { width: 100px; height: 28px; border: 1px solid lightgray; } #fruit_add_tbl input[type="text"] { border: 1px solid lightgray; height: 22px; }
在JS中往表格里插入数据,可以通过以下步骤实现:
获取对应的表格元素,可以使用
document.getElementById、document.querySelector等方法获取。创建需要插入的数据,可以使用数组、JSON对象等形式。
循环遍历数据,使用
insertRow和insertCell等方法动态创建表格行和单元格。在单元格中填充数据,可以使用
innerHTML属性或者textContent属性。以下是代码示例:
<!-- HTML代码 --> <table id="myTable"> <thead> <tr> <th>Name</th> <th>Age</th> <th>Gender</th> </tr> </thead> <tbody> </tbody> </table>// JavaScript代码 var data = [ { name: 'Tom', age: 20, gender: 'Male' }, { name: 'Mary', age: 25, gender: 'Female' }, { name: 'John', age: 30, gender: 'Male' } ]; var table = document.getElementById('myTable'); for (var i = 0; i < data.length; i++) { var row = table.insertRow(i + 1); var cell1 = row.insertCell(0); cell1.innerHTML = data[i].name; var cell2 = row.insertCell(1); cell2.innerHTML = data[i].age; var cell3 = row.insertCell(2); cell3.innerHTML = data[i].gender; }该代码可以往表格中添加
data数组中的数据。insertRow方法用于动态创建表格行,insertCell方法用于动态创建单元格。innerHTML属性被用来设置单元格内的文本内容。注意循环插入时需要使用i+1作为insertRow和insertCell的参数,因为第一行已经被表头占用。












![非常经典的一道SQL报错注入题目[极客大挑战 2019]HardSQL 1(两种解法!)](https://img-blog.csdnimg.cn/img_convert/c604e620edf1f53251ce9e1e776fd2c2.png)