1. 什么是Git?
Git 是一个版本控制系统,由林纳斯·托瓦兹创建。它旨在管理项目代码的更改,以便团队成员可以协作开发和维护代码库。Git 可以让用户跟踪代码的更改、回滚错误的更改、合并代码等。Git 还具有分支和标签的功能,使得团队成员可以在独立开发的基础上集成代码。与其他版本控制系统不同的是,Git 不用依赖中央服务器来协作开发,这使得它更加灵活和分布式。
2. 为什么会有Git?
Git是一个版本控制系统,它的出现是为了解决开发过程中的协作和管理问题。在软件开发中,经常出现多人同时开发同一份代码的情况,而这些人可能在不同的地点,使用不同的计算机和操作系统,因此需要一个能够协调这些人的工作,监控代码的变化,保证代码的可靠性和维护性的工具。Git提供了一种可靠的方式来跟踪代码的变化,并帮助团队协作,从而大大提高了软件开发的效率和质量。
3. Git 的基本概念及使用方式
Git 是一款分布式版本控制系统,它可以记录一个项目的历史变化,包括代码的增删改以及文件的操作,方便团队协作开发和版本管理。
3.1 Git 的基本概念及使用方式:
1. 仓库(Repository):Git 用仓库来保存项目代码及其历史变化,每个仓库都有一个唯一的标识符。
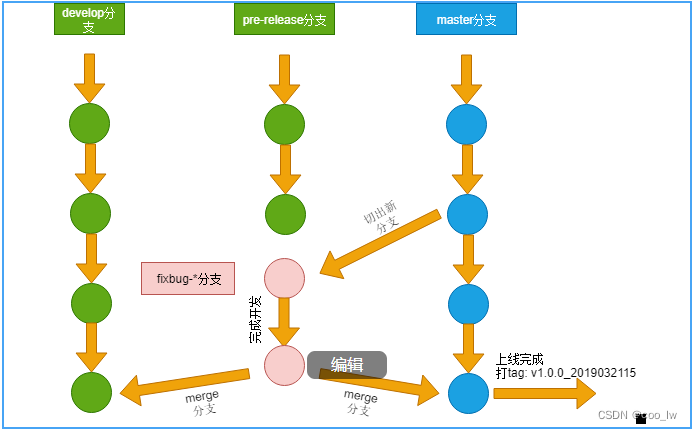
2. 分支(Branch):在 Git 中,分支指的是代码的不同版本,可以在某一时刻从主分支(通常是 master)上分离出来,作为一个独立的分支来进行开发。
3. 提交(Commit):Git 中的提交指的是将代码变动保存到仓库中的操作,每个提交都有一个唯一的标识符,可以用来区分不同的提交记录。
4. 合并(Merge):在 Git 中,合并指的是将不同分支上的代码合并到一起,保持代码的一致性。
5. 克隆(Clone):Git 允许用户将远程仓库的代码复制到本地,这个过程叫做克隆。
6. 推送(Push):Git 中的推送指的是将本地代码变动推送到远程仓库中,使得其他人能够获取这些变动。
7. 拉取(Pull):Git 中的拉取指的是从远程仓库中获取最新的代码变动,并将其合并到本地代码库中。
3.2 使用 Git 的方式如下:
1. 首先需要在本地安装 Git,可以到 Git 官网下载安装程序进行安装。
2. 创建一个新的仓库或者从远程仓库中克隆一个现有的仓库。
3. 在本地进行代码的修改和开发,使用 git add 命令将修改的文件添加到暂存区,使用 git commit 命令将暂存区的代码提交到仓库中。
4. 使用 git push 命令将本地仓库推送到远程仓库,使得其他人可以获取最新的代码变动。
5. 在团队协作开发中,当出现分支冲突时,可以使用 git merge 命令将不同分支的代码合并到一起,确保代码的一致性。
4. Git工具的安装
Git可以在官网上下载:https://git-scm.com/downloads
安装步骤:
1. 下载安装包(根据自己的操作系统选择相应的版本)。
2. 双击安装包,跟随安装向导进行安装。默认选项即可,但需要注意一些选项,例如PATH环境变量的设置。
3. 安装完成后,在终端或命令行窗口中输入`git --version`,如果出现类似“git version 2.30.1”的信息,则说明安装成功。
安装完成后,可以开始使用Git进行版本控制。
5.Git常用命令清单
以下是Git常用命令清单:
1. git init:初始化一个Git仓库。
2. git add <file>:将文件添加到暂存区。
3. git commit -m "commit message":将暂存区中的文件提交到本地仓库,并附上提交信息。
4. git status:查看仓库的状态,包括新增、修改、删除等操作。
5. git log:查看提交历史记录,包括提交人、提交时间、提交信息等。
6. git branch:列出本地所有的分支。
7. git checkout <branch>:切换到指定的分支。
8. git merge <branch>:将指定分支合并到当前分支。
9. git remote add <name> <url>:添加远程仓库。
10. git pull:从远程仓库拉取最新代码。
11. git push:将本地仓库推送到远程仓库。
12. git clone <repo>:克隆一个仓库到本地。
13. git fetch:拉取远程仓库的最新代码到本地,但不合并。
14. git reset <file>:取消对文件的修改。
15. git stash:将当前暂存区中未提交的修改暂存起来,可以在之后恢复。
以上只是Git常用命令的一部分,更多Git命令可以通过官方文档查阅。
6. Git官网的文档:
https://git-scm.com/book/zh/v2
这是Git官方文档,内容详实,提供了非常详细的Git使用说明,从基础的命令到高级功能都有讲解。而且,官方文档有中文版,方便国内用户阅读,对英文不好的小伙伴非常友好!
7.Git学习的资料(强烈推荐)
https://www.liaoxuefeng.com/wiki/896043488029600
这是廖雪峰老师的Git教程,从入门到提交全面讲解了Git的基础知识和常用命令。不仅讲述了Git的使用,还阐述了Git的设计思路和原理,非常适合初学者学习

感谢观看,希望对铁子们有所帮助!!