
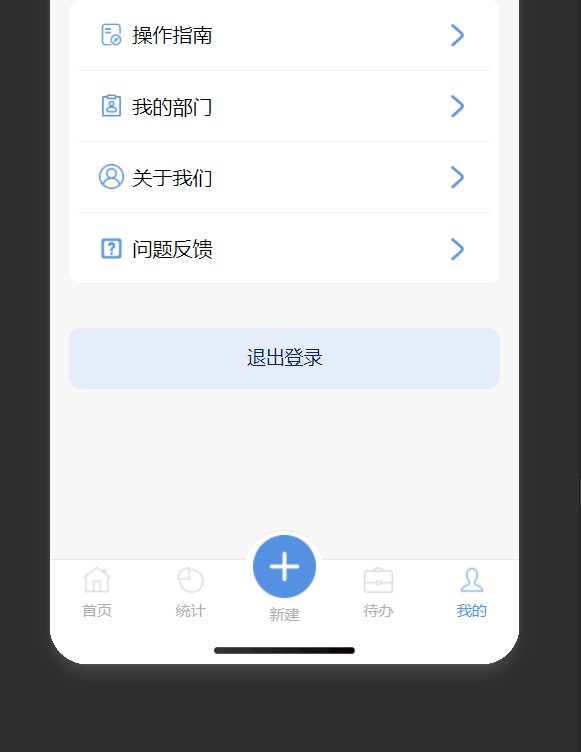
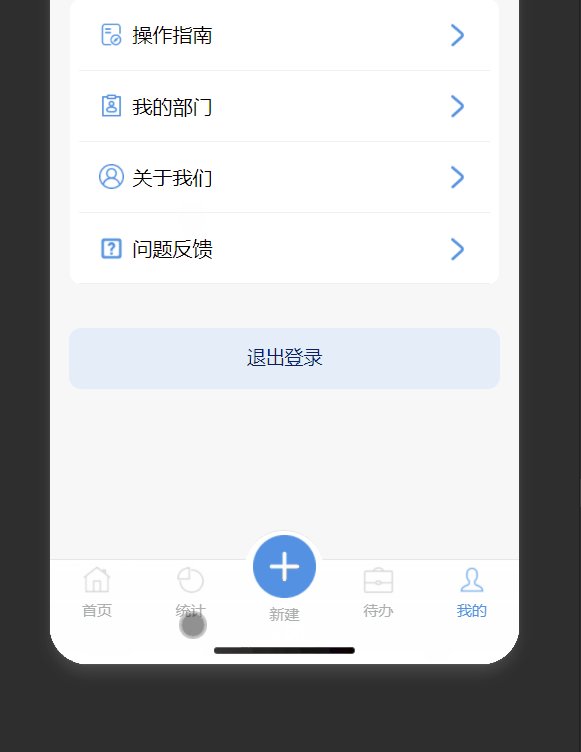
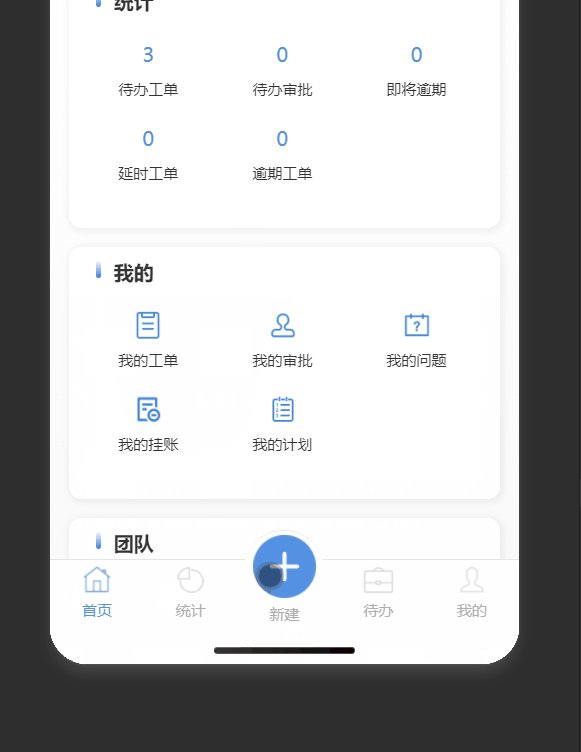
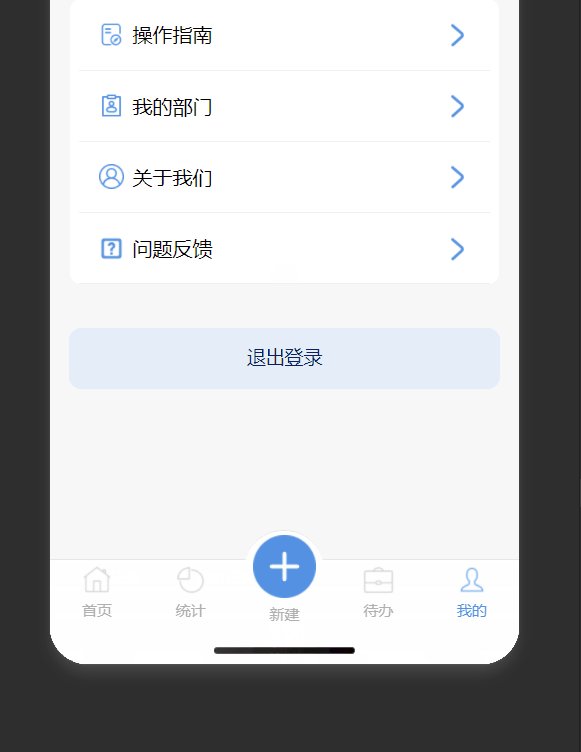
要实现此效果,遇到的问题:背景在电脑端调试的情况正常的情况下,手机端点击事件工单,返回回来的时候action-sheet卡住在屏幕上,点击遮罩层都不消失。更奇怪的是 这种情况并不是每次发生,而是有时候发生,有时候正常。
我思考问题出现在action-sheet的问题身上 在t-design中找了好久控制显示和隐藏的方法。但是都没有用处。最后解决方案如下
在写的自定义bar中
<!--custom-tab-bar/index.wxml-->
<view class="tab-bar">
<view wx:for="{{list}}" wx:key="index" class="tab-bar-item {{item.bulge?'bulge':''}}" data-path="{{item.pagePath}}" data-index="{{index}}" bindtap="switchTab">
<view wx:if="item.bulge" class="tab-bar-bulge"></view>
<image class="image" src="{{selected == index ? item.selectedIconPath : item.iconPath}}"></image>
<!-- <view wx:if="{{item.text}}" style="color: {{selected === index ? selectedColor : color}}" class="tab-bar-view">{{item.text}}</view> -->
<view class="tab-bar-view" style="color: {{selected === index ? selectedColor : color}}">{{item.text}}</view>
</view>
</view>
<!-- <view>
<t-action-sheet
id="childComponent" show-cancel="false" style="position: absolute; top: 0; z-index: 999;"></t-action-sheet>
</view> -->
<!-- <view wx:if="{{showvisble}}"> -->
<t-action-sheet
id="childComponent" visibleFlag="true"></t-action-sheet>
<!-- </view> -->
以上是找的圆形tabbar
可以看到我尝试了用view包裹组件 控制t-action的显示 但是发现在js代码中由于我让action-sheet显示的方法 是父组件获取子组件的id值.子组件的方法 在加了view之后 调用action-sheet 显示的方法失效了 因此我放弃了这个想法 但是 问了很厉害的同事之后 解决了!她操作的我想不通 但神奇的解决问题了 特此记录一下希望我能在记录的时候想通。
if (url === '/pages/index3/index3') {
this.selectComponent("#childComponent").handleAction()
} else {
wx.switchTab({
url
})
}```js代码
解决方案如下
在她更改了t-design提供的本身的代码 使用wx-if来控制它的显示
```javascript
<t-action-sheet class="t-icon-system-regulation popur-sheet" style= "color: #3f4146;" id="t-action-sheet"
bind:selected="handleSelected"
bind:close="handleclose"
wx:if="{{visibleFlag}}"
show-cancel="true"
cancelText="关闭" />
wx:if="{{visibleFlag}}"这段代码在我的脑海里是不敢和不觉得能实现的 但是能够作用 之前在我的印象里 t-design内部的代码只有api提供的字段能够生效但是 没想到wx:if也能生效
import ActionSheet, { ActionSheetTheme } from 'tdesign-miniprogram/action-sheet/index';
const firstGrid = [
{
label: '事件工单',
icon: 'assignment',
tickType: '1',
},
{
label: '配置工单',
icon: 'file-setting',
tickType: '3',
},
{
label: '变更工单',
icon: 'refresh',
tickType: '4',
},
{
label: '报告工单',
icon: 'system-regulation',
tickType: '5',
},
{
label: '计划任务',
icon: 'fact-check',
tickType: '6',
},
{
label: '定时任务',
icon: 'alarm-add',
tickType: '7'
},
];
Component({
attached(){
this.setData({
visibleFlag:this.properties.visibleFlag1
})
},
properties(){
visibleFlag:Boolean},
data:{
showActionSheetFlag:false,
visibleFlag:false,
},
methods: {
handleAction() {
this.setData({
visibleFlag:true
})
ActionSheet.show({
theme: ActionSheetTheme.Grid,
selector: '#t-action-sheet',
context: this,
items: firstGrid,
});
},
handleclose(){
console.log('关闭');
this.setData({
visibleFlag:false
})
},
handleSelected(e) {
console.log(e.detail);
var ticketType = e.detail.selected.tickType
console.log("ticketType"+ticketType);
this.handleclose()
if(e.detail.selected.tickType === '6'){
wx.navigateTo({
url: '/pages/newPlanOrder/newPlanOrder?ticketType='+ ticketType,
})
}else if (e.detail.selected.tickType === '1' || '3' ||'4'||'5'){
wx.navigateTo({
url: '/pages/newOrder/newOrder?ticketType='+ ticketType,
})
}
},
},
});
可以看到 父组件给子组件传值visibleFlag 在父组件中定义visibleFlag="true"为真 这个时候是可以显示 action-sheet的特性是即使可以显示但是不调用
ActionSheet.show({
theme: ActionSheetTheme.Grid,
selector: ‘#t-action-sheet’,
context: this,
items: firstGrid,
});
这段方法也不会显示 可能是隐藏但是存在 然后点击到tabbar的某个路由
调用子组件的方法可以可以这个时候1.父组件传visibleFlag值为ture handleAction这个方法里visibleFlag也为true 因此可以显示
在进行选择事件之后关闭掉了aciton-sheet 同时跳转界面
this.handleclose()
if(e.detail.selected.tickType === '6'){
wx.navigateTo({
url: '/pages/newPlanOrder/newPlanOrder?ticketType='+ ticketType,
})
}else if (e.detail.selected.tickType === '1' || '3' ||'4'||'5'){
wx.navigateTo({
url: '/pages/newOrder/newOrder?ticketType='+ ticketType,
})
}
我的误区:我想着跳转过去在关闭
在handleclose()中将visibleFlag设置成为false 这样它就消失了
我的疑惑点:直接不给渲染了重新回到tabbar页面时候点击仍然能够打开?
猜测:没什么猜测 还是想不通 可能是双重保障吧 就是让close不管用 在wx:if 人为给它关闭 至于为什么原生的不管用 wx:if我就不懂了








![非常经典的一道SQL报错注入题目[极客大挑战 2019]HardSQL 1(两种解法!)](https://img-blog.csdnimg.cn/img_convert/c604e620edf1f53251ce9e1e776fd2c2.png)