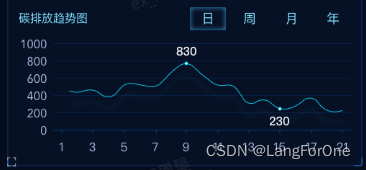
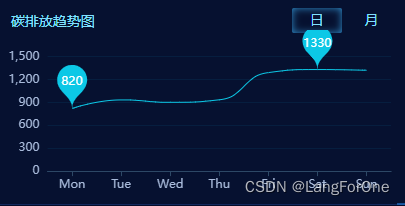
算是一个比较偏门的需求吧,具体UED给的设计图效果如下:

看起来非常简单,但实际实现起来……也确实简单,就是步骤多一点~
我们知道Echarts提供的markPoint标注最大值和最小值是会有一个水滴图案的:

首先要做的就是隐藏这个水滴图案。但如果将markPoint.symbol设为’none’,会将label文本一同去除。
所以思路应为将水滴图案的颜色置为透明。
markPoint: {
symbolSize: 20,
itemStyle: {
normal: {
color: 'rgba(0,0,0,0)'
}
},
label: {
show: true,
color: '#fff'
},
data: [
{ type: 'max', name: 'Max' },
{ type: 'min', name: 'Min' }
]
},
接下来是标记出最大值和最小值的两个小点:

这里最初想到的是showSymbol,但该属性为false时,则只有在 tooltip hover 的时候显示坐标点,而当为true时,就会在所有x轴的index都出现标记。
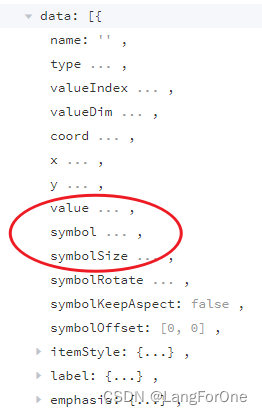
这里就要用到data的详细参数了:

当在symbol: ‘none’,去除所有标记的情况下,举例将data写成这种形式的数组:
data: [820, 932, 901, 934, 1290, { value: 1330, symbol: ‘circle’, symbolSize: 5 }, 1320]
折线图就会是以下效果:

而我们要求在折线数据的最大值和最小值处出现标记,那么就写个方法来封装一下数据数组吧:
getDataSymbol(arr) {
let maxNum = Math.max(...arr); // 取得数据的最大值
let minNum = Math.min(...arr); // 取得数据的最小值
let [maxIndex, minIndex] = [arr.indexOf(maxNum), arr.indexOf(minNum)]; // 取得数据第一次出现最大值与最小值时的索引
let newArr = arr;
newArr[maxIndex] = { value: arr[maxIndex], symbol: 'circle', symbolSize: 5 }; // 对数据最大值进行封装
newArr[minIndex] = { value: arr[minIndex], symbol: 'circle', symbolSize: 5 }; // 对数据最小值进行封装
return newArr; // 返回新数组
}
series: [
{
data: this.getDataSymbol(res.data),
}
]
大功告成!

放一下完整代码:
<div class="line_charts" ref="line_charts"></div>
setLineCharts(data, ref, demension) {
let option = {
grid: {
top: '16%',
right: '4%',
bottom: '15%',
left: '15%',
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'line',
label: {
backgroundColor: '#6a7985'
}
},
formatter: function (params) {
console.log(params);
return params[0].name + demension == 'day' ? '日' : '月' + '<br>' + params[0].marker + '碳排放量:' + params[0].value + ' kwh';
}
},
xAxis: {
type: 'category',
boundaryGap: ['2%', '2%'],
axisTick: {
alignWithLabel: true
},
axisLine: {
onZero: false,
lineStyle: { color: '#2D4866' }
},
axisLabel: {
color: '#A8BADA',
},
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
axisLabel: {
color: '#A8BADA'
},
splitLine: {
lineStyle: { color: '#061e3f', type: 'solid' }
},
type: 'value'
},
series: [
{
data: this.getDataSymbol([820, 932, 901, 934, 1290, 1330, 1320]),
// data: [820, 932, 901, 934, 1290, { value: 1330, symbol: 'circle', symbolSize: 5 }, 1320],
markPoint: {
symbolSize: 20,
itemStyle: {
normal: {
color: 'rgba(0,0,0,0)'
}
},
label: {
show: true,
color: '#fff'
},
data: [
{ type: 'max', name: 'Max' },
{ type: 'min', name: 'Min' }
]
},
type: 'line',
smooth: true,
// showSymbol: false,
symbol: 'none',
itemStyle: {
normal: {
color: "#0CC8E6", //改变标记的颜色
},
},
lineStyle: {
normal: {
width: 1,
color: '#0CC8E6'
},
},
}
]
};
if (this[ref]) {
this[ref].clear();
this[ref].dispose();
}
this[ref] = echarts.init(this.$refs[ref]);
this[ref].setOption(option, true);
},
getDataSymbol(arr) {
let maxNum = Math.max(...arr);
let minNum = Math.min(...arr);
let [maxIndex, minIndex] = [arr.indexOf(maxNum), arr.indexOf(minNum)];
let newArr = arr;
newArr[maxIndex] = { value: arr[maxIndex], symbol: 'circle', symbolSize: 5 };
newArr[minIndex] = { value: arr[minIndex], symbol: 'circle', symbolSize: 5 };
return newArr;
}