基本概述
Express模板是指Express框架中用于渲染视图的文件,可以包含HTML、CSS、JavaScript等内容,用于构建Web应用程序的用户界面。
使用Express模板可以快速、方便地创建Web应用程序,并且可以轻松地将动态数据注入到模板中,以便于动态地呈现信息给用户。常见的Express模板引擎包括EJS、Pug、Handlebars等。
基本分类
Express模板可以分为静态模板和动态模板两种。
-
静态模板:预先定义好的HTML文件,可以通过路由来直接呈现给用户。
-
动态模板:通过特定的模板引擎来生成动态内容,可以根据业务逻辑、用户信息等动态生成HTML。
在Express中常用的模板引擎有:
-
基于HTML的模板引擎,如Mustache、Handlebars等;
-
基于JavaScript的模板引擎,如EJS、Underscore.js等;
-
基于CSS的模板引擎,如LESS、SASS等;
-
小而精的模板引擎,如Nunjucks、Swig等。
使用步骤(espresso-art-template引擎模板)
第一、在D盘中新建一个文件,例如D:\code\chapter04\server,以此形成目录,方便管理,然后执行模板安装命令,如下:
npm install art-template express-art-template --sava解释:安装art-template和express-art-template这两个npm包,并将它们添加到项目的依(dependencies)中。
其中,art-template是一个轻量、高性能的javascript模板引擎。
express-art-template是基于art-template的express框架的模板引擎。
--save参数使得这些依赖被添加到项目的package.json文件中,以方便项目的部署和维护
第二、在server目录中新建art.js文件,编写代码,实现模板引擎如下:
const express = require('express'); //引入express框架模块,并将其赋值给常量express
const path = require('path') //引入path模块,并将其赋值给常量path
const app = express(); //创建一个express实例,并将其赋值给常量app
//配置模板引擎
app.engine('art', require('express-art-template')); //注册art-template模板引擎为art文件的渲染引擎
app.set('views', path.join(__dirname, 'views')); //设置存放视图文件(即模板文件)的目录为views目录,使用了path.join()方法连接__dirname和views目录路径。
app.set('view engine', 'art'); //设置默认的模板文件后缀名为art
app.listen(3000); //启动express服务器,监听3000端口
console.log('服务器启动成功');
//请访问http://localhost:3000/art第三,成功配置模板完后,在例如D:\code\chapter04\server目录下新建views目录,然后再views目录新建index.art模板文件,编写代码,实现msg信息渲染。如下:
{{ msg }}上述代码通过“{{ }}”语法输出msg变量
第四、打开编写好的art.js文件,再第7行代码后添加如下代码:
app.get('/art', (req, res) => {
//渲染模板
res.render('index', {
msg: 'message'
});
});第五、打开命令行工具,切换到server目录下,执行命令如下:
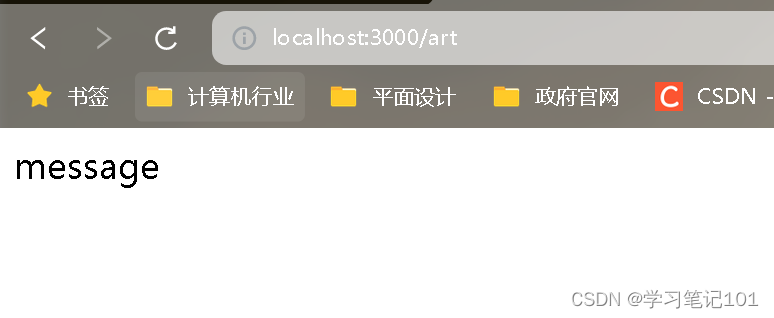
node art.js第六、打开浏览器地址栏中输入http://localhost:3000/art即可看到模板渲染成功
最终结果如下





![[读论文]DiT Scalable Diffusion Models with Transformers](https://img-blog.csdnimg.cn/ddeca94c35dc4e979c3abe293e791dc3.png)





![[C++]:8.C++ STL引入+string(介绍)](https://img-blog.csdnimg.cn/b94bff53ffaa42a584f6e3c27aa22ea6.png)