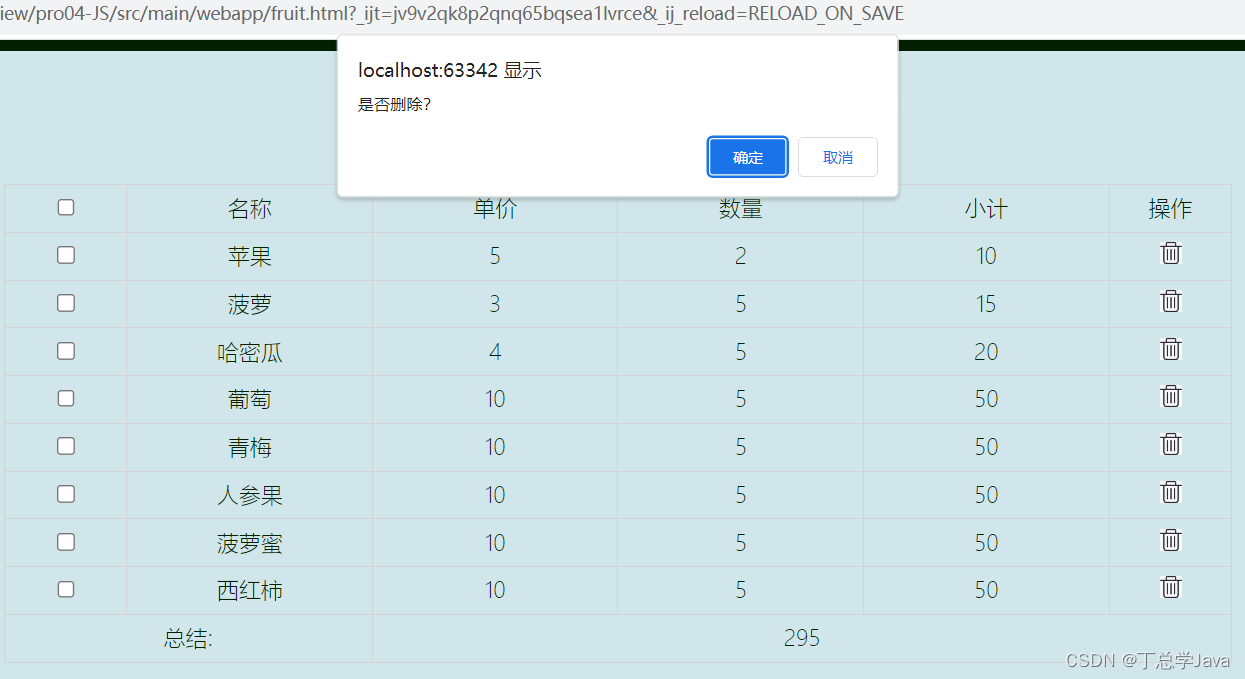
1、fruit.js
function $(name) { if (name) { //假设name是 #fruit_tbl if (name.startsWith("#")) { name = name.substring(1); //fruit_tbl return document.getElementById(name); } } } //当页面加载完成后执行后面的匿名函数 window.onload = function () { //get:获取 Element:元素 By:通过...方式 //getElementById()根据id值获 let fruitTbl = $("#fruit_tbl"); //table.rows:获取这个表格的所有的行,返回数组 let rows = fruitTbl.rows; //从 1 开始,因为 第 0 行是表头,不需要绑定事件 for (let i = 1; i < rows.length-1; i++) { let tr = rows[i]; //事件动态绑定 tr.onmouseover = showBGColor; tr.onmouseout = clearBGColor; //cell:单元格、细胞 //获取这一行的所有的单元格 let tds = tr.cells; let priceTD = tds[2]; //绑定鼠标悬浮事件 priceTD.onmouseover = showHand; //绑定点击事件 priceTD.onclick=editPrice //给删除小图标绑定鼠标悬浮和点击事件 let delImgTd = tds[5]; let delImg = delImgTd.firstChild; delImg.onmouseover = showHand; delImg.onclick = delFruit; } zj(); }; delFruit = function () { if (window.confirm("是否删除?")) { let fruitTbl = $("#fruit_tbl"); let delImg = event.srcElement; if (delImg && delImg.tagName == "IMG") { let tr = delImg.parentElement.parentElement; //tr.rowIndex获取当前tr这一行的行索引 let rowIndex = tr.rowIndex; //table对象有一个方法:deleteRow,能够删除指定索引位置的行 fruitTbl.deleteRow(rowIndex); //重新计算总计 zj(); } } }; editPrice = function () { let priceTD = event.srcElement; //inner:在...内部 let oldPrice = priceTD.innerText; //innerHTML:在节点内部填充一段HTML代码 //priceTD.innerHTML = "<input type='text' size='2' value='"+oldPrice+"'/>"; priceTD.innerHTML = "<input type='text' size='2'/>"; /** * <td><input type="text" size="2"/></td> * first:第一个 child:孩子 * firstChild:第一个子节点 * @type {ActiveX.IXMLDOMNode | ChildNode | (() => (Node | null))} */ let priceInput = priceTD.firstChild; priceInput.value = oldPrice; priceInput.select(); //绑定失去焦点事件 priceInput.onblur = updatePrice; //输入框绑定键盘摁下事件,用于判断摁下的值是否合法 priceInput.onkeydown = ckInput; }; ckInput = function () { // 0-9:48-57 backspace:8 enter:13 let kc = event.keyCode; if (!((kc >= 48 && kc <= 57) || kc == 8 || kc == 13)) { //取消事件 event.returnValue = false; } if (kc == 13) { event.srcElement.blur(); } }; updatePrice = function () { let priceInput = event.srcElement; let newPrice = priceInput.value; let priceTD = priceInput.parentElement; priceTD.innerText = newPrice; xj(priceTD.parentElement) }; xj = function (tr) { if (tr && tr.tagName == "TR") { let tds = tr.cells; let priceTD = tds[2]; let fcountTD = tds[3]; let xjTD = tds[4]; let price = parseInt(priceTD.innerText); let fcount = parseInt(fcountTD.innerText); let xj = price*fcount; xjTD.innerText = xj; //同时更新总计 zj(); } }; zj = function () { let fruitTbl = $("#fruit_tbl"); let rows = fruitTbl.rows; let total = 0; for (let i = 1; i < rows.length - 1; i++) { let tr = rows[i]; let xj = parseInt(tr.cells[4].innerText); total += xj; } rows[rows.length-1].cells[1].innerText = total; }; function showHand() { let priceTD = event.srcElement; //cursor光标 priceTD.style.cursor = "pointer"; } function showBGColor() { //window.event表示当前发生的事件 ”window.“可以省略 // console.log(window.event); // alert(window.event); let obj = window.event.srcElement; //alert(obj); //console.log(obj); //发现obj是td,而不是tr。事件传递现象 if (obj.tagName == "TD") { let td=obj; //parentElement:父元素 td的父元素是tr。tr有很多td子元素 let tr = td.parentElement; tr.style.backgroundColor = "purple"; //获取当前所有单元格,然后设置单元格中字体的颜色 let tds = tr.cells; for (let i = 0; i <tds.length; i++) { tds[i].style.color = "white"; } } } function clearBGColor() { let td = window.event.srcElement; if (td.tagName == "TD") { let tr = td.parentElement; tr.style.backgroundColor = "transparent"; //获取当前行所有单元格,然后设置单元格中字体的颜色 let tds = tr.cells; for (let i = 0; i < tds.length; i++) { tds[i].style.color = "#031f02"; } } }2、fruit.html
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js-DOM/BOM实战</title> <link href="style/fruit.css" rel="stylesheet"></link> <script src="js/鼠标悬浮和离开事件.js"></script> </head> <body> <div id="div0"> <div id="div_title">欢迎使用水果库存系统</div> <div id="div2"> <table id="fruit_tbl"> <tr> <th class="w10"><input type="checkbox" /></th> <th class="w20">名称</th> <th class="w20">单价</th> <th class="w20">数量</th> <th class="w20">小计</th> <th class="w10">操作</th> </tr> <!-- on:当...时候 mouse:鼠标 over:在...上--> <!--当鼠标悬浮在这个tr上时,调用showBGColor()这个方法--> <tr> <td><input type="checkbox" /></td> <td>苹果</td> <td>5</td> <td>2</td> <td>10</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" /></td> <td>菠萝</td> <td>3</td> <td>5</td> <td>15</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" /></td> <td>哈密瓜</td> <td>4</td> <td>5</td> <td>20</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" /></td> <td>葡萄</td> <td>10</td> <td>5</td> <td>50</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" /></td> <td>青梅</td> <td>10</td> <td>5</td> <td>50</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" /></td> <td>人参果</td> <td>10</td> <td>5</td> <td>50</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" /></td> <td>菠萝蜜</td></td> <td>10</td> <td>5</td> <td>50</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" /></td> <td>西红柿</td> <td>10</td> <td>5</td> <td>50</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td colspan="2">总结:</td> <td colspan="4">0</td> </tr> </table> </div> </div> </body> </html>3、fruit.css
*{ color:rgb(3, 31, 2); font-weight: lighter; } body{ padding:0; margin:0; background-color: rgb(3, 31, 2); } #div0{ width:80%; border:0px solid red; background-color: rgb(209, 230, 235); margin-left:10%; padding-top:48px; padding-bottom:48px; margin-top:8px; } #div_title{ width:80%; margin-left:10%; text-align: center; font-size:24px; letter-spacing: 4px; margin-bottom:16px; } #div2{ margin-left:10%; border:0px solid red; width:80%; } .delBtn{ width:16px; height:16px; } #fruit_tbl , #fruit_tbl td, #fruit_tbl th { border:1px solid lightgray; text-align: center; } #fruit_tbl{ width:100%; line-height: 32px; border-collapse: collapse; } .w10{ width:10%; } .w15{ width:15%; } .w20{ width:20%; }
4、function $(){ }
//这个函数是一个JavaScript函数,使用$作为函数名。它接受一个参数name作为输入。 //首先,它检查name是否存在。如果存在,它会检查name是否以"#"字符开头。 //如果是,它会去掉开头的"#"字符,然后返回一个具有该名称的DOM元素。 //如果name不以"#"字符开头,或者不存在,则返回undefined。 function $(name) { if (name) { //假设name是 #fruit_tbl if (name.startsWith("#")) { name = name.substring(1); //fruit_tbl return document.getElementById(name); } } }
这是一个简单的JavaScript函数,用于获取DOM元素。它接收一个字符串参数name作为选择器,并返回相应的DOM元素。如果name以"#"开头,则假设它是元素的id,将获取具有该id的元素。
例如,如果要获取id为"fruit_tbl"的表格元素,可以使用以下代码:
var fruitTable = $(“#fruit_tbl”); // 获取表格元素该函数只支持以"#"开头的id选择器,无法处理其他类型的选择器(如class选择器、标签选择器等)。
把这个函数叫做 "$" 并且它接受一个参数 "name"。如果传入了 "name",则会检查它是否以 '#' 开头。如果是以 '#' 开头,则截取掉 '#',并返回该 ID 对应的 DOM 元素。如果 "name" 不是以 '#' 开头,则返回 undefined。
这是一个简单的$选择器函数的实现,可以用来获取DOM元素。
首先判断传入的参数name是否存在,如果存在则继续判断name是否以"#"开头,如果是,则将"#"去掉,得到真实的DOM元素id名称,然后使用document.getElementById方法获取该DOM元素,并返回。
例如,若执行代码
$(“#fruit_tbl”),则会返回id为“fruit_tbl”的DOM元素对象。
这个函数是一个简单的选择器,它接受一个参数
name,如果name以#开头,就认为它是一个 id 选择器,将name去掉#后通过document.getElementById函数获取对应的元素。例如,如果页面中有一个 id 为
fruit_tbl的元素,可以通过以下方式获取该元素:var fruitTable = $('#fruit_tbl');
5、$
在 JavaScript 中,
$不是一个保留字符或关键字,它只是一个普通的字符而已,只不过在许多流行的 JavaScript 库和框架中,都经常使用$作为一个函数或对象的名称前缀,以简化代码和提高可读性。例如,在 jQuery 中,
$是一个全局函数,它可以接受一个 CSS 选择器作为参数,返回匹配该选择器的所有元素的 jQuery 对象。在一些其他的 JavaScript 库和框架中,$可能扮演其他不同的角色,比如代表某个库的命名空间或者作为某个方法的简写等等。因此在具体应用中,需要结合文档和具体使用场景来确定$的意义和作用。
$在 JavaScript 中其实只是一个普通的合法字符,没有任何特殊含义。但是在一些流行的 JavaScript 库和框架中,比如 jQuery,$ 被定义成了一个函数或者对象,用来简化代码中的操作和查询。在 jQuery 中,$ 函数可以接受一个 CSS 选择器,选中符合条件的元素。例如,选中所有
class为clickable的按钮可以这样写:$('.clickable')$ 还可以用来创建新的 jQuery 对象或者执行一些操作,比如:
$('<div>') // 创建一个新的 div 元素,返回一个 jQuery 对象 $.ajax() // 执行一个 Ajax 请求在其他的 JavaScript 库和框架中,$ 可能有不同的用法和意义,需要根据具体的文档进行理解和使用。
$是JavaScript中一个有效的变量名,类似于字母、数字或下划线。在JavaScript中,$通常被用作函数或变量名的前缀,用于标识这些函数或变量与jQuery这个库相关联。因为jQuery库非常强大和流行,所以许多开发者已经把$符号当成了jQuery库的默认别名。但是,在使用$之前,需要先导入jQuery库,否则会出现错误。
在 JavaScript 中,
$符号通常被用作函数或变量名的前缀或前导符号。它本身并没有特殊的含义或语法规则。实际上,$符号可以被看做是一个有效的 JavaScript 标识符,因此可以在变量名或函数名中使用。虽然
$符号没有特殊含义,但是在 JavaScript 中经常将其作为函数名的前导符号来表示该函数返回一个 DOM 元素或 jQuery 对象。例如,$('#myElement')就表示通过 jQuery 获取 id 为myElement的元素。需要注意的是,并非所有 JavaScript 库或框架都会使用
$符号作为函数名的前导符号。因此,如果使用了不同的库或框架,最好查看其文档以了解相应的使用规则。