计算属性 | Vue.js
在vue3项目中,使用计算属性,在使用这个计算属性时,要传入参数写法有点怪
computed(函数)
函数里面再返回一个函数,这个函数接收参数
注意:最后的结果是,这个计算属性函数并没有实现缓存,和单独写一个普通的方法一样,每次都调用这个计算属性。
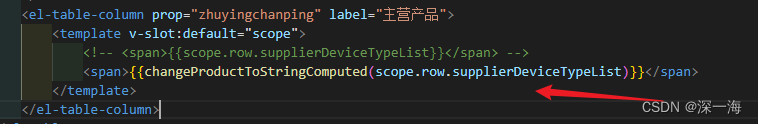
// 写一个计算属性将主营产品的产品名称转成一个字符串
const changeProductToStringComputed=computed(()=>{
return (data)=>{
const arr=[]
data.forEach((item)=>{
arr.push(item.typeName)
})
console.log(arr.join(),"===>>>计算属性拼接结果")
return arr.join()
}
})









![msvcp120.dll下载_msvcp120.dll文件丢失解决[dll系统文件修复]](https://img-blog.csdnimg.cn/img_convert/a04034bb0f1a1648c800ec18f389d6ba.png)