目录
前言
Vue事件修饰符
列举较常用的事件修饰符
.stop
.prevent
.capture
.once
Vue按键修饰符
四个特殊键
获取某个键的按键修饰符
前言
本文介绍Vue修饰符,包括Vue事件修饰符以及按键修饰符
Vue事件修饰符
列举较常用的事件修饰符
.stop: 停止事件冒泡 等同于event.stopPropagation()
.prevent: 阻止事件的默认行为 等同于 event.preventDefault()
.capture: 添加事件监听器时使用事件捕获模式
添加事件监听器包括两种不同的方式:
内到外(事件冒泡模式)、外到内(事件捕获模式)
.once: 事件只发生一次
例
没有任何修饰符的情况下
<div class="app">
<div @click="three">
<span @click="two">
<button @click="one">{{msg}}</button>
</span>
</div>
</div>
<script>
const vm = new Vue({
el:'.app',
data:{
msg:'事件修饰符'
},
methods:{
one(){
console.log('1');
},
two(){
console.log('2');
},
three(){
console.log('3');
}
}
})
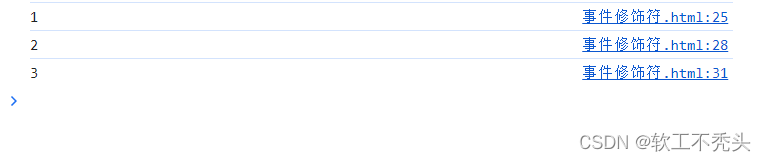
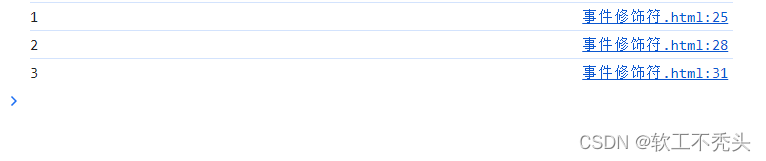
</script>程序会发生冒泡事件,依次在控制台打印出1,2,3

.stop
添加了.stop事件修饰符
<div class="app">
<div @click="three">
<span @click.stop="two"> //在此处添加stop修饰符,阻止事件冒泡
<button @click="one">{{msg}}</button>
</span>
</div>
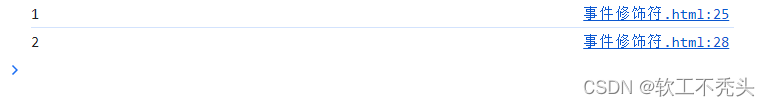
</div>在span标签上添加stop修饰符,控制台打印出1,2就会停止冒泡

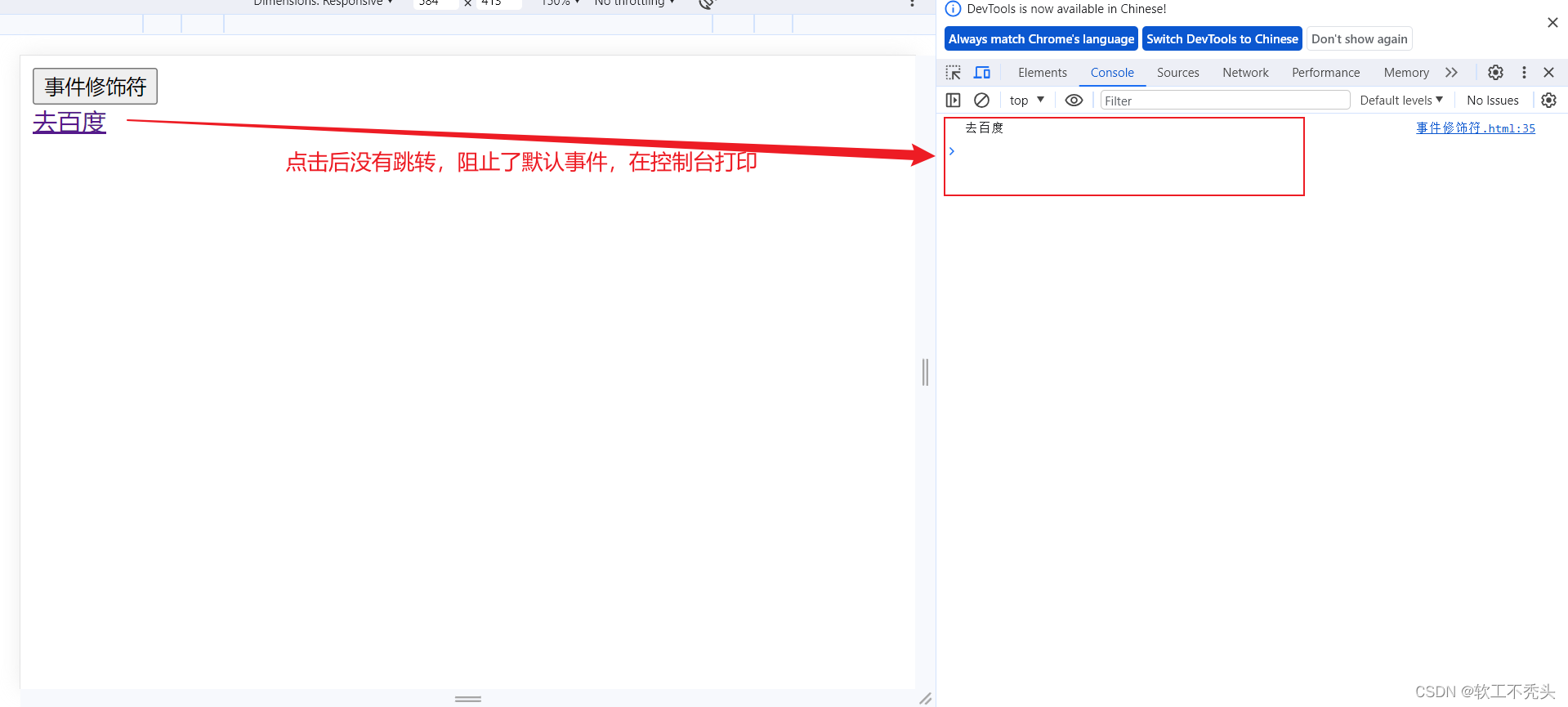
.prevent
添加了.prevent事件修饰符
//在原有的代码基础上增加一个超链接
<a href="http://www.baidu.com" @click.prevent="four">去百度</a>
//在methods中增加一个函数
four(){
console.log('去百度');
}
.capture
添加了.capture事件修饰符
内到外,也就是冒泡模式,控制台依次打印出1,2,3

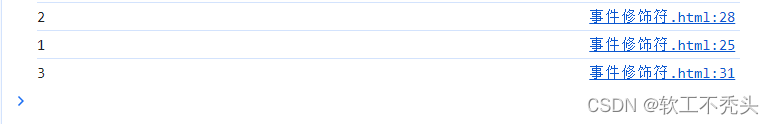
外到内,事件捕获模式,控制台会依次打出3,2,1
<div @click.capture="three">
<span @click.capture="two">
<button @click.capture="one">{{msg}}</button>
</span>
</div>
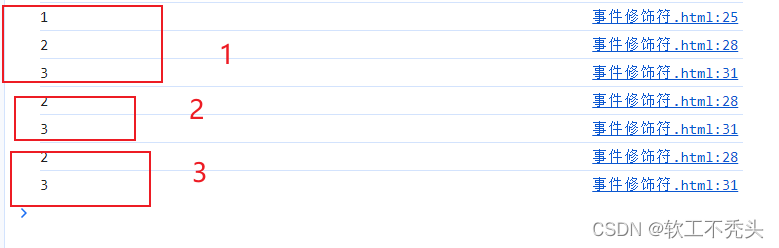
当只给span标签添加capture修饰符时
会优先打印2,其余的会按照默认的进行冒泡
<div @click="three">
<span @click.capture="two">
<button @click="one">{{msg}}</button>
</span>
</div>
.once
添加了.once事件修饰符
没有添加once事件修饰符前,每点击按钮一次,就会触发事件一次,添加了once事件修饰符后
<div @click="three">
<span @click="two">
<button @click.once="one">{{msg}}</button>
</span>
</div>
我们给button添加了once,所以1只会打印一次,其余的会默认冒泡事件触发,答应出2,3
Vue按键修饰符
.enter 回车键
.delete 键
.esc 键
.space 空格键
.up 箭头上键
.dowm 箭头下键
.left 箭头左键
.right 箭头右键
.tab 键 (无法触发keyup事件,只能触发keydown事件)
四个特殊键
ctrl,alt,shift,meta(也就是win标志,田)
对于keydown事件来说,只需要直接按下对应的键就可以触发
对于keyup时间来说,需要按下对应的键,并且加上按下组合键,然后松开组合键,才可以触发keyup事件.组合键就类似于:ctrl+c、ctrl+x等
<div class="app">
<h1>{{msg}}</h1>
回车键:<input type="text" @keyup.enter="getInfo">
delete键:<input type="text" @keyup.delete="getInfo">
esc键:<input type="text" @keyup.esc="getInfo">
space键:<input type="text" @keyup.space="getInfo">
up键:<input type="text" @keyup.up="getInfo">
down键:<input type="text" @keyup.down="getInfo">
left键:<input type="text" @keyup.left="getInfo">
right键:<input type="text" @keyup.right="getInfo">
tab键:<input type="text" @keydown.tab="getInfo">
</div>
<script>
const vm = new Vue({
el:'.app',
data:{
msg:'按键修饰符'
},
methods:{
getInfo(e){
console.log(e.target.value);
}
}
})
</script>按下对应的案件后会立即调用函数

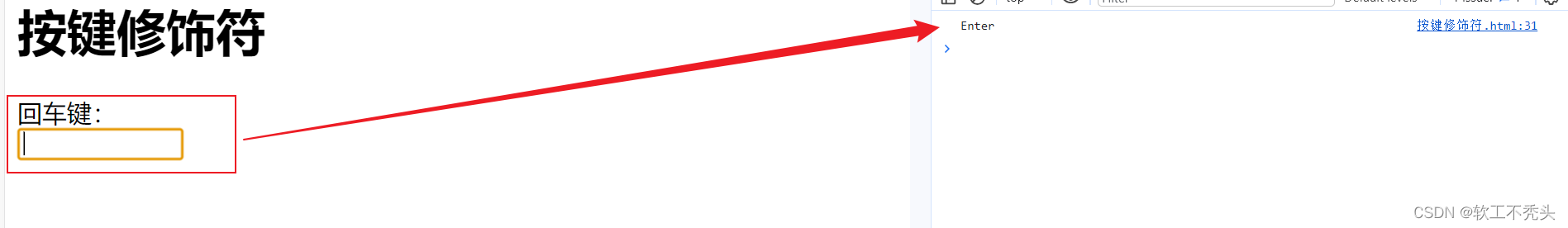
获取某个键的按键修饰符
通过event.key获取这个键的真实名字
将这个真是名字以kebab-case风格进行命名 例:pageDown是真实名字,命名后,page-down
<div class="app">
<h1>{{msg}}</h1>
回车键:<input type="text" @keyup.enter="getInfo">
</div>
<script>
const vm = new Vue({
el:'.app',
data:{
msg:'按键修饰符'
},
methods:{
getInfo(e){
console.log(e.key);
}
}
})
</script>按下回车时,打印出相应的按键