使用纯html实现过程
<!DOCTYPE html>
<html>
<head>
<title>使用html2canvas生成网页截图</title>
<script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
</head>
<body>
<h1>使用html2canvas生成网页截图</h1>
<div id="content">
<p>这是一个要截图的元素12345。</p>
</div>
<script>
// target是代表要截图的元素范围(就是截图当前元素包括当前元素内的子元素)
var target = document.getElementById('content')
html2canvas(target).then(function (canvas) {
// 参数canvas就是绘画的(截屏)的图片
// 如果要给canvas元素添加css,本人亲测不行,只能用下面的方法给canvas元素加样式,加完样式再追加到页面中(亲测可行,本人暂时没有别的好办法,说的不对还请见谅)
const capturedCanvas = canvas
capturedCanvas.style.border = '2px solid red'
// 将生成的图片追加到document.body里面
document.body.appendChild(canvas)
});
</script>
</body>
</html>
使用框架(vue,react,uniapp)实现
需要先下载依赖包
npm install html2canvas
下面是一个完整的页面代码,可以直接运行
<template>
<div ref="tu" id="tupian" style="font-family: initial;">
<button @click="captureScreen">点击截屏</button>
<image :src="imgurl" alt="" mode="aspectFill"/>
</div>
</template>
<script>
import { ref } from 'vue';
import html2canvas from 'html2canvas';
export default {
setup() {
const tu = ref(null)
const imgurl = ref('')
const captureScreen = () => {
// 截屏的元素区域
var target = document.getElementById('tupian')
// 添加截屏的逻辑
html2canvas(target).then(function (canvas) {
console.log(canvas);
// canvas就是当前截屏出来的屏幕样式,可以通过以下方法给生成的图片加样式
const capturedCanvas = canvas;
capturedCanvas.style.width = '100%';
capturedCanvas.style.height = '200px';
capturedCanvas.style.border = '2px solid red';
// 将生成的界面添加到当前组件内(直接展示canvas,如果想替换img的话往下面看)
// tu.value.appendChild(canvas)
const dataURL = canvas.toDataURL();
// 这个就是base64格式的图片地址
console.log(dataURL);
// 将图片地址赋值给img
imgurl.value = dataURL
});
};
return {
captureScreen,
tu,
imgurl
};
}
};
</script>
<style lang="scss">
</style>
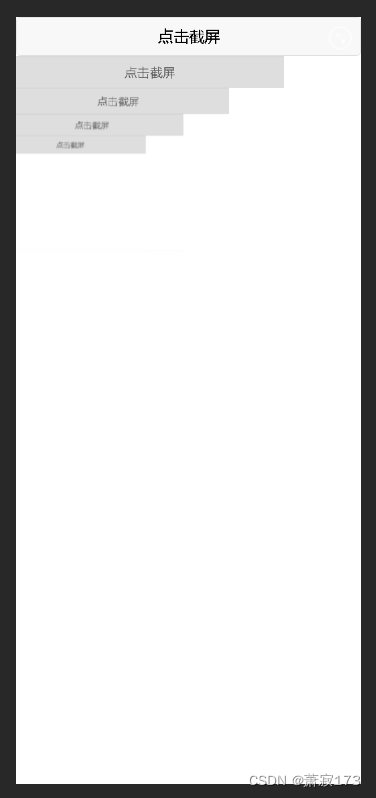
效果图