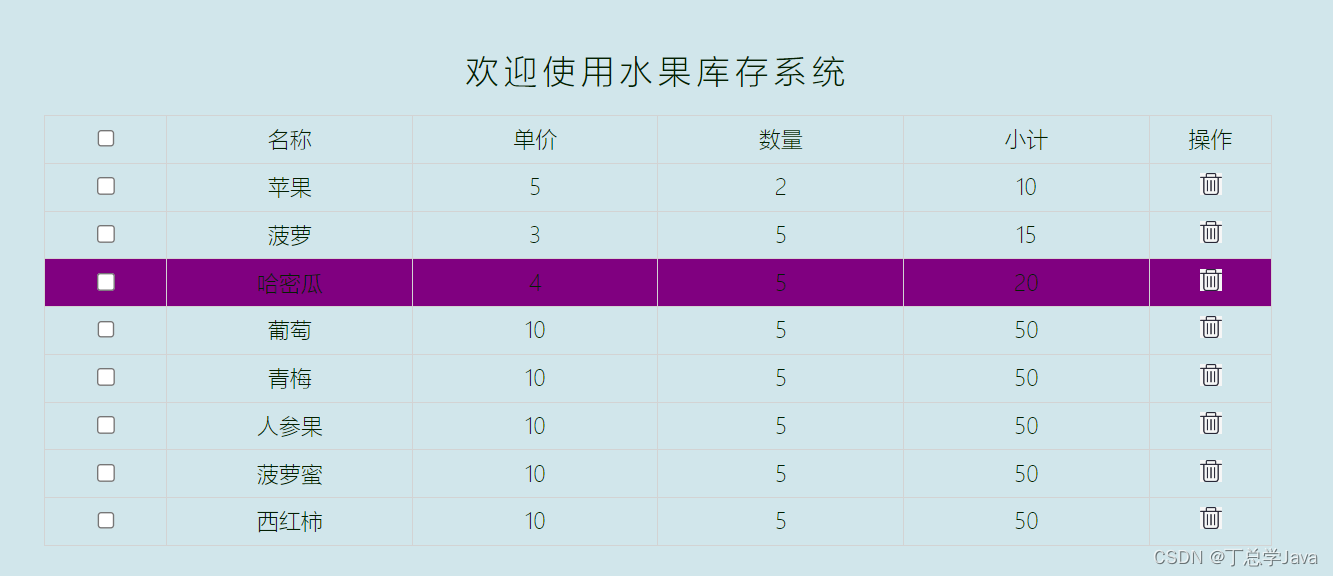
1、鼠标悬浮和离开事件.js
//当页面加载完成后执行后面的匿名函数 window.onload = function () { //get:获取 Element:元素 By:通过...方式 //getElementById()根据id值获取某元素 let fruitTbl = document.getElementById("fruit_tbl"); //table.rows:获取这个表格的所有的行,返回数组 let rows = fruitTbl.rows; //从 1 开始,因为 第 0 行是表头,不需要绑定事件 for (let i = 1; i < rows.length; i++) { let tr = rows[i]; //事件动态绑定 tr.onmouseover = showBGColor; tr.onmouseout = clearBGColor; } }; function showBGColor() { //window.event表示当前发生的事件 ”window.“可以省略 // console.log(window.event); // alert(window.event); let obj = window.event.srcElement; //alert(obj); //console.log(obj); //发现obj是td,而不是tr。事件传递现象 let td=obj; //parentElement:父元素 td的父元素是tr。tr有很多td子元素 let tr = td.parentElement; tr.style.backgroundColor = "purple"; } function clearBGColor() { let td = window.event.srcElement; let tr = td.parentElement; tr.style.backgroundColor = "transparent"; }2、fruit.html
<!DOCTYPE html> <html lang="zh_CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js-DOM/BOM实战</title> <link href="style/fruit.css" rel="stylesheet"></link> <script src="js/鼠标悬浮和离开事件.js"></script> </head> <body> <div id="div0"> <div id="div_title">欢迎使用水果库存系统</div> <div id="div2"> <table id="fruit_tbl"> <tr> <th class="w10"><input type="checkbox" /></th> <th class="w20">名称</th> <th class="w20">单价</th> <th class="w20">数量</th> <th class="w20">小计</th> <th class="w10">操作</th> </tr> <!-- on:当...时候 mouse:鼠标 over:在...上--> <!--当鼠标悬浮在这个tr上时,调用showBGColor()这个方法--> <tr> <td><input type="checkbox" /></td> <td>苹果</td> <td>5</td> <td>2</td> <td>10</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" /></td> <td>菠萝</td> <td>3</td> <td>5</td> <td>15</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" /></td> <td>哈密瓜</td> <td>4</td> <td>5</td> <td>20</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" /></td> <td>葡萄</td> <td>10</td> <td>5</td> <td>50</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" /></td> <td>青梅</td> <td>10</td> <td>5</td> <td>50</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" /></td> <td>人参果</td> <td>10</td> <td>5</td> <td>50</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" /></td> <td>菠萝蜜</td></td> <td>10</td> <td>5</td> <td>50</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> <tr> <td><input type="checkbox" /></td> <td>西红柿</td> <td>10</td> <td>5</td> <td>50</td> <td><img src='imgs/del.png' class="delBtn"/></td> </tr> </table> </div> </div> </body> </html>3、fruit.css
*{ color:rgb(3, 31, 2); font-weight: lighter; } body{ padding:0; margin:0; background-color: rgb(3, 31, 2); } #div0{ width:80%; border:0px solid red; background-color: rgb(209, 230, 235); margin-left:10%; padding-top:48px; padding-bottom:48px; margin-top:8px; } #div_title{ width:80%; margin-left:10%; text-align: center; font-size:24px; letter-spacing: 4px; margin-bottom:16px; } #div2{ margin-left:10%; border:0px solid red; width:80%; } .delBtn{ width:16px; height:16px; } #fruit_tbl , #fruit_tbl td, #fruit_tbl th { border:1px solid lightgray; text-align: center; } #fruit_tbl{ width:100%; line-height: 32px; border-collapse: collapse; } .w10{ width:10%; } .w15{ width:15%; } .w20{ width:20%; }
4、window.onload
window.onload是一个 JavaScript 事件,它会在整个页面及所有页面资源(如图片、样式表等)都加载完成后触发。它的作用是允许开发者在页面完全加载后执行脚本,以确保所有页面资源都已加载完毕。
window.onload通常用于初始化页面,例如向页面添加事件监听器、初始化表单、设置样式等。除此之外,
window.onload也可以用于在页面加载完成后执行一些异步操作,如发送 AJAX 请求等。
window.onload是一个事件,它在所有的 HTML 元素和其他资源(如图片和样式表)都加载完成后触发。它可以用来确保页面完全加载后再执行 JavaScript 代码,以避免出现不可预料的错误和问题。在
window.onload事件中,可以对页面进行修改、添加事件监听器、初始化变量等操作。此外,也可以在
window.onload事件中调用其他 JavaScript 函数,以确保这些函数在页面完全加载后才被执行。例如,如果页面需要调用一个 JavaScript 函数来处理用户输入,那么应该在
window.onload事件中调用该函数,以确保它不会在页面还没加载完全时就被执行。
window.onload在 JavaScript 中表示网页中所有的元素都已经加载完毕了。这个事件是当整个页面及其所有相关资源(图片、CSS、JavaScript 文件等)都已经完全加载和渲染之后才触发的。通常,在页面中需要操作或修改 DOM 元素时,需要等待所有元素加载完成才能执行相应的操作,否则可能会导致操作失败或出现异常。因此,使用
window.onload事件可以保证在所有元素加载完成后再执行需要进行的操作,确保页面的稳定性和正常运行。
在JavaScript中,
window.onload是一个事件处理程序,它在窗口(或者框架)加载完毕后执行。其作用是确保页面完全加载后再执行JavaScript代码,以避免出现页面元素还未完全加载的情况下执行JavaScript导致错误的情况。
window.onload通常用于在页面完全加载后执行某些JavaScript代码,例如操作页面元素、获取页面内容等等。在使用
window.onload时,需要将要执行的代码写在事件处理程序中,确保页面元素已经完全加载并可以被JavaScript访问。需要注意的是,如果在页面中已经定义了其他的
window.onload事件处理程序,它们可能会相互覆盖或者冲突。因此,如果需要在页面中有多个window.onload事件处理程序,可以使用addEventListener()或attachEvent()方法添加多个事件处理程序。
window.onload是一个事件,用于在窗口和所有资源加载完成后执行 JavaScript 代码。该事件在 DOM 树和所有嵌入式资源(例如图像、样式表和脚本)都已加载完成后触发。
window.onload通常用于确保页面加载完成后再执行某些 JavaScript 代码,以免在页面还未完全加载时出现错误。例如,您可能需要在加载完成后修改页面元素的样式或内容,或者在加载完成后向服务器发送 AJAX 请求以获取数据。在 HTML 中,可以使用以下语法来绑定
window.onload事件:<body onload="myFunction()"> <!-- 页面内容 --> </body>或者,也可以使用 JavaScript 来绑定该事件:
window.onload = function() { // 执行一些 JavaScript 代码 };
window.onload是一个JavaScript事件,它在页面上所有元素和资源(如图像和样式表)都加载完成后触发。它的作用是允许开发者在页面完全加载后执行特定的JavaScript代码。这通常用于在页面加载后初始化应用程序或更新页面内容。在某些情况下,预先加载所有资源并等待window.onload事件可能会影响网站或应用程序的性能,可以使用其他技术(例如异步加载脚本或将脚本放置在页面底部)来优化加载时间。
window.onload是javascript中的一个事件,它会在整个页面的文档内容完全加载完毕后被触发。通常在window.onload函数中执行一些页面加载后的操作,例如显示隐藏元素、DOM操作、加载和显示图像等。 以下是一个示例:
<!DOCTYPE html> <html> <head> <title>Window Onload Example</title> <script> window.onload = function() { // 页面加载完毕后执行的操作 document.getElementById("myElement").style.display = "block"; }; </script> </head> <body> <div id="myElement" style="display:none"> This element will be displayed after the page has finished loading. </div> </body> </html>在上面的示例中,当页面加载完毕后,会在页面中找到id为"myElement"的div元素,并将其样式中的display属性设置为"block",从而显示该元素。 需要注意的是,由于window.onload会在文档内容完全加载完毕后触发,因此如果页面中有大量的图像或外部脚本文件需要加载,window.onload函数可能会导致页面的加载性能下降。在这种情况下,可以使用其他事件(如DOMContentLoaded)来优化页面加载的性能。
在上面的示例中,当页面加载完成后,会在页面中显示一个之前隐藏的元素。 注意,由于window.onload会在文档内容完全加载完毕后触发,因此它可能会有延迟,并且可能会阻塞其他异步加载的资源。现在,通常使用DOMContentLoaded事件来替代window.onload,因为该事件在文档的结构就绪后立即触发,允许我们更早地执行页面加载后的操作。