首先在vue项目中cmd进入终端,然后第一次下载electron依赖需要切换镜像,否则下载得很慢很慢,在终端中输入以下两个命令
将 Electron Builder Binaries 的镜像源设置为淘宝的 npm 镜像源。这同样用于提升 Electron Builder 相关包的下载速度。
npm config set electron_mirror https://npmmirror.com/mirrors/electron/
npm config set electron-builder-binaries_mirror https://npmmirror.com/mirrors/electron-builder-binaries/
 安装完以后输入
安装完以后输入
vue add electron-builder

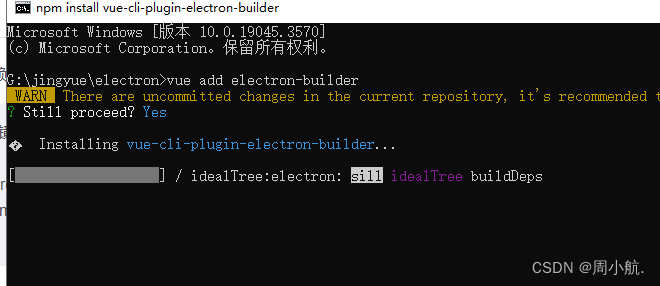
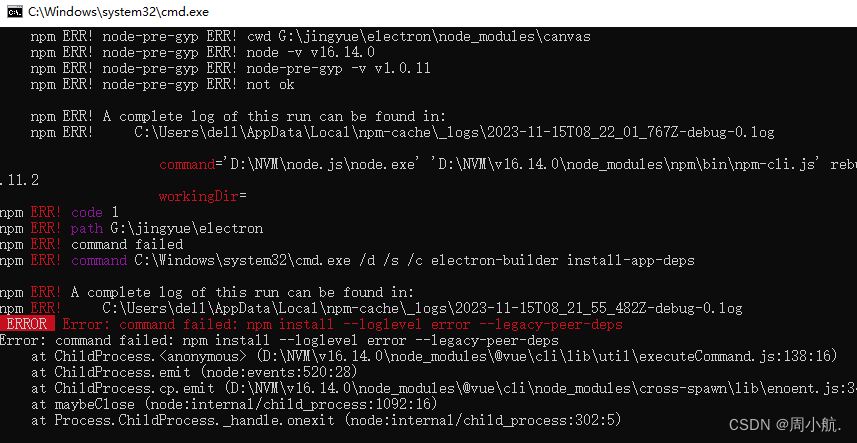
 入如果碰到下面情况接着在输入一遍vue add electron-builder
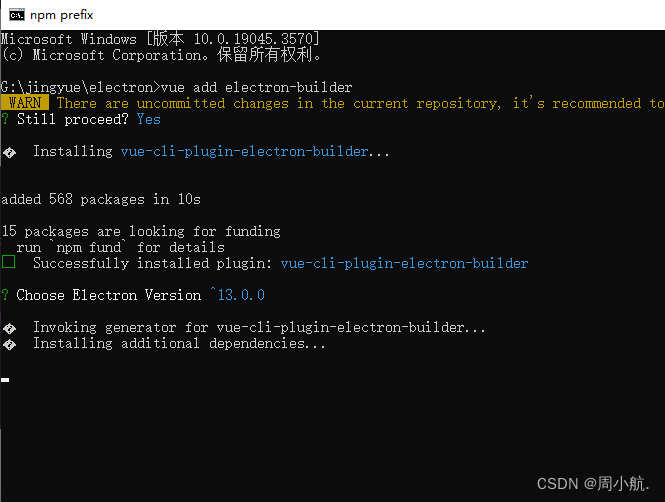
入如果碰到下面情况接着在输入一遍vue add electron-builder 出现以下界面就是安装好了
出现以下界面就是安装好了
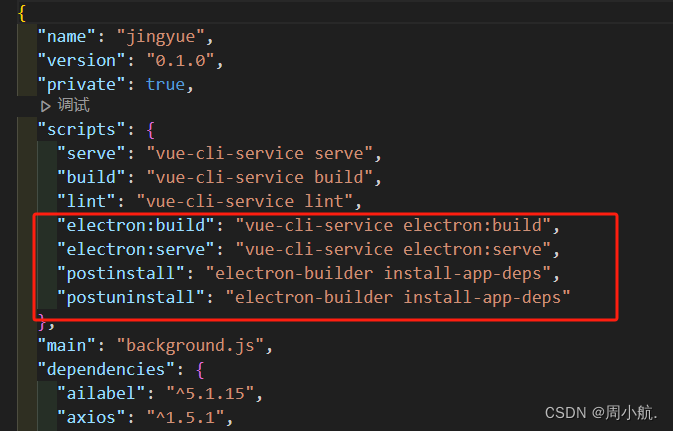
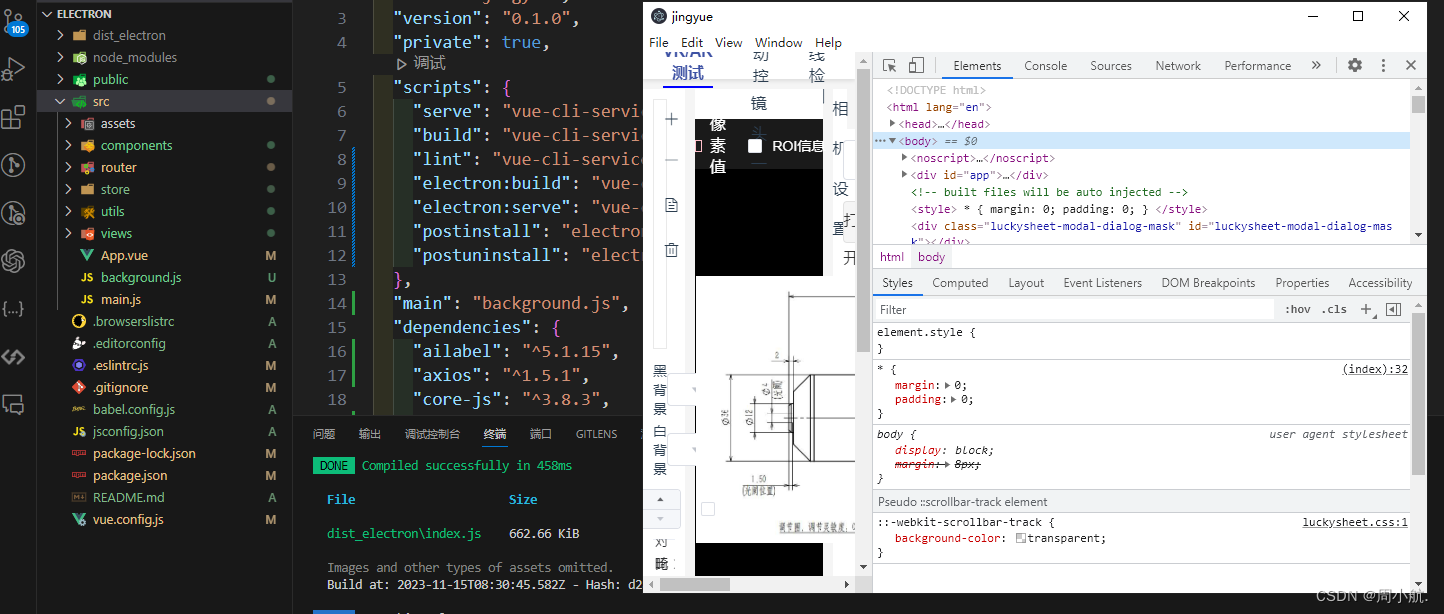
 打开vue项目得package.json文件你会发现scripts增加了以下代码
打开vue项目得package.json文件你会发现scripts增加了以下代码
 这就是electron的运行代码
这就是electron的运行代码
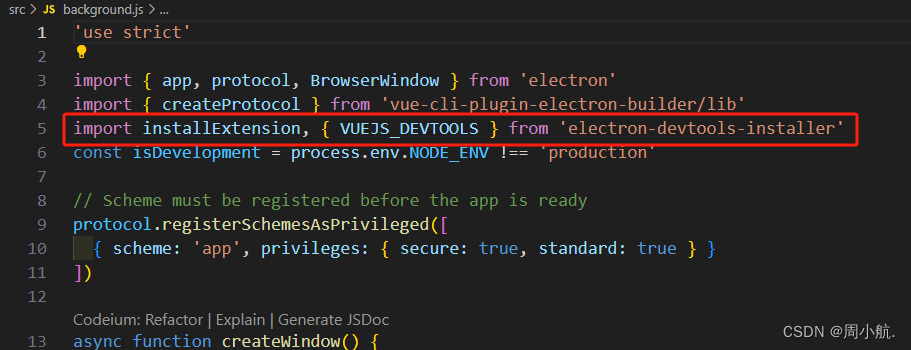
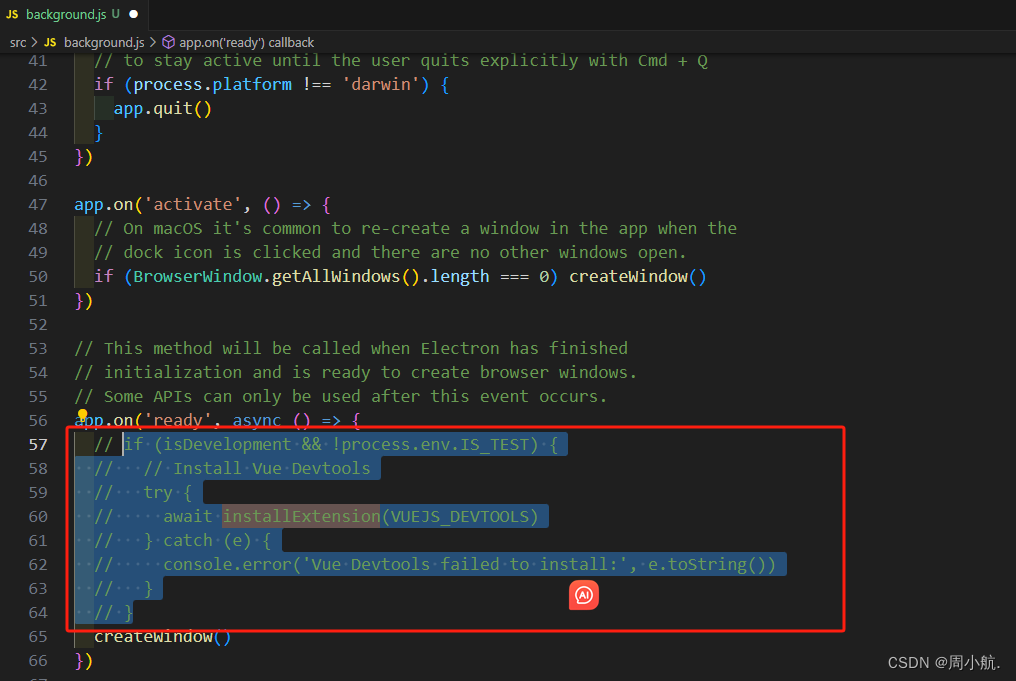
运行代码前打开src/background.js 这个页面是刚才安装electron自动生成的,打开把页面里的代码注释掉,如下图(两个地方)


然后使用命令运行启动:npm run electron:serve (开发模式启动,就是改代码,会实时刷新)
运行完会看到出现一个客户端的软件,这就是vue项目转化成客户端的页面

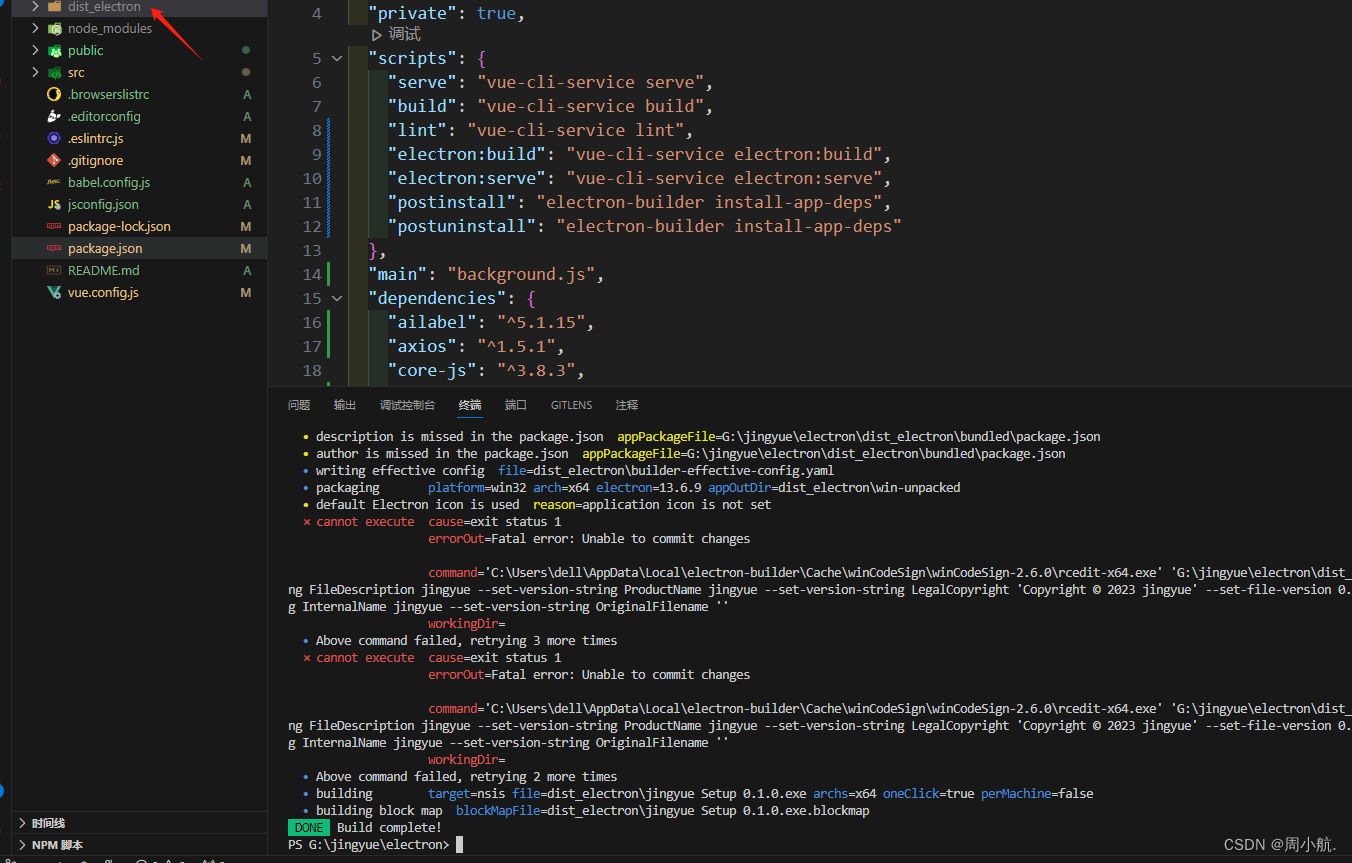
然后现在我们打包成exe文件安装包:npm run electron:build
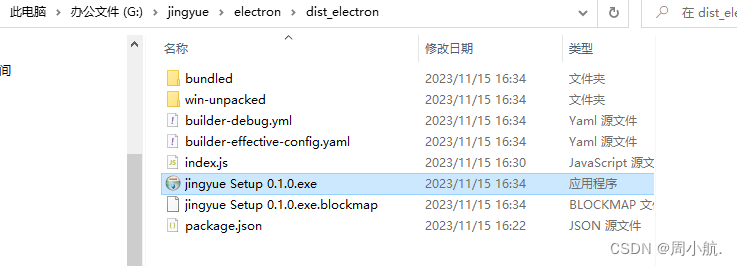
 打包完成后我们会发现项目里出现一个dist_electron文件夹,这个文件夹是上一步运行的时候加载出来的,然后我们现在打开这个文件夹会发现有一个exe的安装包
打包完成后我们会发现项目里出现一个dist_electron文件夹,这个文件夹是上一步运行的时候加载出来的,然后我们现在打开这个文件夹会发现有一个exe的安装包
 这个就是我们vue项目使用electron打包下来的桌面端软件,直接双击就可运行
这个就是我们vue项目使用electron打包下来的桌面端软件,直接双击就可运行

打包已完成!!!
如果想配置安装包的名称和打包下来是否要快捷方式在桌面的需求,需要在vue.config.js里写配置。可以参考:https://juejin.cn/post/7140962767275556901
以下是我做的一个简单的配置 (vue.config.js)
module.exports = {
pluginOptions: {
electronBuilder: {
builderOptions: {
productName: '123456', //桌面快捷方式的名称
win: {
artifactName: '${productName}-${platform}-${arch}-${version}.${ext}',
// icon: '', 桌面快捷方式图标
target: [
{
// 打包成一个独立的 exe 安装程序
target: 'nsis',
// 这个意思是打出来32 bit + 64 bit的包,但是要注意:这样打包出来的安装包体积比较大,所以建议直接打32的安装包。
arch: [
// 'x64',
'ia32'
]
}
],
// 打出来的包,自动获取管理员权限,不建议打开
// requestedExecutionLevel: 'highestAvailable',
},
nsis: {
// 是否一键安装,建议为 false,可以让用户点击下一步、下一步、下一步的形式安装程序,如果为true,当用户双击构建好的程序,自动安装程序并打开,即:一键安装(one-click installer)
oneClick: false,
// 是否开启安装时权限限制(此电脑或当前用户)
perMachine: true,
// 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。
allowElevation: false,
// 允许修改安装目录,建议为 true,是否允许用户改变安装目录,默认是不允许
allowToChangeInstallationDirectory: true,
// 卸载时删除用户数据
deleteAppDataOnUninstall: true,
// 安装图标
// installerIcon: 'build/installerIcon_120.ico',
// 卸载图标
// uninstallerIcon: 'build/uninstallerIcon_120.ico',
// 安装时头部图标
// installerHeaderIcon: 'build/installerHeaderIcon_120.ico',
// 创建桌面图标
createDesktopShortcut: true,
// 创建开始菜单图标
createStartMenuShortcut: true
}
}
}
}
}
这个就是刚才改过名称打包过后的exe安装包,运行即可



















![[sqlserver]在count(*)末尾增加单位(sql语句中的类型转换函数convert())](https://img-blog.csdnimg.cn/cf04f28e06a6466aa4559ea3850eeb3e.png)