1、 新增商机类型筛选及历史浏览功能;
2、 新增地址管理和物流公司管理功能;
3、 优化表单导出问题文件格式;
4、 可定制实时计算价格的表单;
5、 知识付费支持秒杀活动;
01 商机平台应用
在上次升级中,我们新增了一个商机平台应用,在B2B等场景下利用该应用,可以在你的官网进行商机的发布与购买,让你的官网成为商家(卖家与买家)的交流中心。
什么是商机交易平台?
商机交易平台是一个在线平台,为商家和买家提供了一个交流和交易的场所。它的主要目的是促进商业合作和交易,使买家能够找到符合他们需求的商机,同时商家可以通过平台发布和推广他们的产品或服务。商机交易平台通常提供了一系列的功能,包括发布商机信息、搜索和筛选商机、联系买家或卖家等。这样的平台能够极大地简化商业合作的流程,帮助企业快速找到商机并进行交易,提高效率和商业成功率。
在本次升级中,我们对商机平台应用做了一些功能更新。
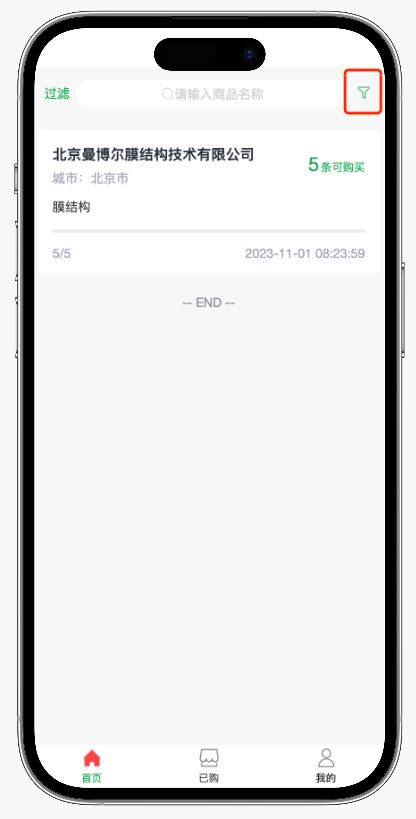
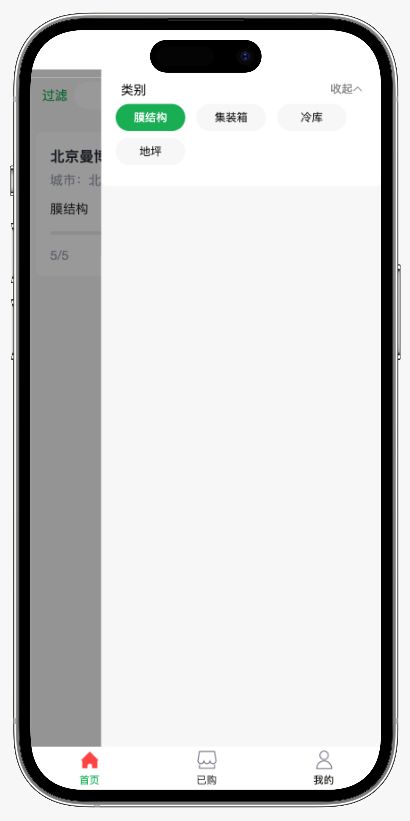
1) 支持按商机类别筛选
如下图所示,点击右上角红框内的筛选按钮,即可对商机进行筛选。
目前支持按照商机类别进行筛选。


2) 支持查看商机浏览历史
在个人中心中,用户可以查看他的商机浏览记录。
如下图红开那个区域所示,点击「历史浏览」,即可进入商机历史页面,查看前面查看过的商机。


02 官微中心
1)新增自定义收货地址区域设置
当配置邮费模板,以及买家填写收货地址时,需要选择一个地址区域范围。官微中心默认已提供一组包含中国国内所有省-地-市-街道等范围、以及全球主流城市的地址区域可供选择。
当默认提供的区域数据无法满足需求时,可以可以利用该功能来添加自己特有的地址区域数据。设置以后,在运费模板以及用户填写收货地址时,即可选择(自定义的地址区域将显示在默认数据前方)。
操作路径:官微中心 - 商城 - 设置 - 地址管理
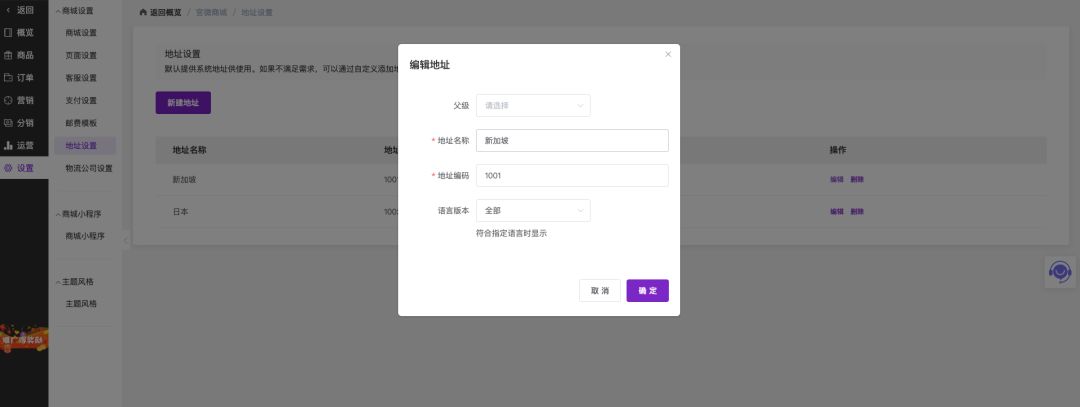
第一步:在界面中找到并点击 新建地址

第二步:在弹出框中,选择父级、填入地址名称、地址编码、选择语言版本,单击 确定 即可添加。

注意事项:
1. 地址编码用数字即可;
2. 语言默认全部,如果想要在指定语言时才显示,可将其语言版本设置为对应的语言即可。
创建完成以后,即可生效。
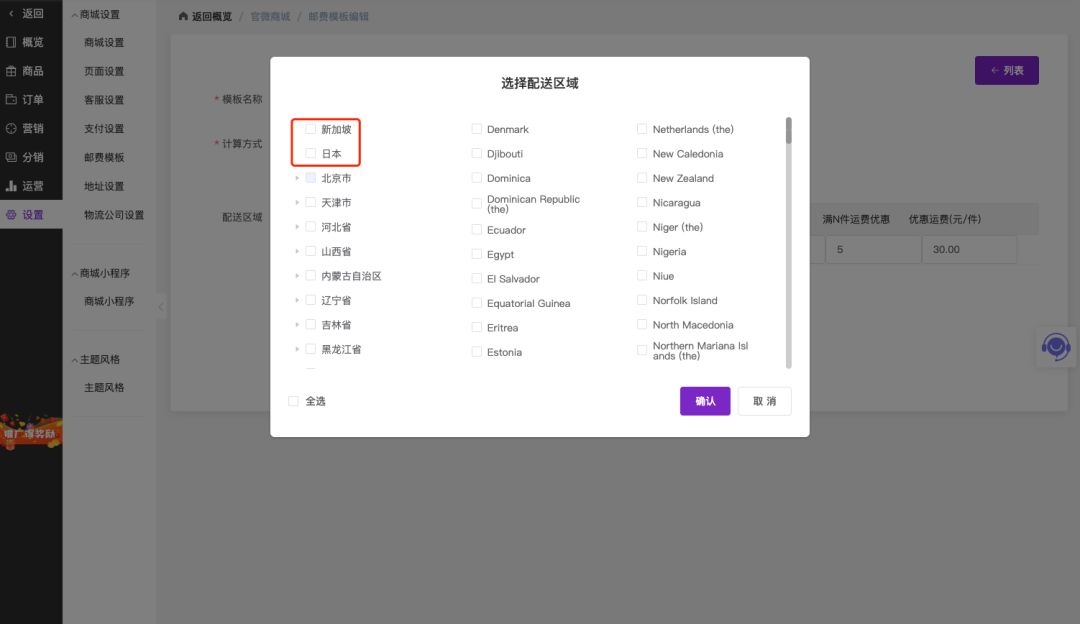
例1. 在邮费模版中显示,可以看到刚才创建的两个地址区域已经显示在选择区域面板中的最前方。

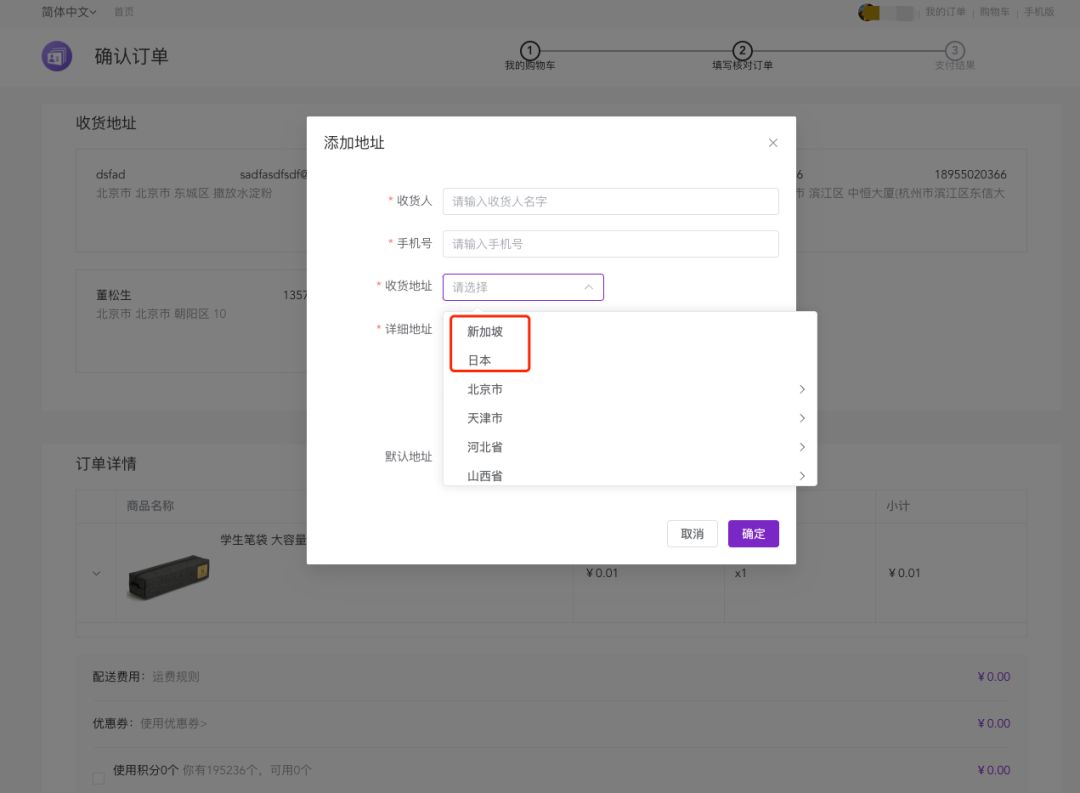
例2. 会员中心订单确认页中,选择收货区域地址中显示:

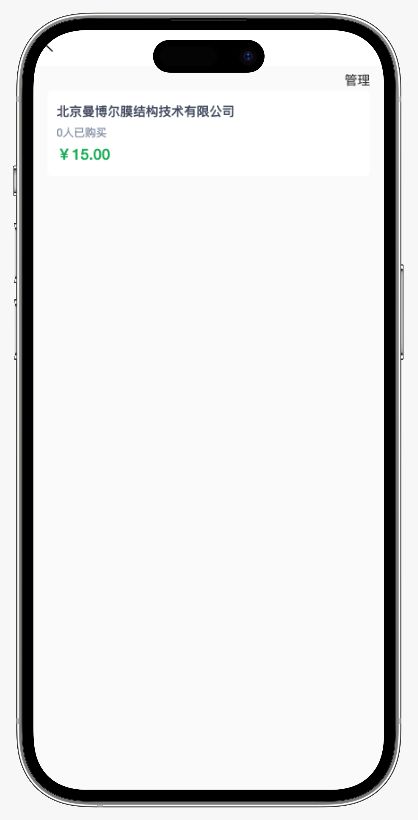
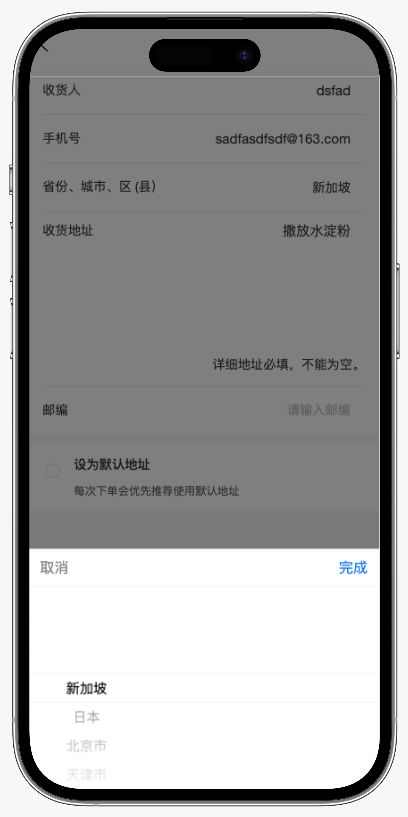
例3. 在手机版商城中,提交订单时选择地址区域范围时显示:

2) 新增物流公司设置
在本次升级中,我们新增了自定义物流公司信息的管理。
在填写订单的物流信息时,如果商家发货所用的物流公司没有在系统选择中出现,可以通过这个功能在网站下添加自己所需的物流公司信息后,即可在后续环节实现物流公司信息的选择与展示。
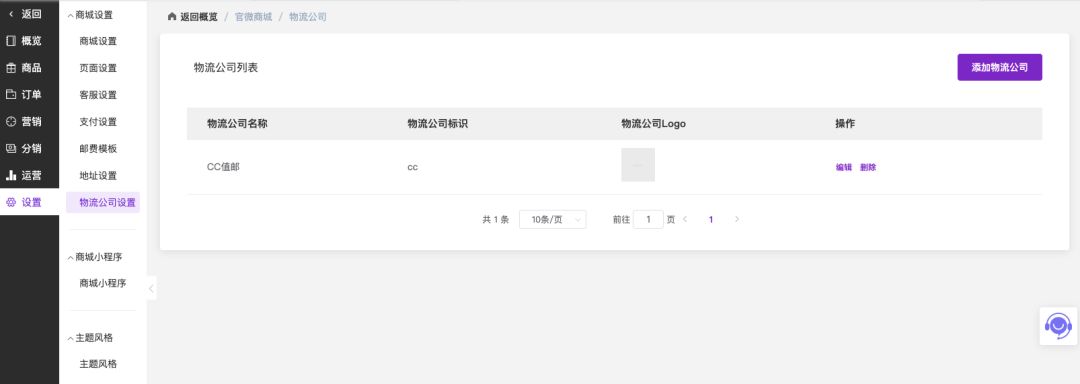
操作路径:官微中心 - 商城 - 设置 - 物流公司管理
第一步:在界面中找到并点击 新建物流公司

第二步:填入 物流公司名称、物流公司标识 单击 确认 即可。

操作路径:官微中心 - 商城 - 订单 - 发货
发货时,单击物流公司输入框,刚才所添加的物流公司就出现在选单内(自行设置的物流公司的会出现在列表最上方),在输入框内输入文字,也可以支持按名称进行搜索。

3) 订单详情中新增条形码信息展示
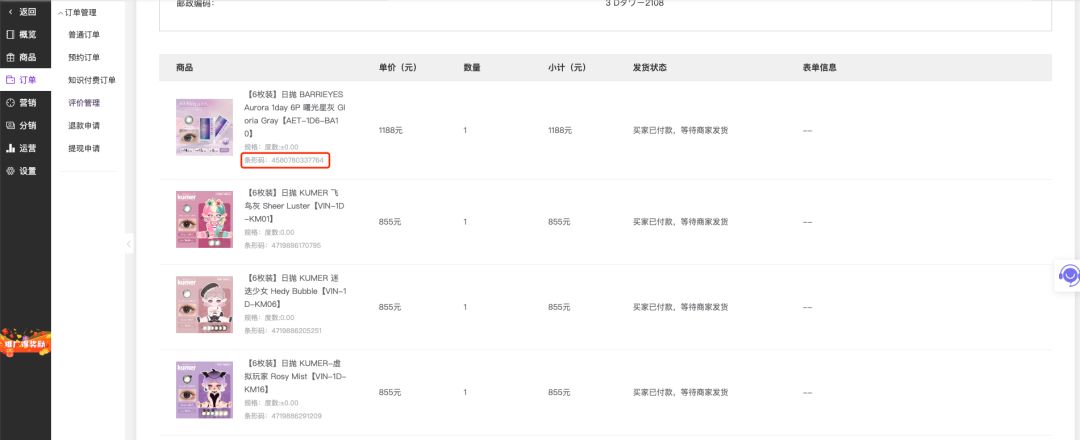
当商品存在条形码信息时,在订单详情下方的商品列表中,对应商品的标题下方将显示该商品对应的条形码信息,如下图红框内所示。
在不同SKU对应不同的条形码信息时,该功能能够在发货时更加清晰地区分不同商品。

03 表单编辑器
1) 升级表单数据的导出格式
在本次升级里,我们对表单数据的导出excel文件做了升级,从旧版的xls格式升级到了导出xlsx(Excel 2007)格式。
升级后,当表单数据中包含emoji(表情符号)时导出数据错误等问题,可以得到修复。
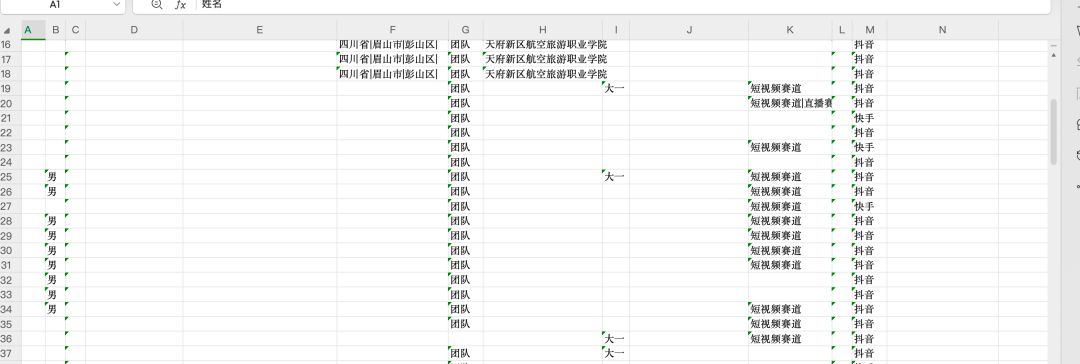
例,当提交的表单数据包含emoji(比如🌈)时。
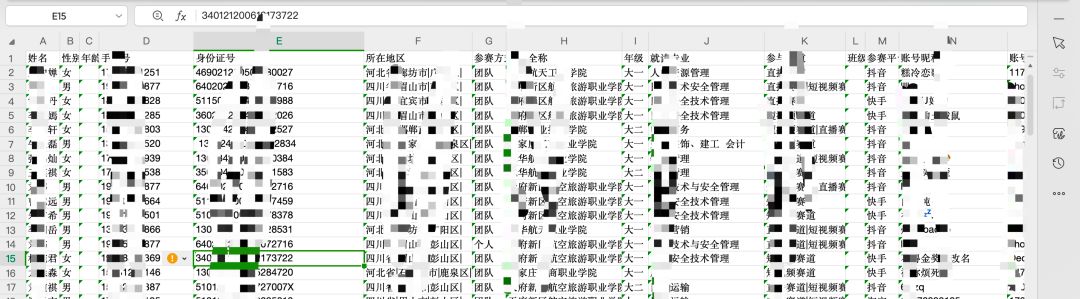
修复前,导出的数据会错位:

修复后,能够正确导出

2) 表单可定制个性化计算表单
另外我们对表单工具的可定制性做了一部分增强,支持将表单编辑器搭建的表单实施为填写表单信息,在页面上呈现根据表单字段计算得到结果的「计算表单」。
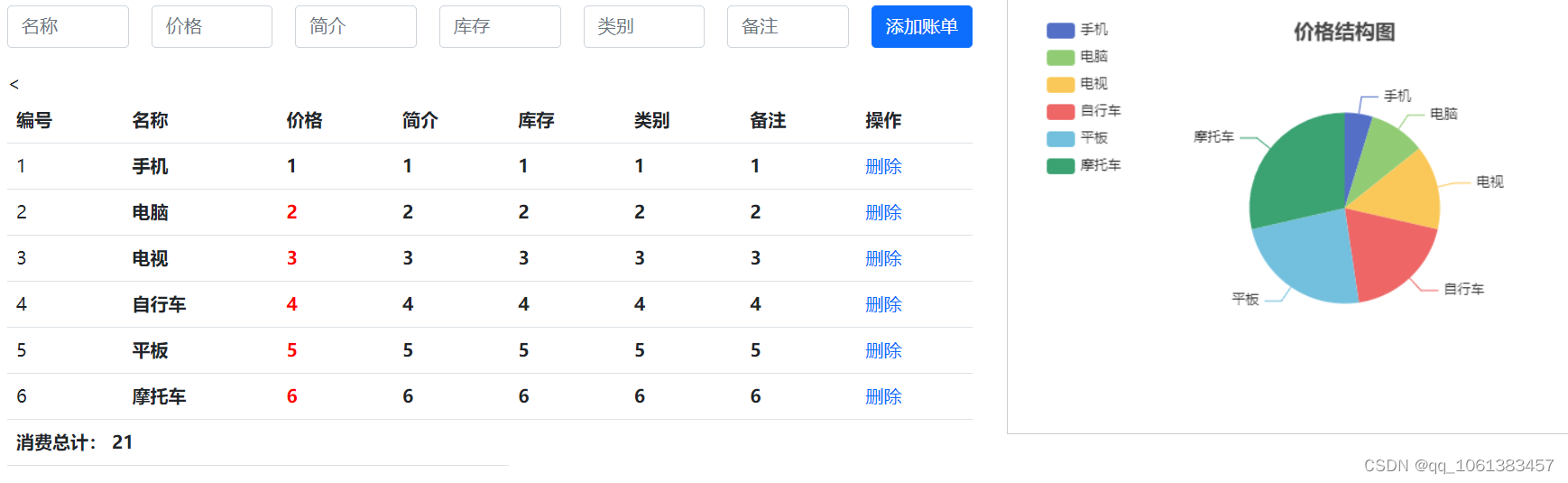
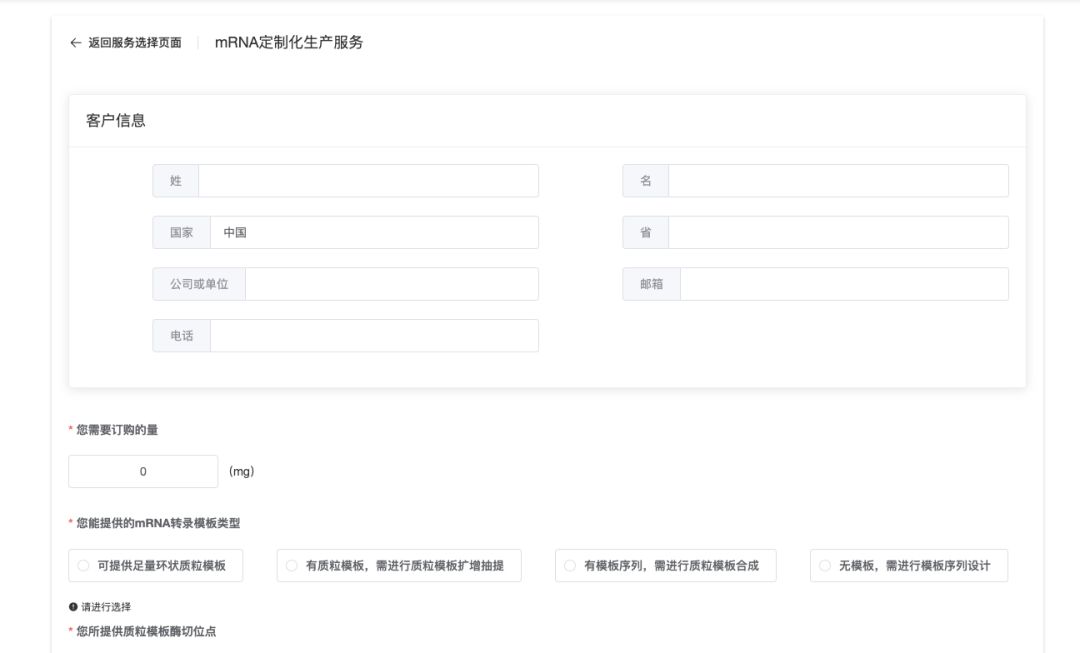
比如在下图中,根据用户填写的订购量(mg)、类型、制备级别等选项,在底部提交按钮旁边,显示根据这些参数动态计算得到的预估价格与周期。
* 如需要在网站上实施计算表单,可详询客服

按需定制可计算价格及周期的表单
04 商城
知识付费支持秒杀活动
本次升级后,知识付费的商品也可以和其他商品类型一样支持秒杀活动了。



![[sqlserver]在count(*)末尾增加单位(sql语句中的类型转换函数convert())](https://img-blog.csdnimg.cn/cf04f28e06a6466aa4559ea3850eeb3e.png)