HTML5学习系列之标题和正文、描述性信息
- 标题和正文
- 标题
- 段落
- 描述性信息
- 强调
- 注解
- 备选
- 上下标
- 术语
- 代码
- 预定义格式
- 缩写词
- 编辑提示
- 引用
- 引述
- 换行显示
- 修饰
- 非文本注解
- 总结
标题和正文
标题
按语义轻重排列:h1\h2\h3\h4\h5\h6
<h1>诗词介绍</h1>
<h2>诗词名称</h2>
<p>具体诗词</p>
段落
<p>标签定义段落文本。
尽量不用<div>\<br>,不符合语义。
描述性信息
强调
strong:重要
em:着重
<p><strong>请不要,特别是<em>!</em><strong></p>

注解
small元素标识注解
<dl>
<dt></dt>
<dd>399元<small>含游玩</small></dd>
</dl>

备选
b和i作为备选项
b:实用目的提醒注意的文字i:不同于其他文字的文字
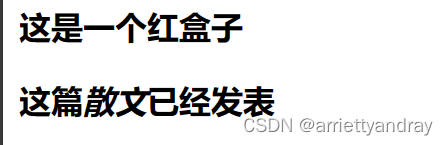
<p>这是一个<b>红</b>盒子</p>
<p>这篇<i>散文</i>已经发表</p>

实在没看出来b的作用!
上下标
sup和sub用于标识上下标。
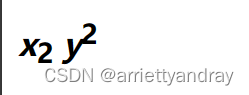
<i>x</i><sub>2</sub>
<i>y</i><sup>2</sup>

术语
dfn元素标识专用术语。
代码
code元素可以标记代码或文件名。如果用到“<>”,使用<或>
<code>
code{}
</code>

预定义格式
pre元素可以定义预定义文本。
<pre>
pre{
padding xx;
}
</pre>

缩写词
abbr元素可以标记缩写词并解释其含义。
<style>
abbr[title]{ border-bottom:1px dotted #000;}
</style>
<p><abbr title="HyperText Markup Language">HTML</abbr>是一门编程语言。</p>

编辑提示
- ins:已添加的内容。
- del:已删除的内容。
引用
cite标识引用或参考的对象。
引述
- blockquote:引述独立的内容
- q:引述短语
换行显示
br实现文本换行显示。
修饰
span是没有任何语义的行内元素。
<style typr="text/scc">
.red {color:red;}
</style>
<p><span class="red">HTML</span></p>

非文本注解
u为纯样式元素,用来为文本添加下划线。
总结
学习记录。
这篇有点像绘画,画出花的感觉。