目录
一:前言
二:实现
1、安装echarts依赖
2、创建图表
1)全局引入
2)按需引入
三:结尾

一:前言
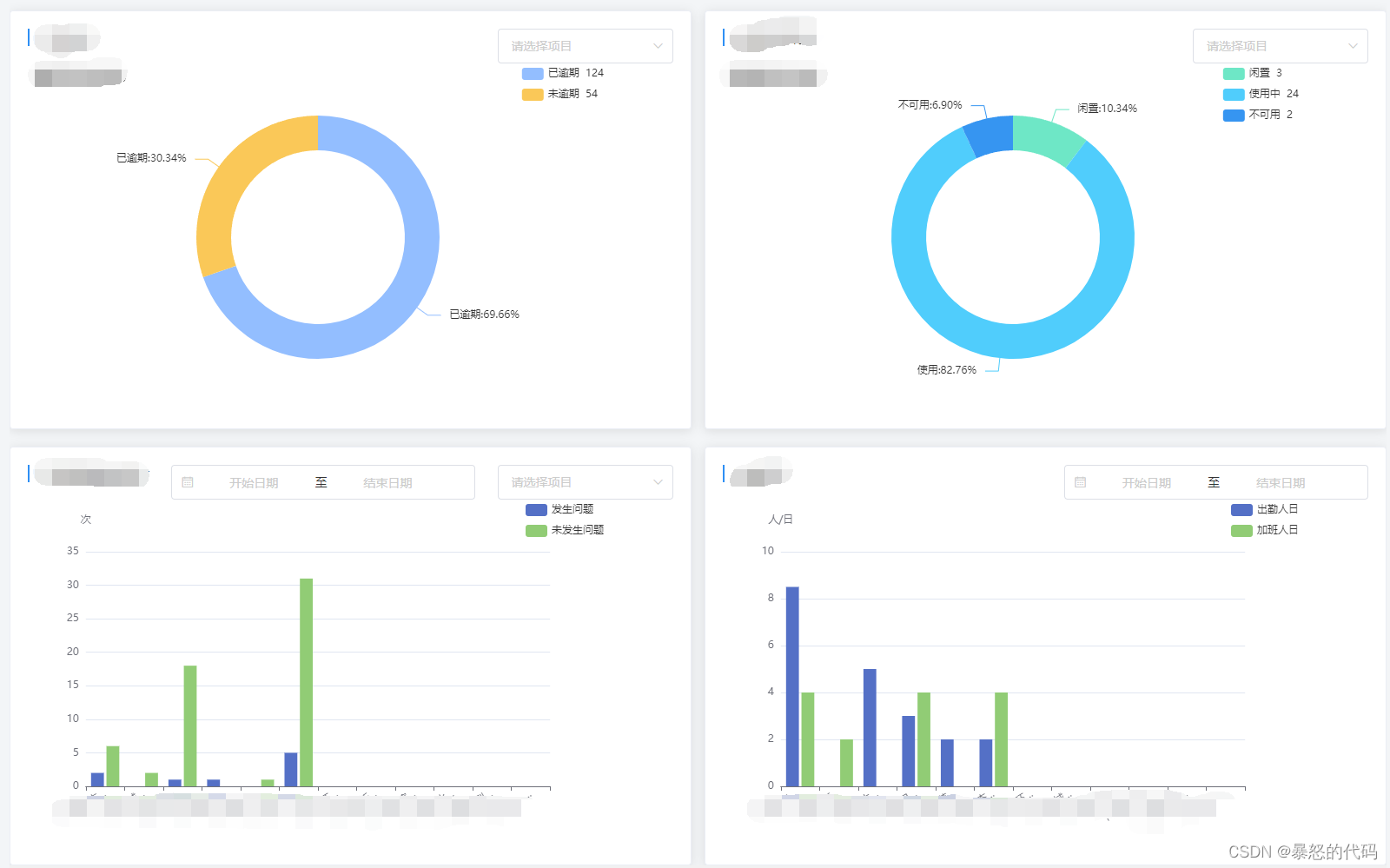
VueEcharts 是项目开发中可视化的一个重要知识部分。其涵盖了柱状图,饼状图,折线图等多种图表。并且可以按照自己的需求进行可视化的配置。因此,Echarts 是一个功能性强大的可视化展现方式。接下来让我们看一下在 Vue 中是如何实现图标的渲染吧。
二:实现
1、安装echarts依赖
npm安装:
npm install echarts -S
使用国内的淘宝镜像安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用cnpm安装:
cnpm install echarts -S
2、创建图表
1)全局引入
main.js文件:
// 引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
Hello.vue文件:
// Html
<div id="myChart" :style="{width: '300px', height: '300px'}"></div>
// JS
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted(){
this.drawLine();
},
methods: {
drawLine(){
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: { text: '在Vue中使用echarts' },
tooltip: {},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
}
}
}
注意:这里echarts初始化应在钩子函数mounted()中,这个钩子函数是在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用
2)按需引入
上面全局引入会将所有的echarts图表打包,导致体积过大,所以我觉得最好还是按需引入。
Hello.vue文件:
// 引入基本模板
let echarts = require('echarts/lib/echarts')
// 引入柱状图组件
require('echarts/lib/chart/bar')
// 引入提示框和title组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
export default {
name: 'hello',
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
},
mounted() {
this.drawLine();
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: { text: 'ECharts 入门示例' },
tooltip: {},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
}
}
}
这里之所以使用 require 而不是 import,是因为 require 可以直接从 node_modules 中查找,而 import 必须把路径写全。
三:结尾
以上是 Echarts 的一些基础使用和引用。实现图标的渲染是不难的,这块的重点在于根据项目的需求进行可视化开发。因此其实内容是非常多的,各位有兴趣的小伙伴可以钻研一下,最后附上两个本人开发中所使用到的两个 Echarts 网站。可以直接在里面找到适合的模板进行CV开发。
echarts图表集ECharts图表集,EChartsDemo集,echarts gallery,Make A Pie,分享你的可视化作品isqqw.com![]() https://www.isqqw.com/ECharts 作品集ECharts Demo集,Echarts 案例,echarts 作品集,echarts gallery社区,Make A Pie,分享你的可视化作品
https://www.isqqw.com/ECharts 作品集ECharts Demo集,Echarts 案例,echarts 作品集,echarts gallery社区,Make A Pie,分享你的可视化作品![]() http://chart.majh.top/
http://chart.majh.top/