目录
查询
1、模糊搜索中文
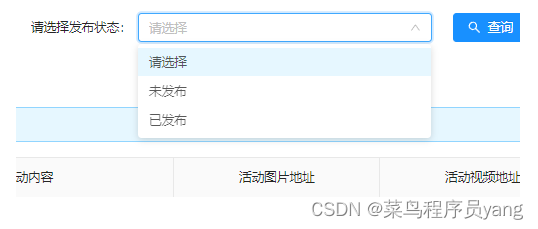
2、下拉框选择
3、文本框
新增
1、添加文本框
2、图片上传
3、文件上传
4、富文本
5、下拉框数字回显文字
第一种:
第二种:
展示
1、字典翻译注解@Dict
1.2、字典表翻译用法
2、点击事件调接口
查询
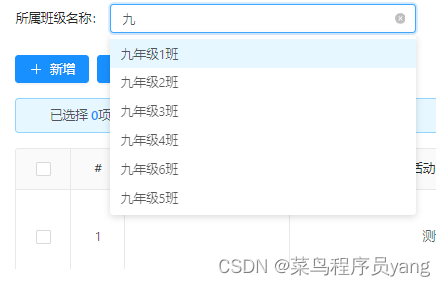
1、模糊搜索中文

<a-form-item label="所属班级名称" :labelCol="labelCol" :wrapperCol="wrapperCol">
<j-search-select-tag
placeholder="请输入所属班级名称"
v-model="queryParam.classId"
dict="school_class,name,id"
:async="true"
style="width: 100%"
></j-search-select-tag>
</a-form-item>
//dict:表名school_class,name显示的班级信息,classId得跟id相关联,才能查出name值2、下拉框选择

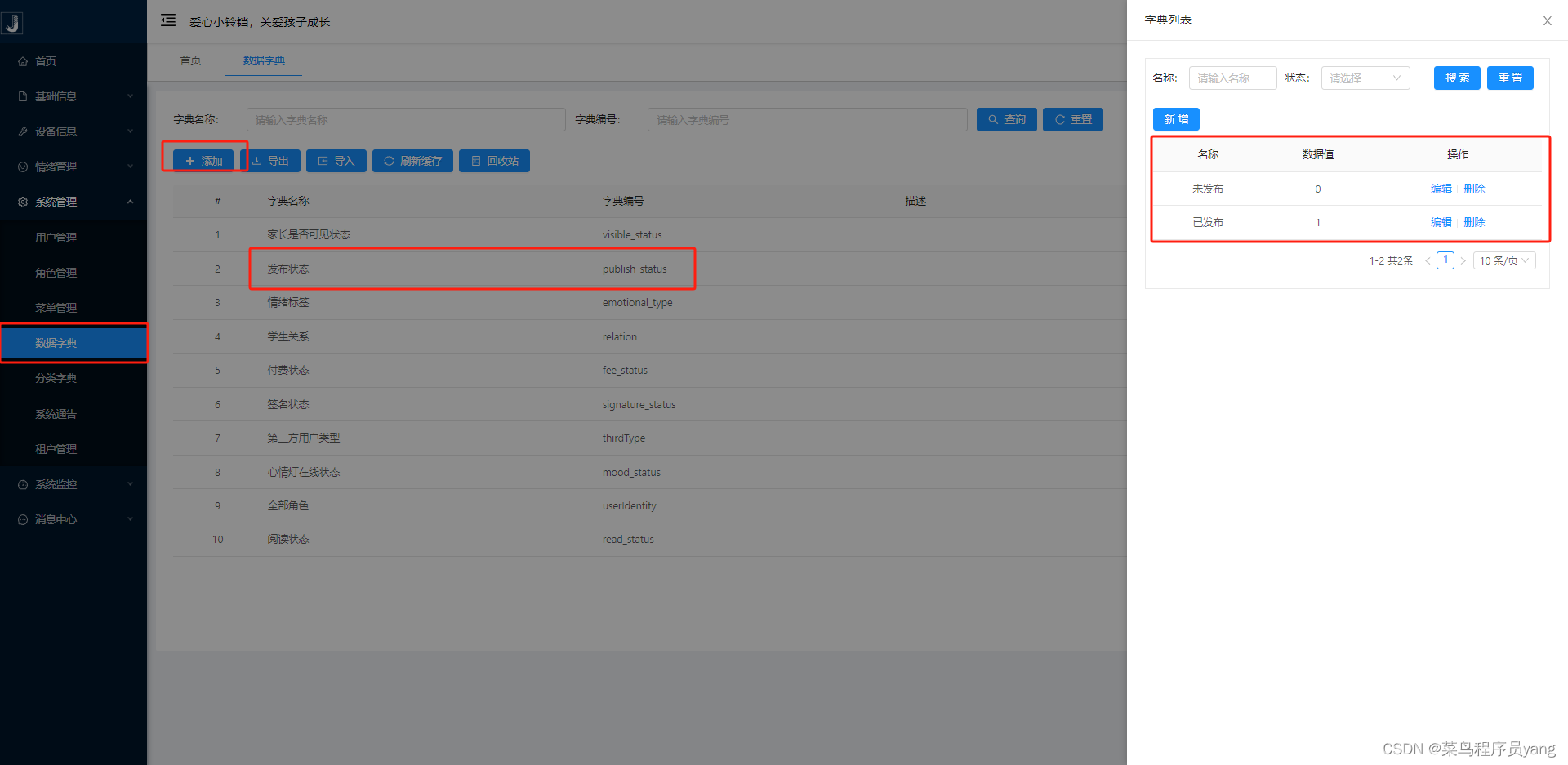
<a-form-item label="请选择发布状态">
<j-dict-select-tag
v-model="queryParam.publishStatus"
placeholder="请选择"
dictCode="publish_status"
/>
</a-form-item>
//dictCode:字典表里的字段3、文本框

<a-form-item label="学生姓名">
<a-input placeholder="请输入学生姓名" v-model="queryParam.name"></a-input>
</a-form-item>新增
1、添加文本框

<a-form-model-item :labelCol="labelCol" :wrapperCol="wrapperCol" prop="content" label="学生姓名">
<a-input v-model="model.name" rows="4" placeholder='请输入学生姓名'/>
</a-form-model-item>2、图片上传

<a-form-model-item :labelCol="labelCol" :wrapperCol="wrapperCol" prop="picUrl" label="活动图片">
<j-image-upload text="上传活动图片" v-model="model.picUrl" :isMultiple="true"></j-image-upload>
</a-form-model-item>
//:isMultiple="true" 允许上传多张
3、文件上传

<a-form-model-item :labelCol="labelCol" :wrapperCol="wrapperCol" prop="videoUrl" label="视频链接">
<j-upload v-model="model.videoUrl" ></j-upload>
</a-form-model-item>4、富文本

<a-form-model-item :labelCol="labelCol" :wrapperCol="wrapperCol" prop="content" label="活动内容">
<a-textarea v-model="model.content" rows="4" placeholder='请输入活动内容'/>
</a-form-model-item>5、下拉框数字回显文字
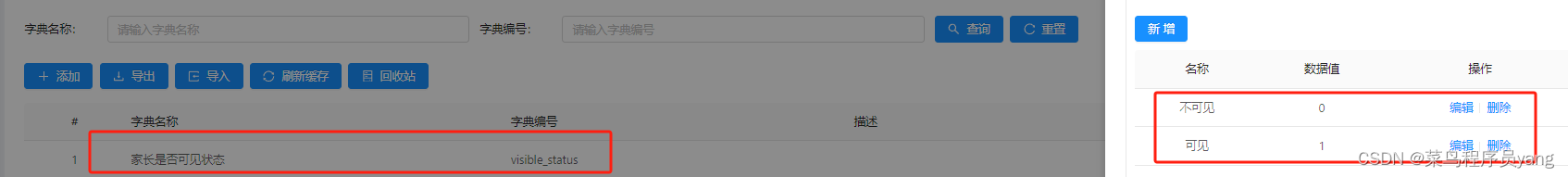
第一种:

<a-form-model-item :labelCol="labelCol" :wrapperCol="wrapperCol" prop="visible" label="是否给家长可见">
<j-dict-select-tag v-model="model.visible" dictCode="visible_status" />
</a-form-model-item>
//dictCode去查字典表里对的值
如:值为 0不可见 1可见 
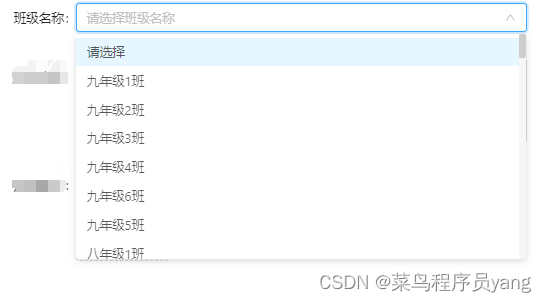
第二种:

<a-form-model-item :labelCol="labelCol" :wrapperCol="wrapperCol" prop="classId" label="班级名称">
<j-dict-select-tag v-model="model.classId" dictCode="school_class,name,id" placeholder = '请选择班级名称'/>
</a-form-model-item>
//dictCode这里是查询表 一共有三个值
1.表名 2.你要显示在下拉框的值(我想显示中文) 3.表的id 这里是你的classId值和这张表的id是有关联的才会查出来展示
1、字典翻译注解@Dict
字典翻译注解@Dict: 用于列表字段字典翻译(比如字段sex存的值是1,会自动生成一个翻译字段 sex_dictText 值是‘男’)
比如: 用户表有一字段:发布状态,数据库存储的1,2分别表示未发布,已发布,当数据被查询展示在列表上时,就需要将1,2翻译成未已,这就要用到@Dict

后端实体属性上加注解(此处dicCode 对应上述字典编码)
/**
* 发布状态(0:未发布 1:已发布)
*/
@Dict(dicCode = "publish_status")
private Integer publishStatus;
前端定义column(此处dataIndex原字段名为publishStatus,这里需要定义为publishStatus_dictText,即原字段名+'__dictText')
columns: [
//...省略其他列
{
title: '发布状态',
align:"center",
dataIndex: 'publishStatus_dictText'
}]
如下两张对比:


1.2、字典表翻译用法

可通过这个注解来查询出来映射上去班级名称 dictTable=表名,dicCode=当前这个classId和这个表里面的id相对比相同,dicText=映射出来的班级名称
@Dict(dictTable = "school_class", dicCode = "id" ,dicText = "name")
private String classId;

2、点击事件调接口
<a @click="publish(record)">发布</a>
methods: {
publish(record){
let params ={
id : record.id,
publishStatus : 1,
}
console.log(params);
postAction('/aigoes/schooldwadwa/edit',params).then((res)=>{
message.success({ content: '发布成功!', duration: 1 });
console.log(res)
this.loadData();
})
}
}待更新...