作者:Teresa Alvarez Soler

我们很高兴地宣布 Kibana® 仪表板的最新功能版本:链接面板(Links panel),这是在仪表板之间组织和导航的简单方法。 此功能在 Kibana 8.11 的技术预览版中提供。
有时你可能希望创建多个主题相关的仪表板并将它们相互链接。 这是组织可视化效果的更好方法,可以生成更小、更可用且性能更高的仪表板。 在其他情况下,你可能希望创建一个索引,最终用户可以在其中找到一起列出的所有相关仪表板。
Kibana 中的链接面板 - links panel
对于这些用例(以及其他用例),你以前必须使用 Markdown 文本面板,它存在一系列问题。 例如,用户在从一个仪表板导航到另一个仪表板时无法继承过滤器和查询等上下文,这会减慢他们的分析速度。 此外,当将新仪表板导入或复制到空间时,Markdown 面板中的链接将不起作用,因为它们引用了不同的空间。
链接面板将通过提供一种简化的方式来组织和导航仪表板来解决所有这些问题。
开始使用链接面板
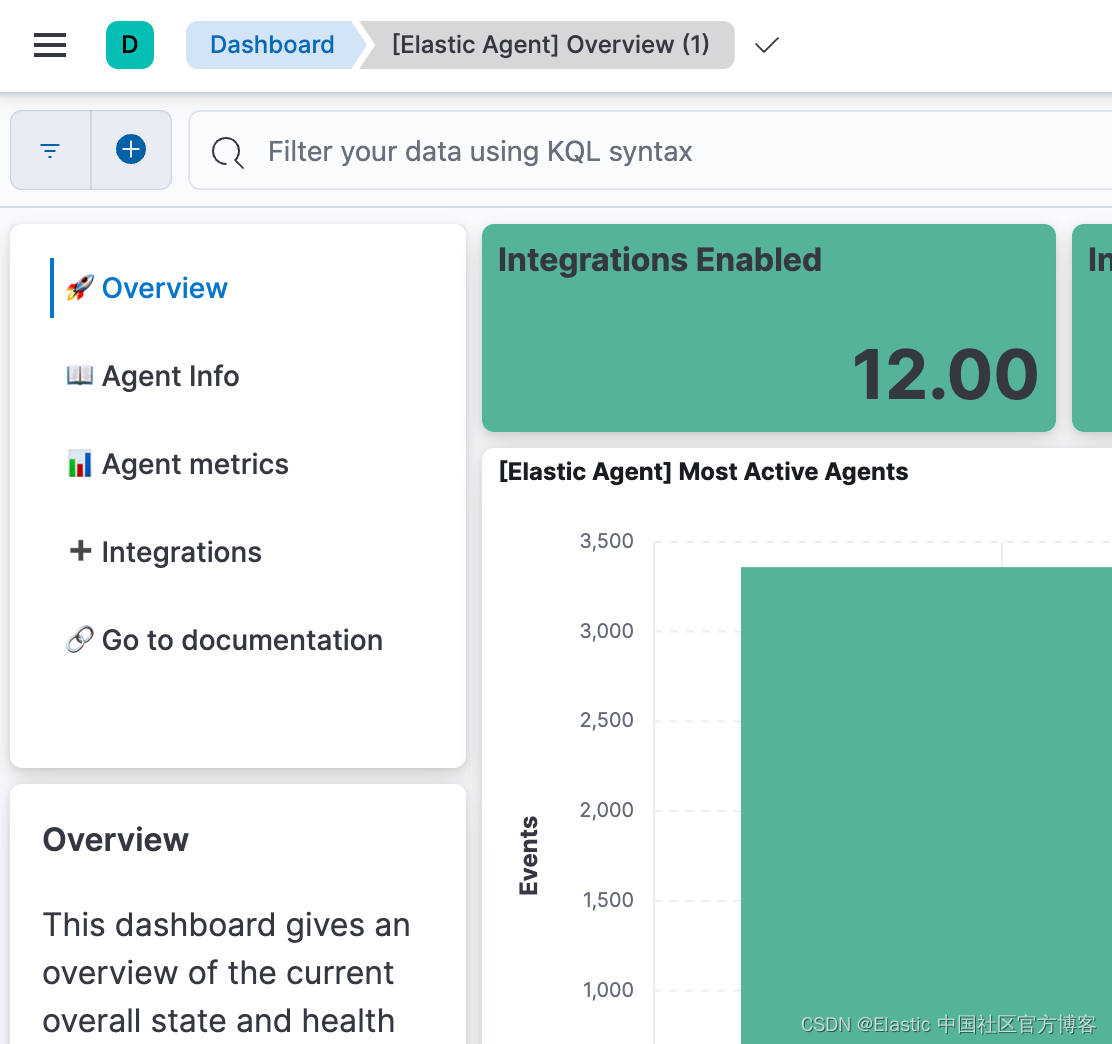
在本文中,我们将展示如何创建链接面板来链接安装 Elastic Agent 时默认提供的四个不同仪表板。 这些仪表板包含 Elastic Agent 收集的不同指标,用户通常需要从一个仪表板导航到另一个仪表板。
links panel: z agent metrics gif
首先打开你想要链接的仪表板之一(确保你具有编辑权限),然后按照以下简单步骤操作:
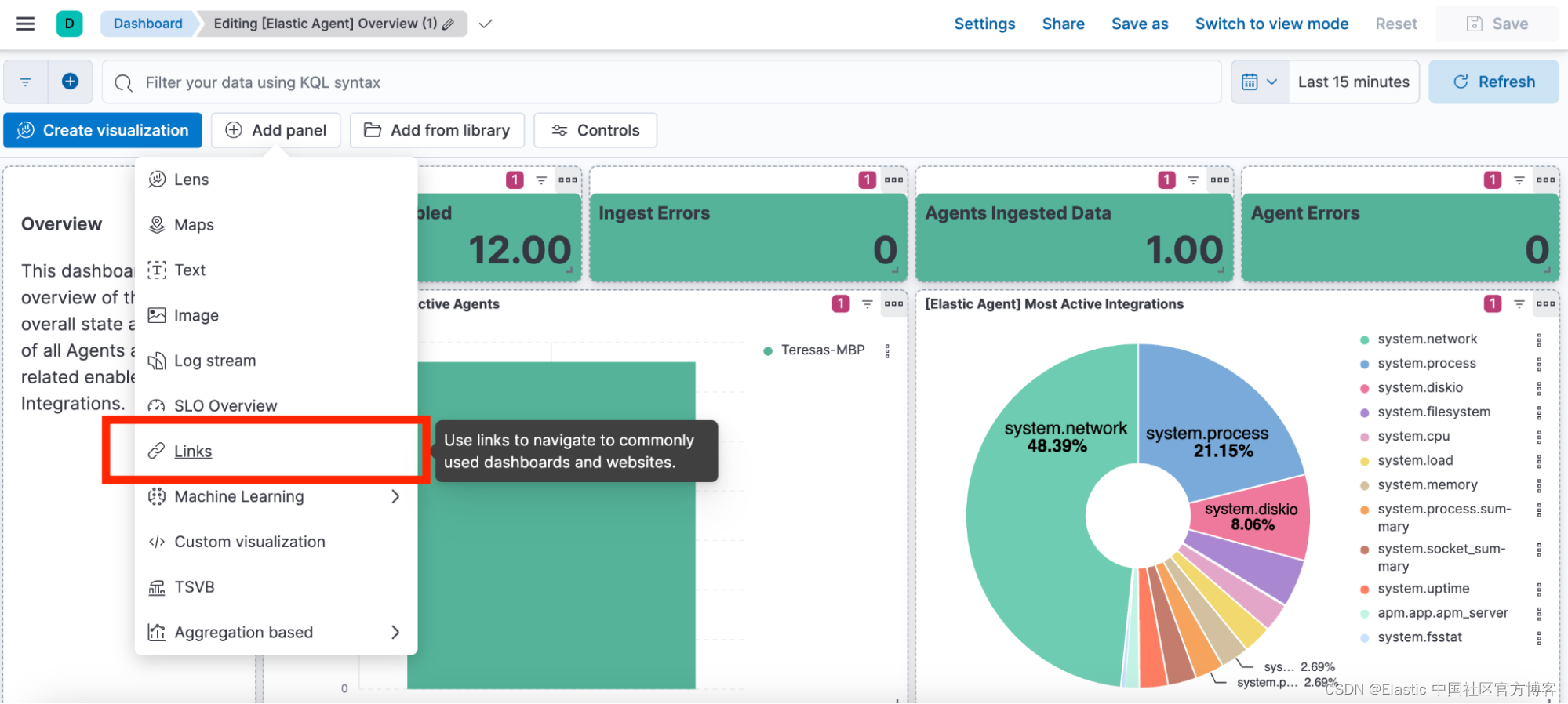
1. 单击 “Add panel” 面板按钮,然后再次单击 “Links” 选项。

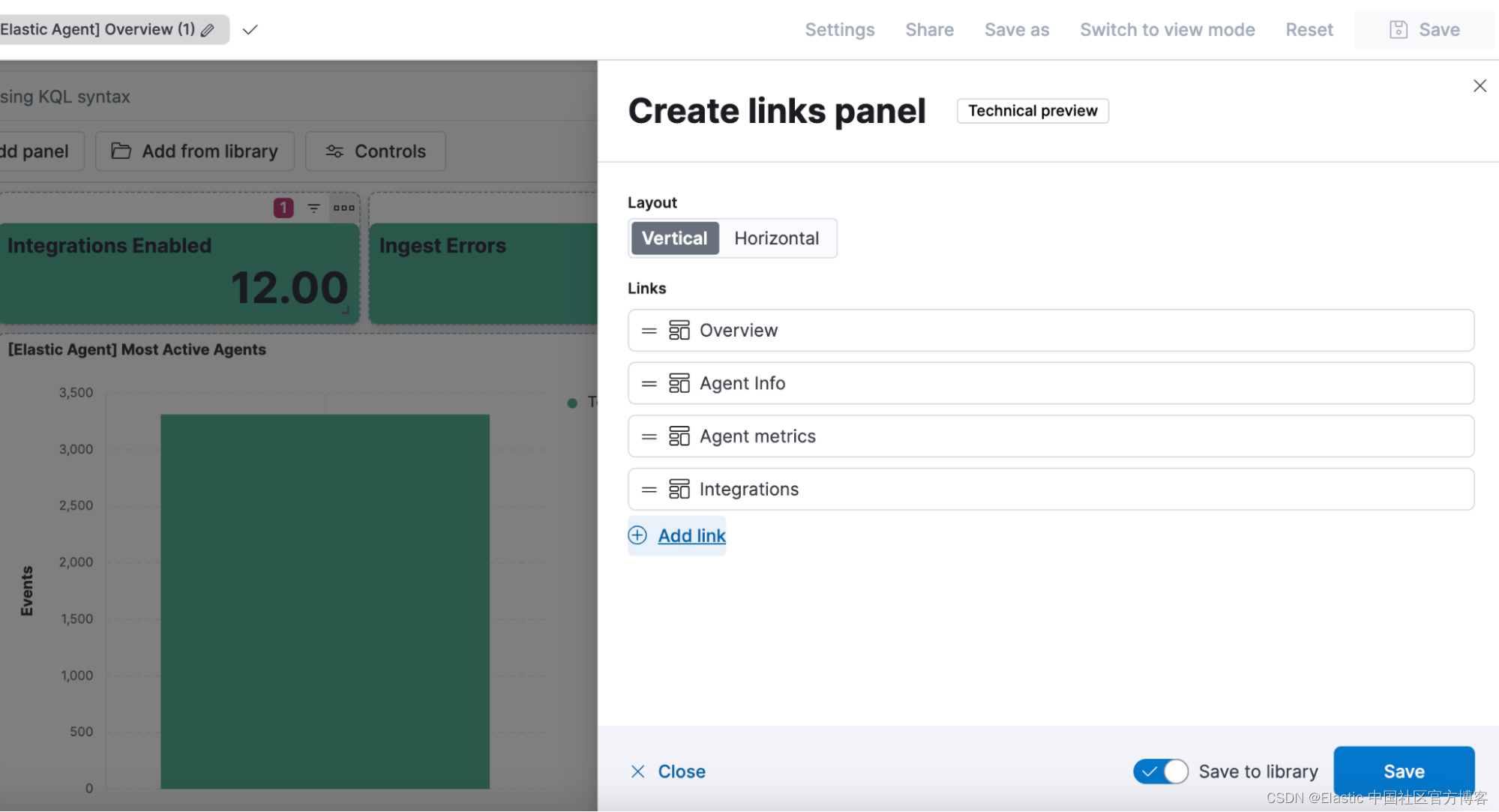
2. 将显示一个弹出窗口,你可以在其中决定是垂直还是水平列出链接。 我们在此示例中选择 vertical(本文的第一个 gif 中提供了水平布局示例)。 然后单击 Add link 按钮。

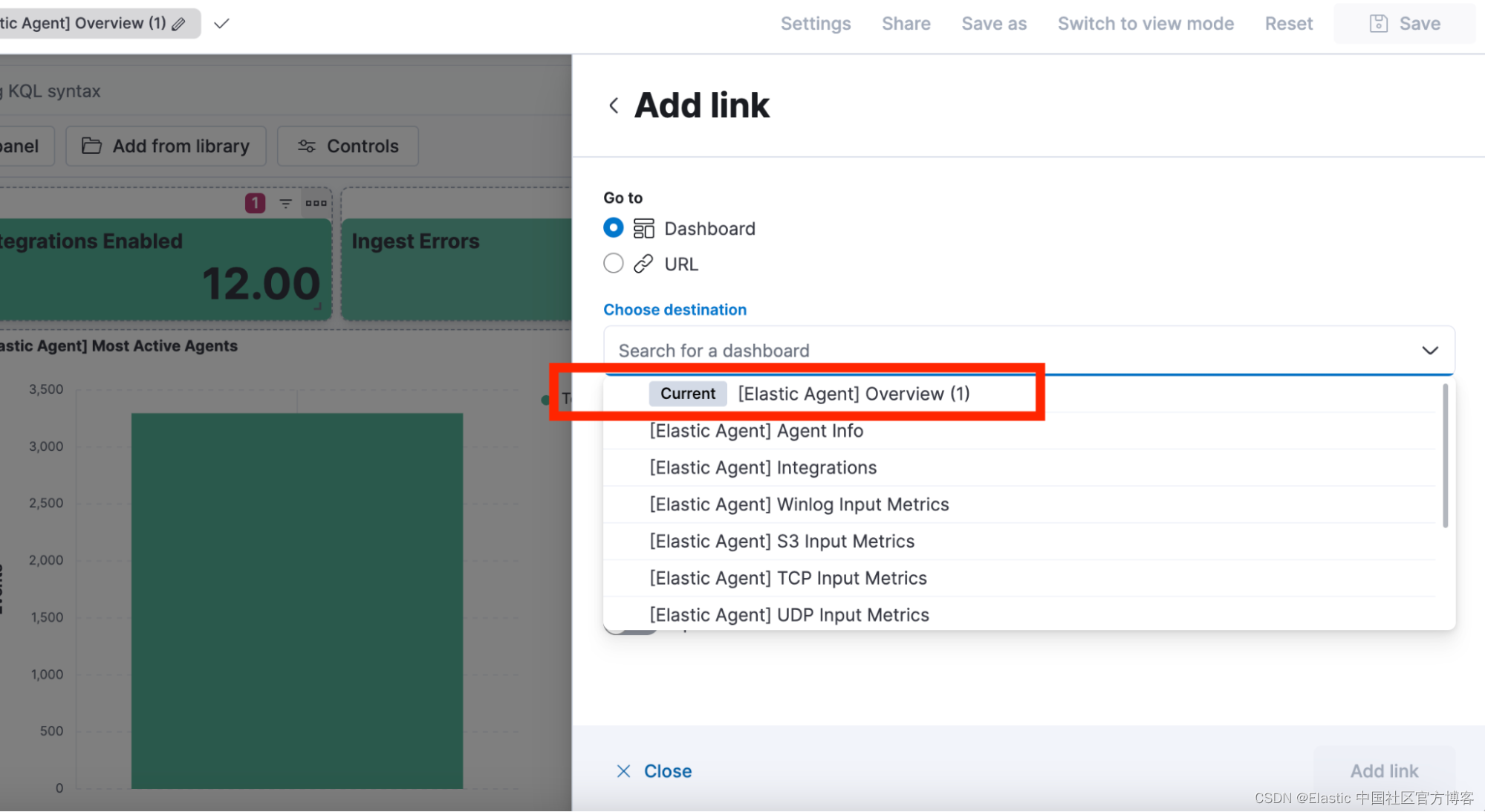
3. 你可以选择添加指向仪表板或任何其他 URL 的链接。 选择标记为 “Current” 的仪表板以添加指向打开的仪表板的链接。

4. 如果你不想使用原始仪表板名称,请添加要在面板中显示的任何自定义文本,然后单击 Add link。

5. 对所有仪表板继续执行相同的操作。 通过将它们拖放到此列表中来重新排列它们。

6. 单击 “Save” 之前,你会发现 “Save to library” 开关默认处于打开状态。 这将允许你稍后在其他仪表板中重用此面板。 由于我们需要将相同的面板添加到四个仪表板中,因此如果我们重复使用相同的面板而不是创建多个不同的面板,管理起来会更快、更容易。 这样,对面板的任何编辑都会自动反映在所有仪表板中。 但是,如果你不需要此功能,可以通过关闭切换来禁用此选项。 你以后始终可以通过使用面板菜单中的 “Save to library” 选项来做出决定。

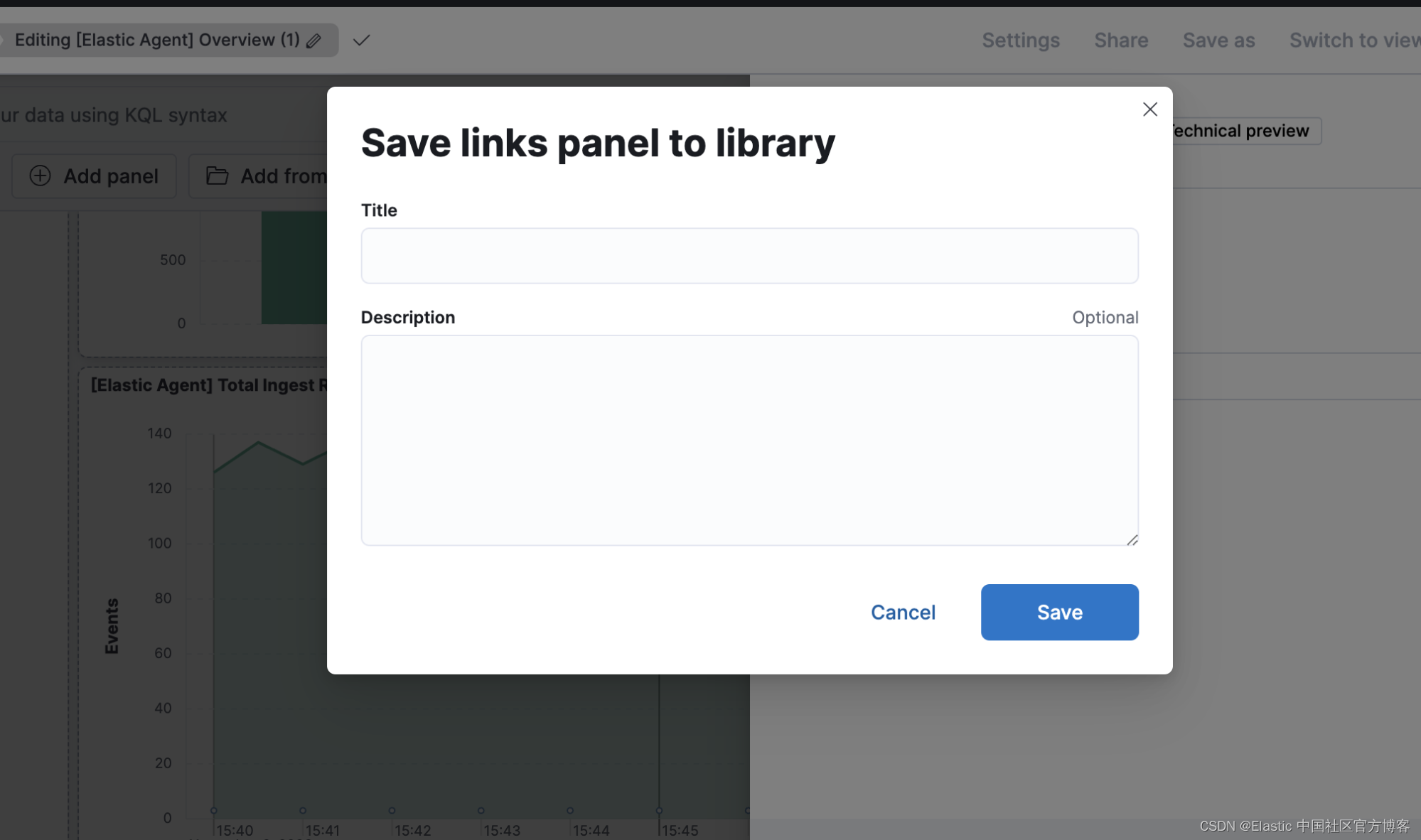
7. 单击 “Save” 后,将显示以下窗口,要求你为 “Links panel” 面板设置名称并将其保存到库中。

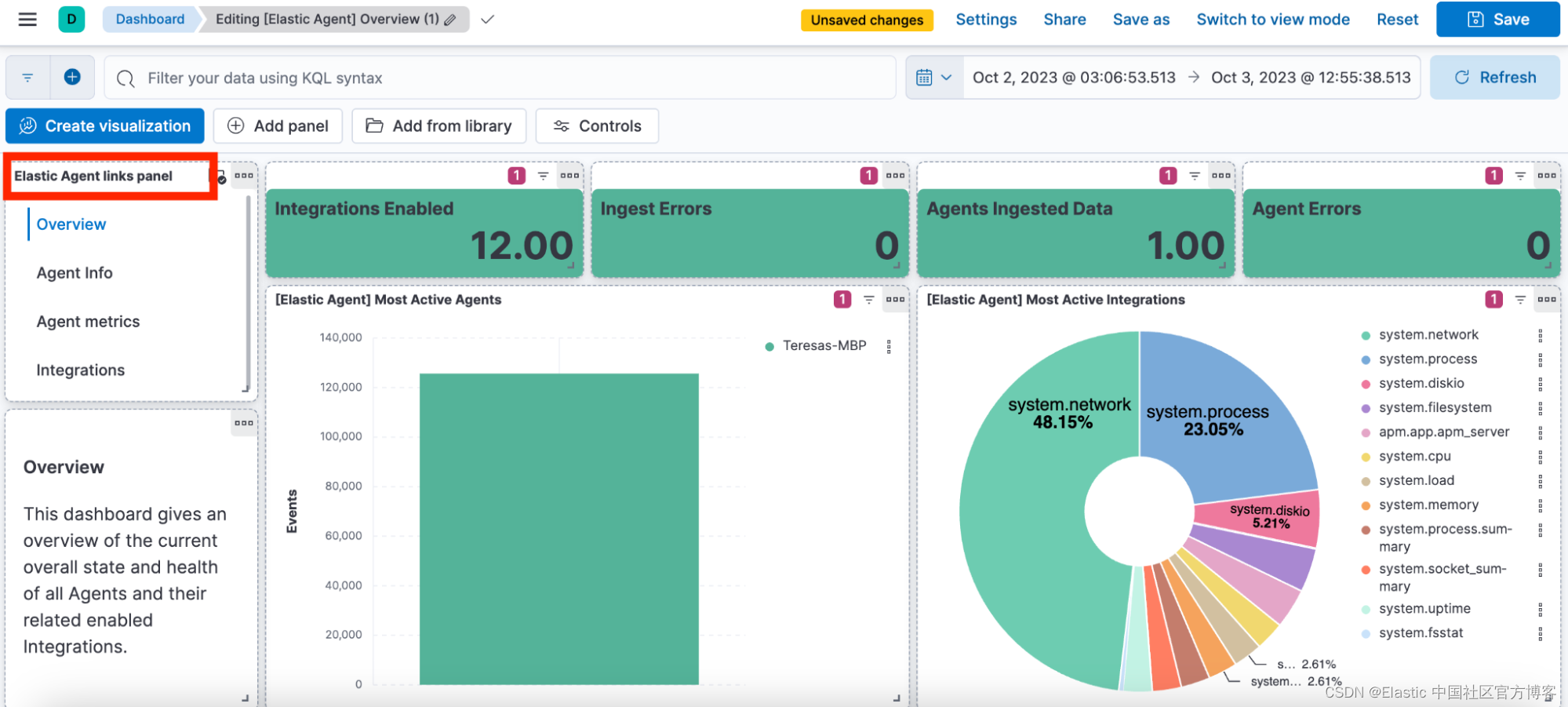
8. 现在,你可以在仪表板中看到 Links panel ,你可以在其中调整其大小并移动它。 默认情况下会显示上一步中设置的面板标题,但你可以通过单击它并关闭 “Show title” 开关来隐藏它。


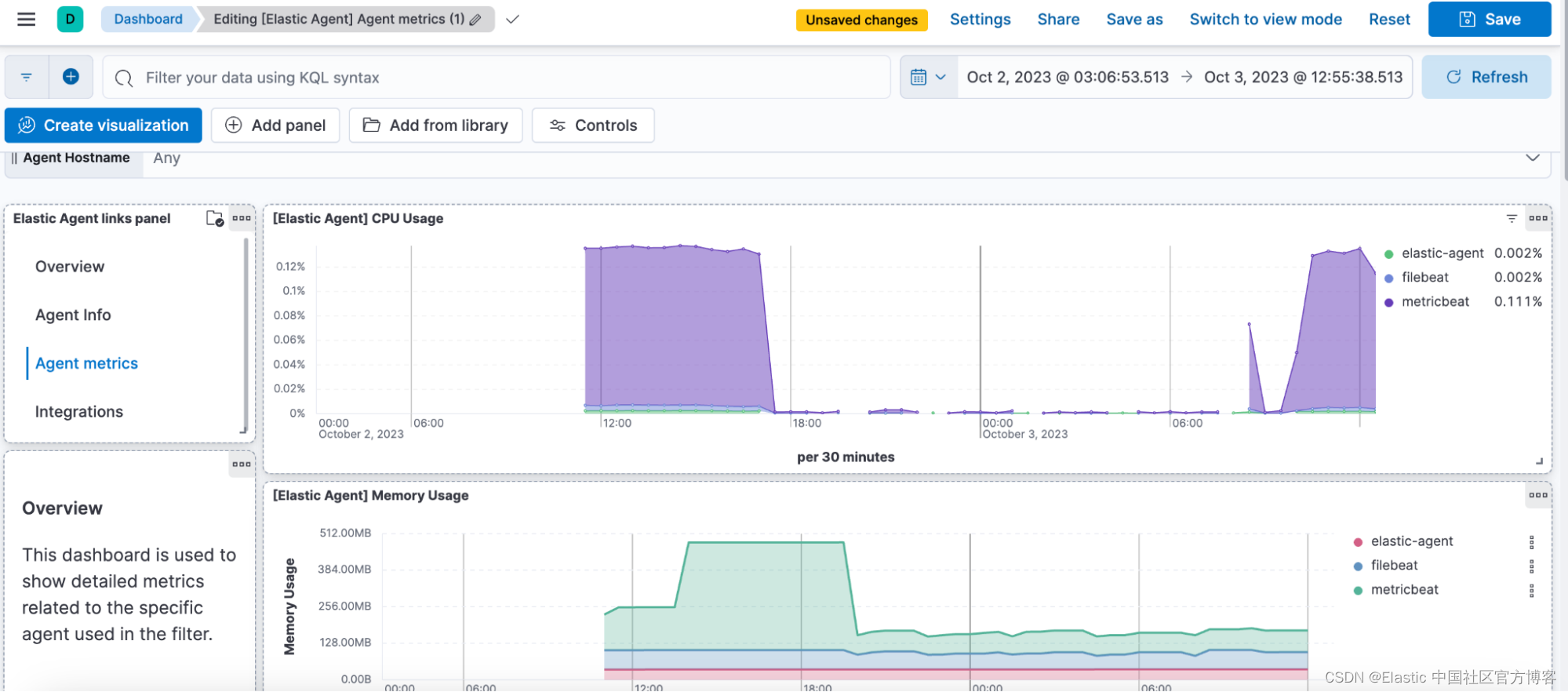
9. 现在,我们的仪表板中出现了 Links panel!

接下来,我们需要将此链接面板添加到仪表板的其余部分。 由于我们将 Links panel 添加到库中(请参阅步骤 6 和 7),你将能够搜索它并将其添加到其他仪表板。
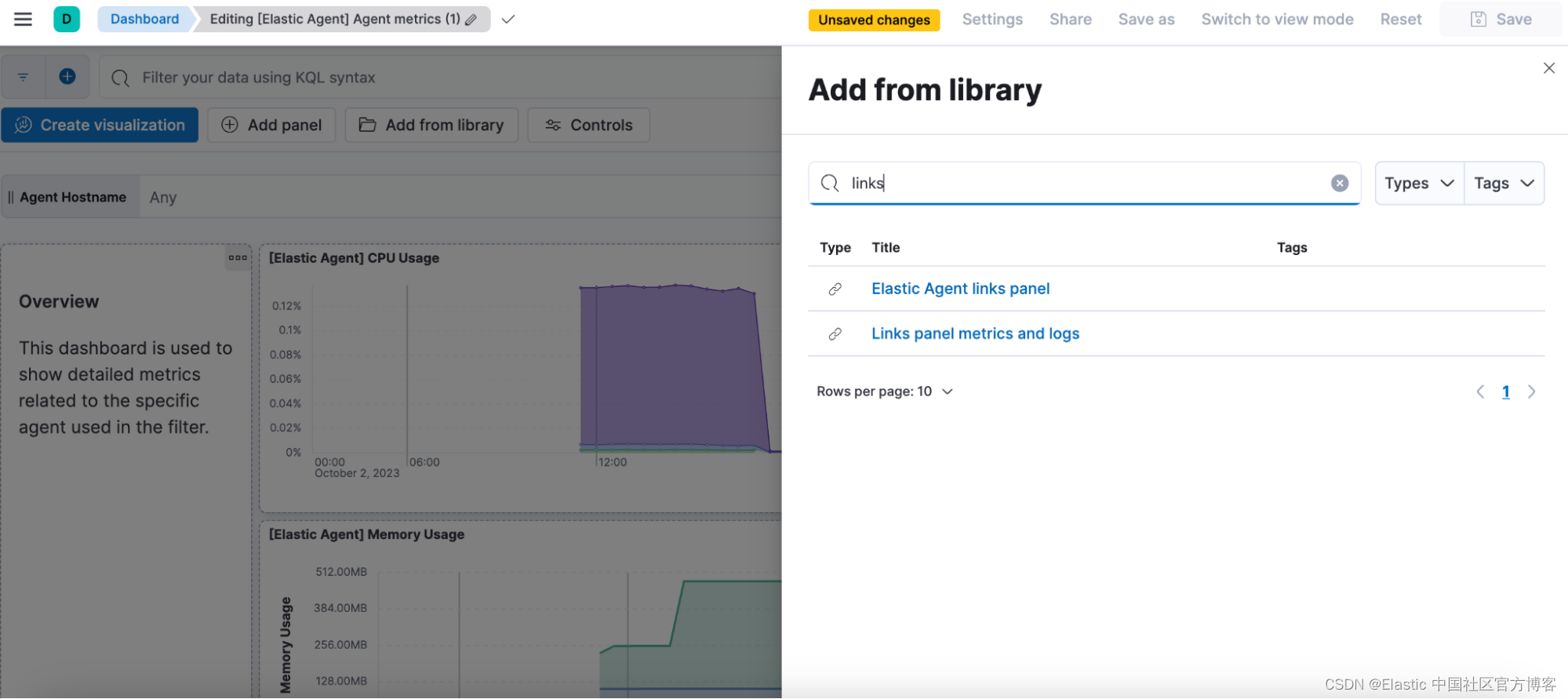
10. 导航到要添加 Links panel 的其他仪表板之一,然后单击 “Add from library” 按钮。

11. 搜索 Links panel 名称并单击它 - 它将自动添加到仪表板中,其宽度和高度与你在上一个仪表板中设置的宽度和高度相同。


12. 对其他仪表板重复相同的操作。
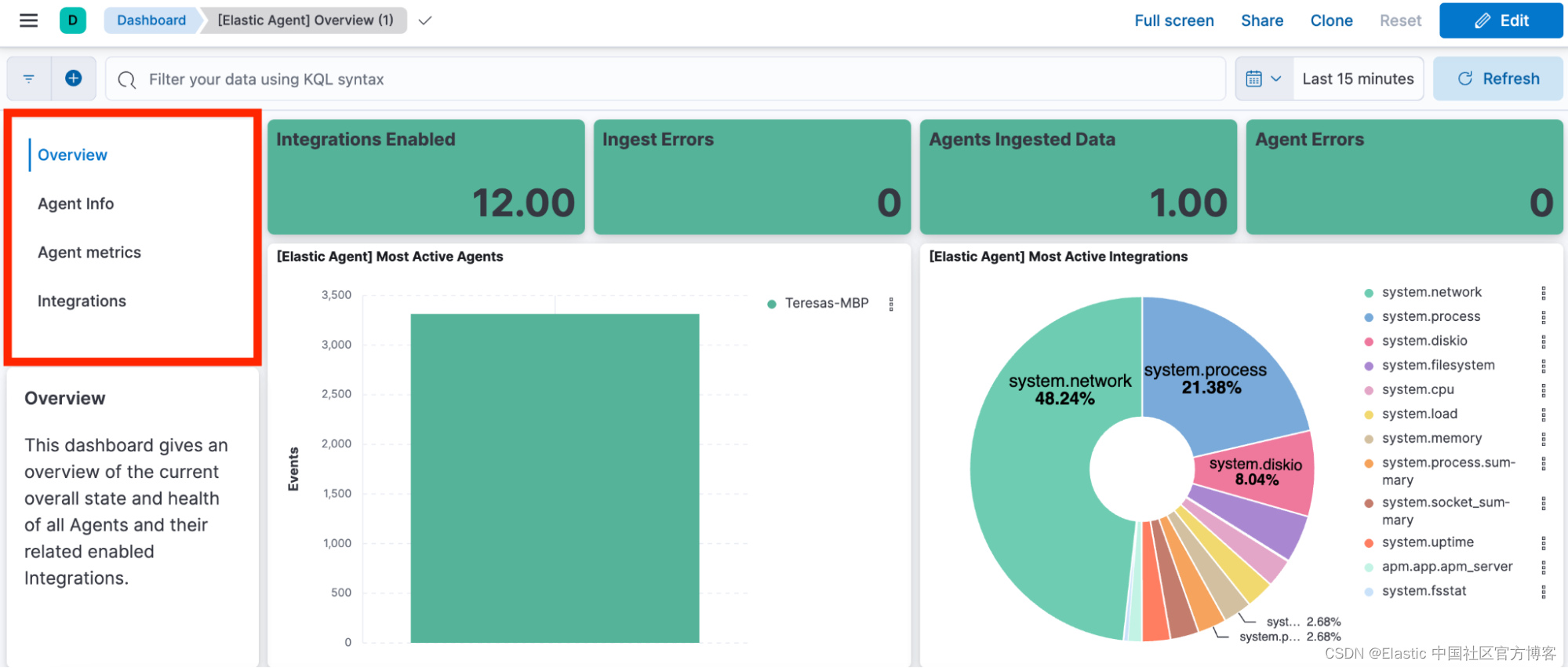
完成四个仪表板后,你将能够从一个仪表板导航到另一个仪表板,并且所有过滤器、查询和控件选择都将被保留。
links panel: z agent metrics gif
如果你不想保留上下文,可以在添加链接(步骤 4)时通过关闭下图中突出显示的选项来配置它。 你还可以决定在新选项卡中打开链接(通常对外部 URL 有帮助)。

此外,你在添加链接文本(步骤 4)时可以配置的另一个很酷的功能是表情符号,用于区分外部链接与仪表板,或者只是让它们更具吸引力和美观。

立即尝试链接面板
新的链接面板将允许你更好地组织仪表板,同时提供无缝的导航体验。 准备好开始了吗? 立即从你的 Elastic Cloud 帐户尝试新的链接面板,或阅读我们的文档以了解更多信息。
本文中描述的任何特性或功能的发布和时间安排均由 Elastic 自行决定。 当前不可用的任何特性或功能可能无法按时交付或根本无法交付。