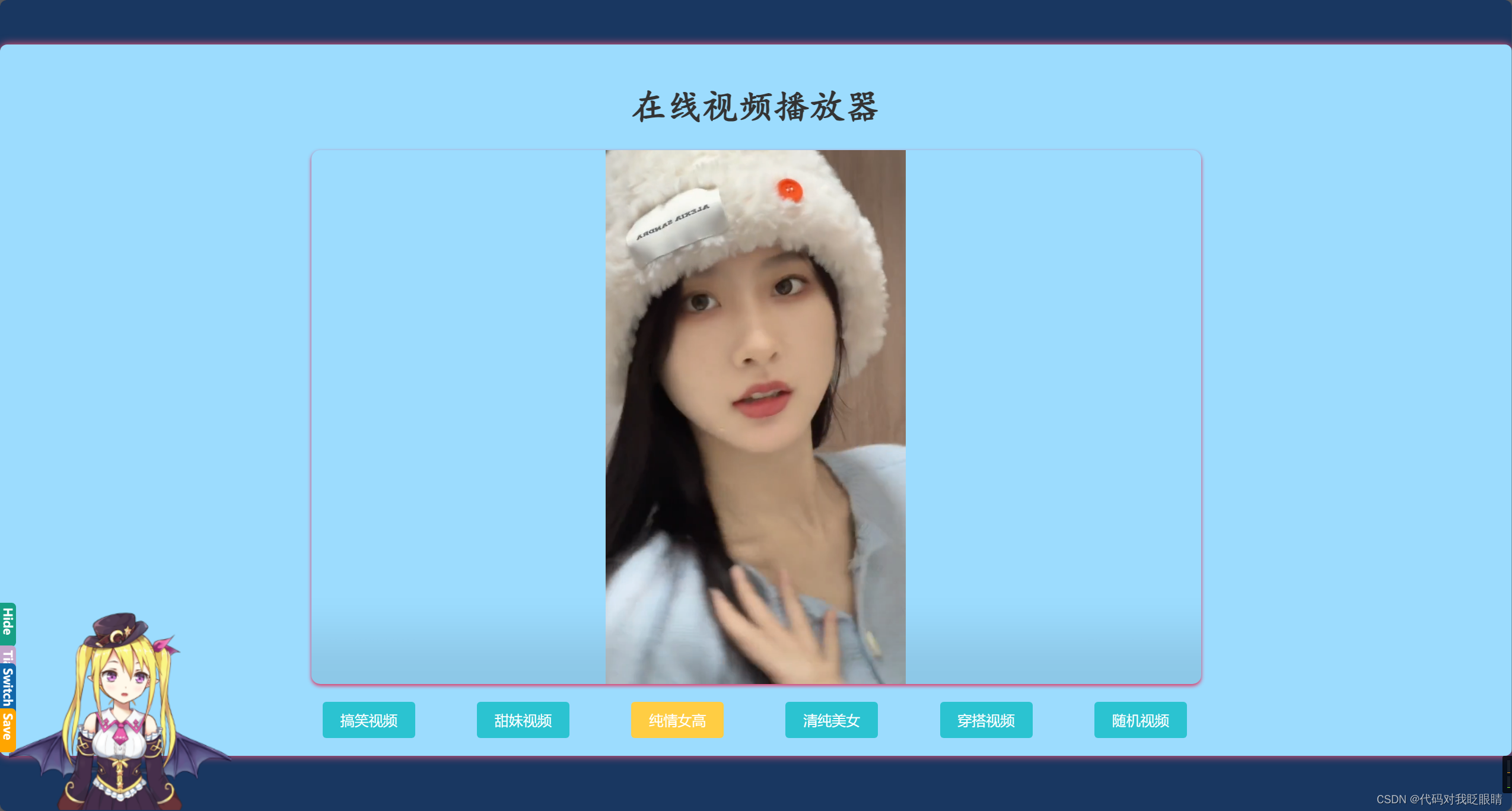
效果如下:

思路很常规,无需注释即可看懂(其实是懒得敲 bushi)
没有注释也能跑,so直接上源码~
感谢 夏柔站长 提供的免费API
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>视频播放器</title>
</head>
<body>
<div class="container">
<h1>在线视频播放器</h1>
<div id="video-container">
<video id="videoPlayer" controls width="1000" height="600" autoplay></video>
</div>
<button id ='check_bt_1'onclick="loadVideo_1()">搞笑视频</button>
<button id ='check_bt_2'onclick="loadVideo_2()">甜妹视频</button>
<button id ='check_bt_3'onclick="loadVideo_3()">纯情女高</button>
<button id ='check_bt_4'onclick="loadVideo_4()">清纯美女</button>
<button id ='check_bt_5'onclick="loadVideo_5()">穿搭视频</button>
<button id ='check_bt_6'onclick="loadVideo_6()">随机视频</button>
</div>
<script src="https://apii.ctose.cn/live2d/Source-One/default/autoload.js"></script>
<script src="scripts.js"></script>
</body>
</html>
styles.css
body {
font-family: Arial, sans-serif;
background-color: #193761;
margin: 0;
padding: 0;
}
.container {
/* max-width: 800px; */
margin: 50px auto;
text-align: center;
background-color: #9cdcfe;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(254, 93, 127, 1);
}
h1 {
color: #333;
font-family: "Chalkduster", cursive;
font-size: 40px;
}
#videoPlayer {
display: block;
margin-left: auto;
margin-right: auto;
/* border: 2px solid #f8d714; */
border-radius: 10px;
box-shadow: 0 2px 4px rgba(245, 7, 58, 0.8);
outline: none;
max-width: 100%;
}
#video-container {
margin-top: 20px;
}
#check_bt_1 {
left: -164px;
}
#check_bt_2 {
left: -99px;
}
#check_bt_3 {
left: -34px;
}
#check_bt_4 {
left: 31px;
}
#check_bt_5 {
left: 96px;
}
#check_bt_6 {
left: 161px;
}
button {
padding: 10px 20px;
font-size: 16px;
background-color: #2bc3d1;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
outline: none;
margin-top: 20px;
position: relative;
}
button:hover {
background-color: #ffcd43;
}
@media screen and (max-width: 480px) {
.container {
margin: 20px auto;
padding: 10px;
}
h1 {
font-size: 26px;
}
#videoPlayer {
max-width: 100%;
}
#check_bt_1,
#check_bt_2,
#check_bt_3,
#check_bt_4,
#check_bt_5,
#check_bt_6 {
left: auto;
}
}
scripts.js
function loadVideo_1() {
const button = document.getElementById('check_bt_1');
button.innerHTML = '加载中'; // 更改按钮内容为"正在加载中"
const apiUrl = 'https://v.api.aa1.cn/api/api-video-gaoxiao/index.php?aa1=json';
fetch(apiUrl)
.then(response => response.json())
.then(data => {
const videoUrl = data.mp4;
const videoElement = document.getElementById('videoPlayer');
videoElement.src = videoUrl;
videoElement.autoplay = true;
const videoContainer = document.getElementById('video-container');
videoContainer.innerHTML = ''; // 清空容器
videoContainer.appendChild(videoElement);
button.innerHTML = '搞笑视频';
})
.catch(error => {
button.innerHTML = '加载失败';
console.error('Error loading video:', error);
});
}
function loadVideo_2() {
const button = document.getElementById('check_bt_2');
button.innerHTML = '加载中'; // 更改按钮内容为"正在加载中"
const videoUrl = "https://api.8uid.cn/tm.php?type=video";
const videoElement = document.getElementById('videoPlayer');
videoElement.src = videoUrl;
videoElement.autoplay = true;
const videoContainer = document.getElementById('video-container');
videoContainer.innerHTML = ''; // 清空容器
videoContainer.appendChild(videoElement);
button.innerHTML = '甜妹视频';
}
function loadVideo_3() {
const button = document.getElementById('check_bt_3');
button.innerHTML = '加载中'; // 更改按钮内容为"正在加载中"
const videoUrl = "https://api.8uid.cn/ng.php?type=video";
const videoElement = document.getElementById('videoPlayer');
videoElement.src = videoUrl;
videoElement.autoplay = true;
const videoContainer = document.getElementById('video-container');
videoContainer.innerHTML = ''; // 清空容器
videoContainer.appendChild(videoElement);
button.innerHTML = '纯情女高';
}
function loadVideo_4() {
const button = document.getElementById('check_bt_4');
button.innerHTML = '加载中'; // 更改按钮内容为"正在加载中"
const videoUrl = "https://api.8uid.cn/qc.php?type=video";
const videoElement = document.getElementById('videoPlayer');
videoElement.src = videoUrl;
videoElement.autoplay = true;
const videoContainer = document.getElementById('video-container');
videoContainer.innerHTML = ''; // 清空容器
videoContainer.appendChild(videoElement);
button.innerHTML = '清纯美女';
}
function loadVideo_5() {
const button = document.getElementById('check_bt_5');
button.innerHTML = '加载中'; // 更改按钮内容为"正在加载中"
const videoUrl = "https://api.8uid.cn/cd.php?type=video";
const videoElement = document.getElementById('videoPlayer');
videoElement.src = videoUrl;
videoElement.autoplay = true;
const videoContainer = document.getElementById('video-container');
videoContainer.innerHTML = ''; // 清空容器
videoContainer.appendChild(videoElement);
button.innerHTML = '穿搭视频';
}
function loadVideo_6() {
const button = document.getElementById('check_bt_6');
button.innerHTML = '加载中'; // 更改按钮内容为"正在加载中"
const apiUrl = 'https://tucdn.wpon.cn/api-girl/index.php?wpon=json';
fetch(apiUrl)
.then(response => response.json())
.then(data => {
const videoUrl = data.mp4;
const videoElement = document.getElementById('videoPlayer');
videoElement.src = 'https:'+videoUrl;
videoElement.autoplay = true;
const videoContainer = document.getElementById('video-container');
videoContainer.innerHTML = ''; // 清空容器
videoContainer.appendChild(videoElement);
button.innerHTML = '随机视频';
})
.catch(error => {
button.innerHTML = '加载失败';
console.error('Error loading video:', error);
});
}