文章目录
- 前言
- 一、安装依赖
- mockjs 安装
- vite-plugin-mock 安装
- 新增mock脚本
- 二、vite插件配置`vite-plugin-mock`
- `vite.config.ts` 引入`vite-plugin-mock`
- 三、新建mock数据
- 新建mock目录
- env目录新建`.env.mock`文件
- 四、使用mock数据
- 定义接口
- 调用接口
- `如有启发,可点赞收藏哟~`
前言
不同于模拟接口数据之使用Fetch方法实现的方式,本文使用vite-plugin-mock和mockjs实现模拟接口数据
一、安装依赖
mockjs 安装
npm i mockjs -S
vite-plugin-mock 安装
npm i vite-plugin-mock -D
新增mock脚本
- package.json文件新增mock脚本
{
...
"scripts": {
"mock": "vite serve --mode mock",
...
}
}
二、vite插件配置vite-plugin-mock
vite.config.ts 引入vite-plugin-mock
import { viteMockServe } from "vite-plugin-mock";
import { defineConfig } from 'vite'
export default defineConfig(({ command, mode }) => {
return {
...
plugins: [
...
// mock环境
viteMockServe({
ignore: /^\_/,
mockPath: "mock",
enable: mode === "mock",
}),
...
],
}
})
三、新建mock数据
新建mock目录
- mock目录新建index.ts文件
- 如果需要模拟动态数据,可结合
mockjs生成随机数据
import type { MockMethod } from "vite-plugin-mock";
export default [
{
url: "/api/v1/usr/detail",
timeout: 200,
method: "get",
response: ({ query }) => {
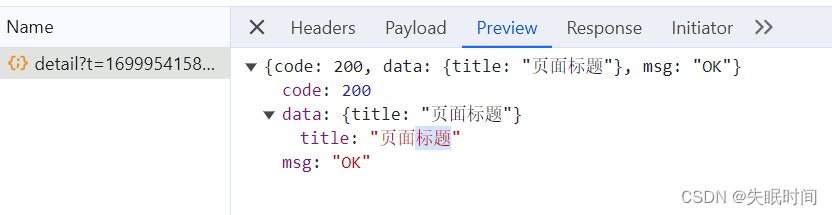
return {
code: 200,
data: {
title: '页面标题'
},
msg: "OK",
};
},
},
] as MockMethod[];
env目录新建.env.mock文件
# 本地开发环境的代理配置配置, 任何代理请写好注释
# 接口地址
# SIS_PROXY_API=http://172.27.130.67:9757/
SIS_PROXY_API=http://localhost:8082
# 静态文件路径
SIS_PUBLIC_PATH=/
# 输出路径
SIS_OUT_DIR=/dist/
四、使用mock数据
定义接口
export const detailApi = () => {
return get<null, null>('/api/v1/usr/detail', null)
}
调用接口
import { detailApi } from './server/user'
detailApi()