vue项目修改字体为苹方
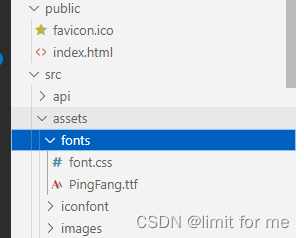
在项目assets中创建字体文件夹fonts,在文件夹中添加字体文件

在fonts底下创建css文件 font.css
@font-face {
font-family: 'PingFang';
src: url('./PingFang.ttf');
font-weight: normal;
font-style: normal;
}
需要在全局样式中引入,app.vue中

<style lang="less">
@import "./assets/fonts/font.css";
body{
font-family: PingFang !important;
}
</style>