4-2key设置-性能的保障
不能修改原数组的方法,如果想要修改原数组,就进行重新赋值
this.items = this.items.filter((item) => item.message.match(/Foo/))
keyCode键的值
**key设置-性能的保障**
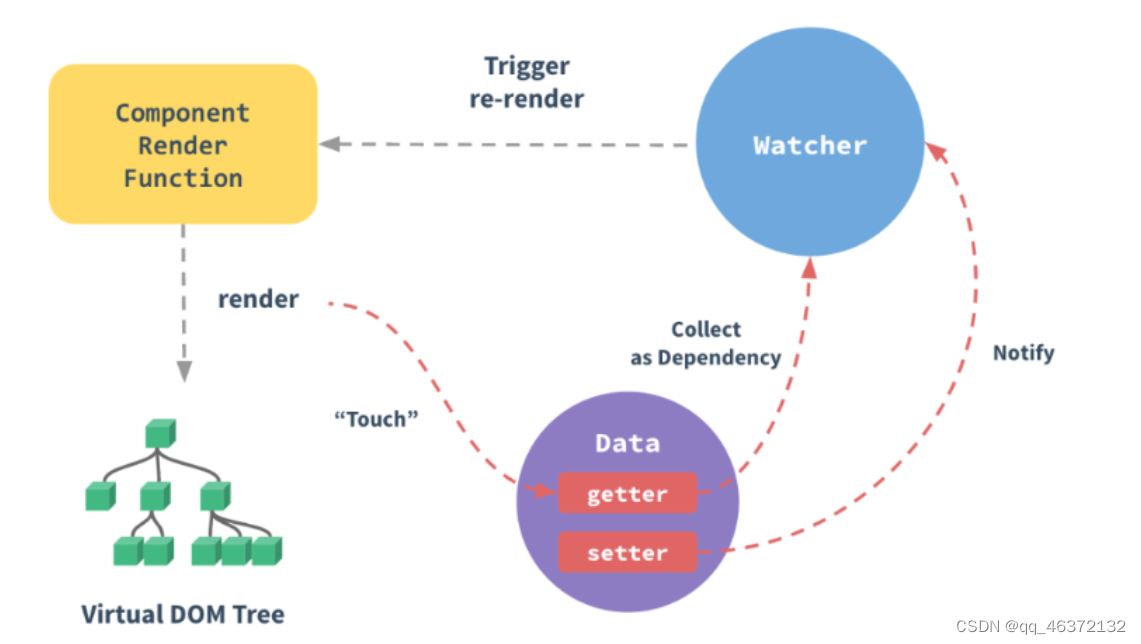
提高性能,可以对比老的虚拟dom,一样的就留着,不一样就补上
Vue默认按照"就地更新"策略来更新通过v-for渲染的元素列表.当数据项的顺序发生改变时候,vue不会随着移动Dom元素的顺序,而是就地更新每个元素,确保他们在原本指定的索引位置上渲染
为了给vue一个提示,通常给他一个key值,作为唯一的key标识符(通常给的是id作为唯一的标识符),从而重用和重新排序现有的元素.
:key="item.id"唯一标识符
<div v-for="item in data" :key="item.id">
</div>
虚拟Dom
{
type: 'div',
props: {
id: 'container'
},
children: [
{
type: 'span',
props: {
class: 'text1'
},
children: 'hello '
},
{
type: 'span',
props: {
class: 'text2'
},
children: 'kerwin'
},
]
}
真实dom
<div id="container">
<span class="text1">hello </span>
<span class="text2">kerwin</span>
</div>

4-3数组的监听
vue能够侦听响应式的数组的变更方法,并且在他们被调用时触发相关的更新.这些变更的方法包括:
- pop()
- push()
- unshift()
- shift()
- splice()
- sort()
- reverse()
对于一些不可变的数组,比如filter,concat,slice,map,这些都不会改变原数组,但是会返回一个新数组
当遇到的是非变更方法时,我们需要将旧的数组替换为新的:
this.items = this.items.filter((item) => item.message.match(/Foo/))
4-4模糊搜索
方法一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="box">
<input type="text" v-model="search">
<ul>
<template v-for="data in list">
<li v-if="data.includes(search)">
{{data}}
</li>
</template>
</ul>
</div>
<script>
var obj={
data() {
return {
search:'',
list:["a","b","c","d","ad","ac","dd","fds","cf","da","vv","bb","vc","cv"]
}
},
}
var app=Vue.createApp(obj).mount('#box')
</script>
</body>
</html>
方法二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模糊搜索</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="box">
<input type="text" v-model="val" >
<ul>
<li v-for="data in test()">
{{data}}
</li>
</ul>
{{test()}}
</div>
<script>
var obj={
data() {
return {
val:"",
list:["a","b","c","d","ad","ac","dd","fds","cf","da","vv","bb","vc","cv"]
}
},
methods: {
test(){
return this.list.filter(item=>{
return item.includes(this.val)
})
}
},
}
var app=Vue.createApp(obj).mount("#box")
</script>
</body>
</html>
5.事件处理器
5-1事件处理器
内联事件处理器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="box">
{{count}}
<button @click="Add(1,2,$event)">add1</button>
<button @click="add2">add2</button>
<button @click="count++">add3</button>
<!-- 改变状态 -->
<div v-if="isShow">111111</div>
<button @click="isShow=!isShow">show/hidden</button>
</div>
<script>
var obj={
data() {
return {
count:1 ,
isShow:true
}
},
methods: {
Add(a,b,event){
console.log(a,b,event.target);
},
add2(event){
console.log(event);
}
},
}
var app=Vue.createApp(obj).mount('#box')
</script>
</body>
方法事件处理器
<button @click="test">test</button>
5-2事件修饰符-事件偷懒符
- .stop(阻止冒泡)
- .self(只有事件源是自己的时候,才会触发)
- .prevent(阻止默认行为)
- .once(就执行一次,就不执行了)
- .capture
- .passive

按键修饰符
- .enter
- .tab
- .delete
- .esc
- .space
- .up
- .down
- .left
- .right
6.表单控件
6-1表单输入绑定
普通文本与多行文本
{{myText}}
<input type="text" v-model="myText">
<textarea v-model="myText"></textarea>
记住用户名:使用布尔值
<h1>checkbox演示---记住用户名</h1>
<div>
用户名:<input type="text" v-model="username">
<div>记住用户名:<input type="checkbox" v-model="isRem"></div>
<button @click="login()">登录</button>
</div>
复选框:使用数组存储
<h1>checkbox-----多选框</h1>
<div>
vue<input type="checkbox" value="vue" v-model="selectList">
react<input type="checkbox" value="react" v-model="selectList">
小程序<input type="checkbox" value="app" v-model="selectList">
Java<input type="checkbox" value="java" v-model="selectList">
<button>注册</button>
</div>
单选框:使用字符串
<h1>radio-----最喜欢</h1>
<div>
vue<input type="radio" value="vue" v-model="fav">
react<input type="radio" value="react" v-model="fav">
小程序<input type="radio" value="app" v-model="fav">
<div>
<button>注册</button>
</div>
下拉列表:使用value值
<h1>select -----下拉列表</h1>
<select v-model="select">
<option :value="1">已完成</option>
<option :value="2">已取消</option>
<option :value="3">已付款</option>
</select>

6-2表单修饰符
input事件,每次value改变,都会触发
change事件,失去焦点,并且内容发生改变
- lazy:相当于变成了change事件
<input type="text" v-model.lazy="myText">
2…number用户输入自动转换为数字,你可以在 v-model 后添加 .number 修饰符来管理输入:
<input v-model.number="age" />
number 修饰符会在输入框有 type="number" 时自动启用。
3.trim默认自动去除用户输入内容中两端的空格,你可以在 v-model 后添加 .trim 修饰符:
<input v-model.trim="msg" />