运行CGCN文件
- 问题一:CNN输入维度的问题
- 出现的问题
- 解决问题
- 原因
- 问题二:mix时,输入的train_in和train_gen.inputs数据格式不一致
- 出现的问题
- 解决问题
- 最终结果
问题一:CNN输入维度的问题
出现的问题
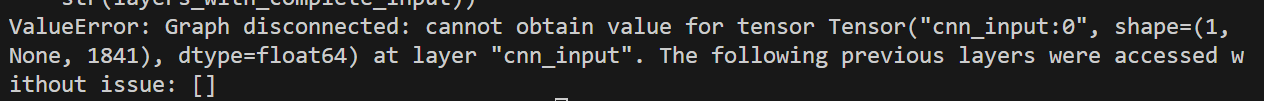
数据集改好之后,出现错误:
ValueError: Graph disconnected: cannot obtain value for tensor Tensor("cnn_input:0", shape=(1, None, 1841), dtype=float64) at layer "cnn_input". The following previous layers were accessed without issue: []
解决问题

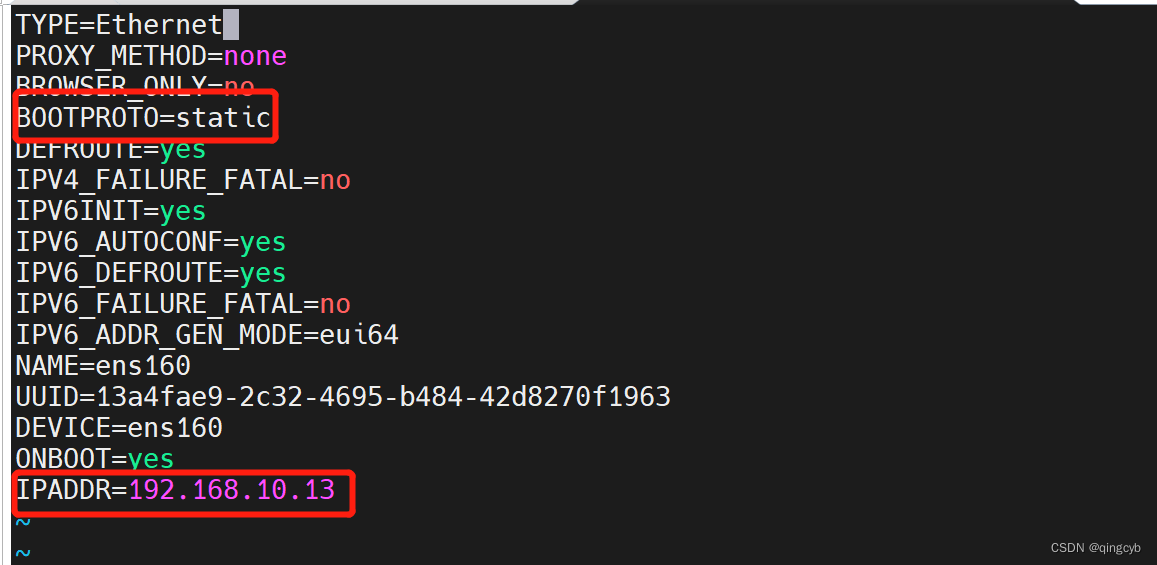
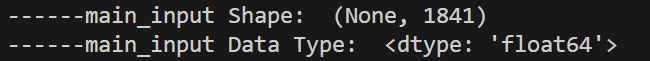
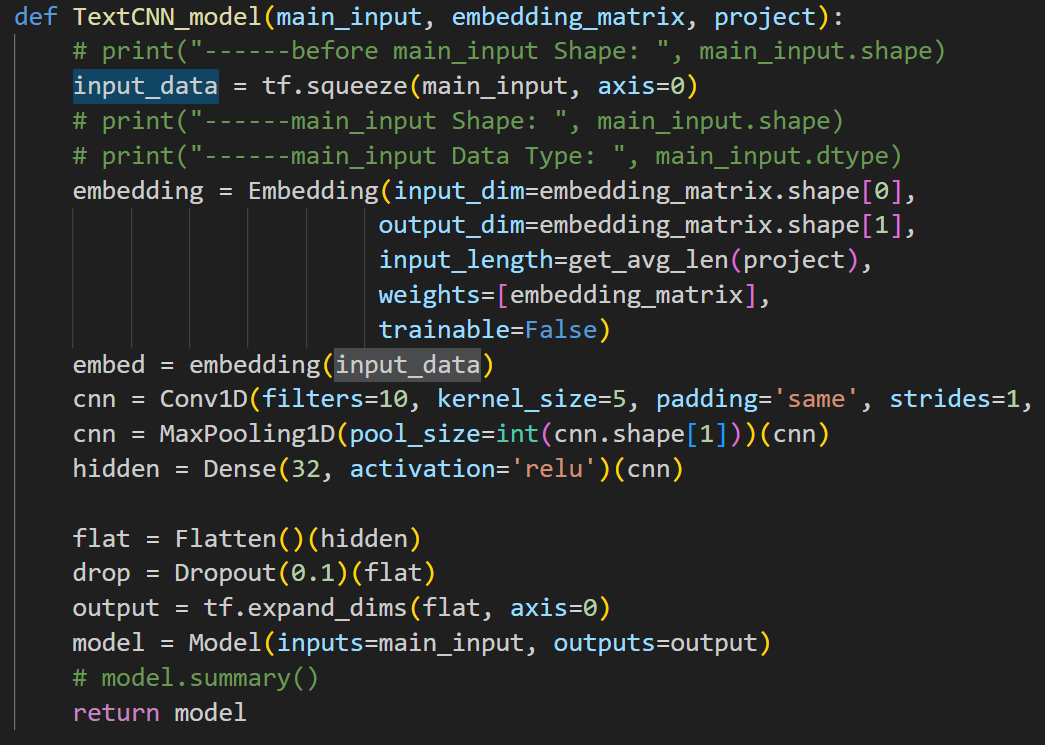
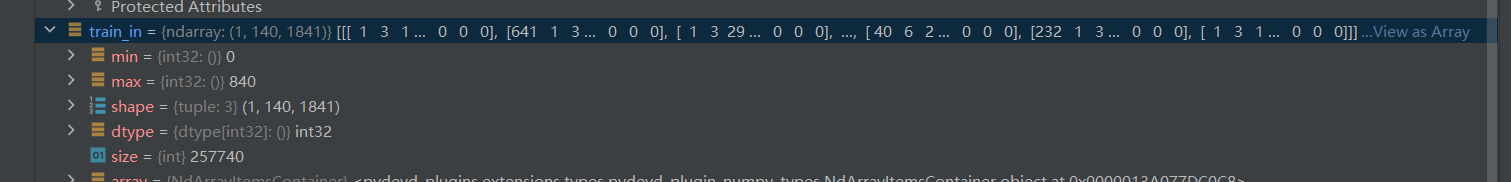
查看main_input 的形状(shape)和数据类型(dtype)

而输入的形状应该是(1, None, 1841)。
原因
形状 (None, 1841) 表示一个可变长度的第一个维度(batch size)和一个长度为 1841 的第二个维度。通常,Keras 模型的输入层需要指定固定的输入形状,而不允许 None。

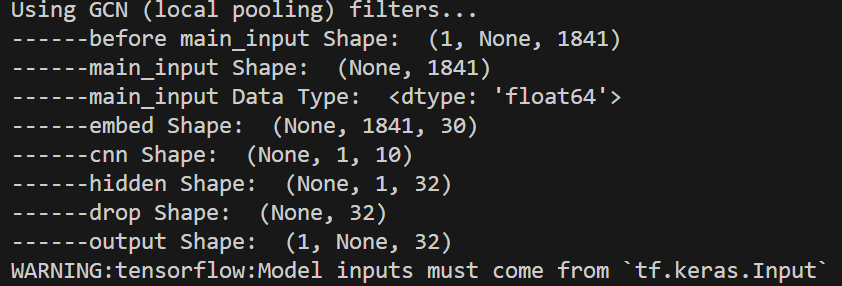
我好像知道哪里出问题了!!
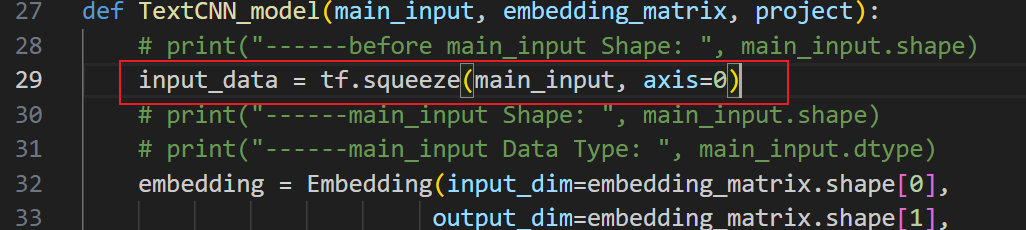
解决:


ok,进入下一个问题:
2023年11月1日
问题二:mix时,输入的train_in和train_gen.inputs数据格式不一致
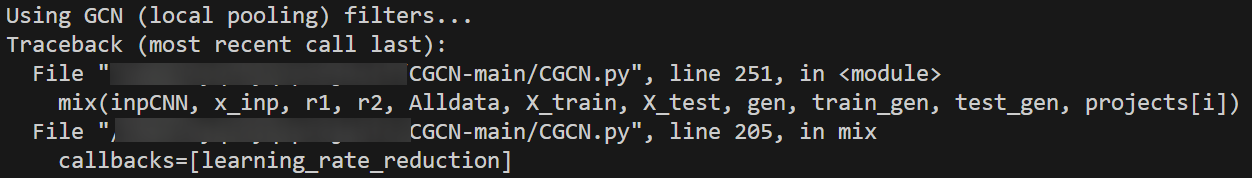
出现的问题
AttributeError: 'list' object has no attribute 'shape'

一脸懵逼。。。。。。
一个列表(‘list’ object)没有属性 ‘shape’。这通常是因为某个张量的形状未被正确设置,或者输入的数据不符合模型的期望。考虑传递给 model.fit() 方法的数据是否正确。
在将其传递给merged_model.fit之前,确保train_gen_inputs和test_gen_inputs都具有与你的模型输入匹配的形状。

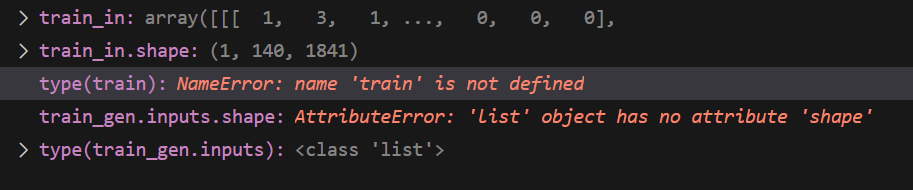
思路一: merged_model.fit(x=[train_in, train_gen.inputs]...),merged_model.fit的输入train_gen.inputs和train_in数据格式不一致

解决一(失败):train_gen.inputs是一个列表,而train_in是一个NumPy数组,需要将train_gen.inputs转换为NumPy数组,以使它们具有相同的数据类型。
继续发现:
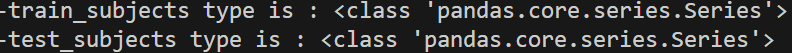
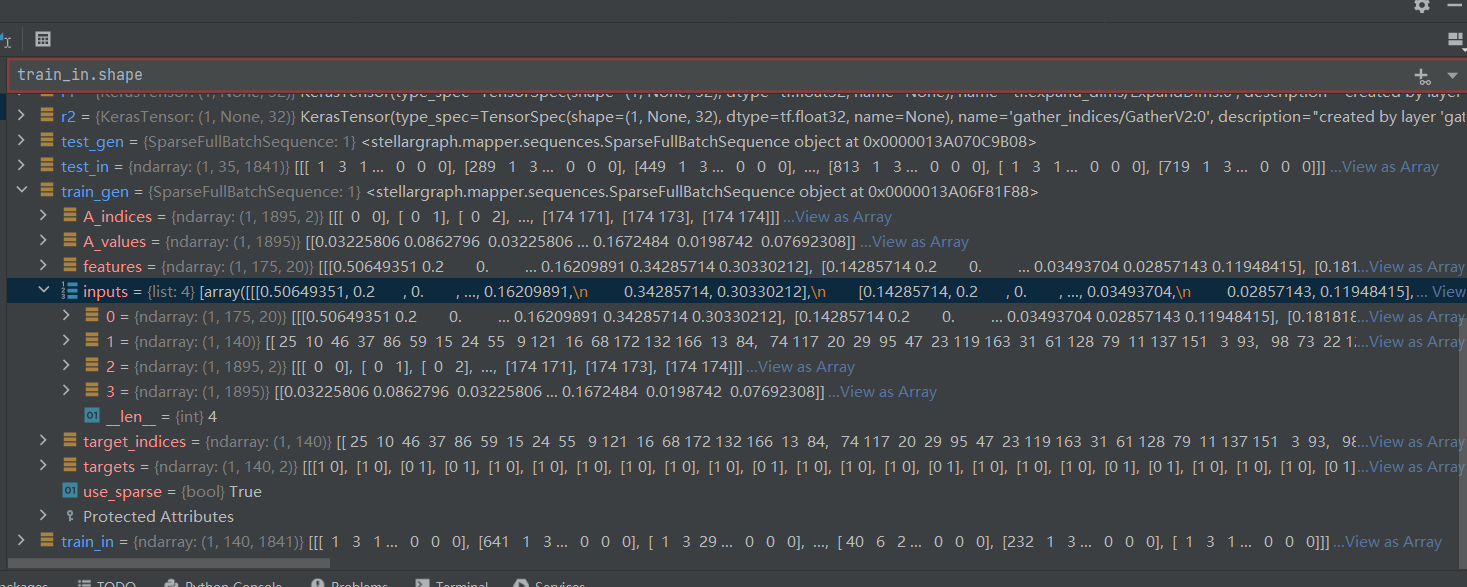
查找了一大圈,踩了两天坑,现在怀疑数据集问题。因为train_gen.inputs 的shape与 train_in 不一致。这通常需要进行数据预处理,以确保数据的维度和形状适合模型的输入。
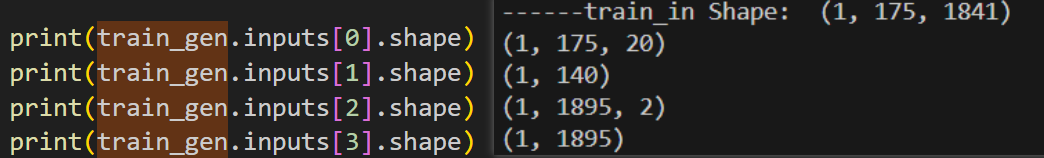
检查正确输出结果:


懵圈ing。。。
2023年11月14日
解决问题
检查了一大圈,终于皇天不负有心人,确定是安装包版本问题,
最后使用的安装包是
python=3.7
stellargraph==1.2.1
tensorflow-gpu==2.6.0
networkx==2.6.3
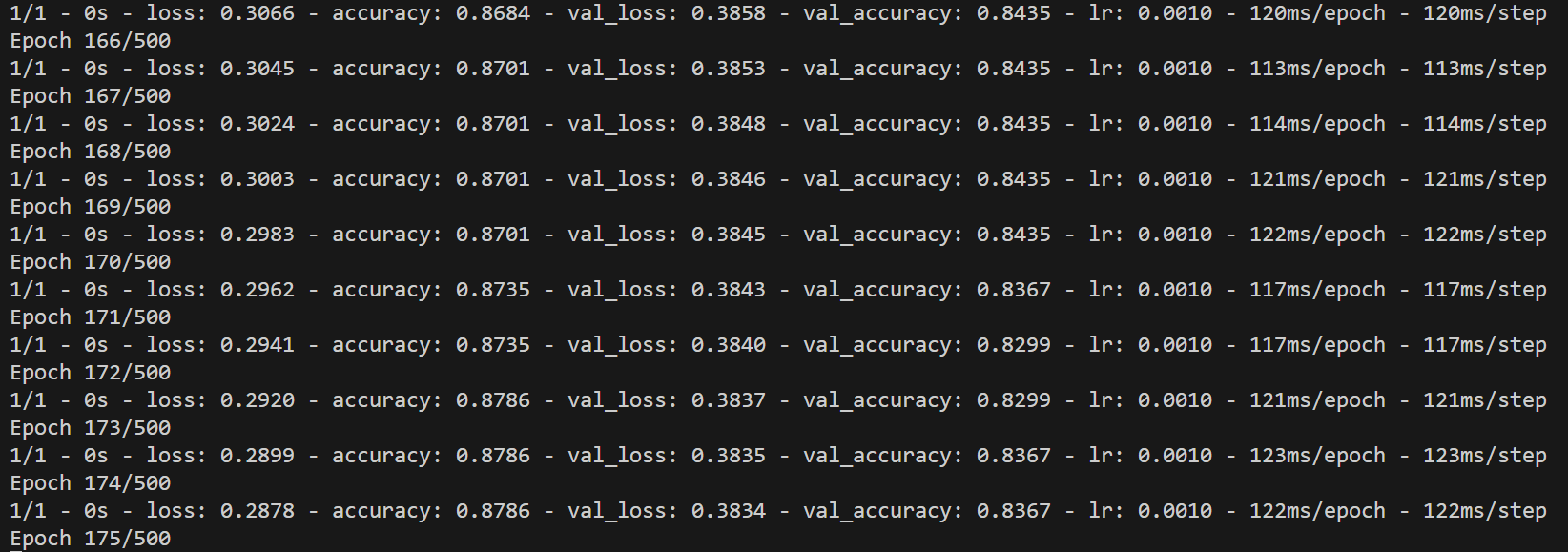
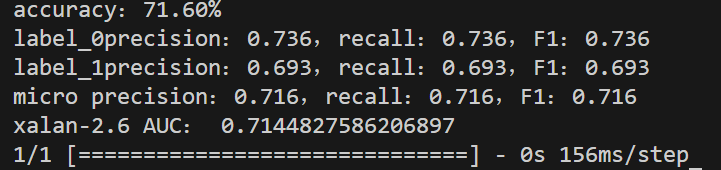
最终结果