二、HttpServletRequest
Tomcat 通过 Socket API 读取 HTTP 请求(字符串), 并且按照 HTTP 协议的格式把字符串解析成 HttpServletRequest 对象(内容和HTTP请求报文一样)
1.1 HttpServletRequest核心方法

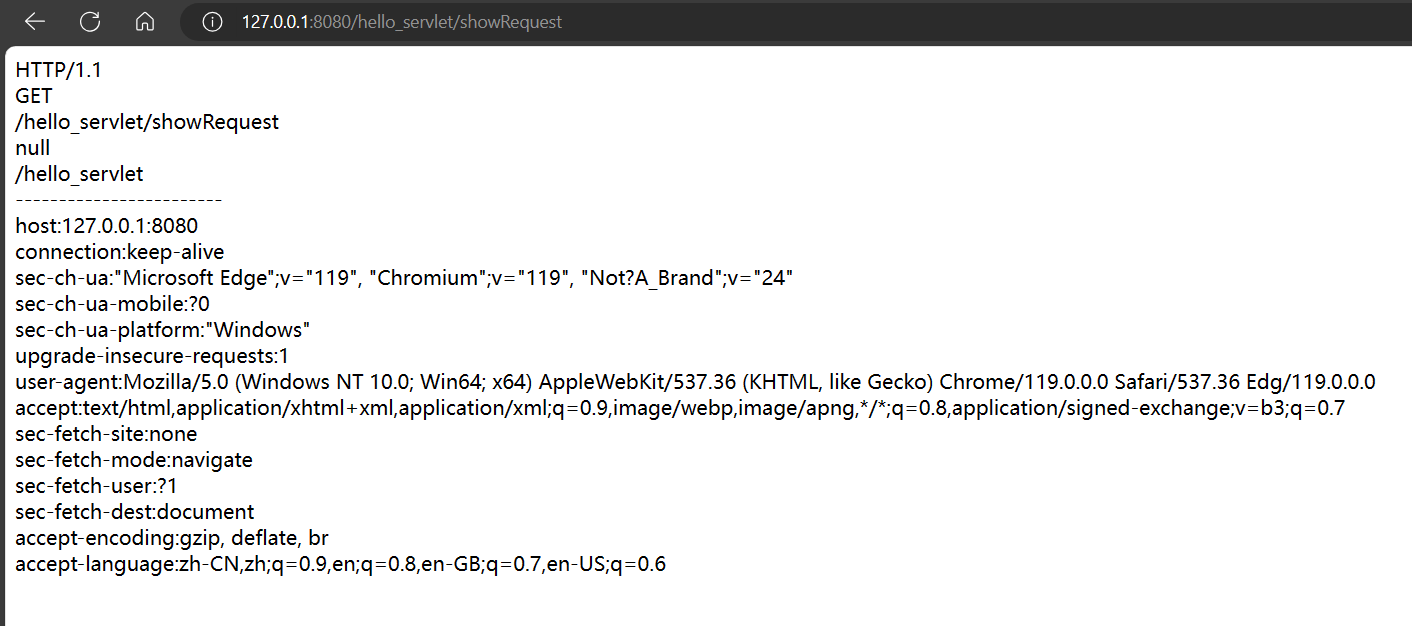
1.2 方法演示
@WebServlet("/showRequest")
public class ShowRequest extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//通过字符串拼接的方式演示各个get方法得到的结果
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append(req.getProtocol());
stringBuilder.append("<br>");
stringBuilder.append(req.getMethod());
stringBuilder.append("<br>");
stringBuilder.append(req.getRequestURI());
stringBuilder.append("<br>");
stringBuilder.append(req.getQueryString());
stringBuilder.append("<br>");
stringBuilder.append(req.getContextPath());
stringBuilder.append("<br>");
stringBuilder.append("------------------------<br>");
Enumeration<String> headerNames = req.getHeaderNames(); //getHeaderNames返回的是枚举类型
while (headerNames.hasMoreElements()) {//通过循环返回枚举类型中的每个元素
String headerName = headerNames.nextElement(); //每个元素的key
String headerValue = req.getHeader(headerName); //每个元素的value
stringBuilder.append(headerName + ":" + headerValue + "<br>"); //以键值对的形式写入stringBuilder
}
//在响应中设置body的类型方便浏览器解析
resp.setContentType("text/html;charset=utf8");//为了让<br>生效
//写入响应中
resp.getWriter().write(stringBuilder.toString());
}
}

1.3 数据传输
前端给后端传数据是非常常见的场景,通常是以下三种方法:
🚓(1)通过query string传输
🚓(2)通过body(form)传输
🚓(3)通过body(json)传输
那使用Servlet怎么进行以上三种传输呢?
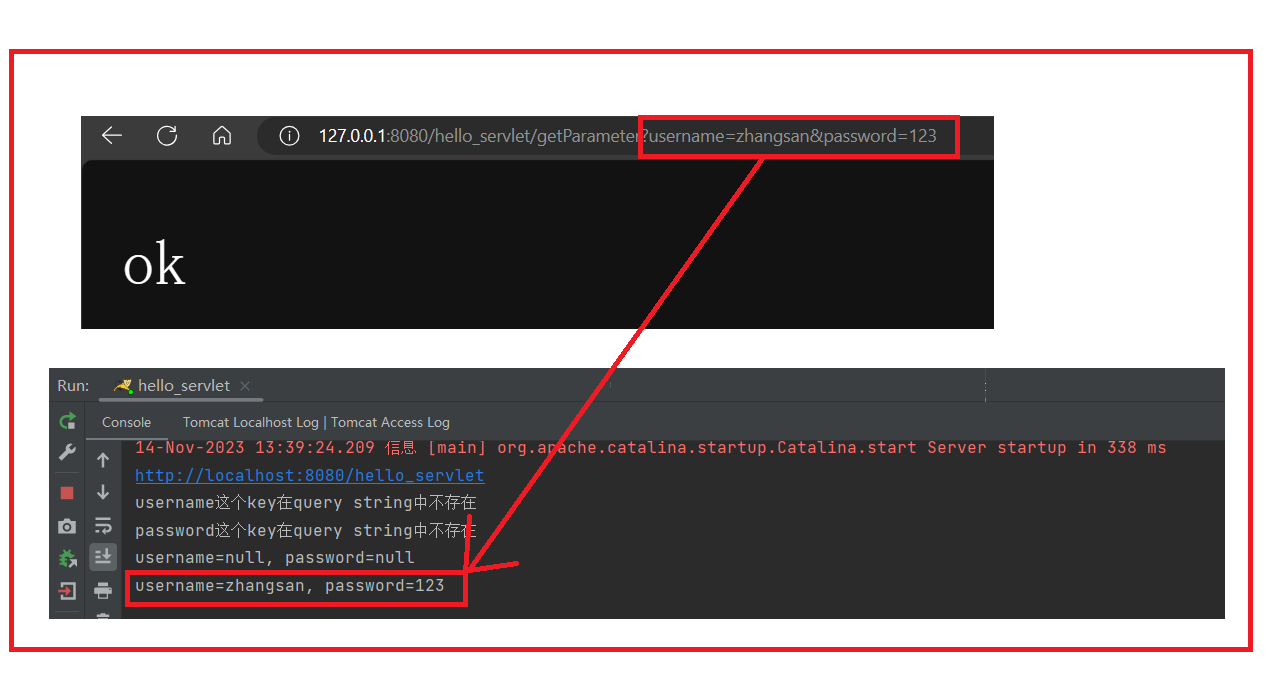
1.3.1 通过query string传输
约定前端通过query string传输username和password
此时后端代码怎么编写?
@WebServlet("/getParameter")
public class GetParameter extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 前端通过 url 的 query string 传递 username 和 password 两个属性
String username = req.getParameter("username");
if (username == null) {
System.out.println("username这个key在query string中不存在");
}
String password = req.getParameter("password");
if (password == null) {
System.out.println("password这个key在query string中不存在");
}
System.out.println("username=" + username + ", password=" + password);
resp.getWriter().write("ok");
}
}

注意:
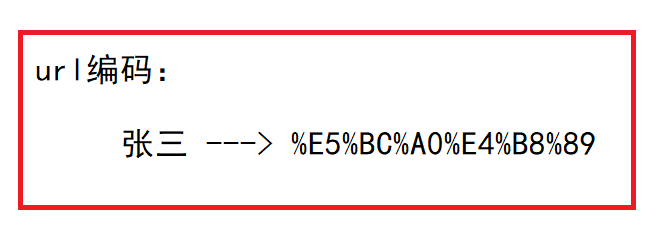
上面URL中的键值对尽量不要使用中文,使用中文要进行urlencode转码
Servlet会自动进行解码,我们感知不到

1.3.2 通过body(form)传输
相当于body里存放和query string一样的数据格式,但是Content-Type是application/x-www-form-unicodeed
这里也是通过getParameter来获取键值对
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 前端通过 body, 以 form 表单的格式, 把 username 和 password 传给服务器
String username = req.getParameter("username");
if (username == null) {
System.out.println("username这个key在body中不存在");
}
String password = req.getParameter("password");
if (password == null) {
System.out.println("password这个key在body中不存在");
}
System.out.println("username=" + username + ", password=" + password);
resp.getWriter().write("ok");
}
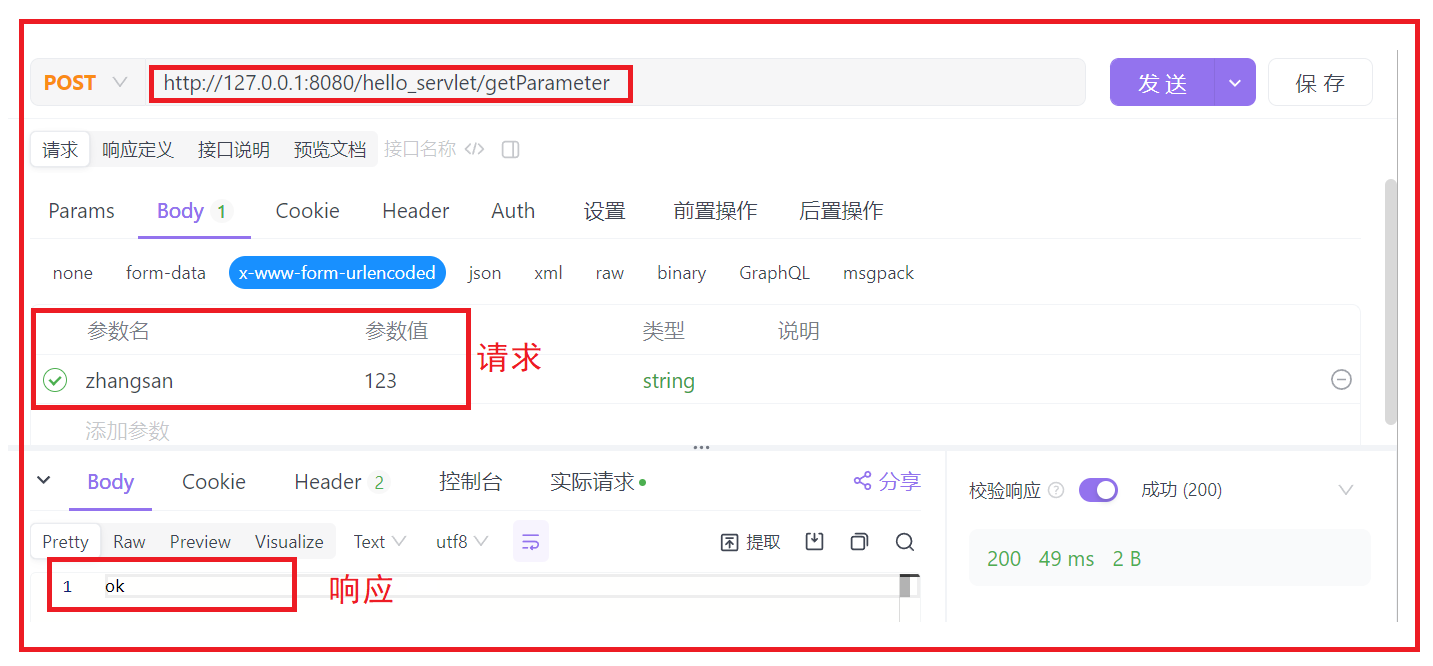
此时向服务器发送POST请求:

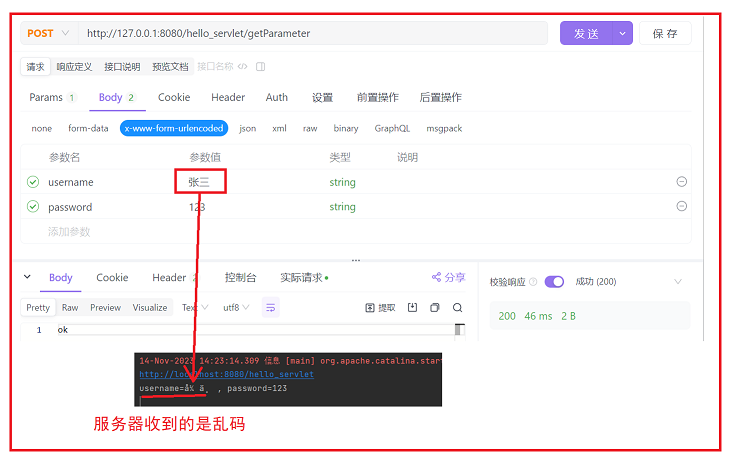
注意:
如果我们输入的参数有中文:

这是由于后端并不知道传的数据是什么类型,所以乱码
需要显示的告诉后端请求数据的类型,要在代码中加上:
req.setCharacterEncoding("utf-8");//给请求设置类型
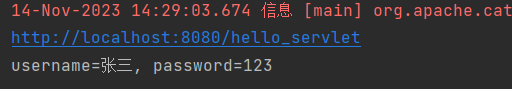
再次启动服务器并发送刚才一样的POST请求

1.3.3 通过body(json)传输(最重要最常见的传输方式)
json也是键值对格式的数据

但是Servlet没有内置解析json类型的工具
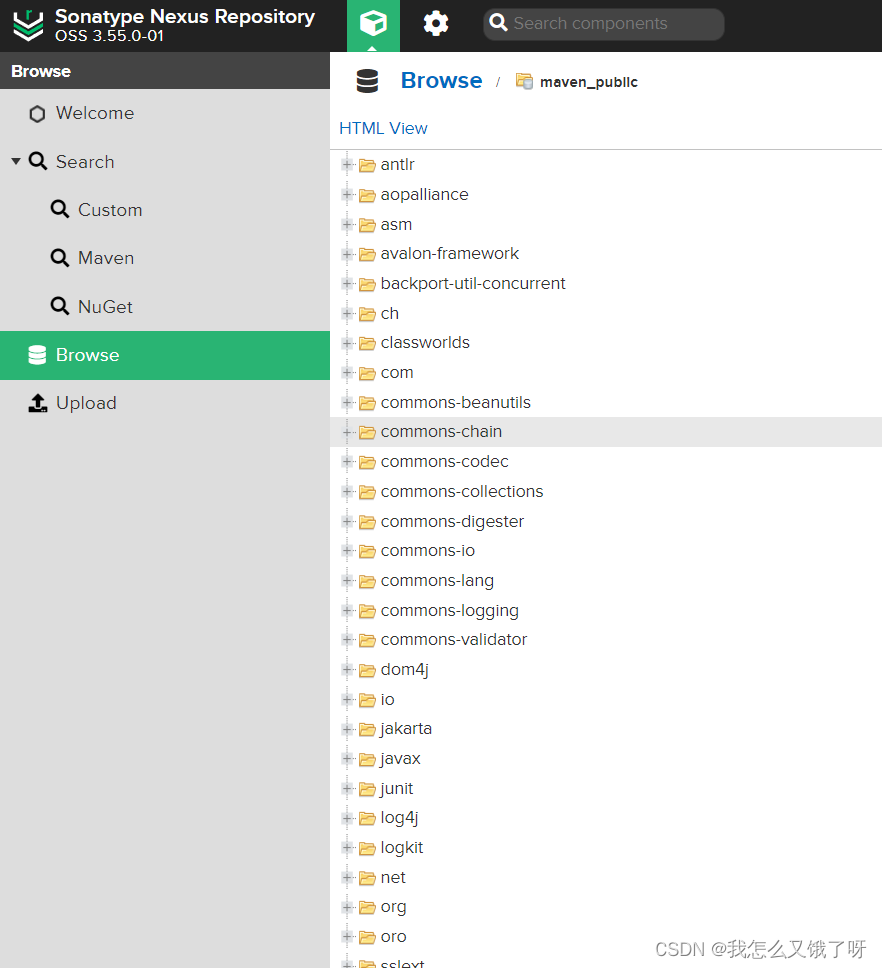
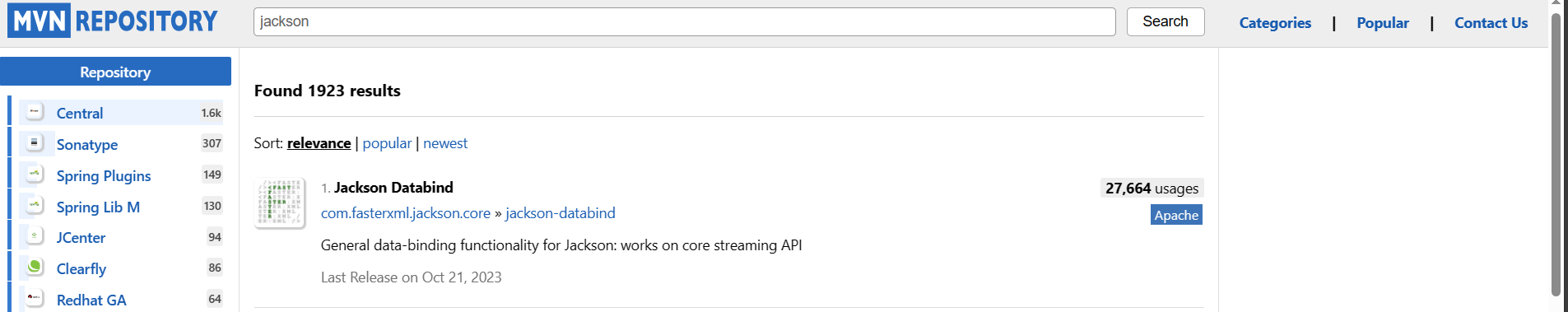
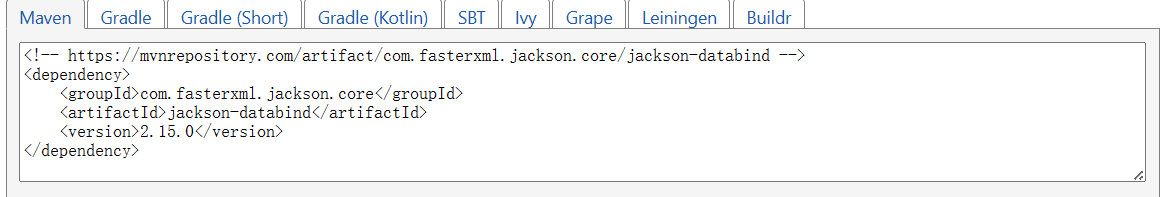
因此就需要借助其他的第三方库:


将这里的代码复制到idea中的pom.xml即可
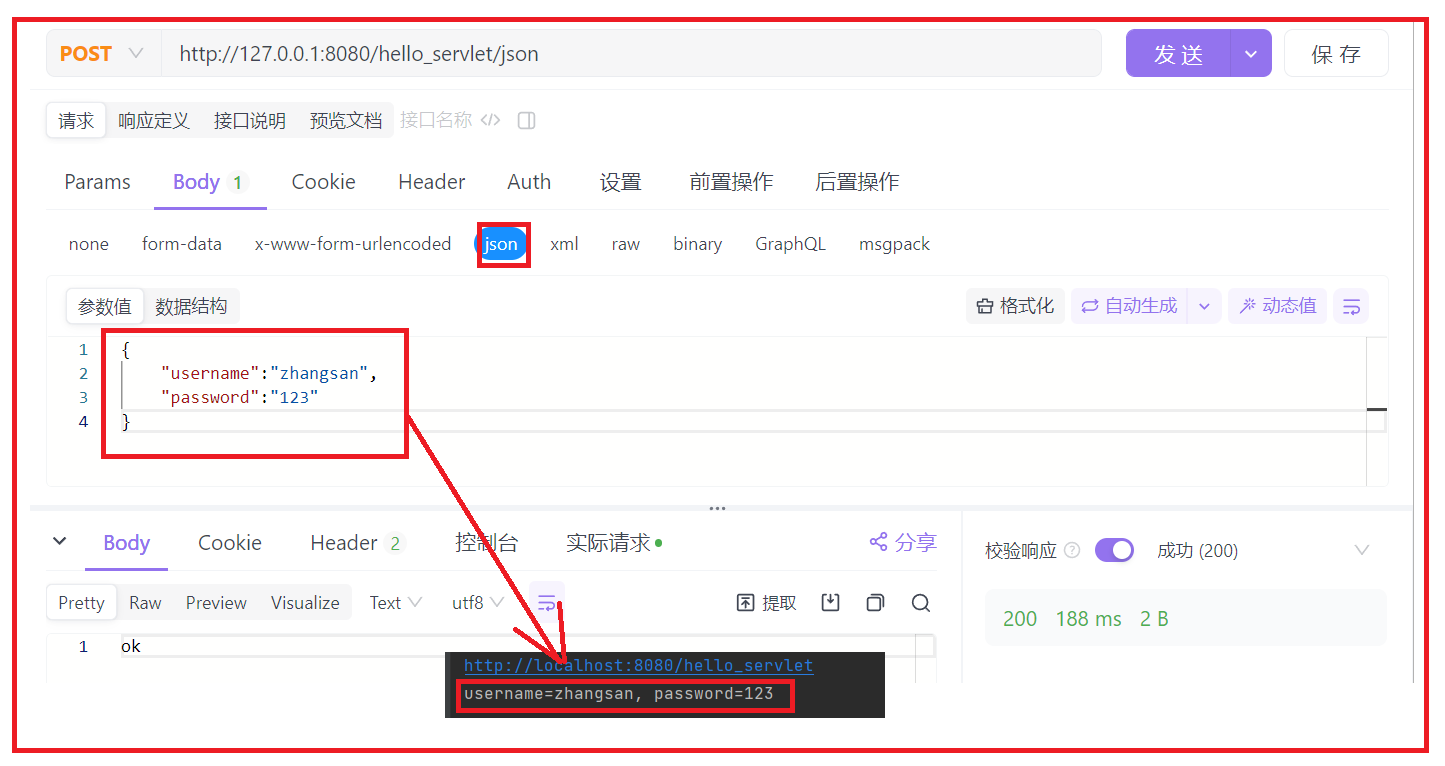
接下来编写后端代码:
class User {
public String username;
public String password;
}
@WebServlet("/json")
public class JsonServlet extends HttpServlet {
// 使用 jackson, 最核心的对象就是 ObjectMapper
// 通过这个对象, 就可以把 json 字符串解析成 java 对象; 也可以把一个 java 对象转成一个 json 格式字符串.
private ObjectMapper objectMapper = new ObjectMapper();
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 通过 post 请求的 body 传递过来一个 json 格式的字符串.
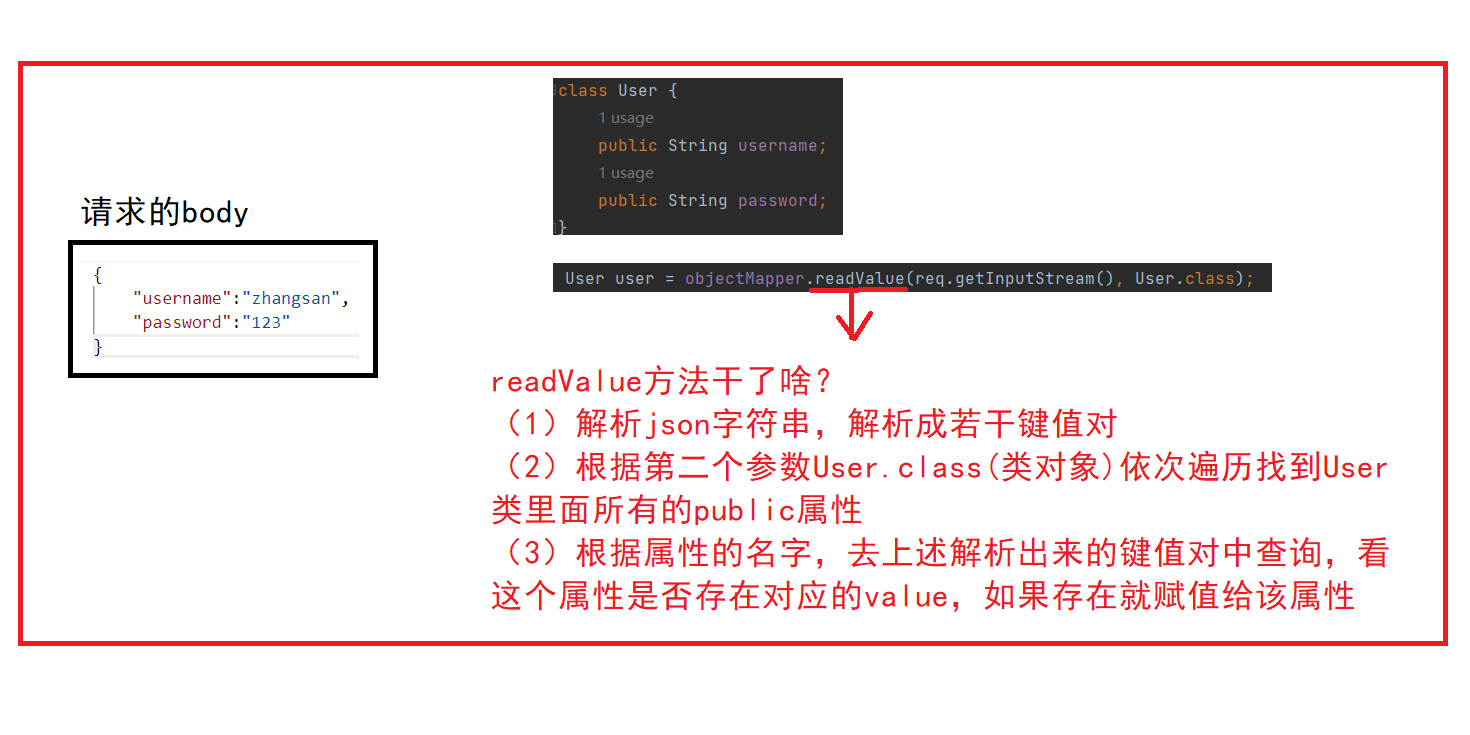
User user = objectMapper.readValue(req.getInputStream(), User.class);
System.out.println("username=" + user.username + ", password=" + user.password);
resp.getWriter().write("ok");
}
}

代码如何解析的呢?