1、引包
或者:cdn网址

2、创建实例,初始化渲染

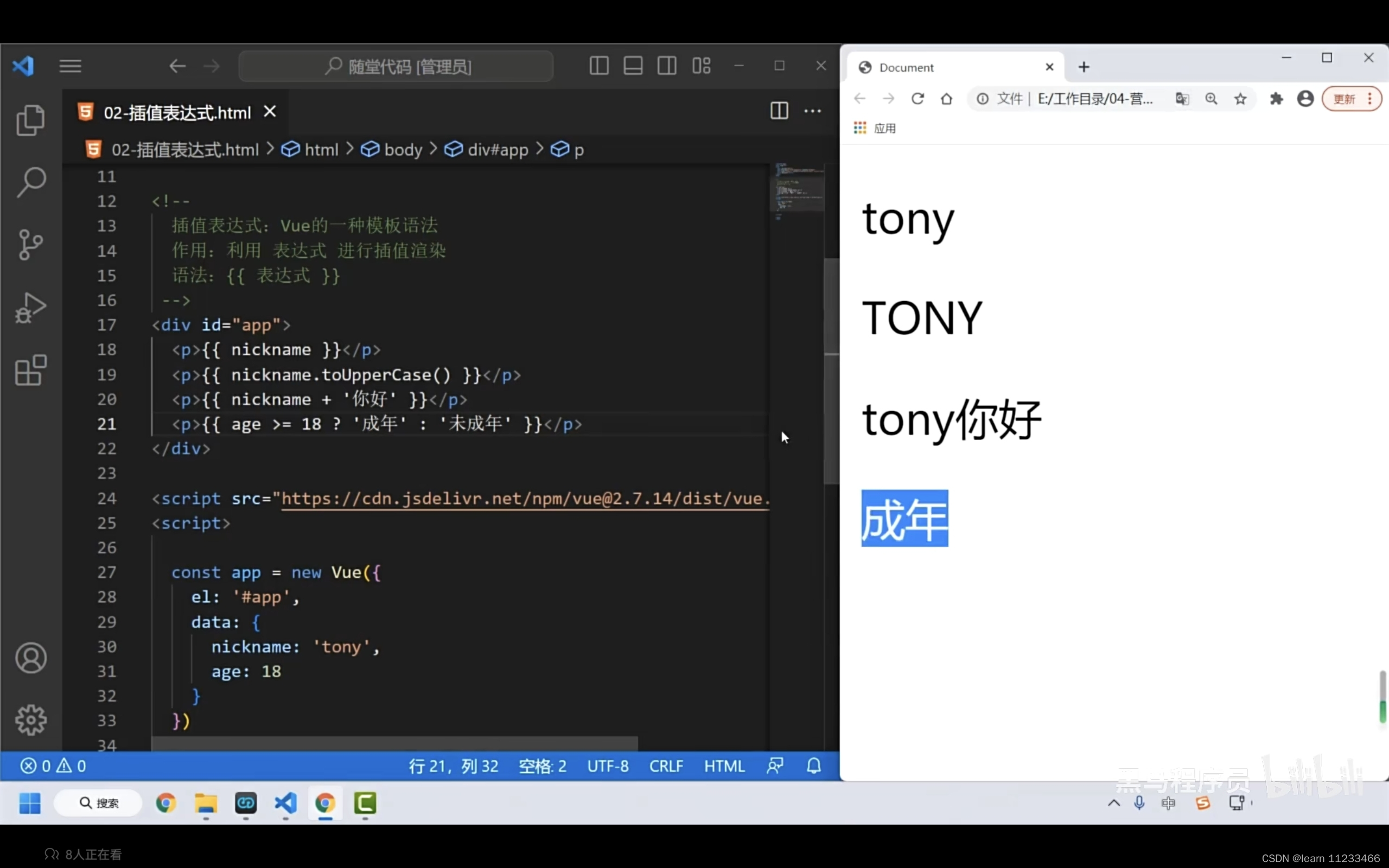
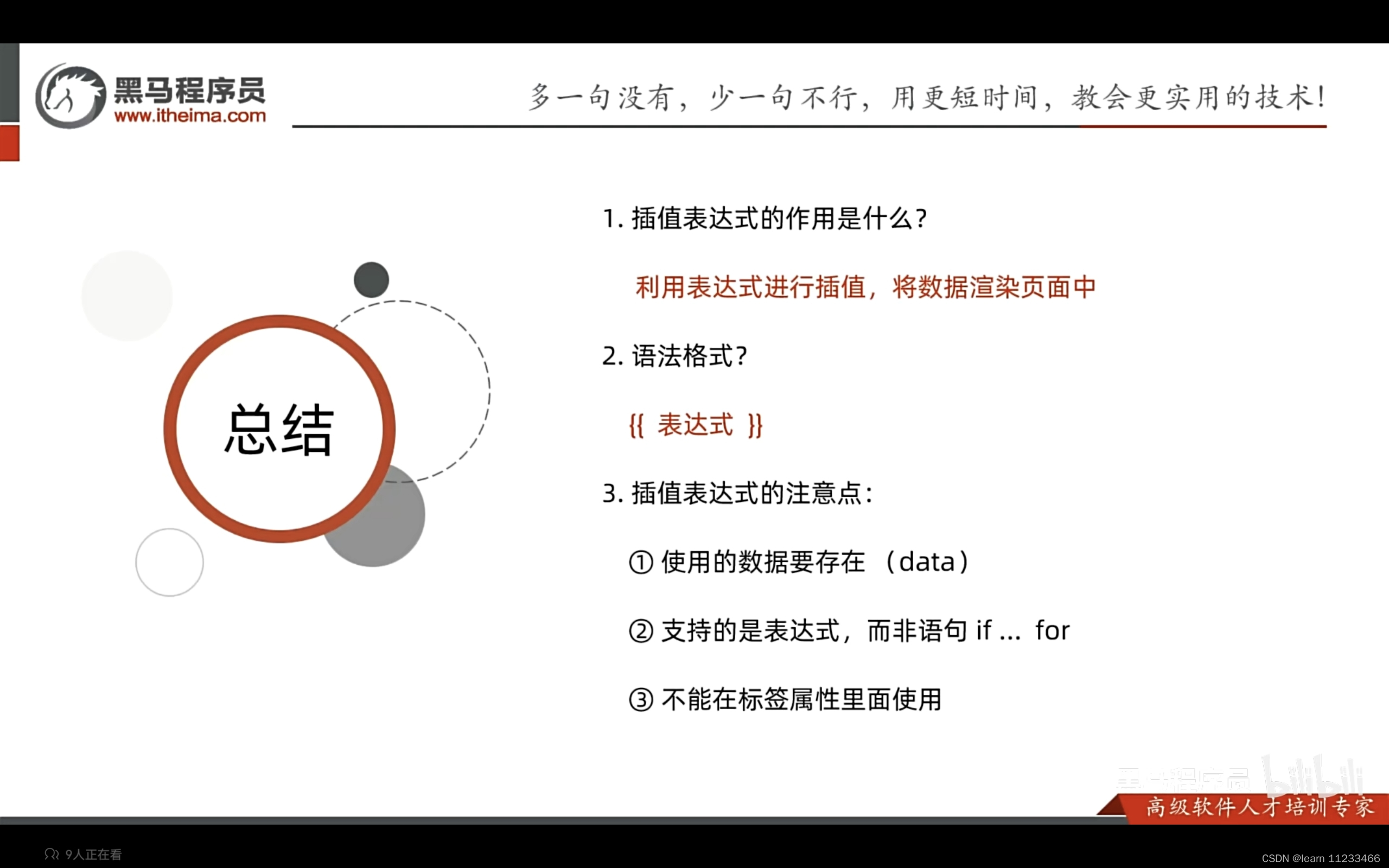
3、插值表达式 {{}}
表达式:可以被求值的代码


4、响应式数据:数据发生变化,视图自动更新(底层是dom操作)
data中数据会被添加到实例上,用实例.属性名访问
vue核心特性:响应式
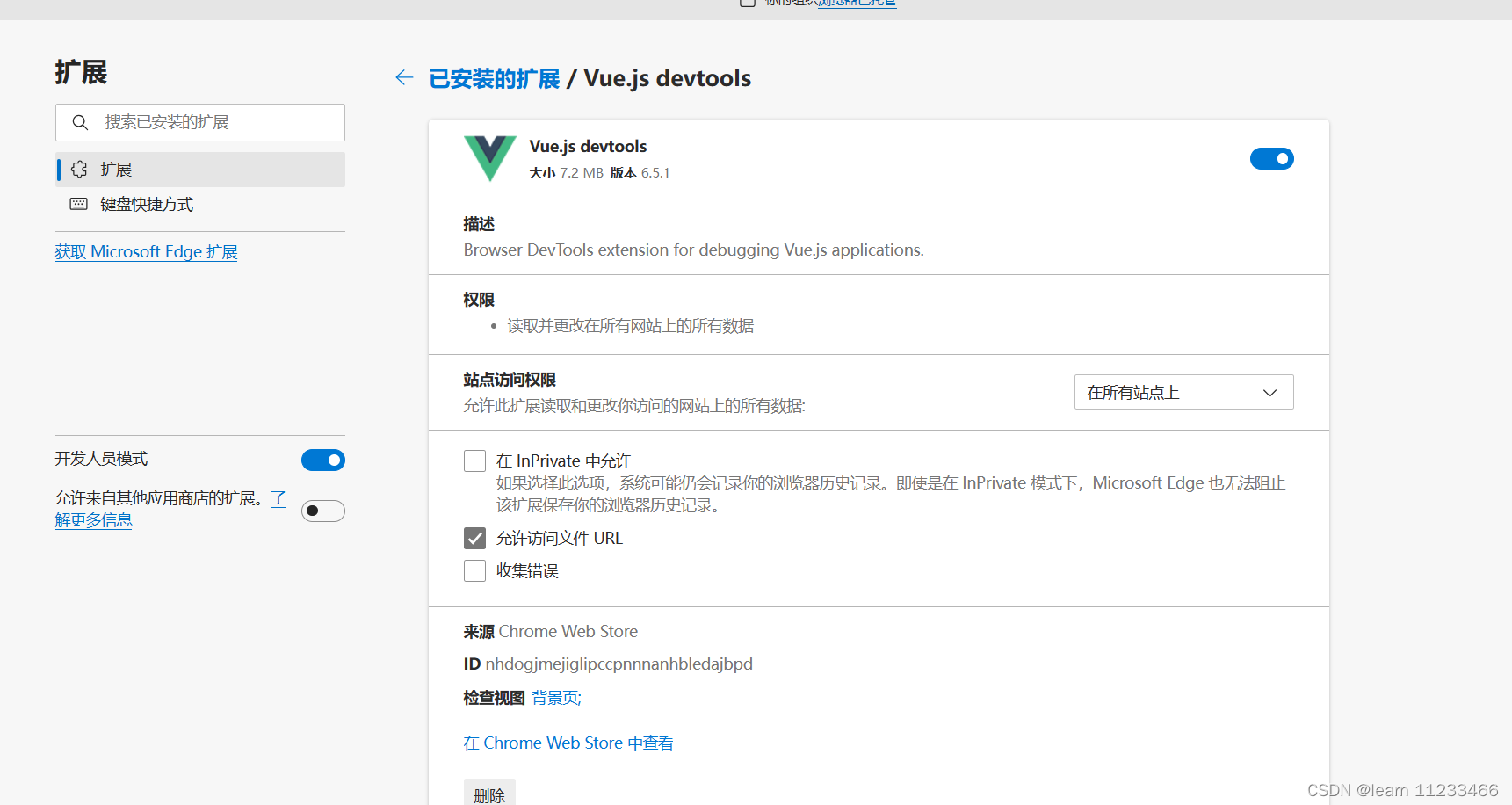
5、安装vue开发工具:调试
edge:
chrome上同理
6、vue指令:带有v-前缀的特殊标签属性
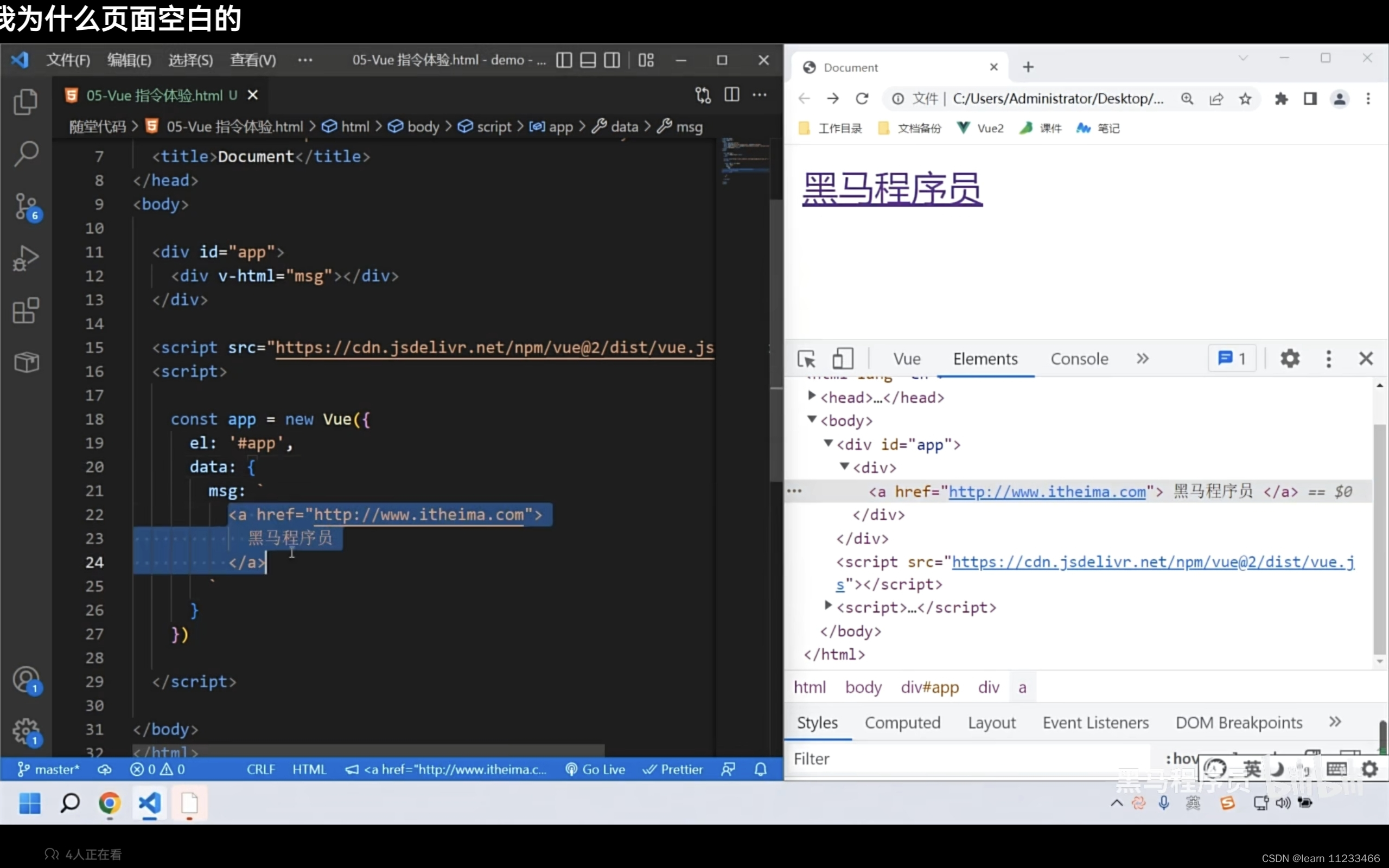
(1)
插值表达式不具备解析标签的能力,直接将属性值原封不动显示到页面上

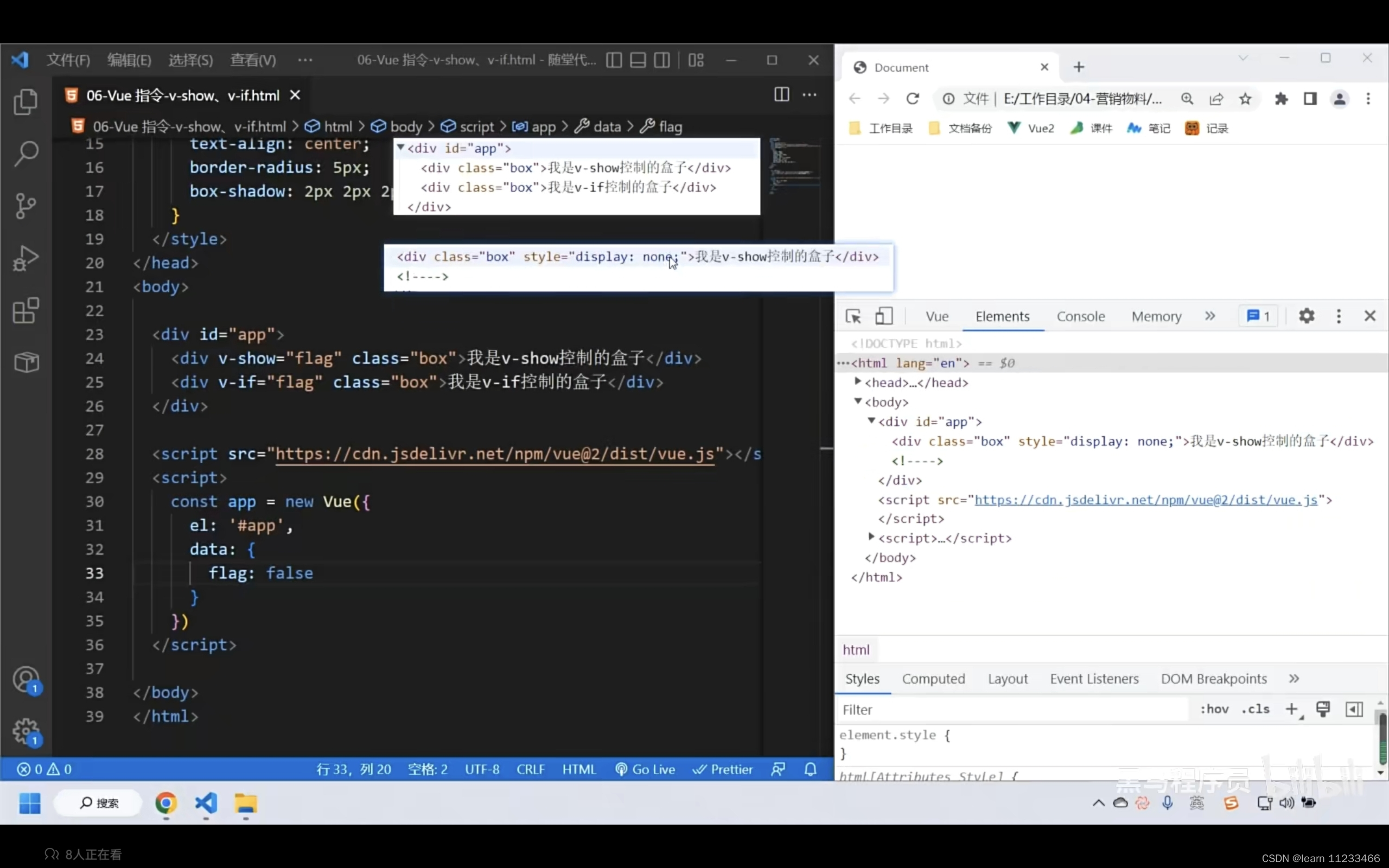
(2)v-show和v-if:控制网页元素显示和隐藏

隐藏逻辑不一样,v-if直接没有这个标签了(创建和移除元素(条件渲染)),而v-show切换display:none来实现
不断创建和删除节点开销较大,故频繁切换显示隐藏用v-show
而只显示一次的,用v-show,其实元素还在页面中,导致页面结构冗余
(3)
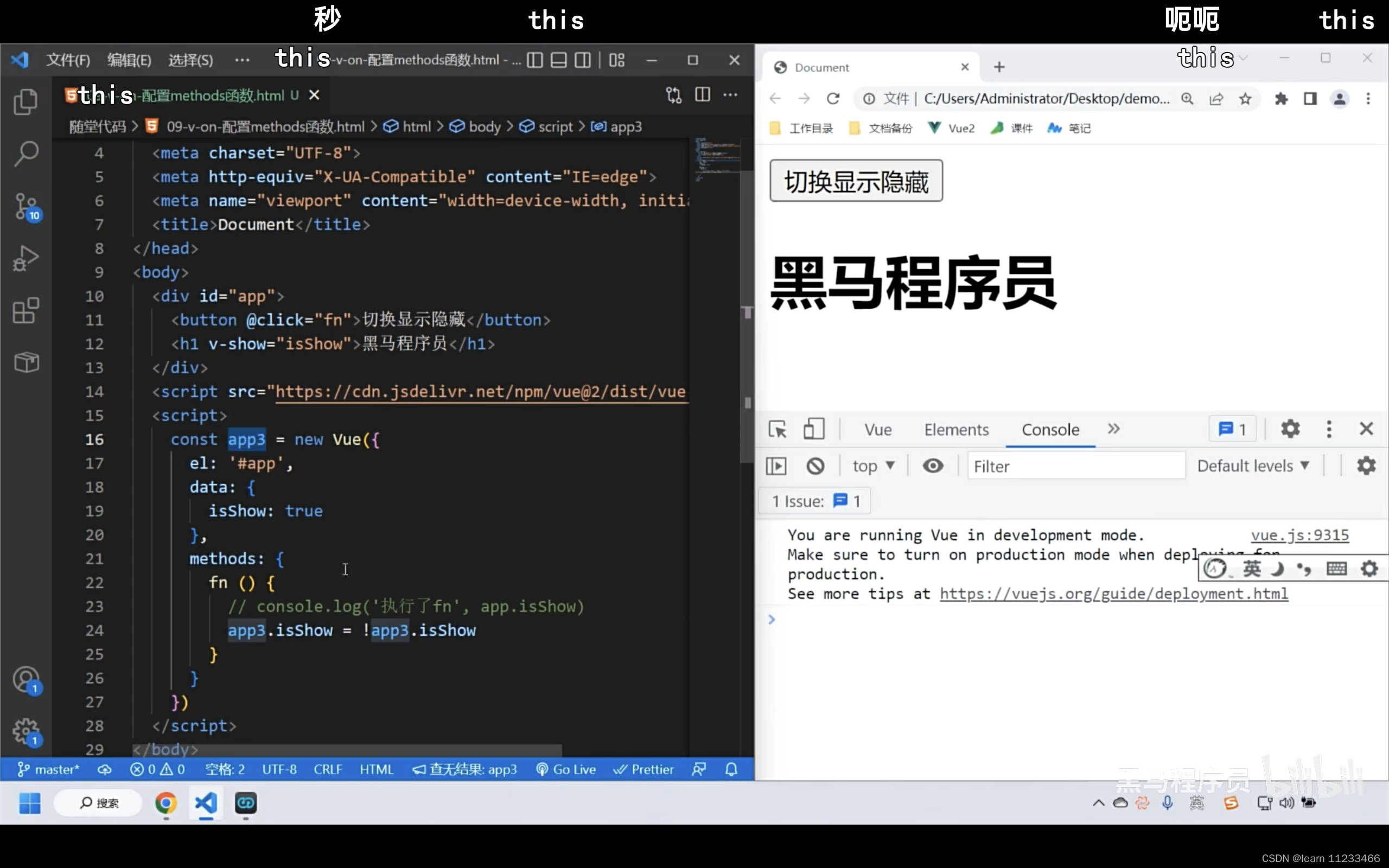
(4)v-on
注册事件=添加监听+提供处理逻辑
1、v-on:事件名=“内联语句”
vue中 数据是响应式的,一旦数据修改,视图自动更新
v-on:事件名可简写为@事件名
2、v-on:事件名=“methods中的函数名”
如何访问修改data中数据? 实例.属性名
可维护性不好,实例名改变,methods中也要相应变化
methods中this指向vue实例,可通过this访问data中变量(eg.this.isShow)
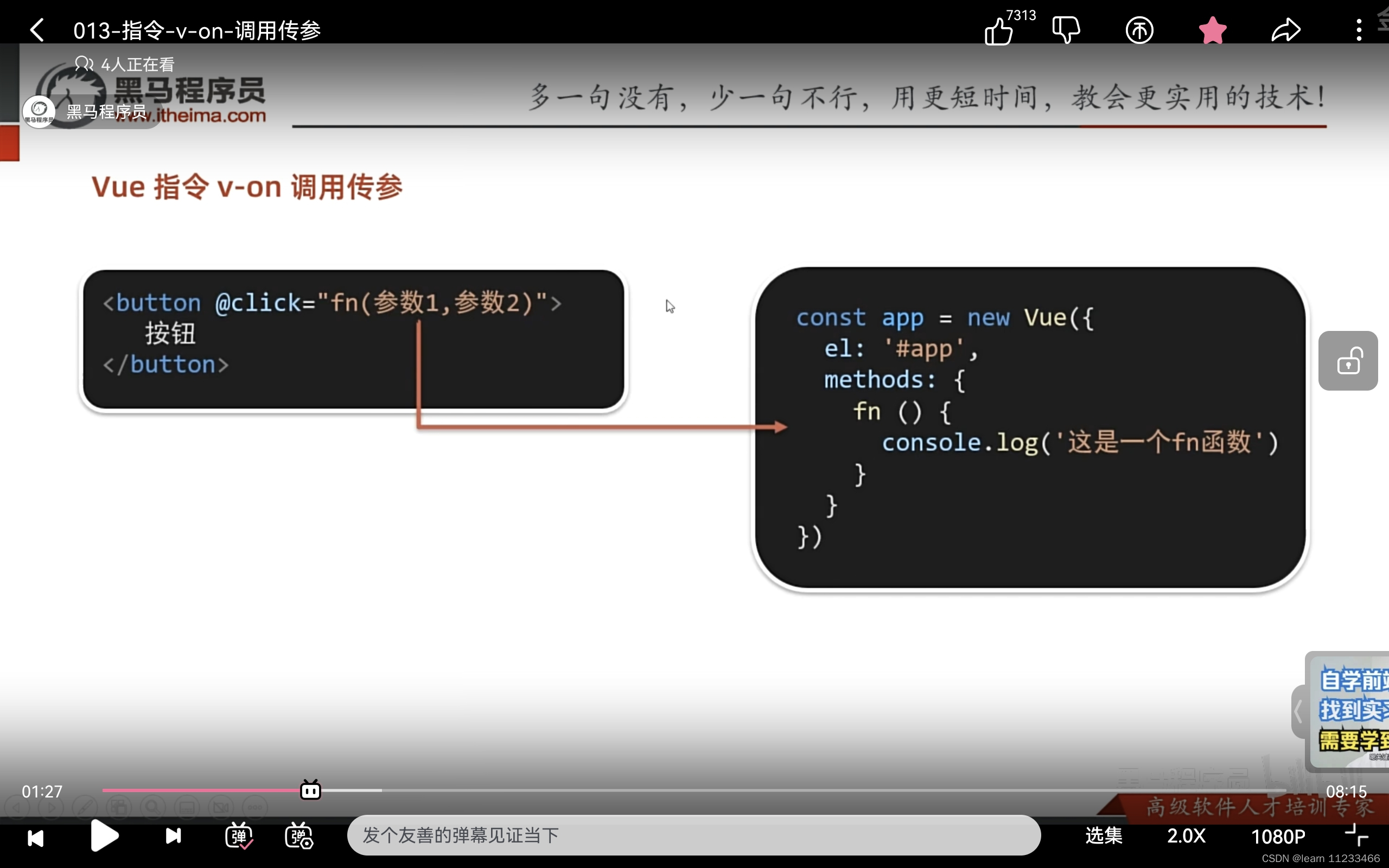
传参:
(5)v-bind
插值表达式不能在标签属性中使用
v-bind:属性名=“表达式”
简写:省略v-bind
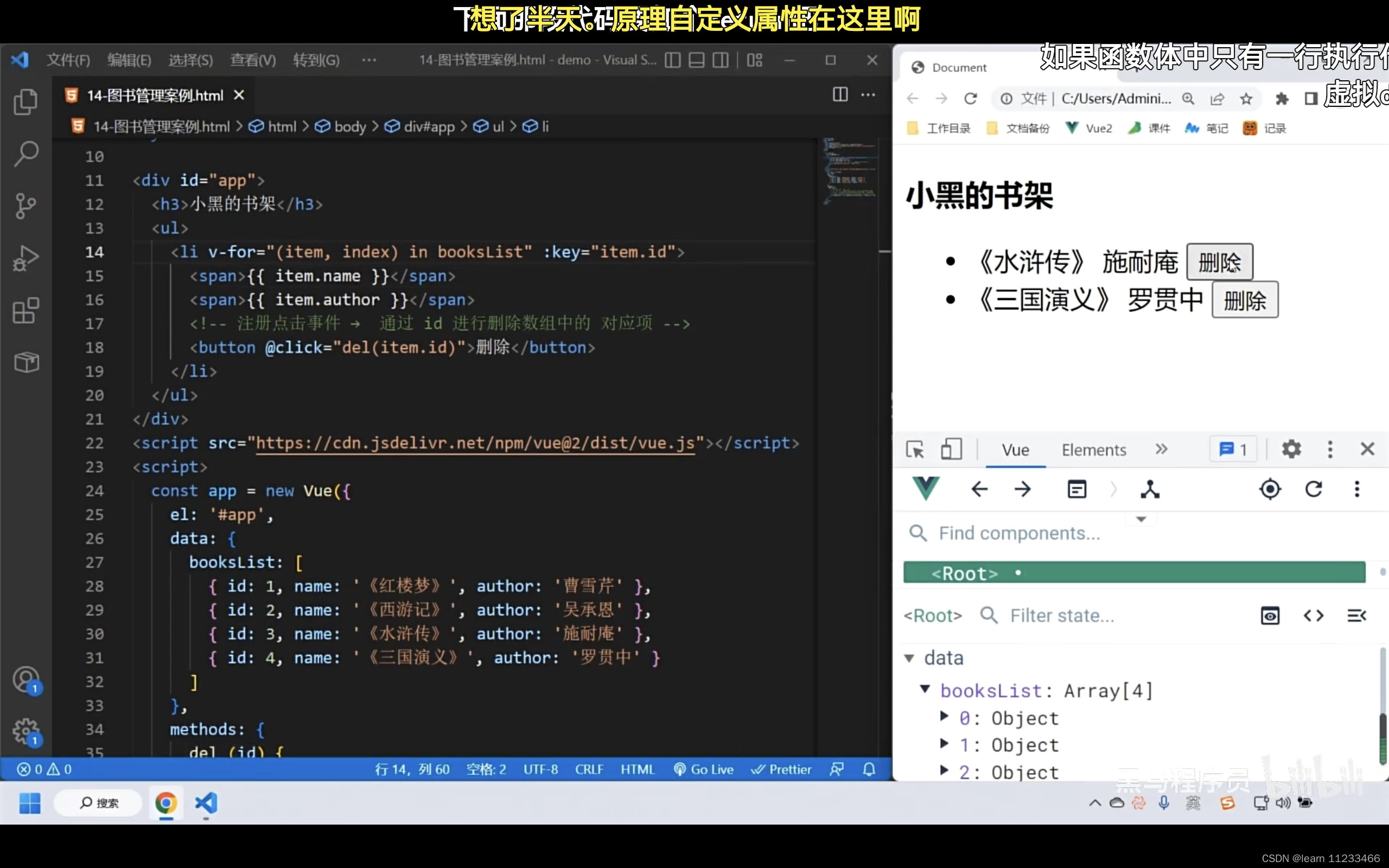
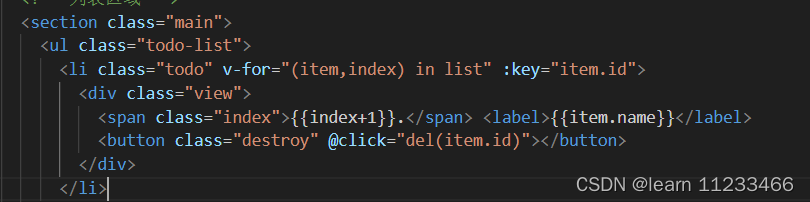
(6)v-for:把某个标签根据某个数组值(或其他)多次渲染(使用时要加上v-key)

index可省略,item in list
案例::key=“item.id” ?

v-for中的key:给列表项添加的唯一标识,便于vue进行列表项 正确排序复用。
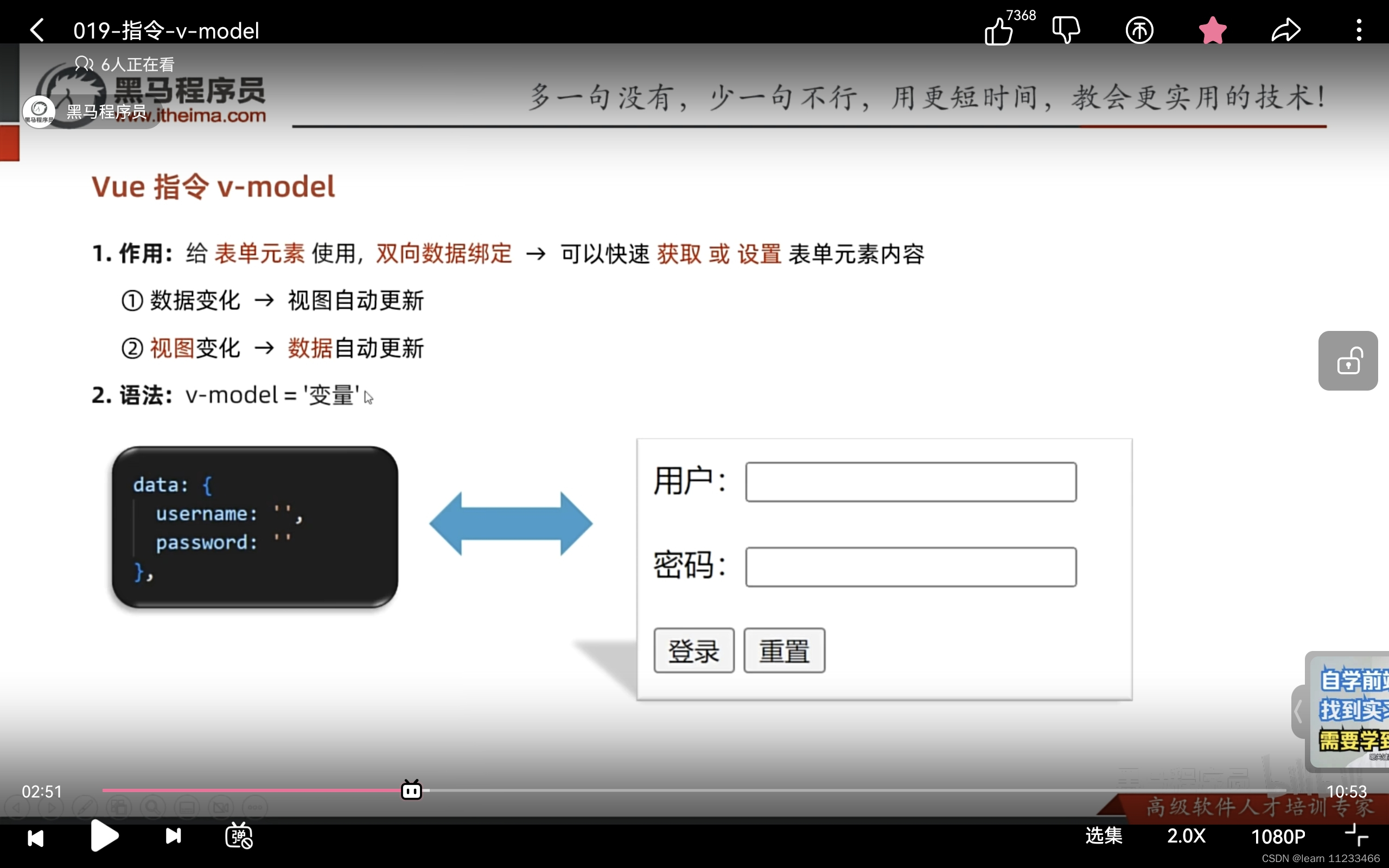
(7)v-model

示例:

(8)案例
v-for中通常用id作为key(唯一性)
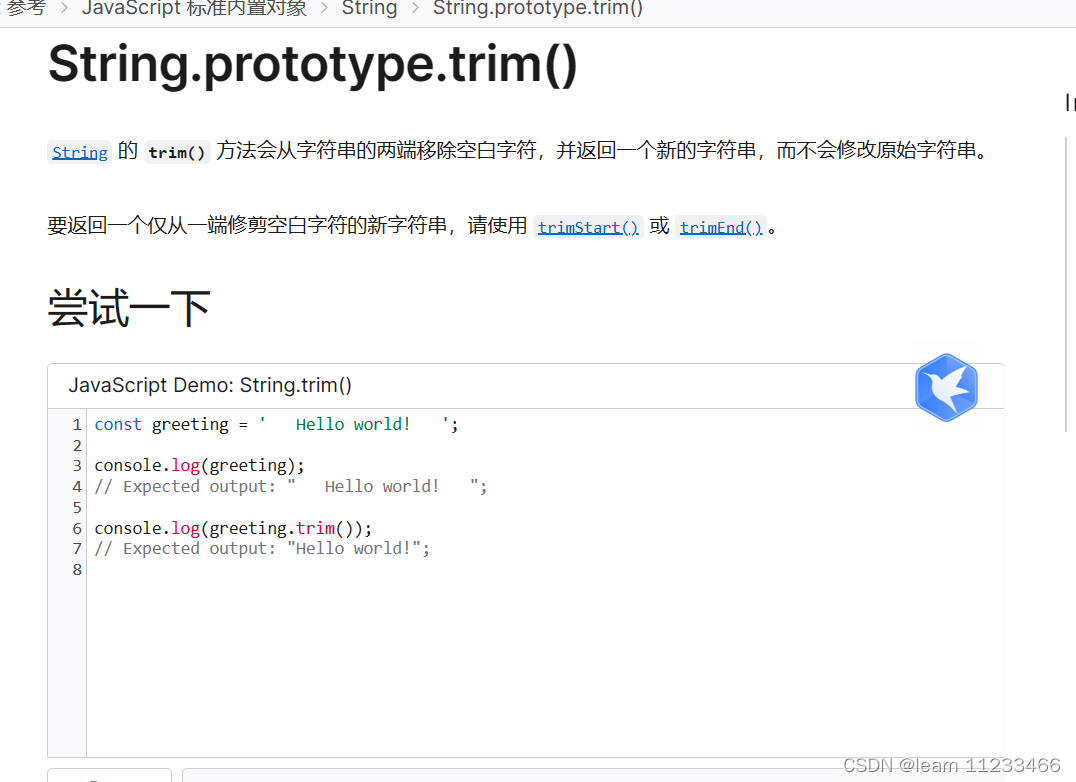
解决一个bug:用户输入空白,点击添加任务会添加一个空任务。
加个判断,此处用上trim方法可以得到过滤掉左右两边空白字符的新字符串(用户可能输了几个空格才输入内容)

优化:如果没有任务,底部footer隐藏(属于非一次显示隐藏,用v-show)
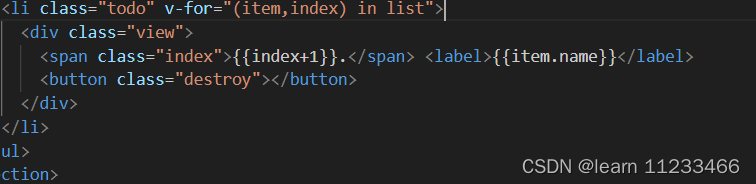
标签中要访问v-for中item和index,也用插值表达式

删除的哪个li,id标示,要把id传给函数进行处理

自己写的:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// id #调用
const app = new Vue({
el: '#app',
data: {
// 和表单元素双向绑定 空字符串(初始)
todoName: '',
list: [
{ id: 1, name: '跑步一公里' },
{ id: 2, name: '跳绳200个' },
{ id: 3, name: '游泳100米' },
],
},
methods: {
del(id) {
this.list = this.list.filter(item => item.id !== id)
},
add() {
this.list.unshift({
//id是独一无二的
id: +new Date(),
name: this.todoName
})
},
clear() {
this.list = []
}
}
})
</script>
原本的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/index.css" />
<title>记事本</title>
</head>
<body>
<!-- 主体区域 -->
<section id="app">
<!-- 输入框 -->
<header class="header">
<h1>小黑记事本</h1>
<input v-model="todoName" placeholder="请输入任务" class="new-todo" />
<button @click="add" class="add">添加任务</button>
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item, index) in list" :key="item.id">
<div class="view">
<span class="index">{{ index + 1 }}.</span> <label>{{ item.name }}</label>
<button @click="del(item.id)" class="destroy"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 → 如果没有任务了,底部隐藏掉 → v-show -->
<footer class="footer" v-show="list.length > 0">
<!-- 统计 -->
<span class="todo-count">合 计:<strong> {{ list.length }} </strong></span>
<!-- 清空 -->
<button @click="clear" class="clear-completed">
清空任务
</button>
</footer>
</section>
<!-- 底部 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 添加功能
// 1. 通过 v-model 绑定 输入框 → 实时获取表单元素的内容
// 2. 点击按钮,进行新增,往数组最前面加 unshift
const app = new Vue({
el: '#app',
data: {
todoName: '',
list: [
{ id: 1, name: '跑步一公里' },
{ id: 2, name: '跳绳200个' },
{ id: 3, name: '游泳100米' },
]
},
methods: {
del (id) {
// console.log(id) => filter 保留所有不等于该 id 的项
this.list = this.list.filter(item => item.id !== id)
},
add () {
if (this.todoName.trim() === '') {
alert('请输入任务名称')
return
}
this.list.unshift({
id: +new Date(),
name: this.todoName
})
this.todoName = ''
},
clear () {
this.list = []
}
}
})
</script>
</body>
</html>










![[文件读取]cuberite 文件读取 (CVE-2019-15516)](https://img-blog.csdnimg.cn/24caa7940c164ebf83b568e7ee01ce36.png)