Nginx 实战搭建一个静态资源web服务器
第一个阶段访问单个文件
listen 80; #监听的端口
server_name localhost; #服务名称
#配置路径映射
location /geotools/ {
alias geotools/; #将geotools/ 和/geotools/路径一一对应起来
}
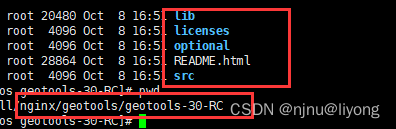
目录关系如下:
nginx下面建一个geotools文件


可以访问静态资源,但是是单个的,如果是html,txt等可以浏览的文件就是可以直接在浏览器进行显示,如果是jar,zip则是下载,不可以访问整个目录类似于文件系统随意访问子文件都是不可以的。

同时为了减小文件传输大小我们配置gzip开启,并设置常见配置。
gzip on; #开启gizp
gzip_min_length 1; #当返回内容大于此值时才会使用gzip进行压缩,以K为单位,当值为0时,所有页面都进行压缩。
gzip_comp_level 2; #设置gzip压缩级别,级别越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大
gzip_types text/plain application/x-javascript text/css application/xmL text/javascript application/x-httpd-php image/jpeg image/gif image/png application/xhtml+xml; #设置需要压缩的MIME类型,如果不在设置类型范围内的请求不进行压缩
gzip相关配置详细说明
防止失效多贴几个链接
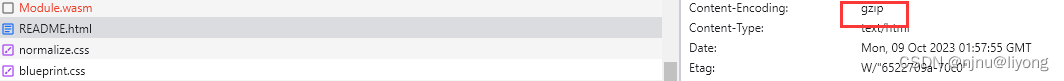
可以看到再访问的时候就会进行gzip的压缩:

知识点补充:
关于root和alias 的区别,我们来看下面两个配置:
location /alias/ {
alias geotools/;
}
location /rootdir/ {
root geotools/;
}

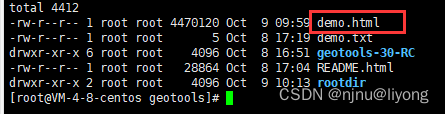
如果使用的是alias,就是将geotools目录和alias映射起来,所以哦我只需要访问路径:http://111.229.199.81/alias/demo.html 就可以访问到demo.html
如果我是用的root, 那么rootdir也是路径的一部分,root里面的geotools相当于是它的父目录,这个时候如果需要访问demo.html则需要访问http://111.229.199.81/rootdir/demo.html 这个路径。其实访问的服务器路径为/geotools/rootdir/demo.html,这就是这两个关键字的区别;
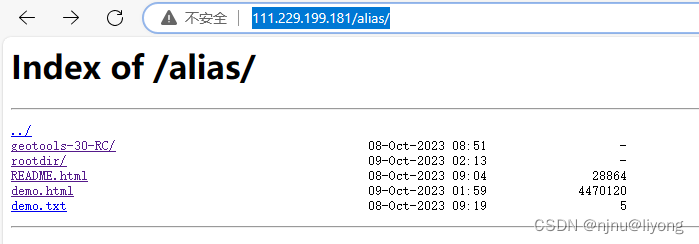
第二阶段映射目录
模块官方文档
ngx_http_autoindex_module 官方给我们提供了autoindex模块,我们只需要开启库就可以实现向文件系统一样访问静态资源
location /alias/ {
alias geotools/;
autoindex on; #开启autoindex
#index index.html index.htm;
}

因为公网带宽有限,我们可以通过下面配置限制访问速度:
核心模块的内置变量可以在这里看到
location /alias/ {
alias geotools/;
autoindex on; #开启autoindex
set $limit_rate 1k; #他的定义是ngix每秒发送1k的数据到客户端
}
这个时候我们去访问,下载一个文件或访问一个HTML会发现速度很慢。
静态资源的常见解决方案
1 拓展名拦截
根据拓展名进行拦截,常见的资源类型用正则进行匹配,后缀名匹配。
server {
listen 80;
server_name localhost;
#通常是一定要配置的因为访问一个域名的根目录下还是比较频繁的
location / {
root html;
index index.html;
}
#静态资源
location ~* .*\.(css|js|html|jpg|png)$ {
root statics; #这里可以写相对路径也可以写绝对路径 相对路径就是相对于nginx的安装目录
}
}
2 目录名拦截
location ~* .*(css|js|html|jpg|png).+ { #路径中包含有css js html jpg 的路径
root html;
}
http://11.29.99.81:8088/static/css/app.26ac6647.css
静态资源相关配置(优化)
1 sendfile
默认情况下,nginx会自行处理文件传输,并在发送之前将文件复制到缓冲区中。启用sendfile指令跳过了将数据复制到缓冲区的步骤,并允许将数据从一个文件描述符直接复制到另一个文件描述符。同时,为了防止一个快速连接完全占用工作进程,也可以使sendfile_max_chunk指令限制单个sendfile()调用中传输的数据量。
sendfile on | off; #默认为off
#可以配置在http,server,location,if in location
location /mp3 {
sendfile on;
sendfile_max_chunk 1m;
}
2 tcp_nopush
将tcp_nopush指令与sendfile on指令一起使用,可以使nginx在sendfile()获取数据块之后立即在一个数据包中发送HTTP响应头。即sendfile开启情况下,提高网络包的"传输效率"。
tcp_nopush on | off; #默认为off
# 可配置模块 http, server, location
location /mp3 {
sendfile on;
tcp_nopush on;
}
3 tcp_nodelay
tcp_nodelay指令允许覆盖Nagle的算法,该算法最初设计用于解决慢速网络中小数据包的问题。Nagle算法将许多小数据包合并为一个较大的数据包,并以200毫秒的延迟发送数据包。
如今,在提供大型静态文件时,无论数据包大小如何,都可以立即发送数据。延迟也会影响在线应用程序(ssh,在线游戏,在线交易等)。
默认情况下,tcp_nodelay指令设置为on,这意味着禁用了Nagle的算法。此指令仅用于keepalive连接。因此tcp_nodelay提高网络包的"实时性"。
tcp_nodelay on | off; #默认on
#可配置模块 http, server, location
location /mp3 {
tcp_nodelay on;
keepalive_timeout 65;
}
4 配置压缩
浏览器中最常见的压缩算法有:
deflate:是一种过时的压缩算法,是 huffman 编码的一种加强。gzip:是目前大多数浏览器都支持的一种压缩算法,是对 deflate 的改进。sdch:谷歌开发的一种压缩算法,一种全新的压缩思路。deflate 与 gzip 的的压缩思想是,修改传输数据的编码格式以达到减少体量的目的,其最终传输的数据并没有减少。而sdch 压缩算法的思想是,让冗余的数据仅出现一次,其最终传输的数据减少了。Zopfli:谷歌开发的一种压缩算法,Deflate 压缩算法的改进。比标准的gzip -9要小 3%-8%,但压缩用时是 gzip -9 的 80 多倍。br:即 Brotli,谷歌开发的一种压缩算法,是一种全新的数据格式。与 Zopfli 相比,压缩率能够降低 20%-26%。Brotli -1 有着与 Gzip -9 相近的压缩比和更快的压缩解压速度。
a、gzip on;
开启 gzip 压缩,默认为 off。
b、 gzip_min_length 5k;
指定最小启用压缩的文件大小。
c、 gzip_comp_level 4;
指定压缩级别,取值为 1-9,数字越大,压缩比越高,但压缩所用时间会越长。默认为1,建议使用 4。
d、gzip_buffers 4 16k;
“4”表示的是缓存颗粒数量,而“16k”表示的是缓存颗粒大小。
e、 gzip_vary on;
开启动态压缩。默认值 off。
f、 gzip_types mimeType;
需要压缩的数据类型 比如jpg js css 等。例如:
gzip_types text/plain application/x-javascript text/css application/xmL text/javascript application/x-httpd-php image/jpeg image/gif image/png application/xhtml+xml
g、gzip_http_version
有1.0 和1.1两个版本
gzip on | off; #默认off
#http, server, location, if in location
gzip_comp_level 1;
h、预压缩配置
Nginx的动态压缩是对每个请求先压缩再输出,会造成服务端一定程度的CPU消耗,因此可以利用nginx模块Gzip Precompression模块进行预压缩。
同时nginx默认安装ngx_http_gzip_module,采用的是chunked方式的动态压缩,静态压缩需要使用http_gzip_static_module模块,进行pre-compress。
对需要压缩的文件,直接读取已经压缩好的文件(文件名为加.gz),而不是动态压缩,对于不支持gzip的请求则读取原文件,即预压缩。
gzip_static on | off | always; #默认为off
#可以配置模块 http, server, location
location /mp3 {
gzip_static on;
gzip_proxied expired no-cache no-store private auth;
}
i、gzip_buffers压缩配置
设置系统获取几个单位的缓存用于存储gzip的压缩结果数据流。如果没有设置,默认值是申请跟原始数据相同大小的内存空间去存储gzip压缩结果。
gzip_buffers number size;
gzip_buffers 32 4k|16 8k;
#可配置模块 http, server, location
location /mp3 {
gzip_buffers 32 4k;
}
示例解释:如上32 4K表示按照内存页(one memory page)大小以4K为单位(即一个系统中内存页为4K),申请32倍的内存空间。
j、gzip_disable例外配置
针对特定的情况,排除在压缩之外,即不压缩.
(IE5.5和IE6 SP1使用msie6参数来禁止gzip压缩 )指定哪些不需要gzip压缩的浏览器(将和User-Agents进行匹配),依赖于PCRE库
gzip_disable regex ...;
#可配置模块 http, server, location
location /mp3 {
gzip on;
gzip_buffers 4 16k;
gzip_comp_level 2;
gzip_disable "MSIE [1-6]\.";
}
示例释义:关闭IE6及以下的浏览器压缩。
k、 gzip_min_length特定的大小压缩配置
当返回内容大于此值时才会使用gzip进行压缩,单位为字节,当值为0时,所有页面都进行压缩。
gzip_min_length length;
gzip_min_length 20; #默认值 20
# 可配置模块 http, server, location
l、gzip_proxied反向代理压缩配置
gzip_proxied off | expired | no-cache | no-store | private | no_last_modified | no_etag | auth | any ...;
gzip_proxied off; #默认关闭 可配置模块 http, server, location
参数释义:
- off:关闭所有的代理结果数据的压缩
- expired:如果header头中包含 “Expires” 头信息,启用压缩;
- no-cache:如果header头中包含 “Cache-Control:no-cache” 头信息,启用压缩;
- no-store:如果header头中包含 “Cache-Control:no-store” 头信息,启用压缩;
- private:如果header头中包含 “Cache-Control:private” 头信息,启用压缩;
- no_last_modified:如果header头中不包含 “Last-Modified” 头信息,启用压缩;
- no_etag:如果header头中不包含 “ETag” 头信息,启用压缩;
- auth:如果header头中包含 “Authorization” 头信息,启用压缩;
- any:无条件启用压缩。
** 参考资料 极客时间nginx**