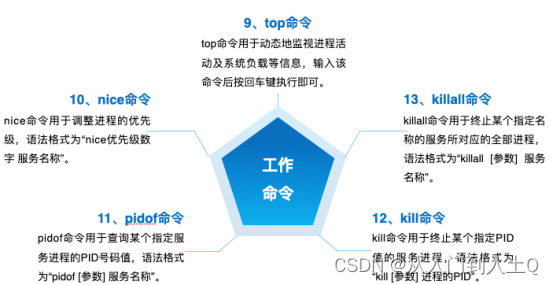
1.系统工作命令
(1)echo命令:echo命令用于在终端设备上输出字符串或变量提取后的值,语法格式为“echo [字符串] [$变量]”。
(2)date命令:date命令用于显示或设置系统的时间与日期,语法格式为“date [+指定的格式]”。
(3)timedatectl命令:timedatectl命令用于设置系统的时间,英文全称为“time date control”,语法格式为“timedatectl [参数]”。
(4)reboot命令:reboot命令用于重启系统,输入该命令后按回车键执行即可。
(5)poweroff命令:poweroff命令用于关闭系统,输入该命令后按回车键执行即可。
(6)wget命令:wget命令用于在终端命令行中下载网络文件,英文全称为“web get”,语法格式为“wget [参数] 网址”。
(7)ps命令:ps命令用于查看系统中的进程状态,英文全称为“processes”,语法格式为“ps [参数]”。
(8)pstree命令:pstree命令用于以树状图的形式展示进程之间的关系,英文全称为“process tree”,输入该命令后按回车键执行即可。

2.系统状态检测


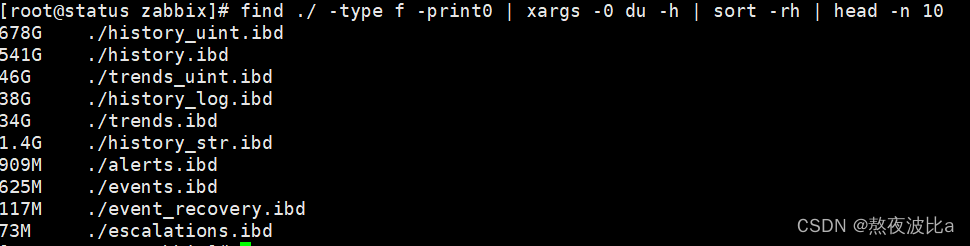
3.查找定位文件
(1)pwd命令:pwd命令用于显示用户当前所处的工作目录,英文全称为“print working directory”,输入该命令后按回车键执行即可。
(2)cd命令:cd命令用于切换当前的工作路径,英文全称为“change directory”,语法格式为“cd [参数] [目录]”。
(3)ls命令:ls命令用于显示目录中的文件信息,英文全称为“list”,语法格式为“ls [参数] [文件名称]”。
(4)tree命令:tree命令用于以树状图的形式列出目录内容及结构,输入该命令后按回车键执行即可。
未完待续,明天继续更新,如有疑问,点击链接加入群聊【信创技术交流群】:http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=EjDhISXNgJlMMemn85viUFgIqzkDY3OC&authKey=2SKLwlmvTpbqlaQtJ%2FtFXJgHVgltewcfvbIpzdA7BMjIjt2YM1h71qlJoIuWxp7K&noverify=0&group_code=721096495