使用el-table的时候有几个表头是循环出来的,出现在本地运行的时候,表头内el-input输入框样式正常,但是发布以后出现样式错乱问题
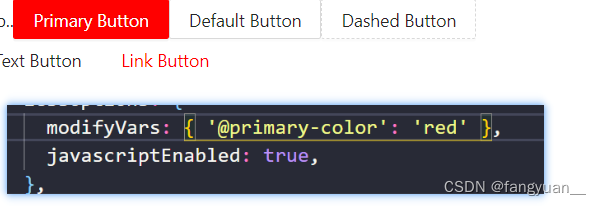
线上样式错乱:

本地正常:

出现这个问题的原因是我有几个表头是循环出来的,初始话的时候,循环数组为空,后面取到值以后再渲染出来导致,表格渲染出现错误。
<!-- 循环的头部 -->
<el-table-column v-for="item1 in state.headList" :key="item1.displayName" :label="item1.displayName" align="center" width="80">
<template #default="{ row }">
{{ row.attributes[item1.displayName] }}
</template>
</el-table-column>解决方法:在el-table上加上 :key,然后在获取数据以后动态更改el-table的key让它强制刷新
<el-table
max-height="600"
ref="multipleTableRef"
:data="priceData"
v-loading="state.loading"
border
@selection-change="handleSelectionChange"
// 这行
:key="tableKey"
>
<!-- 循环的头部 -->
<el-table-column v-for="item1 in state.headList" :key="item1.displayName"
:label="item1.displayName" align="center" width="80">
<template #default="{ row }">
{{ row.attributes[item1.displayName] }}
</template>
</el-table-column>
</el-table>
// 获取数据的方法
const getPriceData = () => {
// 数据赋值
priceData.value =[];
// 重新生成table key
tableKey.value = Math.random();
};