目录
前言
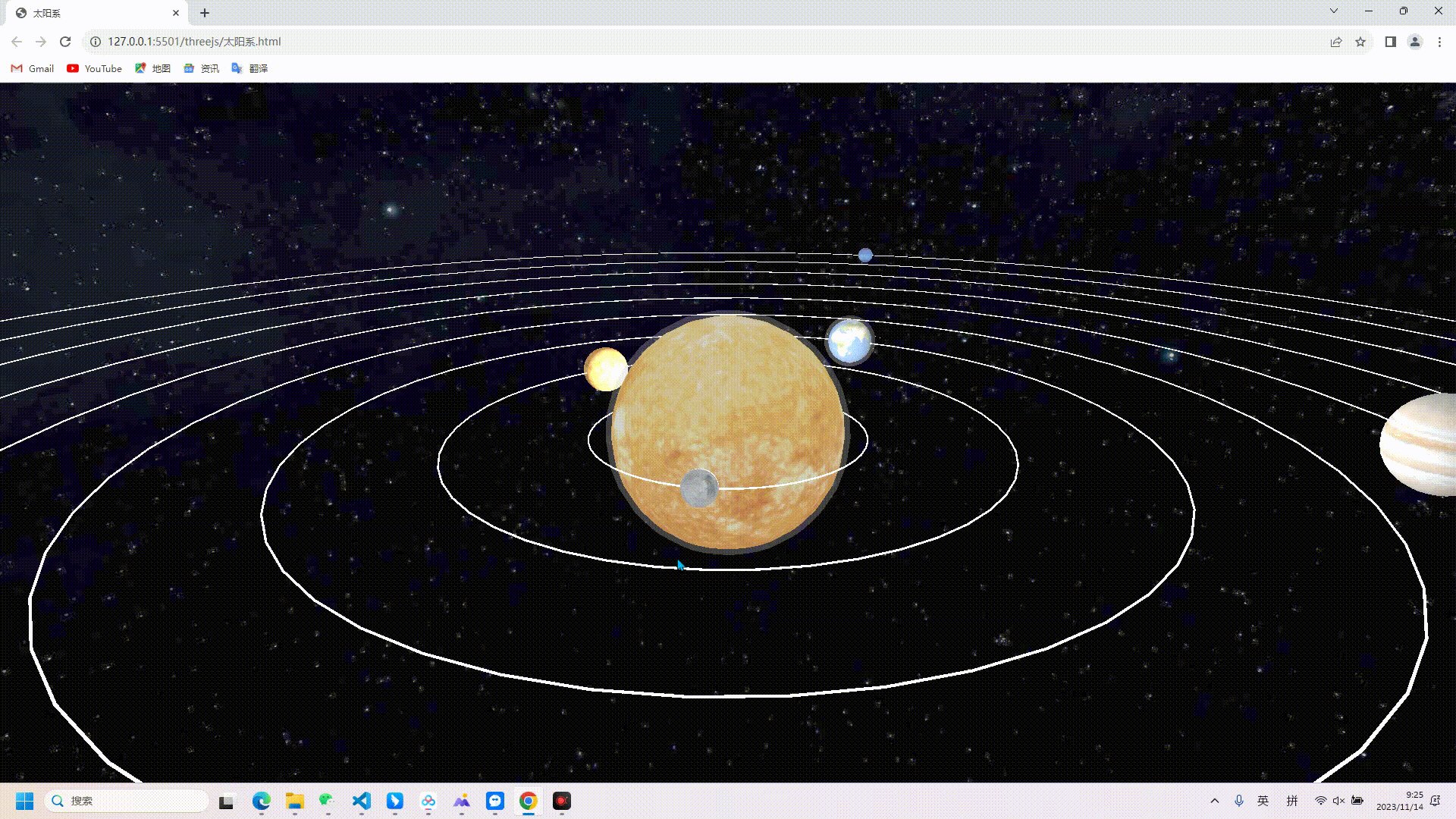
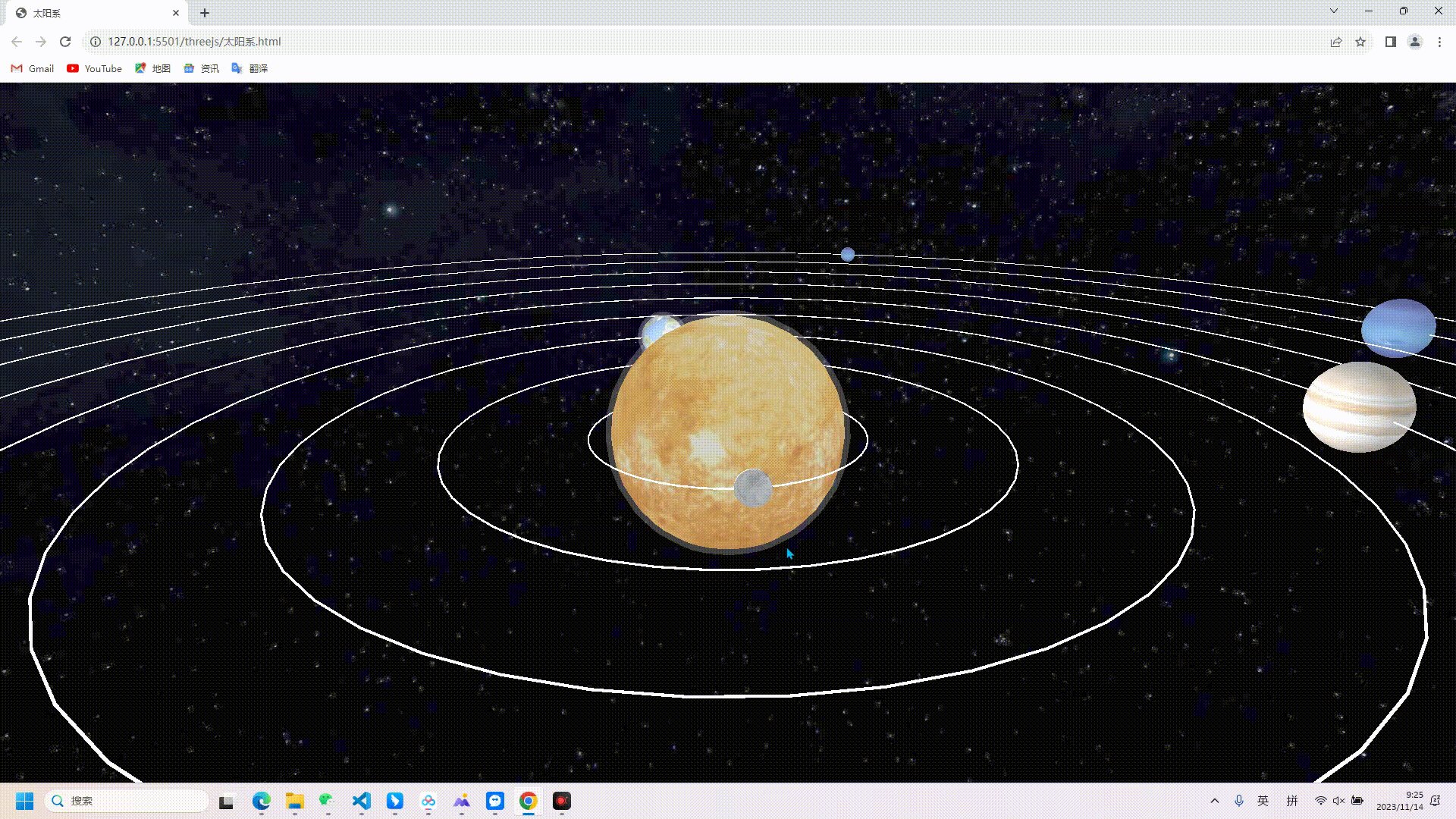
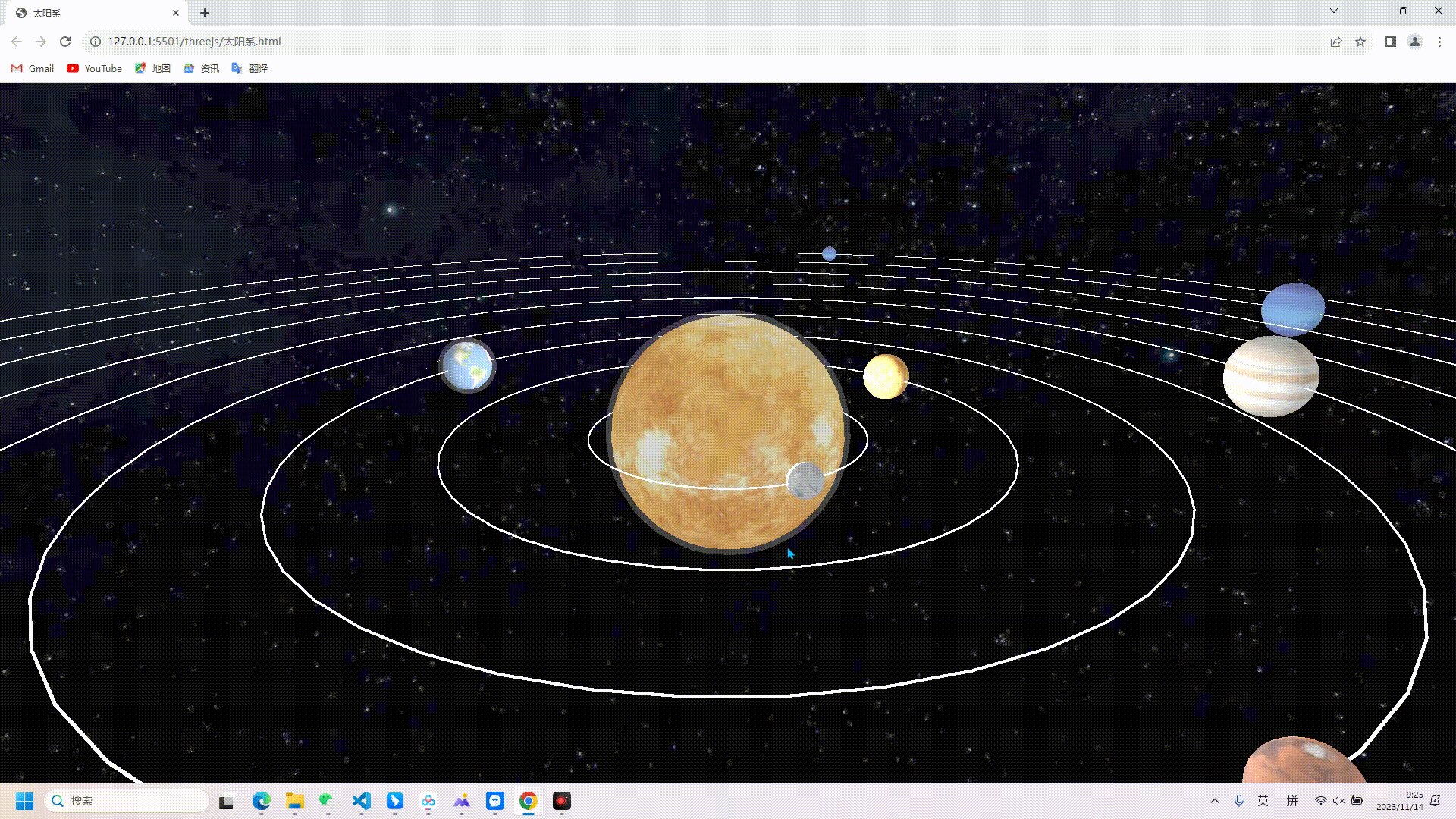
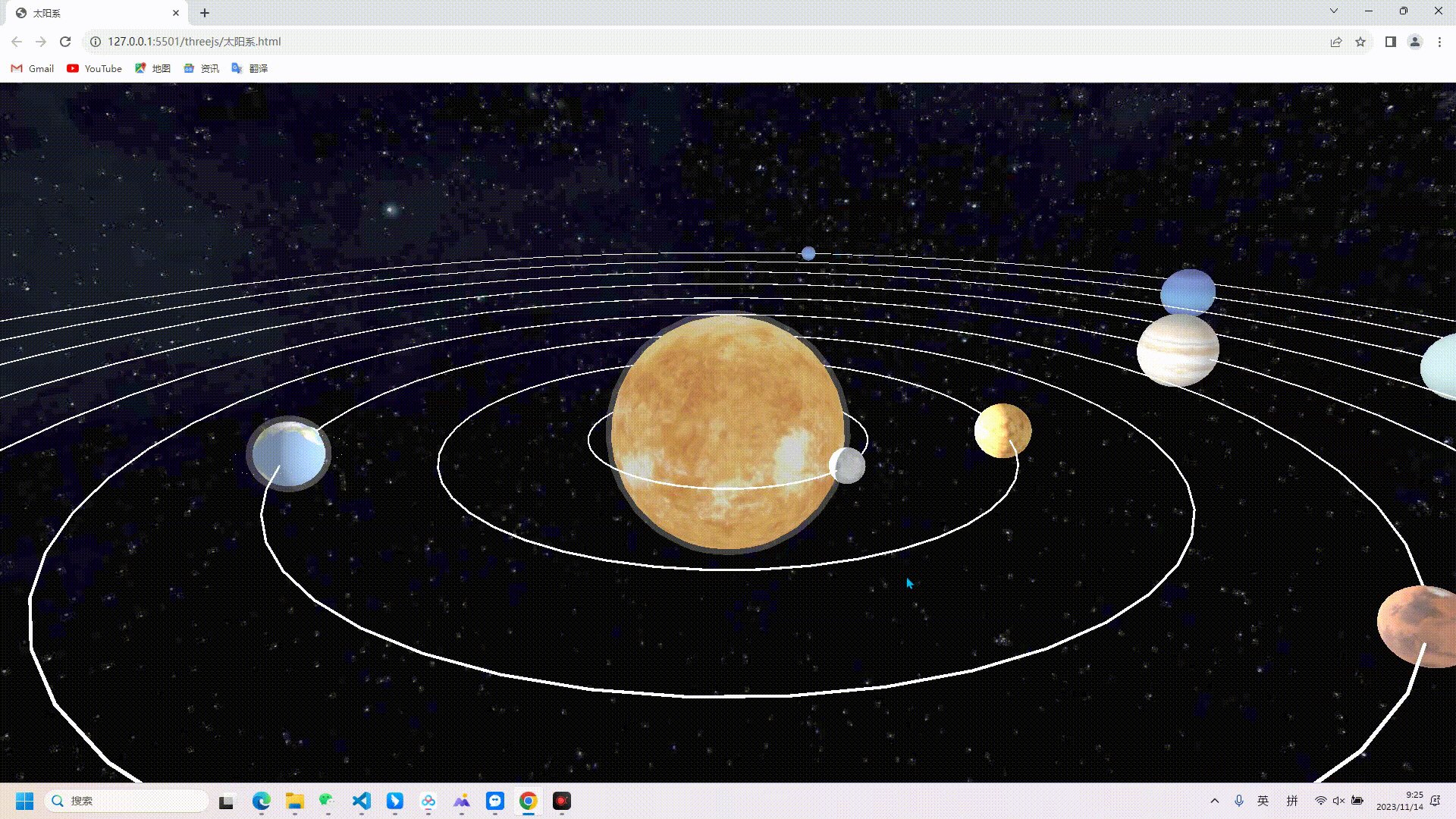
效果预览图
完整代码
html部分
js部分
模块aa
前言
Three.js 是一款基于原生 WebGL 封装通用 Web 3D 引擎,在小游戏、产品展示、物联网、数字孪生、智慧城市园区、机械、建筑、全景看房、GIS 等各个领域基本上都有 three.js 的身影。本篇文章简单的使用three.js写了一个太阳系,代码比较繁琐,感兴趣的可以下载源码优化一下。
效果预览图

完整代码
html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>太阳系</title>
<style>
*{
margin: 0;
padding: 0;
}
canvas{
margin: 0 auto;
display: block;
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
</body>
</html>
<script type="importmap">
{
"imports": {
"three": "https://unpkg.com/three@0.158.0/build/three.module.js",
"three/addons/": "https://unpkg.com/three@0.158.0/examples/jsm/"
}
}
</script>
<script type="module" src="./js/太阳系.js"></script>js部分
import * as THREE from 'three'
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
//导入物体
import geo from './aa.js';
//创建一个场景
let scene = new THREE.Scene();
let arr = [];
for (let i = 1; i <= 9; i++) {
const geometry = new THREE.TorusGeometry( 50*i, 0.3,50 );
const material = new THREE.MeshBasicMaterial( { color: 0xffffff } );
const torusKnot = new THREE.Mesh( geometry, material );
torusKnot.rotateX(-Math.PI/2)
arr.push(torusKnot)
}
//把物体加入场景当中
scene.add(...arr);
const geometry1 = new THREE.TorusGeometry( 18, 0.01,50 );
const material1 = new THREE.MeshBasicMaterial( { color: 0xffffff } );
const torusKnot1 = new THREE.Mesh( geometry1, material1 );
torusKnot1.rotateX(-Math.PI/2)
torusKnot1.position.set(-150,0,0)
scene.add(torusKnot1);
//把网格物体放入场景
scene.add(...geo);
let geo11 = new THREE.SphereGeometry(9999);
let load11 = new THREE.TextureLoader();
let word11 = load11.load('./images/universe.jpg');
let mater11 = new THREE.MeshLambertMaterial({
map:word11,
side:THREE.DoubleSide
});
let mesh11 = new THREE.Mesh(geo11,mater11);
mesh11.position.set(0,0,0);
scene.add(mesh11)
const geometry = new THREE.RingGeometry( 30, 23, 132 );
let loader = new THREE.TextureLoader();
let stars = loader.load('./images/venusAtmosphere.jpg')
const material = new THREE.MeshBasicMaterial( {
map: stars,
side: THREE.DoubleSide } );
const mesh = new THREE.Mesh( geometry, material );
mesh.rotateX(-Math.PI/2)
mesh.position.set(-300,0,0)
scene.add( mesh );
let geo99= new THREE.SphereGeometry(44);
let load99 = new THREE.TextureLoader();
let mater99 = new THREE.MeshLambertMaterial({
color:0xffffff,
opacity:0.3,
transparent:true,
});
let mesh99 = new THREE.Mesh(geo99,mater99);
mesh99.position.set(0,0,0);
scene.add(mesh99)
let geo991= new THREE.SphereGeometry(13);
let load991 = new THREE.TextureLoader();
let mater991 = new THREE.MeshLambertMaterial({
color:0xffffff,
opacity:0.3,
transparent:true,
});
let mesh991 = new THREE.Mesh(geo991,mater991);
mesh991.position.set(-150,0,0);
scene.add(mesh991)
//设置一个分组
let group = new THREE.Group()
group.add(...geo)
//设置分组的坐标
group.position.set(0,0,0)
//把网格物加入 环境
scene.add(group)
let fz1 = new THREE.Group();
fz1.add(geo[2])
fz1.position.set(0,0,0);
scene.add(fz1)
let fz2 = new THREE.Group();
fz2.add(geo[3],torusKnot1,mesh991)
fz2.position.set(0,0,0);
scene.add(fz2)
let fz3 = new THREE.Group();
fz3.add(geo[4])
fz3.position.set(0,0,0);
scene.add(fz3)
let fz4 = new THREE.Group();
fz4.add(geo[5])
fz4.position.set(0,0,0);
scene.add(fz4)
let fz5 = new THREE.Group();
fz5.add(geo[6],mesh)
fz5.position.set(0,0,0);
scene.add(fz5)
let fz6 = new THREE.Group();
fz6.add(geo[7])
fz6.position.set(0,0,0);
scene.add(fz6)
let fz7 = new THREE.Group();
fz7.add(geo[8])
fz7.position.set(0,0,0);
scene.add(fz7)
let fz8 = new THREE.Group();
fz8.add(geo[9])
fz8.position.set(0,0,0);
scene.add(fz8)
let fz9 = new THREE.Group();
fz9.add(geo[10])
fz9.position.set(-18,0,0);
scene.add(fz9)
//添加环境光
let light1 = new THREE.AmbientLight(0xffffff,2);
scene.add(light1);
let light2 = new THREE.PointLight(0xffffff,150000);
light2.position.set(0,0,0);
scene.add(light1,light2)
//设置照片大小
let w=window.innerWidth;
let h=window.innerHeight;
//创建相机
let camera = new THREE.PerspectiveCamera(45,w/h,0.1,100000);
//设置相机位置
camera.position.set(-30,100,500);
//设置拍照物体位置
camera.lookAt(0,0,0);
//创建一个渲染器
let renderer = new THREE.WebGLRenderer();
//设置渲染的大小
renderer.setSize(w,h);
//渲染
renderer.render(scene,camera);
//渲染到页面中
document.body.appendChild( renderer.domElement );
//设置一个轨道控制器
let con = new OrbitControls(camera,renderer.domElement);
con.addEventListener('change',()=>{
renderer.render(scene,camera);
document.body.appendChild( renderer.domElement );
});
//设置关键帧动画,让物体旋转
function animate(){
renderer.render(scene,camera);
//旋转的单位是弧度
for (let i = 0; i < geo.length; i++) {
geo[i].rotateY(0.02)
}
fz1.rotateY(-0.02)
//设置分组旋转
group.rotateY(0.01)
fz2.rotateY(0.02)
fz3.rotateY(0.01)
fz4.rotateY(0.005)
fz5.rotateY(0.01)
fz6.rotateY(0.006)
fz7.rotateY(0.004)
fz8.rotateY(0.001)
fz9.rotateY(0.02)
requestAnimationFrame(animate)
}
animate();模块aa
import * as THREE from 'three'
//创建太阳
let geo1 = new THREE.SphereGeometry(42);
let load = new THREE.TextureLoader();
let word = load.load('./images/sun.jpg');
let mater1 = new THREE.MeshLambertMaterial({
map:word
});
let mesh1 = new THREE.Mesh(geo1,mater1);
mesh1.position.set(0,0,0);
//创建星球1
let geo2 = new THREE.SphereGeometry(6);
let load1 = new THREE.TextureLoader();
let moon = load1.load('./images/eris.jpg');
let mater2 = new THREE.MeshLambertMaterial({
map:moon
});
let mesh2 = new THREE.Mesh(geo2,mater2);
mesh2.position.set(-50,0,0);
//创建星球2
let geo3 = new THREE.SphereGeometry(10);
let load3 = new THREE.TextureLoader();
let word3 = load3.load('./images/venus.jpg');
let mater3 = new THREE.MeshLambertMaterial({
map:word3
});
let mesh3 = new THREE.Mesh(geo3,mater3);
mesh3.position.set(-100,0,0);
//创建星球3
let geo4 = new THREE.SphereGeometry(11);
let load4 = new THREE.TextureLoader();
let moon4 = load1.load('./images/earth.jpg');
let mater4 = new THREE.MeshLambertMaterial({
map:moon4
});
let mesh4 = new THREE.Mesh(geo4,mater4);
mesh4.position.set(-150,0,0);
//创建星球4
let geo5 = new THREE.SphereGeometry(9);
let load5 = new THREE.TextureLoader();
let moon5 = load1.load('./images/mars.jpg');
let mater5 = new THREE.MeshLambertMaterial({
map:moon5
});
let mesh5 = new THREE.Mesh(geo5,mater5);
mesh5.position.set(-200,0,0);
//创建星球5
let geo6 = new THREE.SphereGeometry(18);
let load6 = new THREE.TextureLoader();
let moon6 = load1.load('./images/jupiter.jpg');
let mater6 = new THREE.MeshLambertMaterial({
map:moon6
});
let mesh6 = new THREE.Mesh(geo6,mater6);
mesh6.position.set(-250,0,0);
//创建星球6
let geo7 = new THREE.SphereGeometry(20);
let load7 = new THREE.TextureLoader();
let moon7 = load1.load('./images/saturn.jpg');
let mater7 = new THREE.MeshLambertMaterial({
map:moon7
});
let mesh7 = new THREE.Mesh(geo7,mater7);
mesh7.position.set(-300,0,0);
//创建星球7
let geo8 = new THREE.SphereGeometry(16);
let load8 = new THREE.TextureLoader();
let moon8 = load1.load('./images/uranus.jpg');
let mater8 = new THREE.MeshLambertMaterial({
map:moon8
});
let mesh8 = new THREE.Mesh(geo8,mater8);
mesh8.position.set(-350,0,0);
//创建星球8
let geo9 = new THREE.SphereGeometry(16);
let load9 = new THREE.TextureLoader();
let moon9 = load1.load('./images/neptune.jpg');
let mater9 = new THREE.MeshLambertMaterial({
map:moon9
});
let mesh9 = new THREE.Mesh(geo9,mater9);
mesh9.position.set(-400,0,0);
let geo10 = new THREE.SphereGeometry(6);
let load10 = new THREE.TextureLoader();
let moon10 = load1.load('./images/pluto.jpg');
let mater10 = new THREE.MeshLambertMaterial({
map:moon9
});
let mesh10 = new THREE.Mesh(geo10,mater10);
mesh10.position.set(-450,0,0);
let geoy = new THREE.SphereGeometry(3);
let loady = new THREE.TextureLoader();
let moony = load1.load('./images/eris.jpg');
let matery = new THREE.MeshLambertMaterial({
map:moony
});
let meshy = new THREE.Mesh(geoy,matery);
meshy.position.set(-150,0,0);
//导出创建的物体列表
export default [ mesh1,mesh2,mesh3,mesh4,mesh5,mesh6,mesh7,mesh8,mesh9,mesh10,meshy];