文章目录
- 什么是盒模型?
- 设置边框
- 设置内边距
- 设置外边距
- 块级元素水平居中
什么是盒模型?
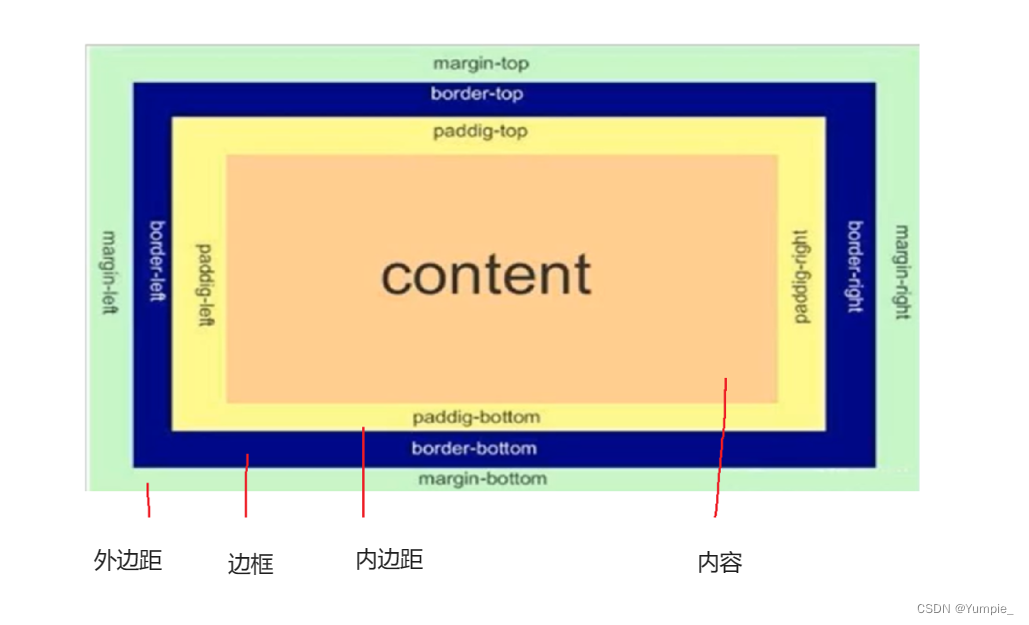
页面上的每个HTML元素都是一个一个的“盒子”,这些盒子由:内容、内边距、边框、外边距组成。

我们可以和住的房子联系起来,更好的理解这四部分的含义:
外边距:房子和房子之间的距离
边框:墙的厚度
内边距:墙和家具之间的距离
内容:家具
设置边框
基础属性:
边框的粗细
border-width: 10px;
边框的样式:
border-style: ;
border-style: solid; 实线边框
border-style: dashed; 虚线边框
border-style: dotted; 点线边框
边框的颜色
border-color: green;
设置边框的大小:
border: 10px;
box-sizing: border-box;
分别设置边框每个方向的大小:
border-top: 1px;
border-right: 2px;
border-bottom: 3px;
border-left: 4px;
注:只设置边框会把元素撑大,需要连同设置 box-sizing: border-box 使边框不撑大元素而是压缩一点内容的大小
设置内边距
设置内边距的大小:
padding: 2px;
box-sizing: border-box;
分别设置内边距每个方向的大小:
padding-top: 1px;
padding-right: 2px;
padding-bottom: 3px;
padding-left: 4px;
注:只设置内边距会把元素撑大,需要连同设置 box-sizing: border-box 使内边距不撑大元素而是压缩一点内容的大小
设置外边距
设置外边距的大小:
margin: 2px;
分别设置外边距每个方向的大小:
margin-top: 1px;
margin-right: 2px;
margin-bottom: 3px;
margin-left: 4px;
注:不会撑大元素
块级元素水平居中
方式一:
margin-left: auto; margin-right: auto;
方式二:
margin: auto;
方式三:
margin: 0 auto;
注:
- 垂直居中不能使用margin设置
- 使用margin水平居中是给块级元素用的;使用text-align水平居中是给行内元素或者行内块元素用的。












![[pytorch]设备选择以及卷积神经网络的应用](https://img-blog.csdnimg.cn/3887d0791cc64b44acf33e72597c4a0b.png)