wxss中display常用显示属性与css一致,介绍如下:
针对元素本身显示的属性:
- display=block,元素显示换行
- display=inline,元素显示换行,但不可设置固定的宽度和高度,也不可设置上下方向的margin和padding值
- display=inline-block,元素显示换行,可设置固定的宽度和高度,margin和padding在所有方向可生效
针对子元素的显示属性display=flex,自身按照block显示,子元素按照配置flex模型显示,当设置display=flex,可设置子元素的模型属性包含:
display=flex时,子元素排列属性:
- align-items:控制子元素在当前行y轴的排列,center上下居中、flex-start顶部对齐、flex-end底部对齐、stretch上下顶格
- align-content:将子元素作为整体在父元素区域y轴排列,center左右居中、flex-start上对齐、flex-end下对齐、space-between上下两端对齐、space-arround每个元素上下填充的空白一致、space-evenly元素在上下之间的空白一致
- justify-content:将子元素作为整体在父元素区域x轴排列,center左右居中、flex-start左对齐、flex-end右对齐、space-between左右两端对齐、space-arround每个元素左右填充的空白一致、space-evenly元素在左右之间的空白一致
其他属性:
- 方向属性flex-direction:row从左到右、row-reverse从右到左、column从上到下、column-reverse从下到上
- 换行属性flex-wrap:nowrap不换行、wrap向下换行、wrap-reverse向上换行
align-item和align-content区别示例:
align-item=center

align-item=stretch

align-content=center

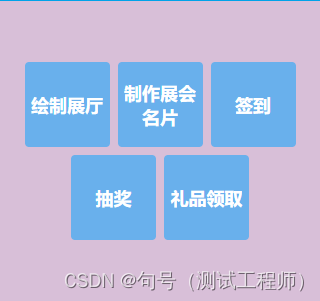
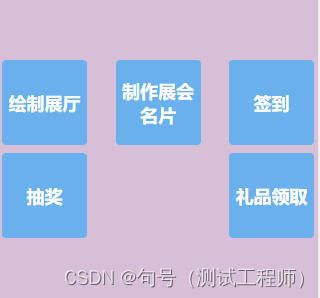
space-evenly、space-arround和space-between区别示例:
justify-content=space-evenly

justify-content=space-arround

justify-content=space-between

更多细节可以查看display - CSS: Cascading Style Sheets | MDN (mozilla.org)
更多微信小程序内容欢迎关注我!


![[pytorch]设备选择以及卷积神经网络的应用](https://img-blog.csdnimg.cn/3887d0791cc64b44acf33e72597c4a0b.png)