说在前面
JavaScript 提供了许多方便的方法和操作符来简化常见的任务,使得编程变得更加高效和便捷。无论是数学计算、字符串处理还是数据操作,JavaScript 都能帮助我们以简洁的方式实现所需功能。
代码
1、生成指定范围内的随机整数
const randomInt = (min, max) => Math.floor(Math.random() * (max - min + 1)) + min;
该函数接受两个参数 min 和 max,并返回一个介于 min 和 max 之间的随机整数。
这个函数使用 Math.random() 方法生成一个0到1之间的随机小数,然后将其乘以 (max - min + 1),这将产生一个在 0 到 max - min + 1 范围内的随机数。
接下来,通过使用 Math.floor() 向下取整,将这个随机数转换为整数。最后,将 min 添加到结果中,以确保生成的随机数在 min 和 max 之间。
2、打印 JSON 对象为格式化的 JSON 字符串
JSON.stringify(obj, null, 2);
JSON.stringify(obj, null, 2) 是一个用于将 JavaScript 对象转换为格式化的 JSON 字符串的函数调用,其中 obj 是要转换的 JavaScript 对象。
在这个函数调用中,第二个参数 null 表示在转换过程中不使用任何替换函数,而第三个参数 2 表示在输出的 JSON 字符串中使用两个空格缩进。
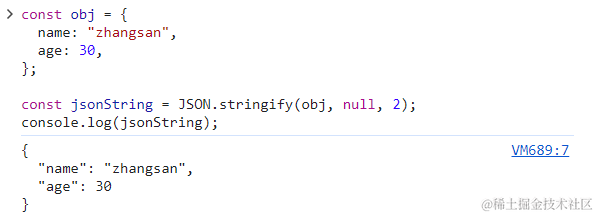
以下是一个示例,展示了如何使用 JSON.stringify 将 JavaScript 对象转换为格式化的 JSON 字符串:
const obj = {
name: "zhangsan",
age: 30,
};
const jsonString = JSON.stringify(obj, null, 2);
console.log(jsonString);
假设 obj 是上述示例中定义的对象,JSON.stringify(obj, null, 2) 将会返回以下格式化的 JSON 字符串:

这样的格式化输出更易于阅读,并且每个属性都会独占一行,配合了两个空格的缩进。
3、生成随机密钥
const cryptoKey = () => crypto.getRandomValues(new Uint32Array(1))[0].toString(16);
使用 crypto.getRandomValues() 方法生成一个随机的 32 位无符号整数,并将其转换为 16 进制字符串。
在这个函数中,new Uint32Array(1) 创建了一个包含一个元素的无符号 32 位整数数组。然后,crypto.getRandomValues() 方法将随机值填充到该数组中,并返回这个数组。接下来,通过索引访问数组中的第一个元素,并使用 toString(16) 将其转换为一个 16 进制字符串。
4、检查元素是否在视窗中
const elementInViewport = el => el.getBoundingClientRect().top >= 0 && el.getBoundingClientRect().bottom <= window.innerHeight;
该函数接受一个参数 el,表示要检查的元素。在函数内部,使用 getBoundingClientRect() 方法获取到 el 元素的位置信息,然后通过比较 top 和 bottom 属性来判断元素是否在当前视口中可见。
具体来说,el.getBoundingClientRect().top >= 0 表示元素顶部是否在或者超出视口顶部,而 el.getBoundingClientRect().bottom <= window.innerHeight 表示元素底部是否在或者超出视口底部。
如果上述两个条件都满足,则说明元素完全在当前视口中可见,函数将返回 true,否则将返回 false。
以下是使用 elementInViewport 函数检查元素是否在视口中可见的示例:
const element = document.getElementById('myElement');
if (elementInViewport(element)) {
console.log('Element is in the viewport');
} else {
console.log('Element is not in the viewport');
}
5、获取设备类型
const getDeviceType = () => /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ? 'Mobile' : 'Desktop';
使用了正则表达式 /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) 来检查用户代理字符串中是否包含移动设备的关键词。如果匹配成功,则返回 ‘Mobile’,否则返回 ‘Desktop’。
此正则表达式会检查 navigator.userAgent 中是否包含 Android、webOS、iPhone、iPad、iPod、BlackBerry、IEMobile 或 Opera Mini 这些关键词,如果包含其中任何一个,则判定为移动设备,否则判定为桌面设备。
以下是使用 getDeviceType 函数获取设备类型的示例:
const deviceType = getDeviceType();
console.log('Device type: ' + deviceType); // 输出设备类型
在浏览器环境中执行上述代码,将根据用户代理字符串判断设备类型,并输出 ‘Mobile’ 或 ‘Desktop’。
需要注意的是,用户代理字符串可能会被用户修改或者浏览器插件所影响,因此这种方式判断设备类型并不是十分准确,但在一般情况下可以提供一个大致的判断。
6、扁平化数组
const flatten = arr => arr.reduce((acc, val) => acc.concat(Array.isArray(val) ? flatten(val) : val), []);
使用了 JavaScript 中的 reduce 方法来遍历数组,并根据数组元素的类型进行相应的处理。如果当前元素是一个数组,则递归调用 flatten 函数对其进行扁平化处理;否则直接将当前元素添加到累积结果中。
具体来说,arr.reduce((acc, val) => acc.concat(Array.isArray(val) ? flatten(val) : val), []) 中的 reduce 方法对数组 arr 进行迭代,初始值为一个空数组 []。在每次迭代中,对当前元素 val 进行判断,如果是数组,则递归调用 flatten 函数,否则将其直接添加到累积结果数组 acc 中。
最终得到的累积结果就是将多维数组扁平化后的一维数组。
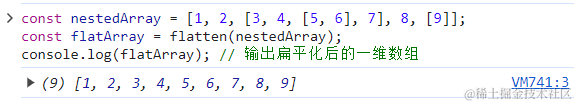
以下是使用 flatten 函数将多维数组扁平化的示例:
const nestedArray = [1, 2, [3, 4, [5, 6], 7], 8, [9]];
const flatArray = flatten(nestedArray);
console.log(flatArray); // 输出扁平化后的一维数组

在上述示例中,nestedArray 是一个嵌套的数组,经过 flatten 函数处理后,将得到一个扁平化的一维数组。
需要注意的是,JavaScript 中也提供了 flatMap 方法可以用于类似的扁平化操作,但是在处理多维数组时可能会有区别。
7、打乱数组
const shuffleArray = arr => arr.sort(() => 0.5 - Math.random());
使用了 sort 方法,传入一个比较函数 () => 0.5 - Math.random()。这个比较函数的作用是返回一个随机数,负数或正数的概率相等,从而实现对数组的随机排序。
在每次排序时,sort 方法会调用比较函数来决定元素的顺序,由于比较函数中使用了随机数,因此每次排序的结果都是随机的,从而实现了数组的随机排序(洗牌)。
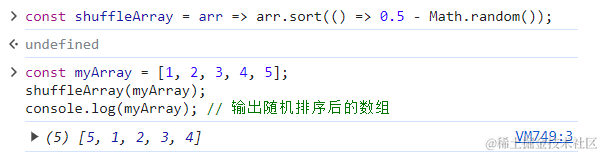
以下是使用 shuffleArray 函数对数组进行随机排序的示例:
const myArray = [1, 2, 3, 4, 5];
shuffleArray(myArray);
console.log(myArray); // 输出随机排序后的数组

在上述示例中,myArray 是一个包含数字的数组,经过 shuffleArray 函数处理后,将得到一个随机排序的数组。
需要注意的是,这种方法虽然简单,但并不是一种严格意义上的均匀随机分布,如果要求高质量的随机性,建议使用专门的随机算法库来进行处理。
8、将小驼峰字符串转换为连接符(连字符)连接的字符串
const camelToDash = str => str.replace(/([a-z])([A-Z])/g, '$1-$2').toLowerCase();
使用了正则表达式 /([a-z])([A-Z])/g 来匹配小驼峰字符串中的大写字母前的小写字母。然后使用 replace 方法将匹配到的子串替换为 $1-$2,其中 $1 表示第一个捕获组(即小写字母),$2 表示第二个捕获组(即大写字母)。最后使用 toLowerCase 方法将结果转换为全小写。
以下是使用 camelToDash 函数将小驼峰字符串转换为连接符连接的字符串的示例:
const myString = 'helloWorld;iLoveCode';
const dashedString = camelToDash(myString);
console.log(dashedString); // 输出转换后的连接符连接的字符串

9、将连接符(连字符)连接的字符串转换为小驼峰字符串
const dashToCamel = str => str.replace(/-([a-z])/g, (match, group) => group.toUpperCase());
使用了正则表达式 /-([a-z])/g 来匹配连字符后的小写字母。然后使用 replace 方法,第二个参数传入一个函数,对匹配到的子串进行处理,将匹配到的小写字母转换为大写字母。最终返回转换后的小驼峰字符串。
以下是使用 dashToCamel 函数将连接符连接的字符串转换为小驼峰字符串的示例:
const myString = 'hello-world;i-love-code';
const camelString = dashToCamel(myString);
console.log(camelString); // 输出转换后的小驼峰字符串

10、快速交换多个变量的值
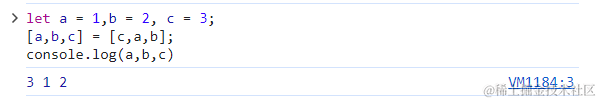
[a,b,c] = [c,a,b]
执行这个表达式时,会将原数组中的第一个元素赋给 c,第二个元素赋给 a,第三个元素赋给 b,从而实现了位置交换。
举个例子,如果原数组是 [1, 2, 3],执行 [a,b,c] = [c,a,b] 后,会得到:
- a = 3
- b = 1
- c = 2

这样,数组元素的位置就被成功交换了。这种使用解构赋值来实现元素位置交换的方式非常简洁和优雅,是 JavaScript 中常用的技巧之一。
说在后面
🎉 这里是 JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球 🏸 ,平时也喜欢写些东西,既为自己记录 📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解 🙇,写错的地方望指出,定会认真改进 😊,偶尔也会在自己的公众号『前端也能这么有趣』发一些比较有趣的文章,有兴趣的也可以关注下。在此谢谢大家的支持,我们下文再见 🙌。