本教程讲解了如何添加GridControl到wpf项目中并且绑定数据
原文地址Lesson 1 - Add a GridControl to a Project and Bind it to Data | WPF Controls | DevExpress Documentation

1、使用 DevExpress Template Gallery创建一个新的空白mvvm应用程序,这个项目包括了一个视图模型,设置此视图模型作为MainView数据上下文

2、按照如下给此项目添加数据库Blank .NET 6 App with the Northwind Database .
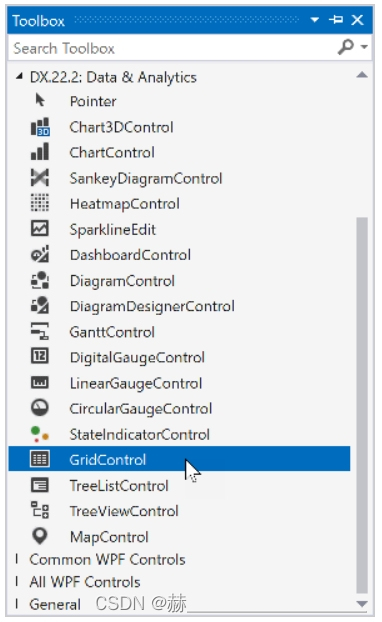
3、在MainView中添加工具箱选项GridControl:

如果你的项目没有DevExpress.Wpf.Grid.Core 引用,vs一定显示如下信息:

此消息提示你必须添加控件引用。
如果你从Nuget订阅devexpress,进入工具,nuget包管理器,添加DevExpress.Wpf.Grid
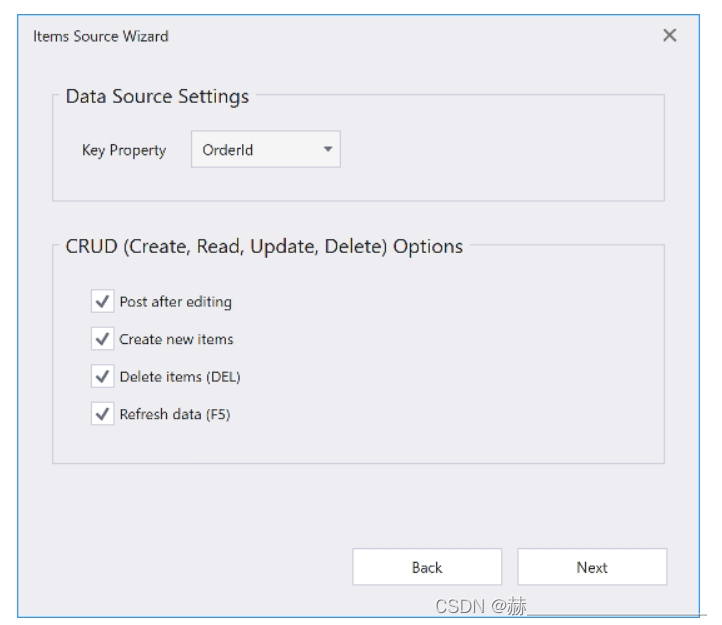
4、在Quick Actions菜单中选择GridControl,点击绑定到数据源,在Items Source Wizard:

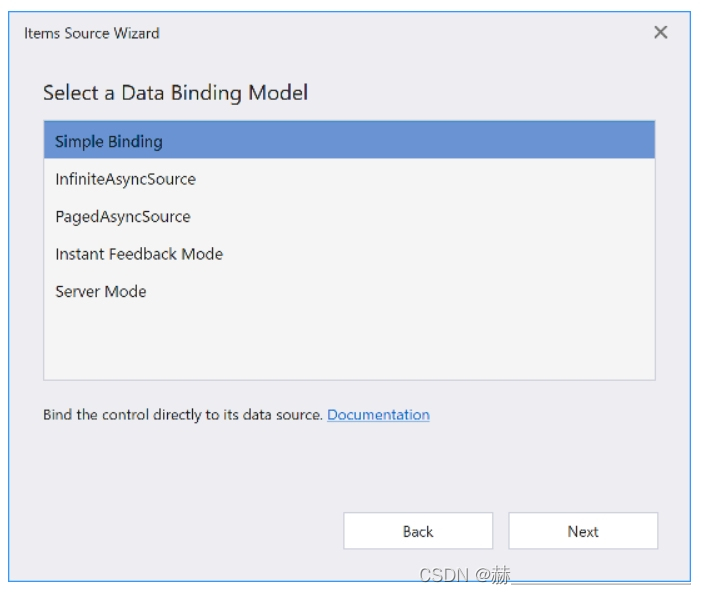
5、选择数据源:

在GridControl选择table:

选择简单绑定模型,查看如下提示消息关于绑定模型:WPF Data Grid: Bind to Data.

确保CRUD 选项启动:

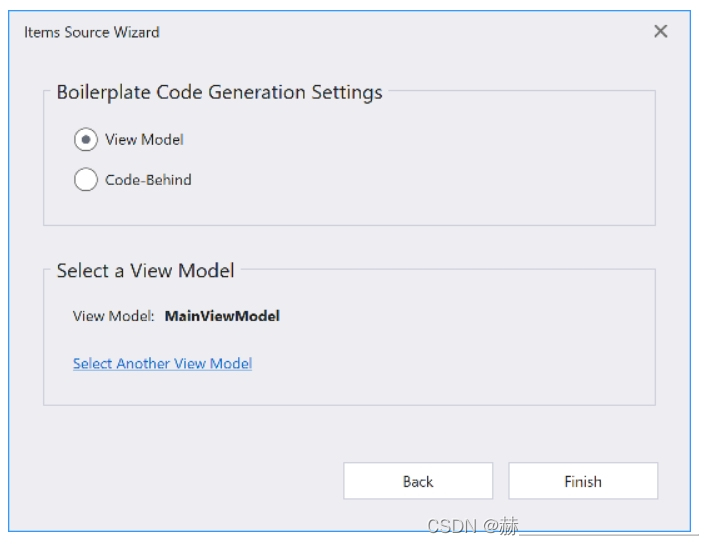
在视图模型选择视图模型选项生成数据绑定源码。在已选择的View Model中选择MainViewModel:

6、Items Source Wizard 生成如下代码:
<dxg:GridControl x:Name="grid" AutoGenerateColumns="AddNew" EnableSmartColumnsGeneration="True" ItemsSource="{Binding ItemsSource}" RestoreStateKeyFieldName="OrderId" RestoreStateOnSourceChange="True">
<dxg:GridControl.TotalSummary>
<dxg:GridSummaryItem Alignment="Right" SummaryType="Count"/>
</dxg:GridControl.TotalSummary>
<dxg:GridControl.InputBindings>
<KeyBinding Command="{Binding View.Commands.DeleteFocusedRow, ElementName=grid}" Key="Delete"/>
</dxg:GridControl.InputBindings>
<dxg:GridControl.View>
<dxg:TableView NewItemRowPosition="Top" ShowUpdateRowButtons="OnCellEditorOpen" ValidateRowCommand="{Binding ValidateRowCommand}" ValidateRowDeletionCommand="{Binding ValidateRowDeletionCommand}" DataSourceRefreshCommand="{Binding DataSourceRefreshCommand}" ShowFixedTotalSummary="True"/>
</dxg:GridControl.View>
<dxg:GridColumn FieldName="OrderId" IsSmart="True" ReadOnly="True"/>
<dxg:GridColumn FieldName="CustomerId" IsSmart="True"/>
<dxg:GridColumn FieldName="EmployeeId" IsSmart="True"/>
<dxg:GridColumn FieldName="OrderDate" IsSmart="True"/>
<dxg:GridColumn FieldName="RequiredDate" IsSmart="True"/>
<dxg:GridColumn FieldName="ShippedDate" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipVia" IsSmart="True"/>
<dxg:GridColumn FieldName="Freight" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipName" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipAddress" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipCity" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipRegion" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipPostalCode" IsSmart="True"/>
<dxg:GridColumn FieldName="ShipCountry" IsSmart="True"/>
</dxg:GridControl>using DevExpress.Mvvm;
using System;
using WPF_DataGrid_GetStarted.Models;
using DevExpress.Mvvm.DataAnnotations;
using System.Linq;
using System.Collections.Generic;
using DevExpress.Mvvm.Xpf;
namespace WPF_DataGrid_GetStarted.ViewModels {
public class MainViewModel : ViewModelBase {
NorthwindEntities _Context;
IList<Order> _ItemsSource;
public IList<Order> ItemsSource {
get {
if (_ItemsSource == null && !DevExpress.Mvvm.ViewModelBase.IsInDesignMode) {
_Context = new NorthwindEntities();
_ItemsSource = _Context.Orders.ToList();
}
return _ItemsSource;
}
}
[Command]
public void ValidateRow(RowValidationArgs args) {
var item = (Order)args.Item;
if (args.IsNewItem)
_Context.Orders.Add(item);
_Context.SaveChanges();
}
[Command]
public void ValidateRowDeletion(ValidateRowDeletionArgs args) {
var item = (Order)args.Items.Single();
_Context.Orders.Remove(item);
_Context.SaveChanges();
}
[Command]
public void DataSourceRefresh(DataSourceRefreshArgs args) {
_ItemsSource = null;
_Context = null;
RaisePropertyChanged(nameof(ItemsSource));
}
}
}这个代码启动CRUD operations ,为每一个数据源字段生成行,然后显示所有行数在fixed summary panel.
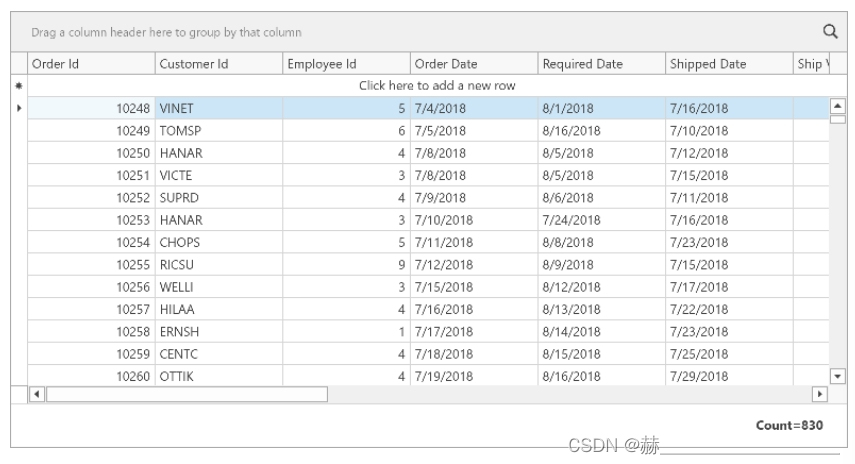
7、运行如下:











![[工业自动化-19]:西门子S7-15xxx编程 - 软件编程 - PLC程序块、组织块OB与PLC多线程原理、OB、FC、FB、DB](https://img-blog.csdnimg.cn/6af0e1ae7b2b4c1ba5e5b12d4d5e24bf.png)