1、html5 含义
简而言之,html5 其实就是新的一代html标准!
2、html5的优缺点
优点
- 语义化html 增加了很多语义化的标签,让html结构更加清晰,更具可读性
- 由于增加了很多语义化的标签,对SEO更加友好
缺点
其他主流浏览器(Chrome,Firefox,Safari,Opera)都已支持,IE是从9开始支持的,也只是部分支持
3、html5 常用的一些语义化标签
布局相关的标签
| 标签名字 | 解释 |
| header | 定义文档或节的页眉 |
| main | 一般用于放 |
| aside | 定义内容之外的内容(比如侧栏) |
| nav | 定义导航链接的容器 |
| aside | 定义文档或节的页脚 |
| article | 定义独立的自包含文章,类似于div的用法,但是更具语义化 |
| section | 定义文档中的节,一般是分块用 |
多媒体、绘图相关标签
| video | 用于播放视频 |
| audio | 播放音频 |
| canvas | 绘图用 |
input相关的标签
| datalist | 定义input 输入框的联想 |
| details | 定义额外的细节 |
| summary | 定义 details 元素的标题 |
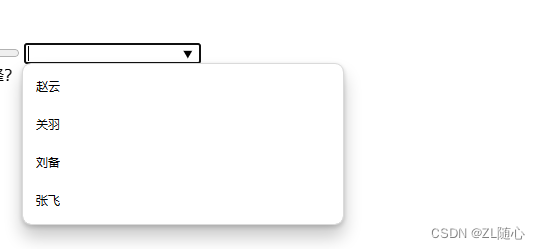
datalist 使用例子
<input type="text" list="optionData"> <datalist id="optionData">
<option value="赵云">赵云</option>
<option value="关羽">关羽</option>
<option value="刘备">刘备</option>
<option value="张飞">张飞</option>
</datalist>datalist 效果

details 及 summary
<details>
<summary>如何赢取白富美,走上人生巅峰?</summary>
<p>美死你~略略略</p>
</details>

进度条-progress
<progress max="100" value="50">进度条</progress>![]()
input新增输入类型
| color | 颜色选择器 |
| date | 日期选择器 |
| datetime | 日期时间选择器 |
| datetime-local | 本地日期时间本选择器 |
| | 会校验是否符合右键规则的输入框 |
| month | 月份选择器 |
| number | 数字类型的输入框 |
| range | 选择范围的 |
| search | 用于搜索字段(搜索字段的表现类似常规文本字段)。 |
| tel | 用于应该包含电话号码的输入字段 |
| time | 时间选择器 |
| url | 用于应该包含电话号码的输入字段 |
| week | 周选择器 |
以上是部分常用的内容,详细的用法及更多关于html5 相关知识可以访问 这里





![【PWN · heap | unlink | free_hook】[SUCTF 2018 招新赛]unlink](https://img-blog.csdnimg.cn/9d2f14d0796b46b28facb9ce7594bf61.png)