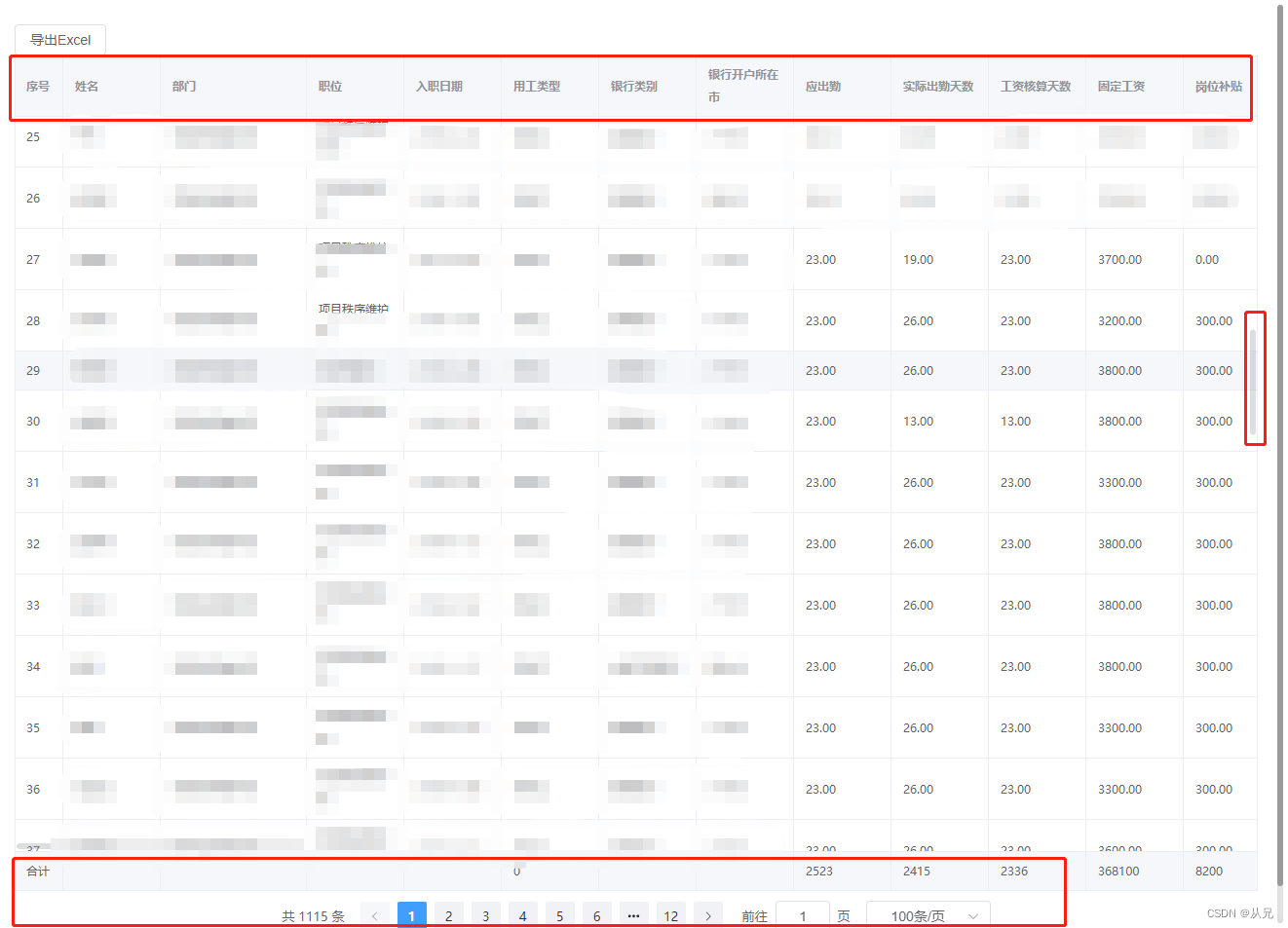
ElementUI表格el-table自适应高度(表头表尾固定不动),内容只在中间滚动,效果如图:

实现代码
<div class="mt-10" :style="{'height':tableHeight}">
<div class="operation-bar">
<el-button :icon="Plus" @click="allSave()" v-if="isEdit == 1">保存</el-button>
<el-button @click="exportTable()">导出Excel</el-button>
</div>
<el-table :data="data" border style="width: 100%;font-size: 12px;height:90%;" v-loading="loading" @cell-click="cellClick" :cell-class-name="AddClass">
<el-table-column type="index" width="40" label="序号" fixed="left"></el-table-column>
<el-table-column prop="SalaryMonth" label="发放年月" width="95" fixed="left"></el-table-column>
<el-table-column prop="Departmentname" label="部门" width="150" fixed="left"></el-table-column>
<el-table-column prop="WorkCompanyName" label="劳务公司" width="150" fixed="left"></el-table-column>
<el-table-column prop="UserName" label="姓名" width="80" fixed="left"></el-table-column>
<el-table-column prop="CertificateName" label="员工编号" width="80" fixed="left"></el-table-column>
<el-table-column prop="PostTitle" label="证件号码" width="170" fixed="left"></el-table-column>
<el-table-column :prop="FillSetID" :label="item.FillSetName" width="100" v-for="(item ,i) in setdata" align="center">
<template #default="scope">
<el-input
v-model="scope.row[item.FillSetID]"
@blur="removeClass(scope.row[item.FillSetID], scope.$index, scope.row)"
type="number"
v-if="isEdit == 1"/>
<span >{{ scope.row[item.FillSetID] }}</span>
</template>
</el-table-column>
<el-table-column label="备注">
<template #default="scope">
<el-input
v-model="scope.row.Remark"
@blur="removeClass(scope.row.Remark, scope.$index, scope.row)"
type="text"
v-if="isEdit == 1"/>
<span >{{ scope.row.Remark }}</span>
</template>
</el-table-column>
</el-table>
<el-pagination background layout="total, prev, pager, next, jumper, sizes" :total="total" v-model:current-page="page" v-model:page-size="pageSize" class="pagination" @current-change="pageChange" />
</div>使用JS动态获取窗口高度
data(){
return{
tableHeight: window.innerHeight + 'px'
}
}<div class="mt-10" :style="{'height':tableHeight}"> vue绑定变量
需要给el-table 加上高度样式
<el-table :data="data" border style="width: 100%;font-size: 12px;height:90%;"