定义:用来表示物体的形状,可以定义物体的大小,可以被缩放、旋转和平移
内置几何体:
- 二维几何体:PlaneGeometry矩形平面、CircleGeometry圆形平面、RingGeometry环形平面、ShapeGeometry二维图形
- 三维几何体:BoxGeometry立方体、TetrahedronGeometry多面体、SphereGeometry球体、ConeGeometry圆锥、CylinderGeometry圆柱、TorusGeometry圆环
- 路径合成几何体:TubeGeometry管道、LatheGeometry车削、ExtrudeGeometry挤压
- 线性几何体:WireframeGeometry网格几何体、EdgesGeometry边缘几何体
创建几何体
const plane = new THREE.PlaneGeometry(2, 2); // 创建长宽为2x2的平面
const material = new THREE.MeshLambertMaterial({
color: '#1890ff',
});
// 生成物体对象
const mesh = new THREE.Mesh(plane, material);
BufferGeometry
const geometry = new THREE.BufferGeometry();
// 创建简单的矩形. 在这里我们左上和右下顶点被复制了两次。
const vertices = new Float32Array([
-1.0, -1.0, 1.0, // 第1个顶点 (xyz)
1.0, -1.0, 1.0, // 第2个顶点 (xyz)
1.0, 1.0, 1.0, // 第3个顶点 (xyz)
1.0, 1.0, 1.0, // 第4个...
-1.0, 1.0, 1.0,
-1.0, -1.0, 1.0,
]);
// 第二个参数 3 表示每个顶点都是三个值构成。
geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3)); // 这里是告诉几何体这组数据就是顶点的坐标信息
// 设置表面颜色
const material = new THREE.MeshBasicMaterial({
color: '#1890ff',
// wireframe: true,
});
合并几何体
// 把小车变成一个整体,方法一:group 存mesh对象 方便操作各个对象
const group = new THREE.Group();
group.add(car, wheel1, wheel2, wheel3, wheel4, light1, light2);
group.position.y = 0.2;
this.group = group;
// 把小车变成一个整体,方法二:合并为一个Geometry
// const geometry = mergeBufferGeometries([carGeometry, wheelGeometry]);
// const mesh = new THREE.Mesh(geometry,material);
this.scene.add(group);
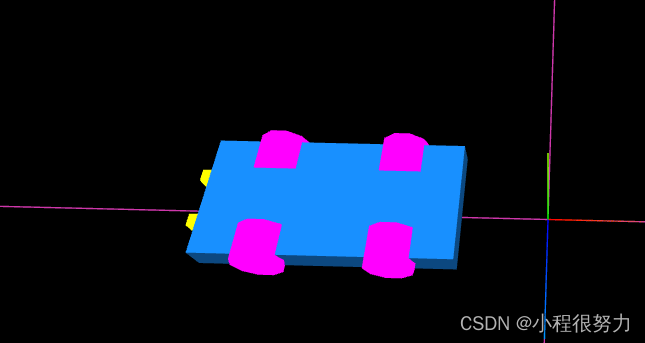
小车行驶动画
createObjects() {
const carGeometry = new THREE.BoxGeometry(2, 0.2, 1);
const material = new THREE.MeshLambertMaterial({ color: 0x1890ff });
const car = new THREE.Mesh(carGeometry, material);
// 车轮
const wheelGeometry = new THREE.CylinderGeometry(0.2, 0.2, 0.3, 10);
const wheelMaterial = new THREE.MeshBasicMaterial({ color: 0xff00ff });
const wheel1 = new THREE.Mesh(wheelGeometry, wheelMaterial);
const wheel2 = new THREE.Mesh(wheelGeometry, wheelMaterial);
const wheel3 = new THREE.Mesh(wheelGeometry, wheelMaterial);
const wheel4 = new THREE.Mesh(wheelGeometry, wheelMaterial);
wheel1.name = 'wheel';
wheel2.name = 'wheel';
wheel3.name = 'wheel';
wheel4.name = 'wheel';
wheel1.position.set(-0.5, 0, 0.4);
wheel1.rotation.x = -Math.PI / 2;
wheel2.position.set(0.5, 0, 0.4);
wheel2.rotation.x = -Math.PI / 2;
wheel3.position.set(-0.5, 0, -0.4);
wheel3.rotation.x = -Math.PI / 2;
wheel4.position.set(0.5, 0, -0.4);
wheel4.rotation.x = -Math.PI / 2;
const lightGeometry = new THREE.BoxGeometry(0.1, 0.1, 0.1);
const lightMaterial = new THREE.MeshBasicMaterial({
color: 0xffff00,
});
const light1 = new THREE.Mesh(lightGeometry, lightMaterial);
const light2 = new THREE.Mesh(lightGeometry, lightMaterial);
light1.position.set(-1.05, 0, 0.2);
light2.position.set(-1.05, 0, -0.2);
// 把小车变成一个整体,方法一:group 存mesh对象 方便操作各个对象
const group = new THREE.Group();
group.add(car, wheel1, wheel2, wheel3, wheel4, light1, light2);
group.position.y = 0.2;
this.group = group;
// 把小车变成一个整体,方法二:合并为一个Geometry
// const geometry = mergeBufferGeometries([carGeometry, wheelGeometry]);
// const mesh = new THREE.Mesh(geometry,material);
this.scene.add(group);
},
runCar() {
// console.log(this.group.children);
const { children } = this.group;
const delta = 4;
// 假设一帧走delta度 一周的长度:2 * Math.PI * 0.2
const speed = ((2 * Math.PI * 0.2) / 360) * delta;
for (const i in children) {
const mesh = children[i];
if (mesh.name === 'wheel') {
// 把度数转为弧度
mesh.rotation.y += THREE.MathUtils.radToDeg(delta);
}
}
this.group.position.x -= speed;
if (this.group.position.x < -10) {
this.group.position.x = 10;
}
},