一 , JSON.parse
this.num_normsTwo= JSON.parse(res.result.normsTwo)
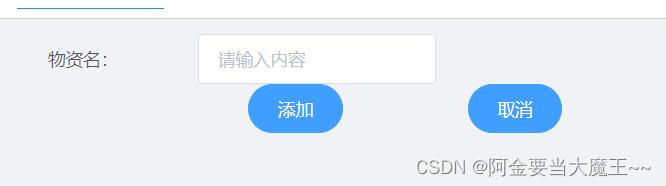
二. 搜索框
<template>
<div class="app-container">
<span style="margin-left:120px;margin-right: 20px;width: 100px; display: inline-block;">物资名:</span>
<el-autocomplete
v-model="suppliesName"
:fetch-suggestions="querySearchName"
placeholder="请输入内容"
:trigger-on-focus="false"
></el-autocomplete>
<br>
<el-button type="primary" round style="margin-left:280px" @click.native.prevent="commit">添加</el-button>
<el-button type="primary" round style="margin-left:100px" @click.native.prevent="cancel">取消</el-button>
</div>
</template>
<script>
export default {
data() {
return {
suppliesName: '', //默认是空值
dataList: [
{"id":1,"categoryTypeId":3,"name":"气象雷达","unit":"套","model":"","type":"EQUIPMENT","validPeriod":6,"createTime":"2021-07-04T15:41:19.000+0000","createUserName":"admin","updateTime":"2021-07-11T05:21:47.000+0000","isDeleted":false,"value":"气象雷达"},
{"id":2,"categoryTypeId":3,"name":"自动气象站","unit":null,"model":"","type":"EQUIPMENT","validPeriod":0,"createTime":"2021-07-04T16:00:47.000+0000","createUserName":"admin","updateTime":"2021-07-11T05:12:22.000+0000","isDeleted":false,"value":"自动气象站"},
{"id":6,"categoryTypeId":3,"name":"气象探空仪器","unit":"套","model":"","type":"SUPPLIER","validPeriod":0,"createTime":"2021-07-08T06:23:16.000+0000","createUserName":null,"updateTime":"2021-07-11T05:12:25.000+0000","isDeleted":false,"value":"气象探空仪器"},
{"id":9,"categoryTypeId":3,"name":"气象移动观测设备","unit":"套","model":"","type":"EQUIPMENT","validPeriod":12,"createTime":"2021-07-08T06:23:16.000+0000","createUserName":null,"updateTime":"2021-07-15T14:46:00.000+0000","isDeleted":false,"value":"气象移动观测设备"},
{"id":8,"categoryTypeId":4,"name":"卫星定位测量仪","unit":"套","model":"","type":"EQUIPMENT","validPeriod":24,"createTime":"2021-07-10T17:39:30.000+0000","createUserName":null,"updateTime":"2021-07-10T18:06:45.000+0000","isDeleted":false,"value":"卫星定位测量仪"}
]
}
},
methods: {
// 定义方法
querySearchName(queryString, cb){
//存放此次查询结果
let tmpList = [] //定义空数组
this.dataList.forEach((item, index) => { //循环 dataList 数据
// console.log("item.name", item.name)
if(item.name.indexOf(queryString) > -1){ // 截取你输入的文字 然后进行匹配 符合添加到tmpList 数组 展示
tmpList.push(item)
}
console.log("查询返回结果:", item.name.indexOf(queryString) )
})
// 调用 callback 返回建议列表的数据
cb(tmpList);
},
// 按钮
commit() {
//禁用按钮点击事件
console.log("点击了提交按钮:", this.supplierName)
},
cancel() {
this.$router.go(-1)
},
handleSelect(item) {
console.log("选中了这条记录:", item);
//todo 后续的操作,赋值、查询等
},
}
}
</script>