1.安装element
说明:-S是生产依赖。
npm install element-ui@2 -S

2.安装babel-plugin-component
说明:-D是开发模式使用。
npm install babel-plugin-component -D
3. vite.config.js
说明:借助 babel-plugin-component
,我们可以只引入需要的组件,以达到减小项目体积的目的。
import {createVuePlugin} from "vite-plugin-vue2"
export default {
"presets": [["es2015", { "modules": false }]],
plugins:[createVuePlugin(), [
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
],
}
4. main.js
import Vue from "vue"
import App from "./App.vue"
//仅导入了button.css
import 'element-ui/lib/theme-chalk/button.css';
//按需导入Button
import { Button} from 'element-ui';
import router from "./router/index.js"
import store from "./store/index.js";
Vue.component(Button.name, Button);
new Vue({
el:"#app",
router,
store,
render:(h)=>h(App),
}).$mount();
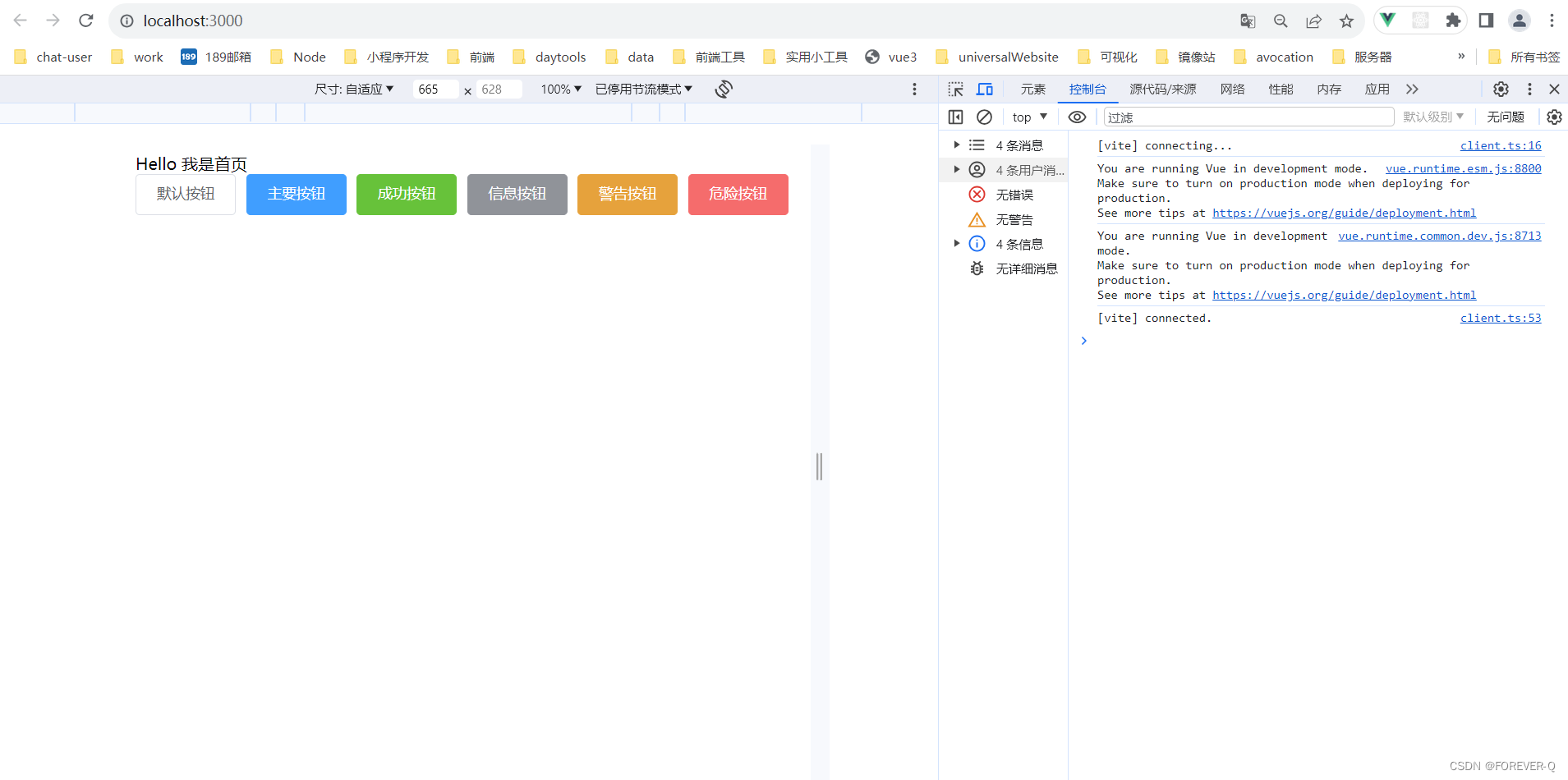
5.vue组件
<template>
<div>
{{ this.$store.state.msg }} 我是首页
<el-row>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row>
</div>
</template>
<script>
export default {
name: 'Index.vue',
};
</script>
<style scoped>
</style>
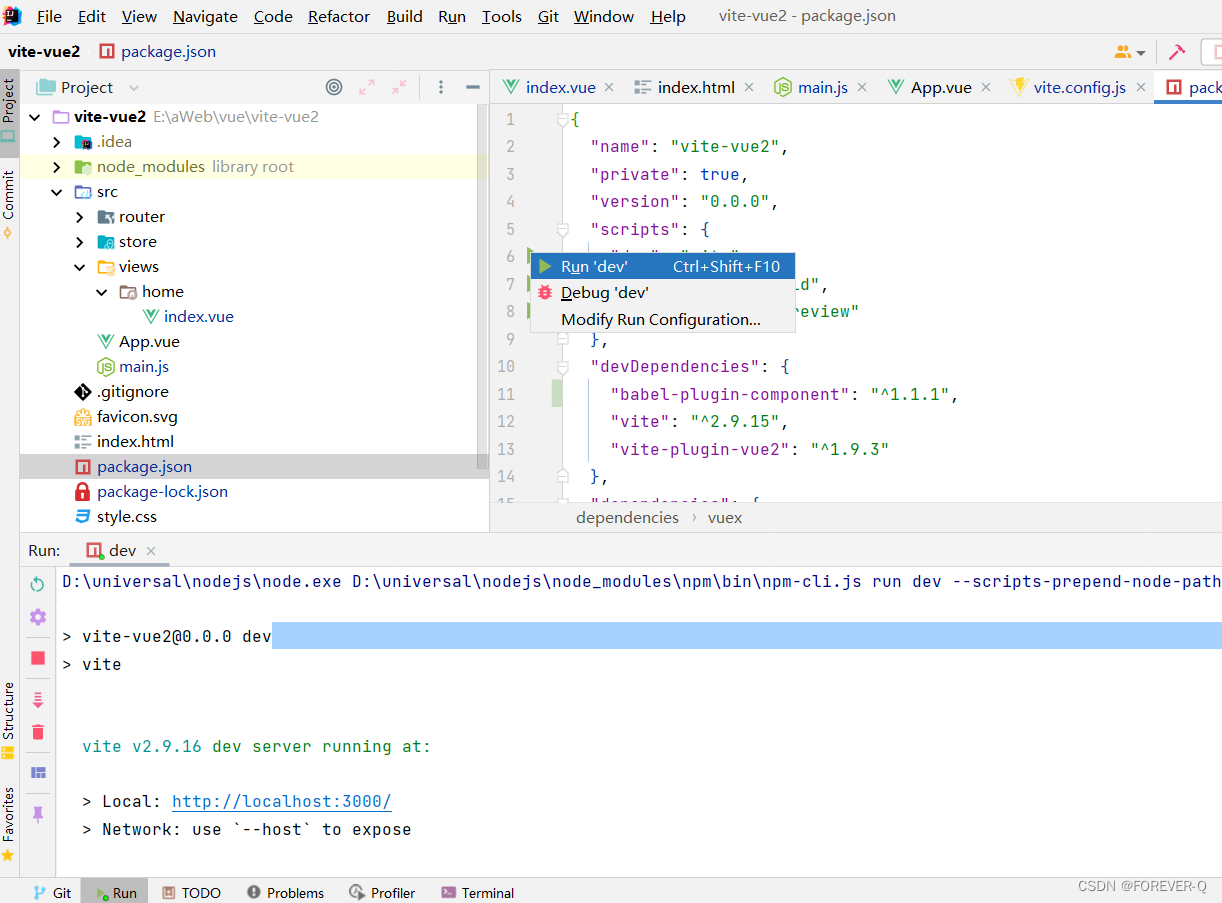
6. 启动


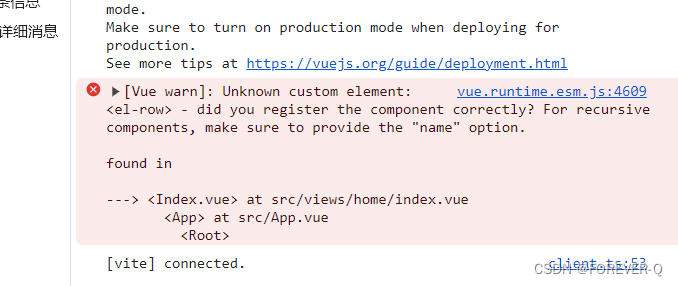
说明:没有引入el-row。
import Vue from "vue"
//引入button样式
import 'element-ui/lib/theme-chalk/row.css';
import 'element-ui/lib/theme-chalk/button.css';
import App from "./App.vue"
//按需导入Button,Row
import { Button,Row} from 'element-ui';
import router from "./router/index.js"
import store from "./store/index.js";
Vue.component(Row.name,Row);
Vue.component(Button.name, Button);
new Vue({
el:"#app",
router,
store,
render:(h)=>h(App),
}).$mount();
7. 展示