欢迎来到程序小院
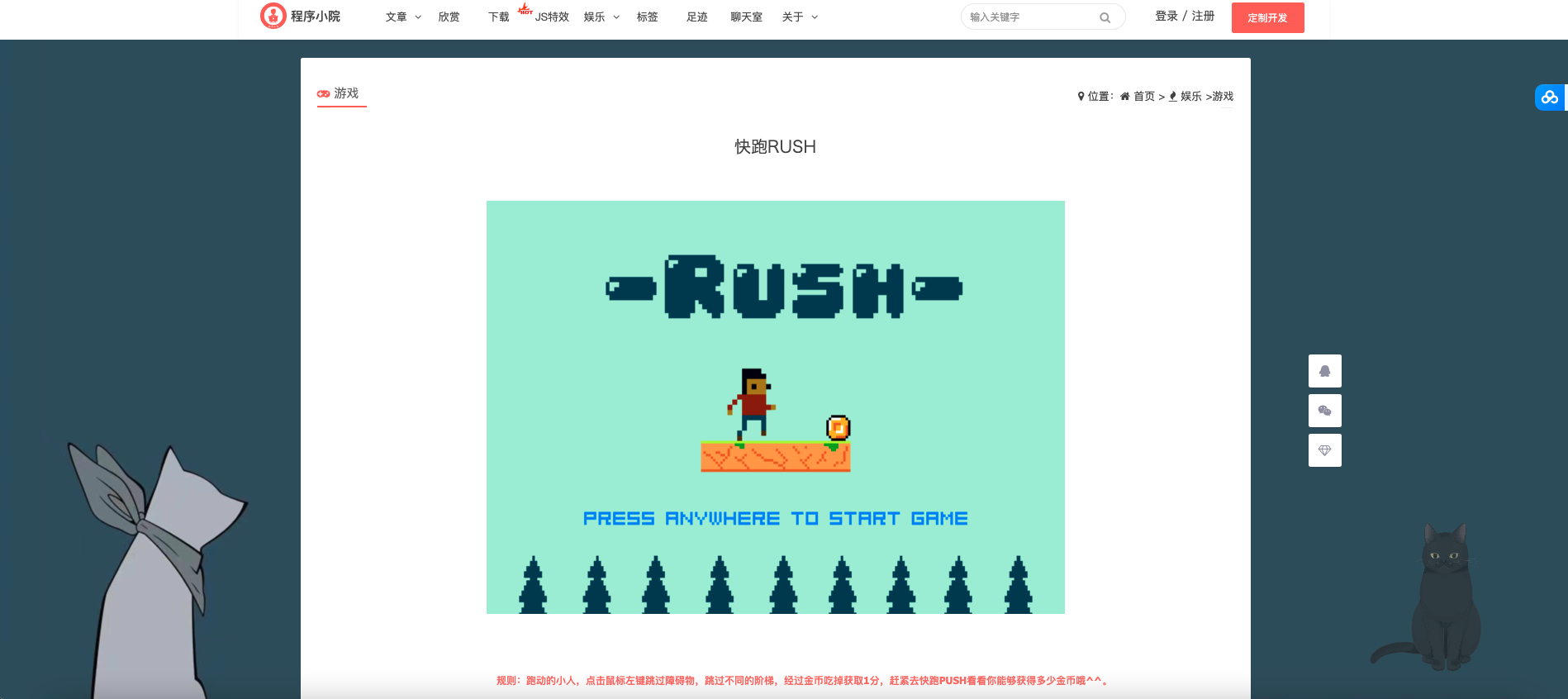
快跑RUSH
玩法:跑动的小人,点击鼠标左键跳过障碍物,跳过不同的阶梯,经过金币吃掉获取1分,赶紧去快跑PUSH看看你能够获得多少金币哦^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/202
https://www.ormcc.com/play/gameStart/202

html
<div id="phaser-example" style="text-align: center;"></div>
css
body{
margin: 0%;
padding: 0%;
}
js
gameScore = 0;
/* 背景 */
this.bg = this.add.image(0, 0, 'scene2_trees').setOrigin(0).setInteractive();//
加上setinteractive防止上一场景事件被触发
this.bg.width = game.config.width;
this.bg.height = game.config.height;
this.bg.displayWidth = game.config.width;
this.bg.displayHeight = game.config.height;
/* 天空 */
this.landscape = this.add.tileSprite(0, 0, 700,500/2, 'scene2_landscape').setOrigin(0);
/* 平台 */
this.grounds = this.physics.add.group();
a = this.grounds.create(0,0,'scene2_platform') //3
.setOrigin(0)
.setScale(3)
.setPosition(Phaser.rnd.between(0,50),Phaser.rnd.between(700/2,500/3*1.5))//2
.setIndex(0)
.setOffset(60,6)
.setFloatY(-50);
b = this.grounds.create(0,0,'scene2_platform')
.setOrigin(0)
.setScale(3)
.setPosition(a.x+a.width*a.scaleX*1.2,a.y)
.setIndex(1)
.setOffset(60,6)
.setFloatY(50);
c = this.grounds.create(0,0,'scene2_platform')
.setOrigin(0)
.setScale(3)
.setPosition(b.x+b.width*b.scaleX*1.3,b.y)
.setIndex(2)
.setOffset(60,6)
.setFloatY(-50);
a.o = c;
b.o = a;
c.o = b;
a.body.immovable = true;
b.body.immovable = true;
c.body.immovable = true;
/* 角色动画 */
var runningConfig = {//spritesheet
key: 'running',
frames: this.anims.generateFrameNumbers('scene2_running'),
frameRate: 6,
yoyo: true,
repeat: -1
};
if (this.animsConfig_1) {
} else{
this.animsConfig_1 = this.anims.create(runningConfig);
}
this.running = this.physics.add.sprite(100,0,'scene2_running').setOrigin(0).setScale(4);
this.running.anims.play('running');
this.running.setSize(7,12);
this.running.setOffset(10,10);
this.running.setGravityY(500);
/* 金币动画 */
var textureFramesCoin = this.textures.get('scene2_coin').getFrameNames();//atlas
var animFramesCoin = [];
textureFramesCoin.forEach(function (frameName) {
animFramesCoin.push({ key: 'scene2_coin', frame: frameName });
});
if (this.animsConfig_2) {
} else{
this.animsConfig_2 = this.anims.create({
key: 'coin',
frames: animFramesCoin,
frameRate:6,
yoyo: true,
repeat: -1
});
}
this.coins = this.physics.add.group();
a.c = this.coins.create(0,0,'scene2_coin').setIndex(0).setOrigin(0).setScale(3).play(
'coin');
a.c.leftScale = 6.5;
a.c.x = a.x + a.c.width*6.5;
a.c.y = a.y - a.c.height*a.c.scaleY;
b.c = this.coins.create(0,0,'scene2_coin').setIndex(1).setOrigin(0).setScale(3).play(
'coin');
b.c.leftScale = 10;
b.c.x = b.x + b.c.width*10;
b.c.y = b.y - b.c.height*b.c.scaleY;
c.c = {
x: 0,
y: 0,
leftScale: 12,
index: 2
};
/* 障碍动画 */
var textureFramesObstacle = this.textures.get('scene2_obstacle').getFrameNames();
//atlas
var animFramesObstacle = [];
textureFramesObstacle.forEach(function (frameName) {
animFramesObstacle.push({ key: 'scene2_obstacle', frame: frameName });
});
if (this.animsConfig_3) {
} else{
this.animsConfig_3 = this.anims.create({
key: 'obstacle',
frames: animFramesObstacle,
frameRate:6,
repeat: -1
});
}
this.obstacle = this.physics.add.group();
a.b = this.obstacle.create(0,0,'scene2_obstacle').setOrigin(0).setScale(3).play(
'obstacle');
a.b.leftScale = 8.5;
a.b.x = a.x + a.b.width*8.5;
a.b.y = a.y - a.b.height*a.b.scaleY*0.8;
b.b = this.obstacle.create(0,0,'scene2_obstacle').setOrigin(0).setScale(3).play(
'obstacle');
b.b.leftScale = 12;
b.b.x = b.x + b.b.width*12;
b.b.y = b.y - b.b.height*a.b.scaleY*0.8;
c.b = {
x: 0,
y: 0,
leftScale: 12
};
this.scoreText = this.add.text(0,0,gameScore);
this.scoreText.setColor('#fff');
this.scoreText.setFontSize(700/20);
this.scene2_hr = this.physics.add.sprite(0,0,'scene2_hr').setOrigin(0);
this.scene2_hr.width = game.config.width;
this.scene2_hr.displayWidth = this.scene2_hr.width;
this.scene2_hr.y = this.bg.height*1.25;
this.physics.add.collider(this.running, this.grounds);
this.physics.add.collider(this.running, this.scene2_hr,function(player,hr){
stateStart('over',player.scene);
});
this.physics.add.overlap(this.running, this.coins,function(player,coin){
if (coin.active) {
coin.active = false;
coin.setAlpha(0);
gameScore += 1;
this.scoreText.setText(gameScore);
}
},null,this);
this.physics.add.overlap(this.running, this.obstacle,function(player,coin){
player.destroy();
stateStart('over',this);
},null,this);
源码![]() https://www.ormcc.com/
https://www.ormcc.com/
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/