1,出现的原因及解决方法
◼ margin-top传递
如果块级元素的顶部线和块级父元素的顶部线重叠,那么这个块级元素的margin-top值会传递给父元素
◼ margin-bottom传递
如果块级元素的底部线和块级父元素的底部线重叠,并且父元素的高度是auto,那么这个块级元素的margin-bottom值会传递给父元素
◼水平方向上的margin是永远不会发生传递现象
◼如何防止出现传递问题?
给父元素设置padding-top\padding-bottom
给父元素设置border
给父元素或者子元素设置display: inline-block
以后理解得更深入,还会学到其他解决方法
◼建议 margin一般是用来设置兄弟元素之间的间距
padding一般是用来设置父子元素之间的间距
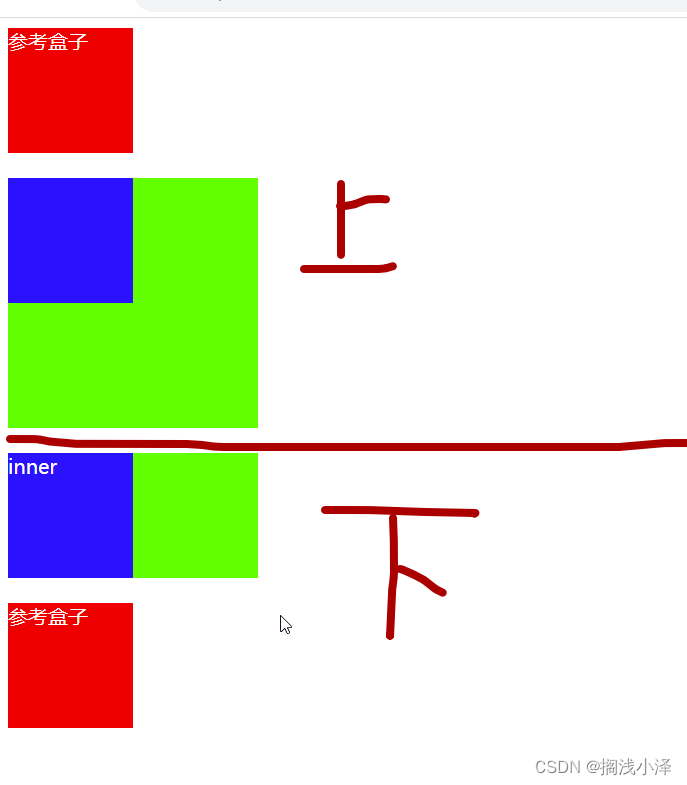
2,上下margin传递例子
(HTML代码)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/上边距传递CSS.css">
<link rel="stylesheet" href="css/下边距传递CSS.css">
</head>
<body>
<!-- 块级元素的顶部线和父元素的顶部线重叠,那么这个块级元素的margin-top值会传递给父元素。 -->
<div class="reference">参考盒子</div>
<div class="box">
<div class="inner"></div>
</div>
<!-- 块级元素的底部线和父元素的底部线重叠,并且父元素的高度是auto,那么这个块级元素的margin-bottom值会传递给父元素。 -->
<div class="boxLow">
<div class="innerLow">inner</div>
</div>
<div class="referenceLow">参考盒子</div>
</body>
</html>( margin-top传递CSS代码)
.reference {
width: 100px;
height: 100px;
background-color: #f00;
color: #fff;
}
.box {
width: 200px;
height: 200px;
background-color: #0f0;
}
.inner {
width: 100px;
height: 100px;
background-color: #00f;
margin-top: 20px;
}
(margin-bottom传递CSS代码)
.boxLow {
width: 200px;
height: auto; /* 给父元素高度设置auto,或者不设置高度,默认为auto */
background-color: #0f0;
margin-top: 20px;
}
.innerLow {
width: 100px;
height: 100px;
background-color: #00f;
margin-bottom: 20px;
color: #fff;
}
.referenceLow {
width: 100px;
height: 100px;
background-color: #f00;
color: #fff;
}
3,结果参考