LightningChart JS是Web上性能最高的图表库具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。 GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画。
点击获取LightningChart JS v5.0正式版下载
LightningChart JS 5.0是一个主要版本,它带来了新的产品特性、视觉效果和开发人员体验的改进!
WebGL上下文共享
在这次更新中,基于大量的用户需求,LC JS引入了WebGL上下文共享:一个多图表应用程序开发的变革特性。从版本v.5.0开始,用户可以轻松地使用HTML div元素为每个图表定义布局,并使用CSS定位。LightningChart JS优化所有图表的渲染,而不需要考虑它们的位置或数量。
这种增强简化了将高性能图表集成到复杂布局中的过程,并支持图表重排、动态图表修改、下钻视图和移动友好设计等高级功能。
在使用LightningChart JS时,新版本还实现了不同的新功能来改善UI。
单个结果表字体和颜色
当鼠标悬停在数据上时,用户可以看到一个显示结果的框。现在可以使用不同的字体或颜色样式自定义每个结果。例如一个标签可能是粗体样式,另一个标签可能使用斜体样式等。在以前的LC JS版本中,这是不可能的,表格中的所有结果都具有相同的字体和填充样式。

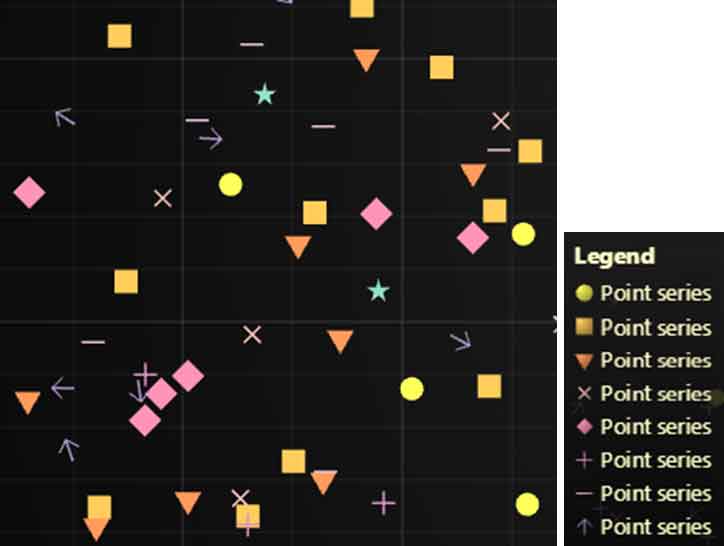
更多点形状类型
新版本中添加了新的点形状和pointLineSeries,包括箭头、十字、菱形、减号、正号和星号类型,这些新类型也显示在附图中。

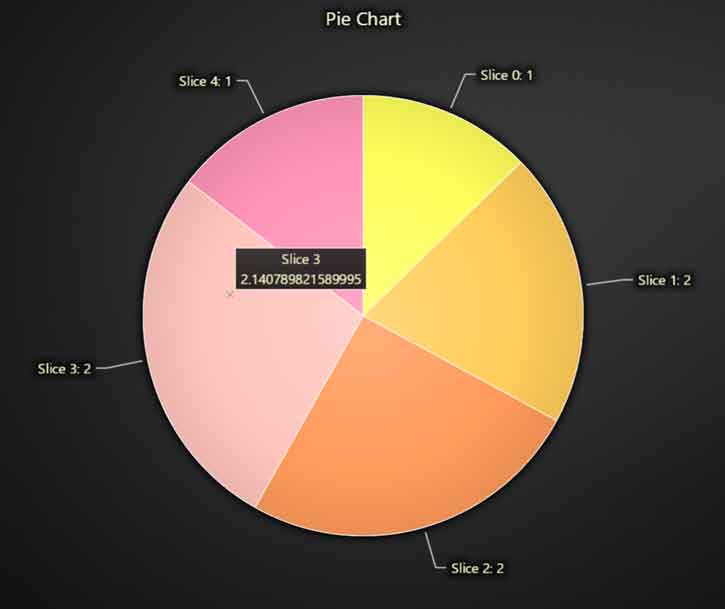
在饼图、漏斗图和金字塔图上的自动游标
通过在饼图切片上添加自动游标,将鼠标悬停在切片上将显示相应的切片值。

性能改进
图系列优化
在此版本中,所有图形系列类型(包括分段、矩形、椭圆和方框系列)的性能都得到了提升。在之前的LC JS 4.0中,图形系列以10-20 FPS的速度在1.4秒内加载了1000个盒子。
在LC JS 5.0中,图形系列现在可以在0.5秒内加载10,000个盒子。同样地,即使所有动画、光标、缩放和平移都被启用,FPS性能也提高到60 FPS。
提高视觉质量
对于这个版本,技术团队重做了JS图表的关键功能,以下是其中的一些:
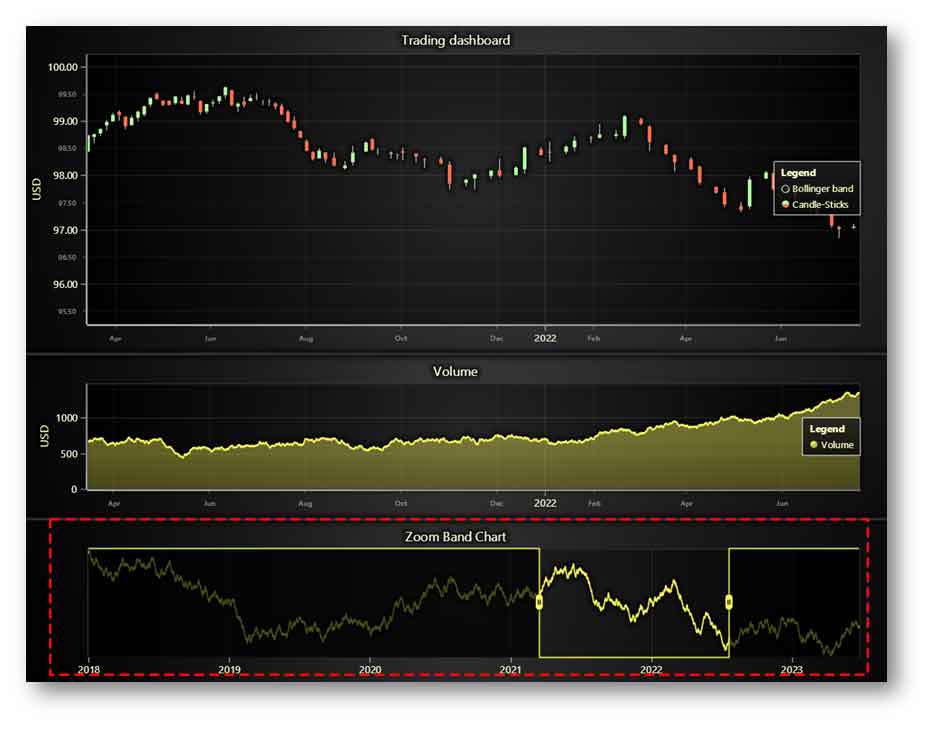
缩放波段图
最新的更新引入了一个重制的缩放波段图功能,为用户提供了一个增强的体验和改进的美学,主图表中没有显示的数据现在被巧妙地调暗,确保用户只关注相关数据。
通过可拖动的“笔尖”,交互变得直观,用户可以轻松地使用鼠标滚轮或点击缩放带图来修改视图。除了这些视觉增强之外,API也得到了简化,使其不仅更加健壮,而且用户友好。

光标点标记
现在当您悬停时,默认情况下将在光标位置显示一个小的十字准星。对于那些寻求自定义的用户,可以灵活地选择各种点形状,如钻石,圆形,星形,方形等,确保更定制的用户交互。

开发体验改进
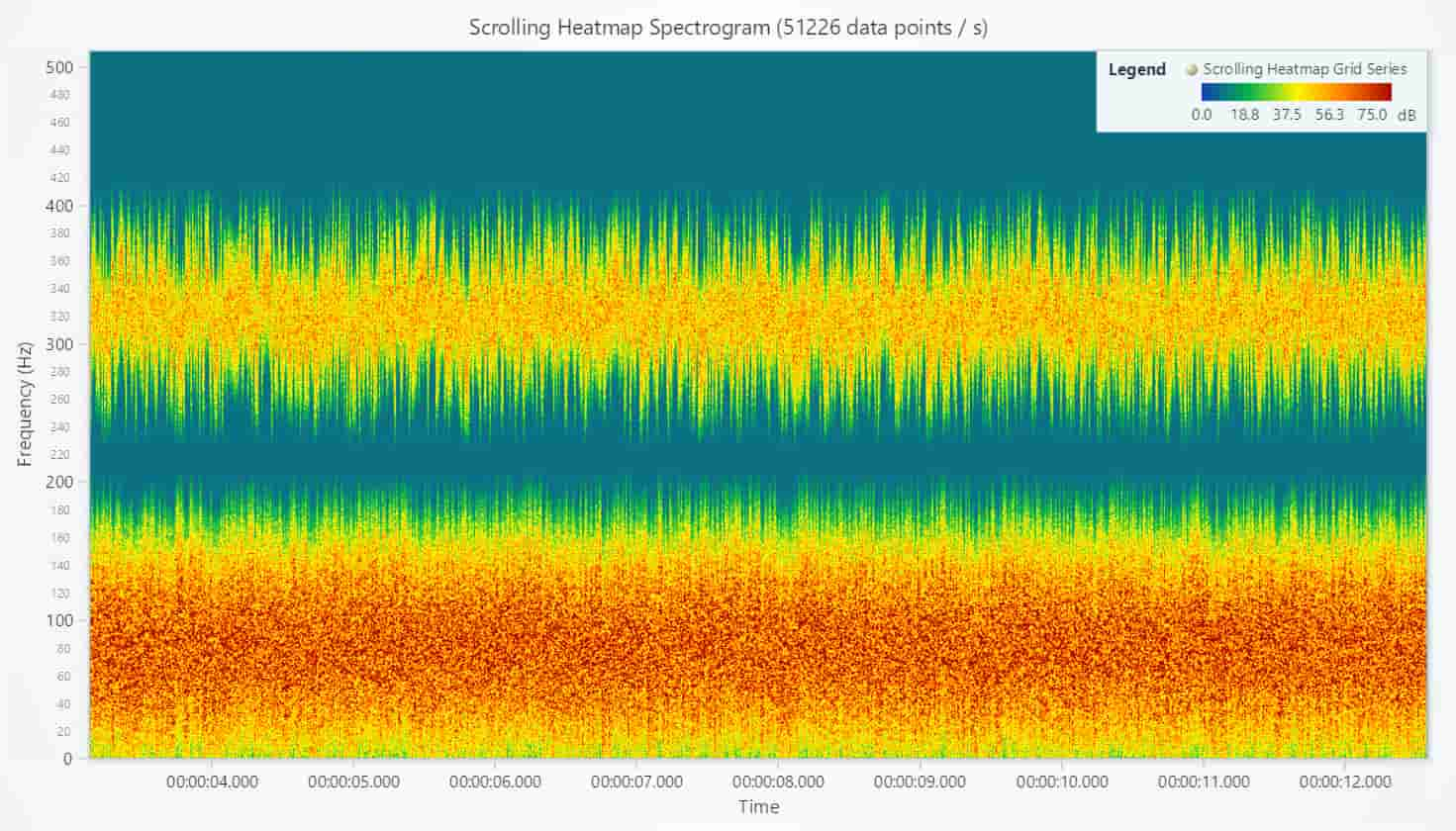
根据热图用户的反馈,我们意识到由于高数据速率导致样本以不同的延迟和偶尔错误的顺序流而面临的挑战。
为了增强用户体验并解决这些问题,新版本中引入了一个新的API,这个API便于直接输入时间戳热图样本,确保准确的数据表示,即使样本不按顺序到达。这一重大升级极大地增强了终端用户的便利性。