记得改图中的n,这是你需要的几行省略号!复制中间的5行就行了。
.text {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: n; //n为你想省略的行数,需要改
-webkit-box-orient: vertical;
}
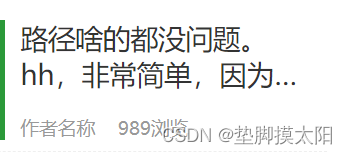
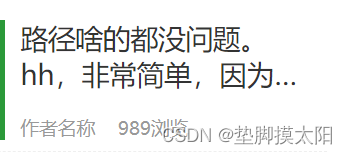
这是两行省略号的效果!
记得改图中的n,这是你需要的几行省略号!复制中间的5行就行了。
.text {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: n; //n为你想省略的行数,需要改
-webkit-box-orient: vertical;
}
这是两行省略号的效果!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1201683.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!