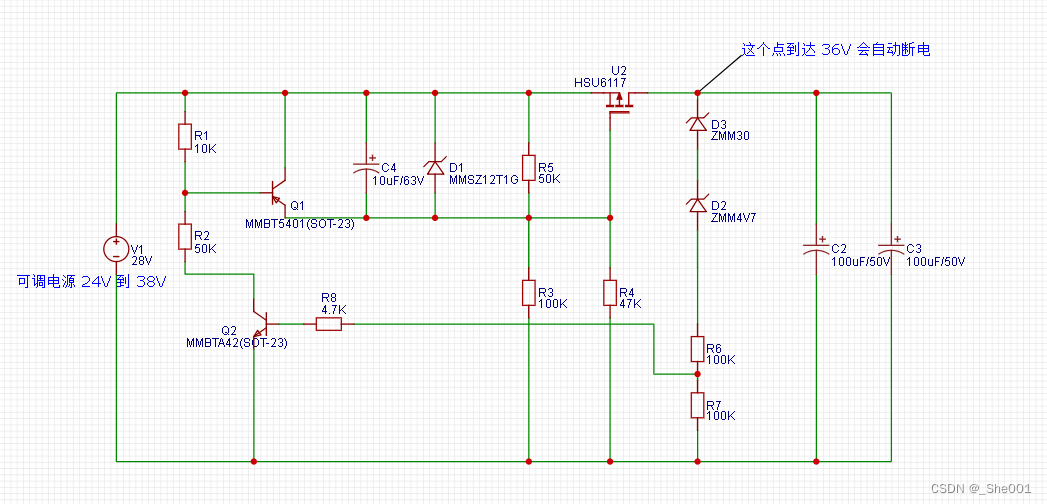
1. 电路图纸

2. 解释防浪涌功能怎么实现的
1. 首先当电源上电的一瞬间是 电容C1 是相当于短路的。 (电容的充电状态。电容充电相当于短路状态)
2. 当上电的一瞬间是有 浪涌的。
3.当上电的瞬间有浪涌的,此时电容C1 相当于短路,所以MOS 管 U2 的源极(S)和栅极(G)的电压差 Vgs = 0 V (0V 左右), MOS管 源极(S)连接漏极(D)的通道是关闭的。然后电流流过 电阻R12 给电容缓慢充电,在这个过程中 电容C1两端 的电压缓慢升高。(电容充电状态) 最后 电容C1 短路(充电完成)。
4. 所以 电容 C1 的负极的电压,随着时间的变化逐渐降低最后保持一定的数值。(数值等于 电源电压 减去12V, 因为 D6 是12V稳压二极管)
5. 在这个过程中因为 MOS管源极(S)和漏极(D)的连接通道在上电瞬间的时候关闭,然后逐渐缓慢的打开,所以这个设计有防止浪涌的功能。
1. 电容充电放电文章的链接: 关于对电容充放电时间的详细讲解_电容放电时间-CSDN博客
2. 稳压二极管知识的文章链接: 【精选】电子电路学习笔记(12)——稳压二极管-CSDN博客
3. 稳压二极管知识的文章链接:稳压二极管_百度百科 (baidu.com)
4. MOS管的自己查太多了。
3. 详细讲解一下电路
3.1 电路知识(有错误评论一下,我会快速改正)
1. 首先在 Q1三极管正常的情况下 PNP三极管的集电极和基极之间是没有电流的。
2. 三极管 Q2 之间NPN三极管没有打开,所以 R2 电阻只有非常细小的电流经过。因为电阻R1 会有分压,所以Q1 三极管基极的电压 接近电压源(输入电压-0.1 ~ 输入电压-0.44V)。 因为 NPN 三极管的压差(集电极电压 - 基极电压)大于开启电压(0.7V) 就行了。 不然 集电极会和发射极导通。 (这里 PNP三极管 集电极电压大于基极电压,三极管导通的看一下链接的知识)
3. 加上 MOS管 栅极附近的电压 有稳压二极管稳压所以电压等于 输入电压 - 12V。(稳压二极管的资料得知)
4. 所以 MOS 管是打开的 , Vgs < -2V (-2 v 由MOS管的资料所得), 源极(s) 于 漏极(D) 是导通的。
5. 所以输出电压 等于 输入电压。
6. C2 ,C3的容值这么大, 一是要滤波,二是要为之后的 电容放电 设计做准备。
7. D3 稳压二极管稳压为 30V,
8. D2 稳压二极管稳压为 4.7V
3.2 相关资料
1. NPN三极管知识链接:(6 封私信 / 66 条消息) 关于PNP三极管的输出电压问题? - 知乎 (zhihu.com)
2. Q1 三极管资料:Microsoft Word - SOT-23 MMBT5401 .doc (szlcsc.com)
3. Q2 三极管资料:Microsoft Word - MMBTA42_SOT-23_.doc (szlcsc.com)
4. MOS管资料:0FE30C9EB94EDC40121DD057972B11B5.pdf (szlcsc.com)
5. D3 ,D2稳压二极管资料:ZMM系列 JSM (szlcsc.com)
6. D1 稳压二极管资料:MMSZ2V4T1 - Zener Voltage Regulators (szlcsc.com)
4. 36V 自动断电功能保护电路
4.1 自动断电功能电路实现的介绍 (有错误评论一下,我会快速改正)
1. 电源输入达到 36V , MOS管缓慢打开,C1,C2 两个电阻的电压缓慢升高(缓慢只是一个形容词,形容一个过程,而不是一个形容这个过程总共用的时间)
2. 当我们的C1,C2 两端的电压到达 36V。
3. 这个时候 D2, D3 的状态就和之前不同了。 因为稳压二极管在电压比自己的阈值高的时候电流会变大。(观看下面的 稳压二极管资料)
4. 因为 D2,D3 的动态电阻变小,电流变大,所以R6,R7 之间的电压增长,电流变大
5.导致Q2 NPN 三级的 基极电压增大,大于0.7V, Q2三极管导通.
6. Q2 导通导致 R1,R2 那条路有电流经过, 所以Q1 的基极电压减小。 (本来不导通, 电压接近电源电压,但是导通之后电压肯定下降,下降程度大于2V(我不确定多少所以写大于2V))
7. 此时 Q1 集电极电压 比基极电压大的比较多,所以 Q1 PNP 三极管导通, 集电极和发射极导通, 此时因为存在压降, 所以C4 电容放电, MOS管的栅极(G) 的电压升高。 逐渐接近输入电压, MOS管关闭。
8. MOS管关闭 , MOS管漏极没有电压输入,所以C2,C3 放电,MOS管漏极的电压逐渐降低, 最后降到32V 左右(±2),稳压二极管流通的电流变小, Q2 关闭。
9. Q2 关闭, Q1 也会关闭。
10. Q1 不导通, C4 会充电, MOS栅极的电压会降低。
11. MOS 栅极电压降低,最后会导致MOS管缓慢打开(缓慢是指 流通的电子由少变多), C2,C3 充电, MOS管漏极(D)电压变高.。 最后达到36V 又进行下一次36V 断电过程。 所以这样可以保护电路。
4.2 相关资料
1. 稳压二极管资料:【精选】电子电路学习笔记(12)——稳压二极管-CSDN博客
2. 三级管可以看的文章:NPN、PNP型三极管的常见问题_pnp三极管基极不接-CSDN博客
提示 :你可以想一想输入电压源大于 36V 会怎样!!