1、动态表格_删除功能
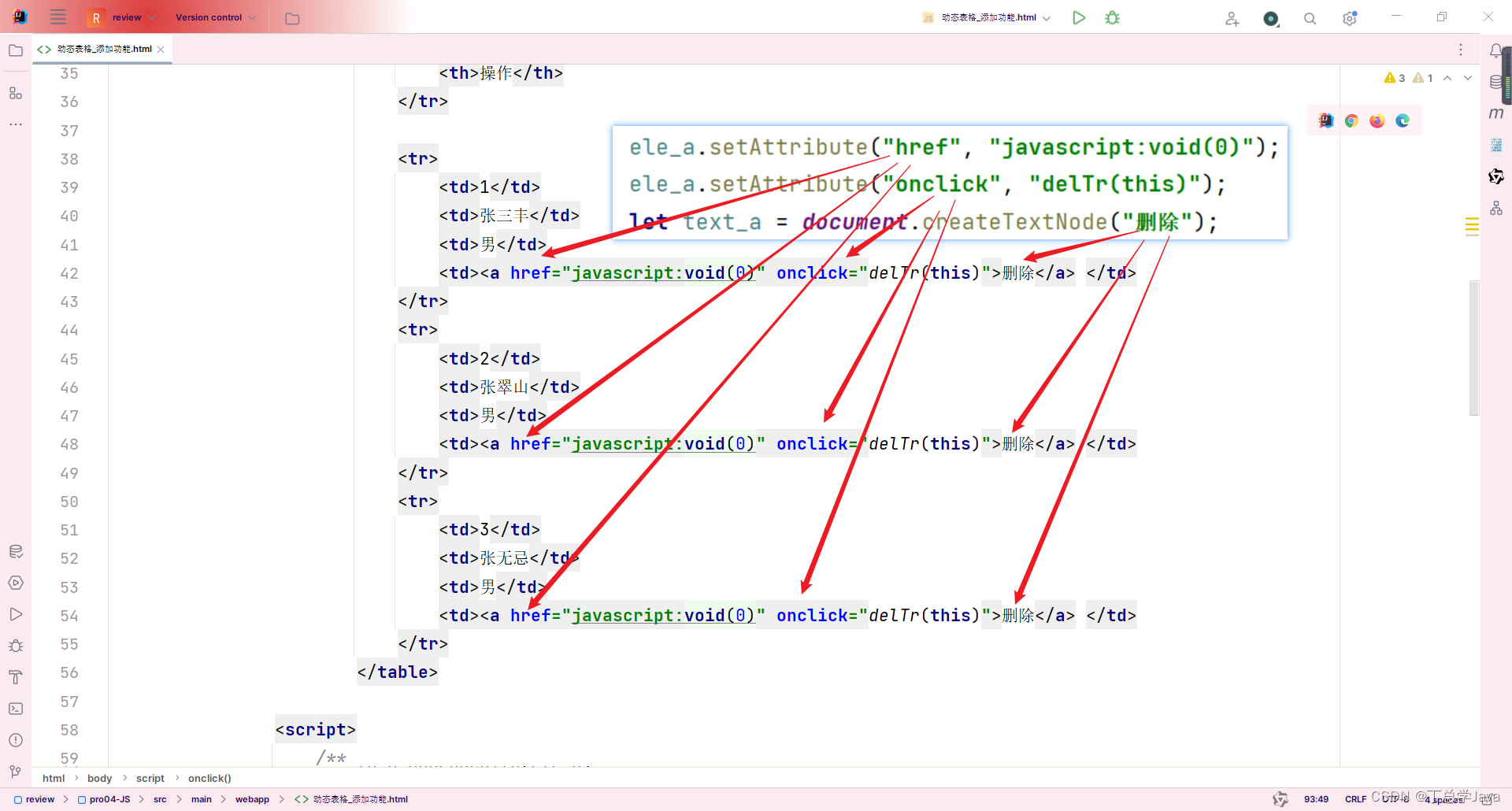
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动态表格_添加和删除功能</title> <style> table{ border: 1px solid; margin: auto; width: 100%; } td,th{ text-align: center; border: 1px solid; } div{ text-align: center; margin: 50px; } </style> </head> <body> <div> <input type="text" id="id" placeholder="请输入编号"/> <input type="text" id="name" placeholder="请输入姓名"/> <input type="text" id="gender" placeholder="请输入性别"/> <input type="button" value="添加" id="btn_add" onclick="btn_add"/> </div> <table> <caption>学生信息表</caption> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>操作</th> </tr> <tr> <td>1</td> <td>张三丰</td> <td>男</td> <td><a href="javascript:void(0)" onclick="delTr(this)">删除</a> </td> </tr> <tr> <td>2</td> <td>张翠山</td> <td>男</td> <td><a href="javascript:void(0)" onclick="delTr(this)">删除</a> </td> </tr> <tr> <td>3</td> <td>张无忌</td> <td>男</td> <td><a href="javascript:void(0)" onclick="delTr(this)">删除</a> </td> </tr> </table> <script> /** * 1、给添加按钮绑定单击事件 * 2、获取文本框的内容 * 3、创建td,设置td的文本为文本框的内容 * 4、创建tr * 5、将td添加到tr中 * 6、获取table,将tr添加到table中 */ //1、获取按钮 document.getElementById("btn_add").onclick = function () { //2、获取文本框的内容 let id = document.getElementById("id").value; let name = document.getElementById("name").value; let gender = document.getElementById("gender").value; //3.创建td,赋值td的标签体 //id的td let td_id = document.createElement("td"); let text_id = document.createTextNode(id); td_id.appendChild(text_id); //name的td let td_name = document.createElement("td"); let text_name = document.createTextNode(name); td_name.appendChild(text_name); //gender的td let td_gender = document.createElement("td"); let text_gender = document.createTextNode(gender); td_gender.appendChild(text_gender); //a标签的td let td_a = document.createElement("td"); let ele_a = document.createElement("a"); ele_a.setAttribute("href", "javascript:void(0)"); ele_a.setAttribute("onclick", "delTr(this)"); let text_a = document.createTextNode("删除"); ele_a.appendChild(text_a); td_a.appendChild(ele_a); //4、创建tr let tr = document.createElement("tr"); //5、添加td到tr中 tr.appendChild(td_id); tr.appendChild(td_name); tr.appendChild(td_gender); tr.appendChild(td_a); //6、获取table let table = document.getElementsByTagName("table")[0]; table.appendChild(tr); }; //删除方法 function delTr(obj) { let table = obj.parentNode.parentNode.parentNode; let tr = obj.parentNode.parentNode; table.removeChild(tr); } </script> </body> </html>2、delTr
// 定义删除指定tr标签的函数 function delTr(obj) { // 获取包含要删除的tr标签的table标签 let table = obj.parentNode.parentNode.parentNode; // 获取要删除的tr标签 let tr = obj.parentNode.parentNode; // 从table标签中移除tr标签 table.removeChild(tr); } //这段HTML函数用于删除一个特定的tr元素,它首先通过obj获取到包含该元素的table元素,然后获取到要删除的tr元素,并从table中移除该tr元素。
在JS中,parentNode是一个DOM属性,代表当前节点的父节点。也就是说,每个节点(除了根节点)都有父节点,parentNode可以用来访问这个父节点。例如,如果element是一个DOM元素节点,那么element.parentNode就是它的父元素节点。
在JavaScript中,parentNode是一个DOM节点属性,它表示当前节点的父节点。换句话说,它存储了当前节点的直接父元素,可以通过该属性访问该节点的父级元素。例如,如果要访问某个元素的父元素,可以使用以下代码:
var parentElement = element.parentNode;其中,element是要查找其父元素的元素。







![[Go语言]SSTI从0到1](https://img-blog.csdnimg.cn/45d6d559468b42c8981b89e9fdd86548.png)

![[工业自动化-16]:西门子S7-15xxx编程 - 软件编程 - 西门子仿真软件PLCSIM](https://img-blog.csdnimg.cn/a8ac233c67454499b45cc926a8239f59.png)