🌈个人主页:前端青山
🔥系列专栏:Vue篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家带来vue篇专栏内容,初识vue入门到项目实战详解
目录
一.Vue介绍
二.初识Vue
工具安装
创建项目
目录结构介绍
项目的运行及注意事项
项目的启停
三.Vue模板语法
插值表达式
指令
一.Vue介绍
作者:尤雨溪
官网:Vue.js - 渐进式 JavaScript 框架 | Vue.js

Vue.js是一套构建用户界面的渐进式框架。声明式渲染和组件系统是Vue的核心库所包含内容。
-
渐进式:循序渐进,不需要掌握全部的点,学多少用多少
-
框架:半成品的应用(jQuery也是一个框架)
-
声明式渲染:(如同js基础一样,要使用变量则必须先声明变量,这种称之为声明式)
Vue.js的核心是一个允许采用简洁的模板语法来声明式的将数据渲染进DOM的系统。
-
组件化应用构建
组件系统是Vue的另一个重要概念,因为它是一种抽象的允许我们使用小型、独立和通常可复用的“小积木”构建大型应用。几乎任意类型的应用界面都可以抽象为一个组件树。
二.初识Vue
工具安装
网址:npm | Home
## 安装
# -g:全局安装
npm i -g @vue/cli
## 安装成功后,检查
vue --version
vue -V
# Vue和VueCLI是两回事
## 卸载(了解)
npm uninstall -g @vue/cli
如果需要安装其他版本,可以使用
npm install -g @vue/cli@版本号的方式进行指定版本。
如果最新版安装不成功,可以尝试以下几种方式去解决:
-
断网,使用热点共享流量去执行安装命令
-
安装其他版本
-
切换一下npm镜像源,切换成taobao
-
卸载nodejs重安装
-
重装系统/换电脑
vue/cli ≠ vue,切勿将版本搞混
创建项目
脚手架创建初始项目的方式有2种:
-
通过UI界面方式去创建(了解)
-
在命令行中输入以下命令启动UI界面:
-
vue ui
-
-
通过命令行的方式切创建(推荐)
-
执行命令:
-
vue create 项目名
-
# 首先需要进入到对应的目录中(英文目录不要有空格及中文),执行如下命令
# 如果当前你的终端工作路径带有中文或者空格,你可以使用`cd 路径`形式进行路径切换,切换到符合要求的路径中
vue create 项目名称(创建时会自己以对应的项目名称生成目录)
## 例
vue create myproject
# 上述命令中,可以允许变的就是`myproject`部分以下步骤以Vue CLI v5.0.8为例,仅供参考,在实际使用时,请以自身需求为准进行配置
-
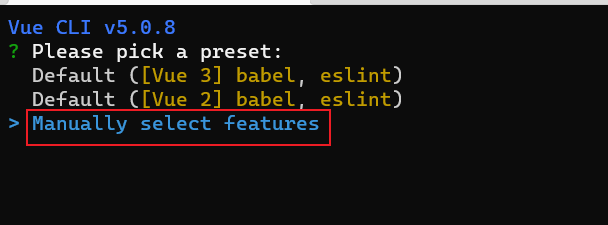
预设选择

-
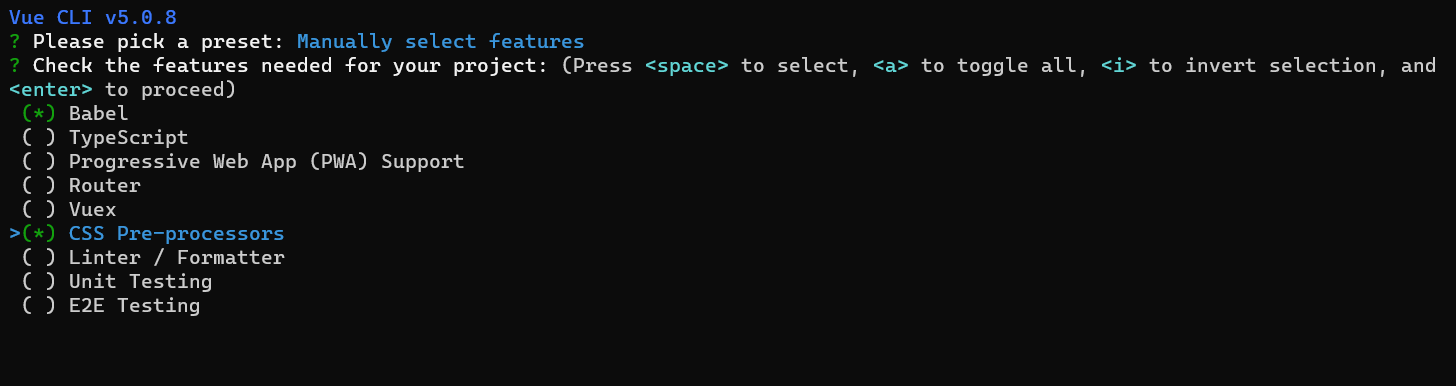
选择预设功能(根据自身项目需要选择)

-
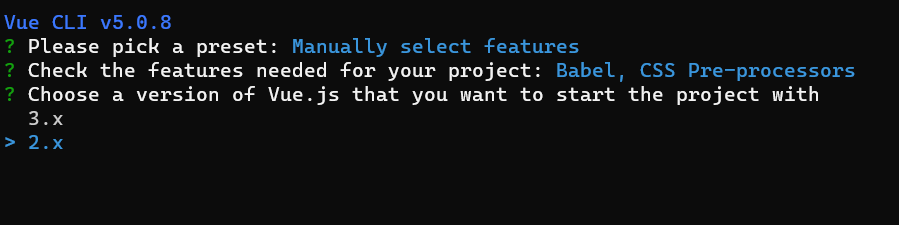
选择Vue版本

-
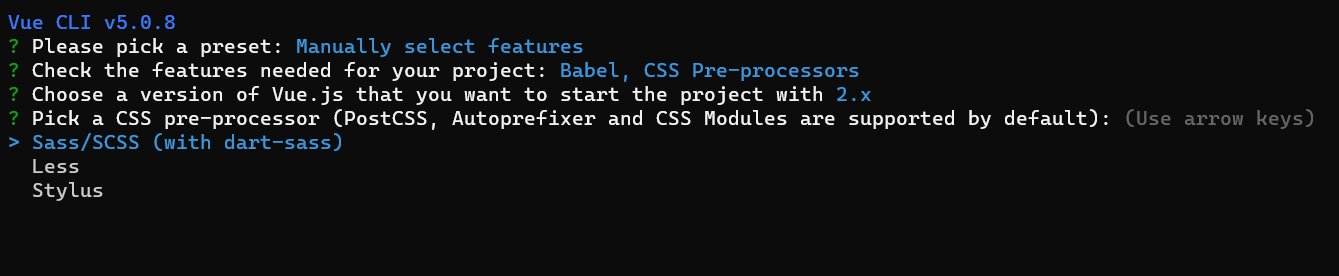
选择css预编译

-
是否独立配置

-
是否保存本次操作预设

-
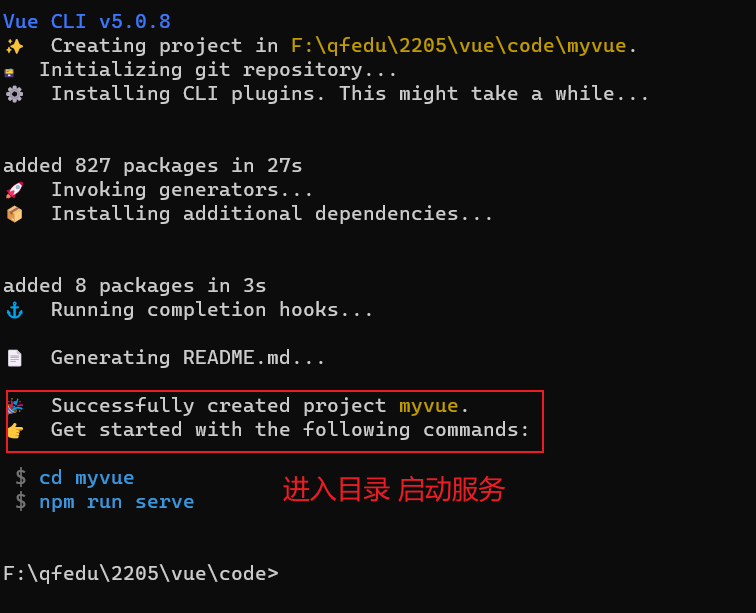
项目创建成功

vuejs文件分为“.min.js”与“.js”文件,区别在于其中带“.min”这个是生产版本(压缩版),不带“.min”的是测试版本(测试时用的,不压缩的):
生产版本(vue.min.js)
代码压缩(代码不具备可读性)
不支持vue调试工具
开发版本(vue.js)
代码不压缩(代码具备可读性)
支持vue的调试工具
以输出“Hello World”为例,使用Vue.js实现输出“Hello World”案例:
步骤(仅限在vue的非工程化的环境下)
在视图部分定义渲染的容器,正常情况下内容相对固定,一般是:
通过
script标签引入下载好的vue.js文件产生vue实例(js部分,需要去new)
需要给实例传递配置选项(格式是一个对象)
如果可能,会用到一些数据,数据需要在对象中声明(声明式渲染)
如果需要展示数据的话,则需要使用特定的表达式(插值表达式,形式
{{表达式}},在视图部分写,哪里需要值就在哪里写)
目录结构介绍
-
public:不需要去改动现有的文件,里面存放的是浏览器访问的入口文件(index.html)
-
src(后期很多操作都在这个目录中完成)
-
main.js:项目/程序入口文件 (该文件中JavaScript代码都会被执行)
-
App.vue:根组件(万物之根)
-
components:存放自定义的
功能组件(涉及到业务逻辑) -
assets:静态资源目录(图片、视频、音频等就是静态资源),这里面的静态资源浏览器是无法直接访问的,而是给组件通过模块化的方式导入进组件使用的。
-
项目中的静态资源有2个地方可以放
-
public:供在public/index.html中直接引入(link标签、script标签)的
-
src/assets:供单文件组件导入时需要的静态资源文件(import ...)
-
-
-
views:(当前是没有的,但是后期要用)存放
视图组件的(只是涉及到页面的布局排版)
-
如何很好的划分功能组件与视图组件呢?
小技巧:可以被复用的就算它功能组件,不能被复用的就算它是视图组件。
补充:(readme.md文件中的内容)后续入职的时候项目给到的代码可能不不包含node_modules目录,需要自己执行npm i,随后项目才完整。
项目的运行及注意事项
项目的启停

如上图所示,在创建项目完成后有提示我们后续的操作:
-
在命令行中进入项目目录
-
运行
npm run serve命令来启动项目
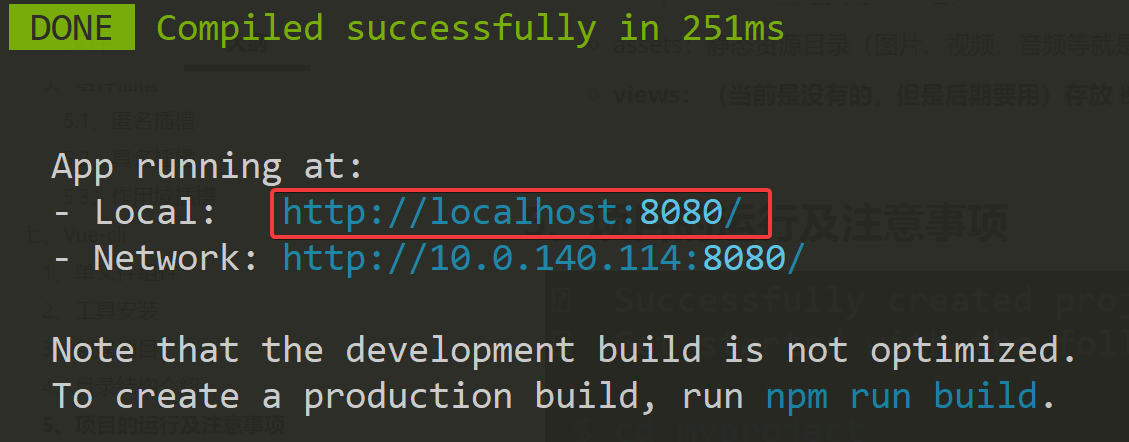
按照上述命令执行后,我们会见到如下的效果,即表示项目运行成功:

注意:默认端口号会从8080开始,如果再次启动其他项目后续会以8081、8082……进行监听。
如果需要停止正在运行的项目,可以选择以下两种方式任一:
-
关闭终端
-
在终端中按下组合键
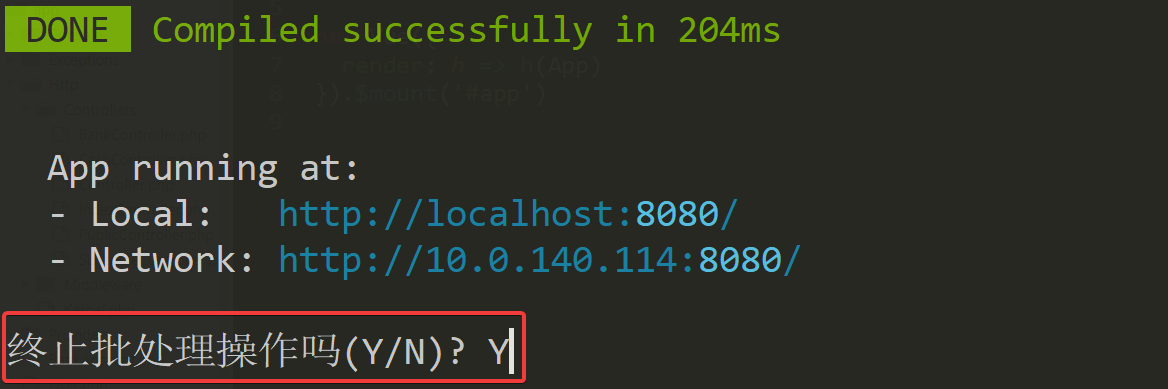
Ctrl + C(Cancel),随后选择Y并键入回车(如下图) -
也可以按下两次
Ctrl + C

部分同学的机器在启动vue项目的时候可能会出现卡在“40%”的进度并且长时间不动,如果这样,则直接
Ctrl + C停止本次启动,重新再去尝试启动。
==关于项目运行时,如果修改了项目代码是否需要重启的说明:==
是否需要重启取决于我们修改了什么内容,如果只是修改了代码部分(js、css、vue文件等)是不需要开发者手动重启项目的,系统会自动重新编译(有点nodemon感觉);但是如果修改的是配置文件,则必须需要自己先去停止项目,然后再去启动项目(手动实现重启)
三.Vue模板语法
插值表达式
插值表达式:是vue框架提供的一种在HTML模板中绑定数据的方式,使用{{变量名}}方式绑定Vue实例中data中的数据变量,会将绑定的数据实时的在视图中显示出来。
插值表达式的写法支持使用:
-
变量名
-
部分JavaScript表达式
-
注:
{{ }}括起来的区域,就是一个就是js语法区域,在里面可以写部份的js语法。不能写 var a = 10;分支语句;循环语句
-
-
三元运算符
-
方法调用(方法必须需要先声明)
-
...
<body>
<div id="app">
<!-- 直接使用变量名 -->
<h5>{{name}}</h5>
<!-- 运算 -->
<h5>{{name + '--好的'}}</h5>
<h5>{{ 1 + 1 }}</h5>
<!-- 使用函数 -->
<h5>{{title.substr(0,6)}}</h5>
<!-- 三目运算 -->
<h5>{{ age > 18 ? '成年' : '未成年'}}</h5>
</div>
</body>
<script src="./js/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
title: "我是一个标题,你们看到没有",
name: "张三",
age: 20,
},
});
</script>指令
什么是指令?
- 指令的本质就是标签中的vue自定义属性
- 指令格式以“v-”开始,例如:v-cloak,v-text、v-html等
指令的含义:在vue的html中,以v-开头的自定义属性就是指令。
详见官网对指令的说明:API — Vue.js
<body>
<div id="app">
<!-- 插值表达式形式 -->
<div>{{str1}}</div>
<!-- 插值表达式此时与v-text是等效的 -->
<div v-text='str2'></div>
<div v-html='str1'></div>
</div>
</body>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
str1: '迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。',
str2: '<a href="http://www.baidu.com">百度</a>'
}
})
</script>