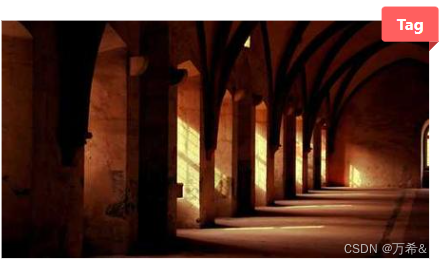
😎效果:

🤷♂️思路:
分为2个部分:
1.文字方块+右下角折角 文字方块用绝对定位+z-index让文字方块悬浮在右上角的位置
2.右下角折角通过before伪元素+border属性实现(三角形实现方法)
👍核心代码:
<style>
.tag {
position: absolute;
top: 0;
left: 400px;
transform: translateY(-40%);
background-color: #FF5F5F;
border-radius: 4px 4px 0px 4px;
padding: 0.5rem 1rem;
color: #ffffff;
font-weight: 700;
z-index: 1;
}
.tag::before {
position: absolute;
bottom: 0;
right: 0;
content: '';
border-style: solid;
border-width: 10px 10px 0 0; /* 实现倒三角的半边 */
border-color: #BA3434 transparent transparent transparent;
transform: translateY(100%);
}
</style>
🎁完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.position-relative {
position: relative;
top: 20px;
}
.tag {
position: absolute;
top: 0;
left: 400px;
transform: translateY(-40%);
background-color: #FF5F5F;
border-radius: 4px 4px 0px 4px;
padding: 0.5rem 1rem;
color: #ffffff;
font-weight: 700;
z-index: 1;
}
.tag::before {
position: absolute;
bottom: 0;
right: 0;
content: '';
border-style: solid;
border-width: 10px 10px 0 0;
/* 实现倒三角的半边 */
border-color: #BA3434 transparent transparent transparent;
transform: translateY(100%);
}
</style>
</head>
<body>
<div class="position-relative">
<div class="tag">Tag</div>
<img src="https://picsum.photos/450/250" alt="image">
</div>
</body>
</html>