前言
写这篇文章的目的就是记录自己在配置OpenCV库时遇到的问题。在网上查找相关资料时,发现很多Android Studio都是老版本,并且出现的问题都不能被解决。自己在配置过程中出现的问题都进行记录下来并一一解决。
新建项目
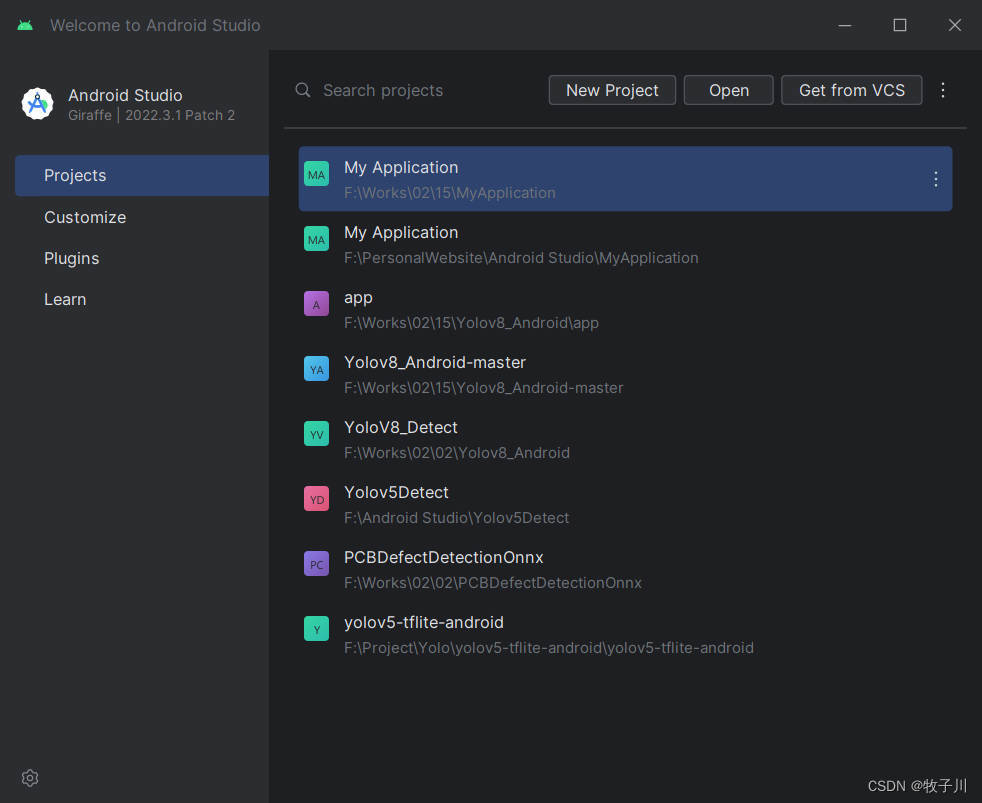
点击 New Project

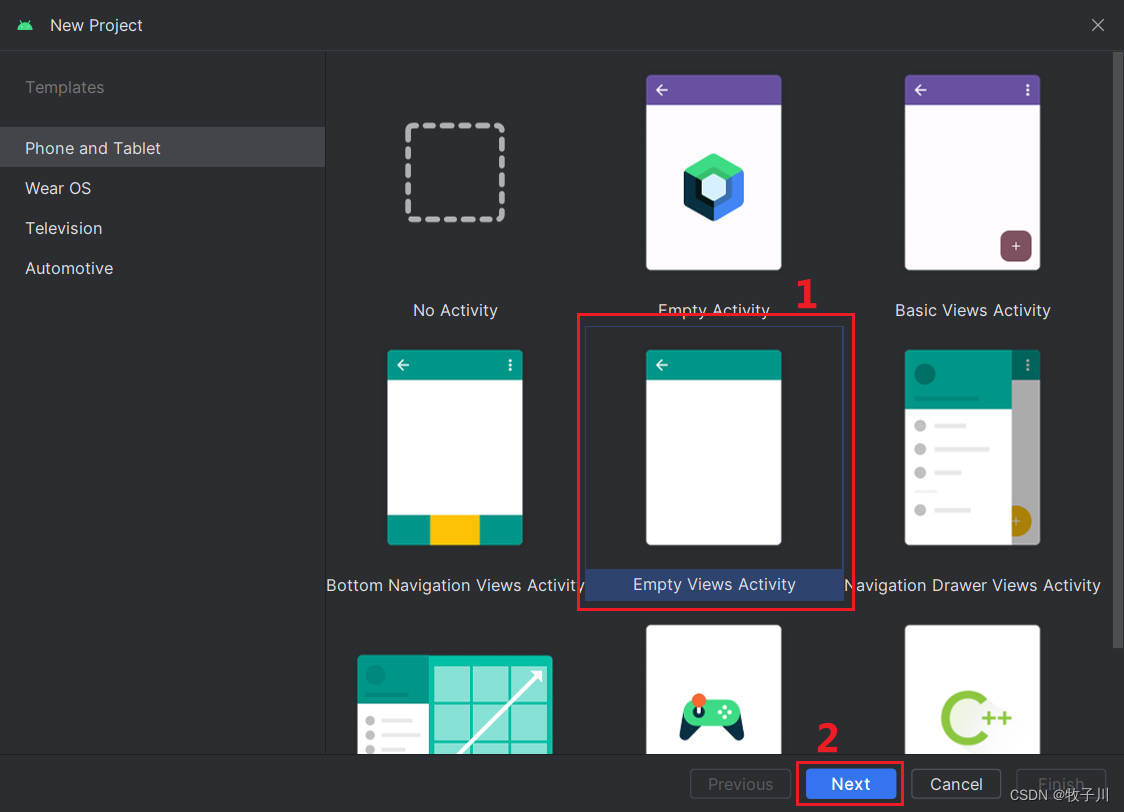
选择界面

配置相关参数

创建成功

确保创建成功(真机测试)

前提:手机要打开开发者模式并启用USB调试
手机界面出现 Hello World! 即可成功。
导入 OpenCV 库
先要去OpenCV库官网下载OpenCV的Android库
https://opencv.org/releases/
在这里使用 opencv-4.7.0-android-sdk
解压的OpenCV文件夹

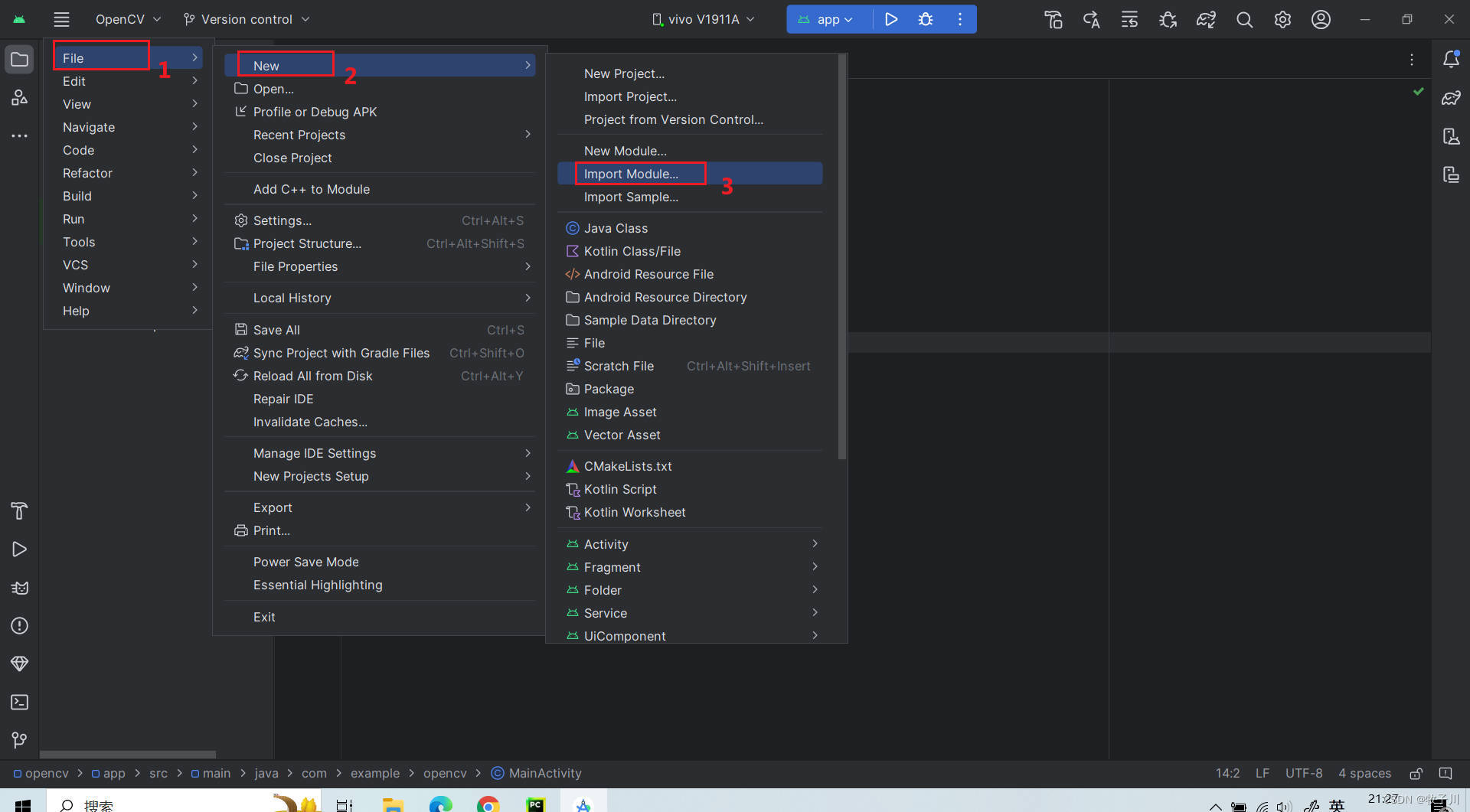
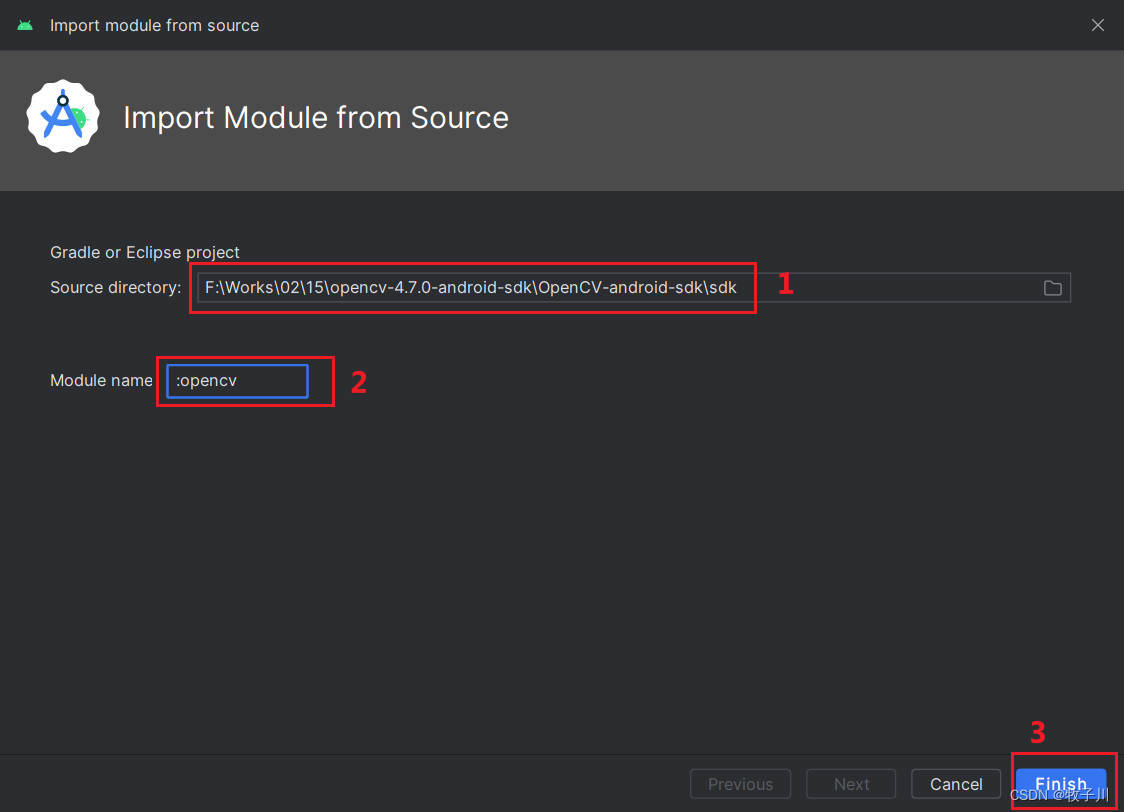
点击file->new->Import Module选择解压之后的opencv-android-sdk文件夹中的SDk文件夹,并将:sdk修改为:opencv


等待OpenCV库加载,需要等一会时间
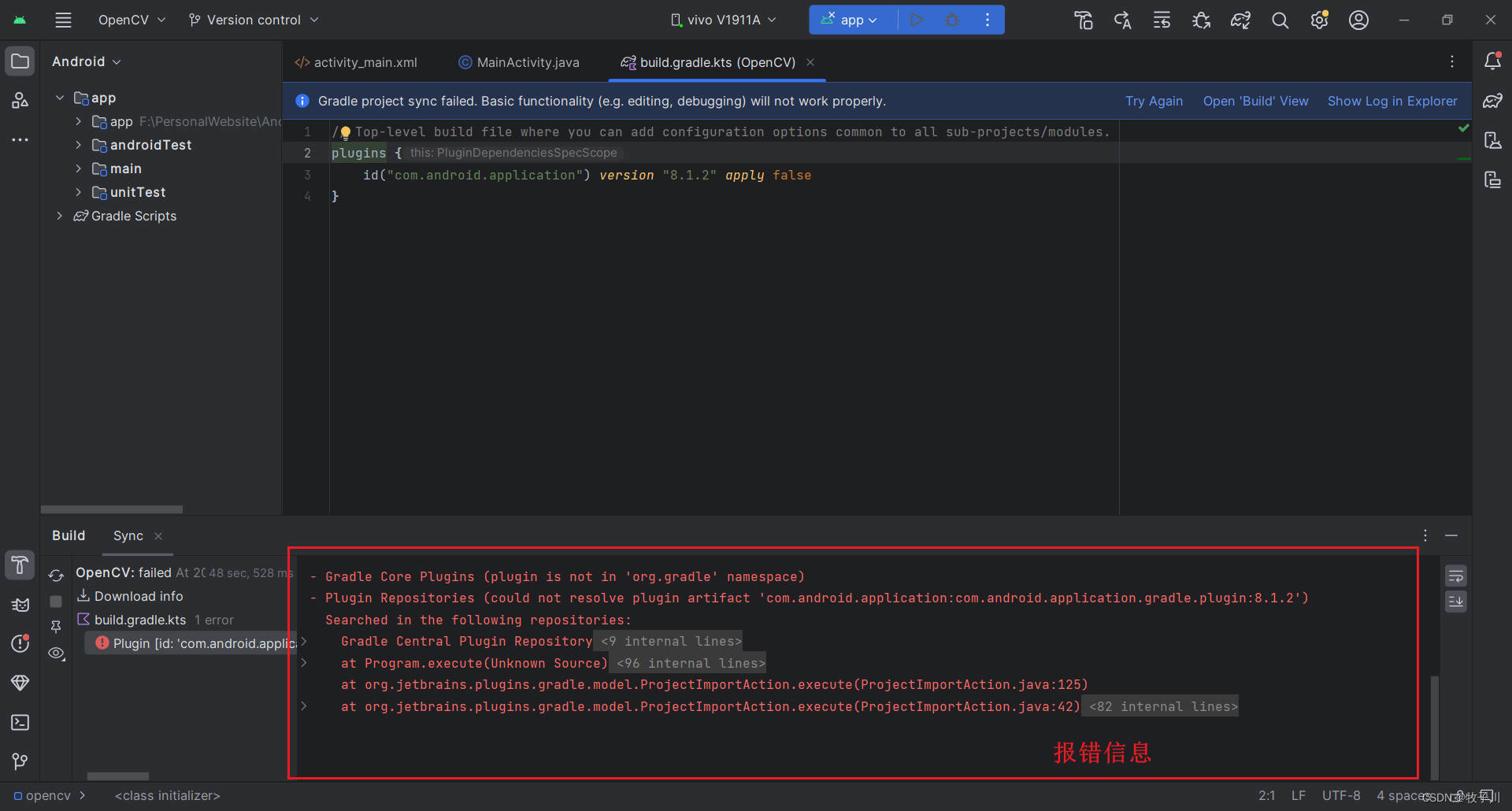
加载好后就会出现下面的错误信息

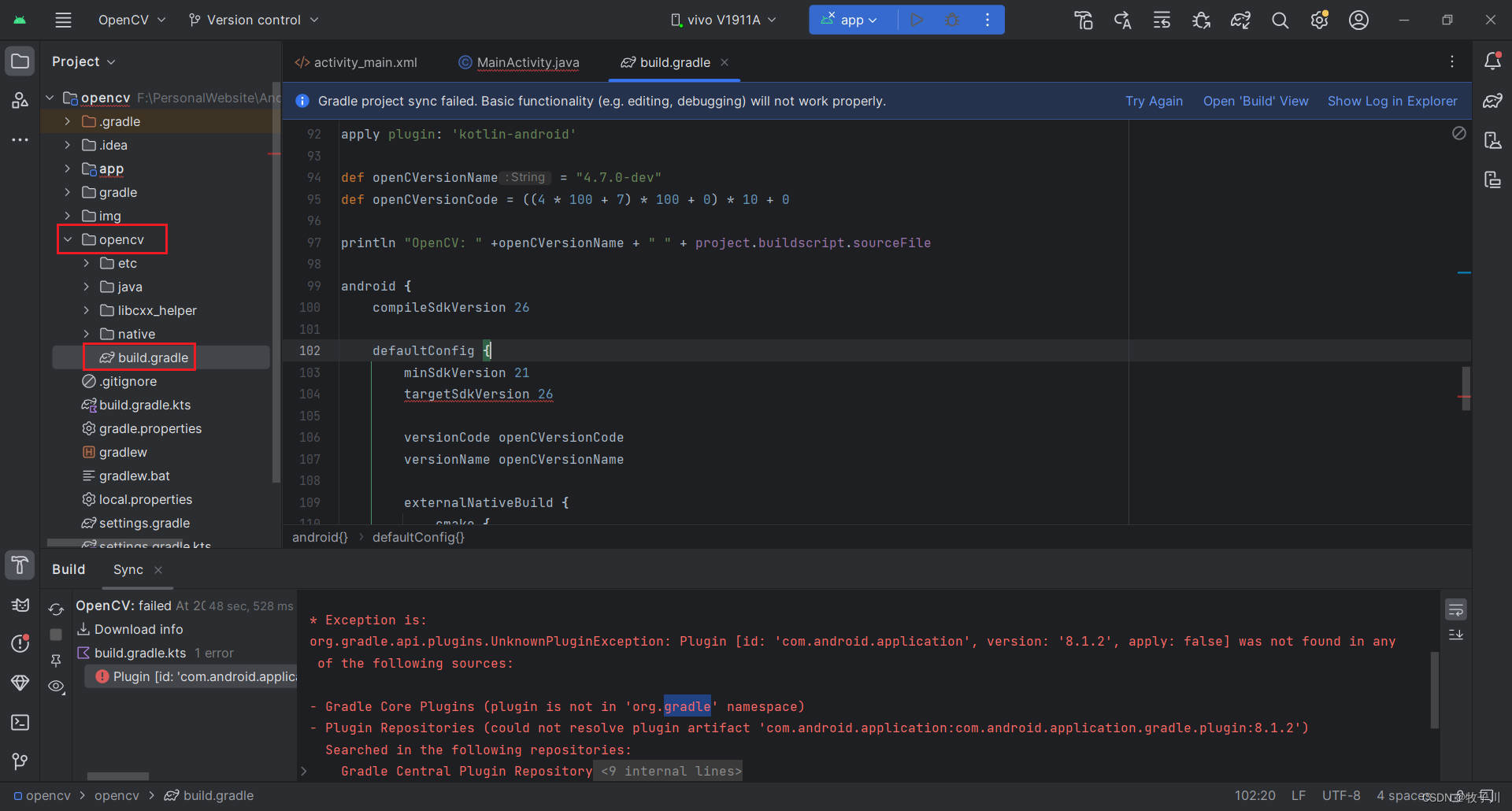
解决出现的问题1

build.gradle(opencv)
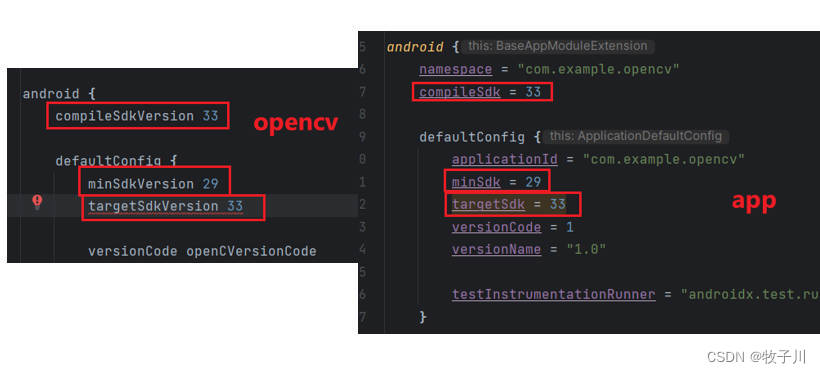
修改版本
这里的版本要与build.gradle(app)的一致

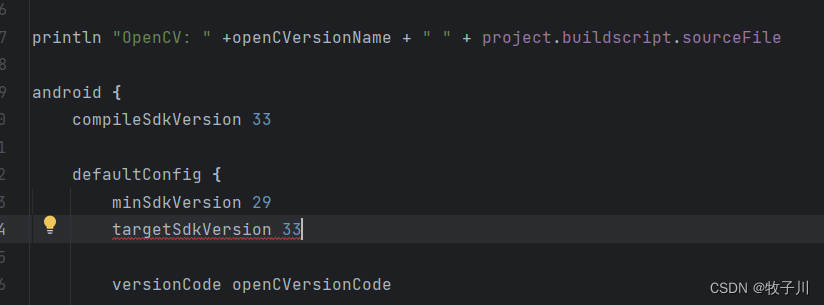
修改后的内容

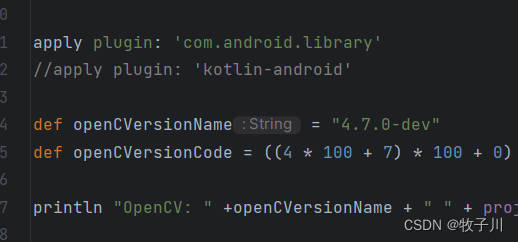
注释内容
将 apply plugin: 'kotlin-android' 进行注释

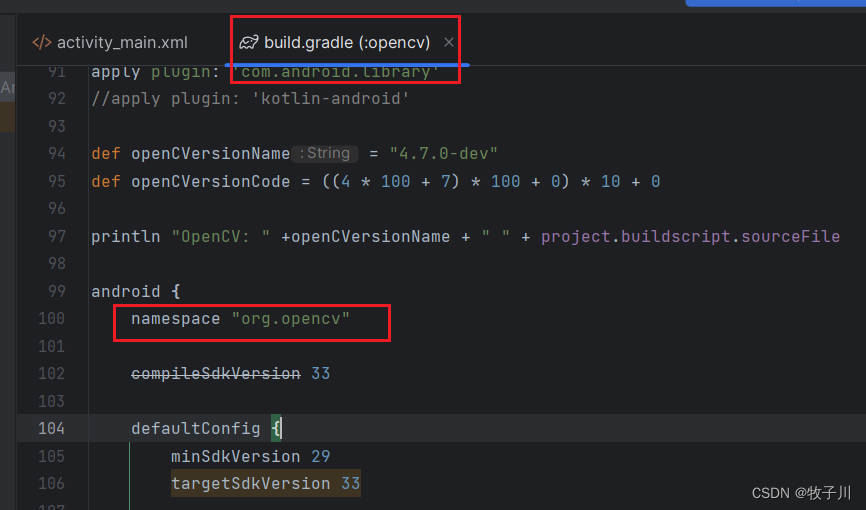
添加 namespace
namespace "org.opencv"

settings.gradle(project)

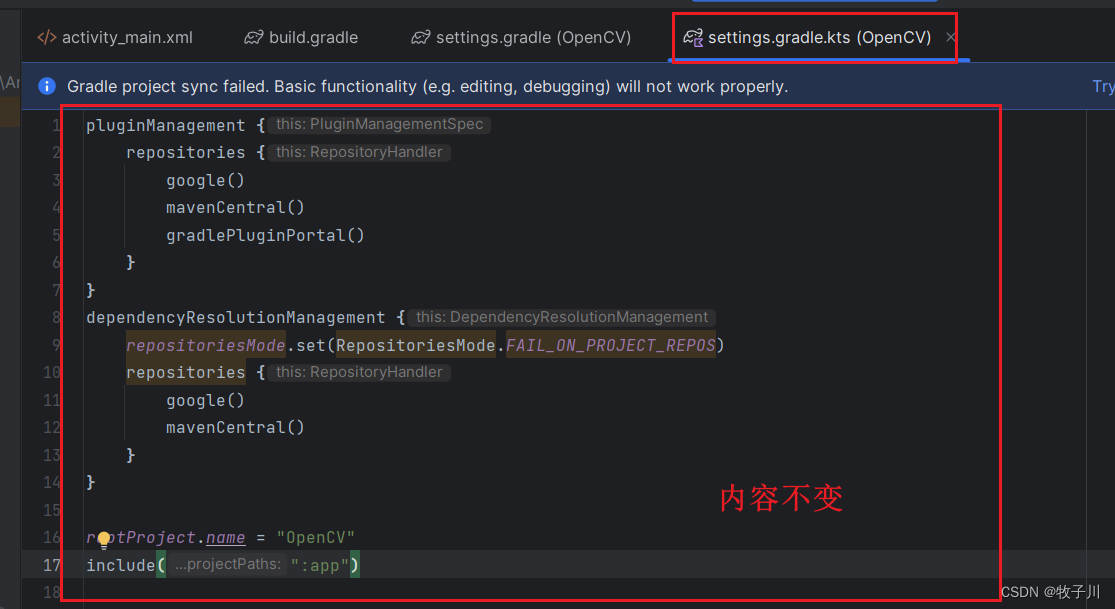
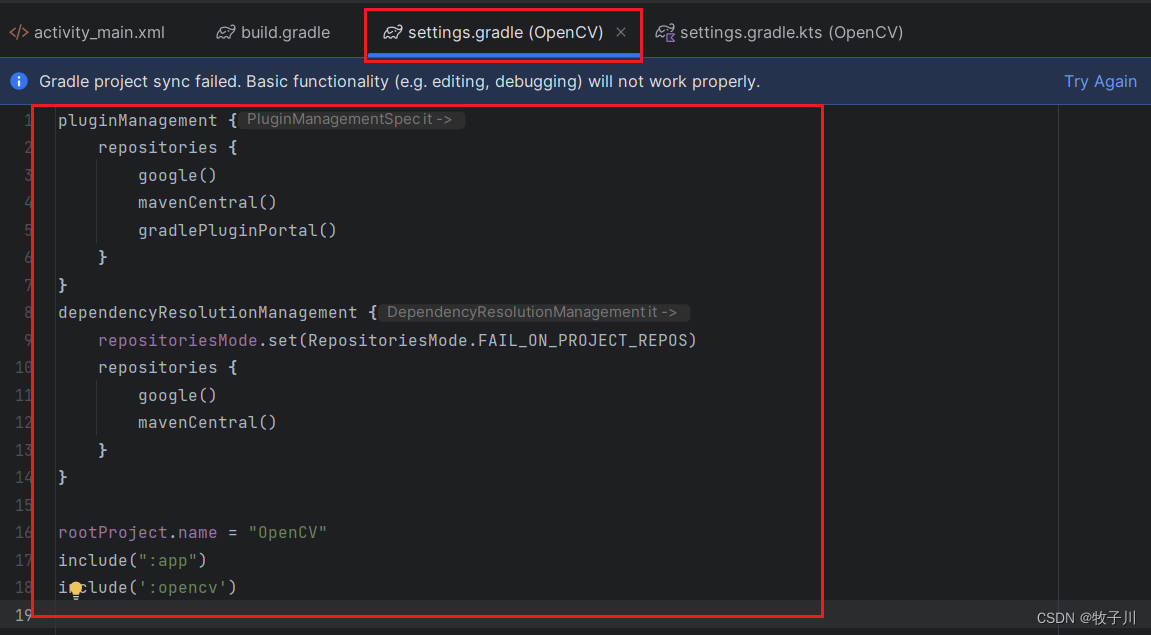
将1 [settings.gradle.kts(OpenCV)]里面的内容复制到2 [settings.gradle(OpenCV)]里面

settings.gradle.kts(OpenCV)

settings.gradle(OpenCV)
注意:在末尾新添加了一行 include(":opencv")

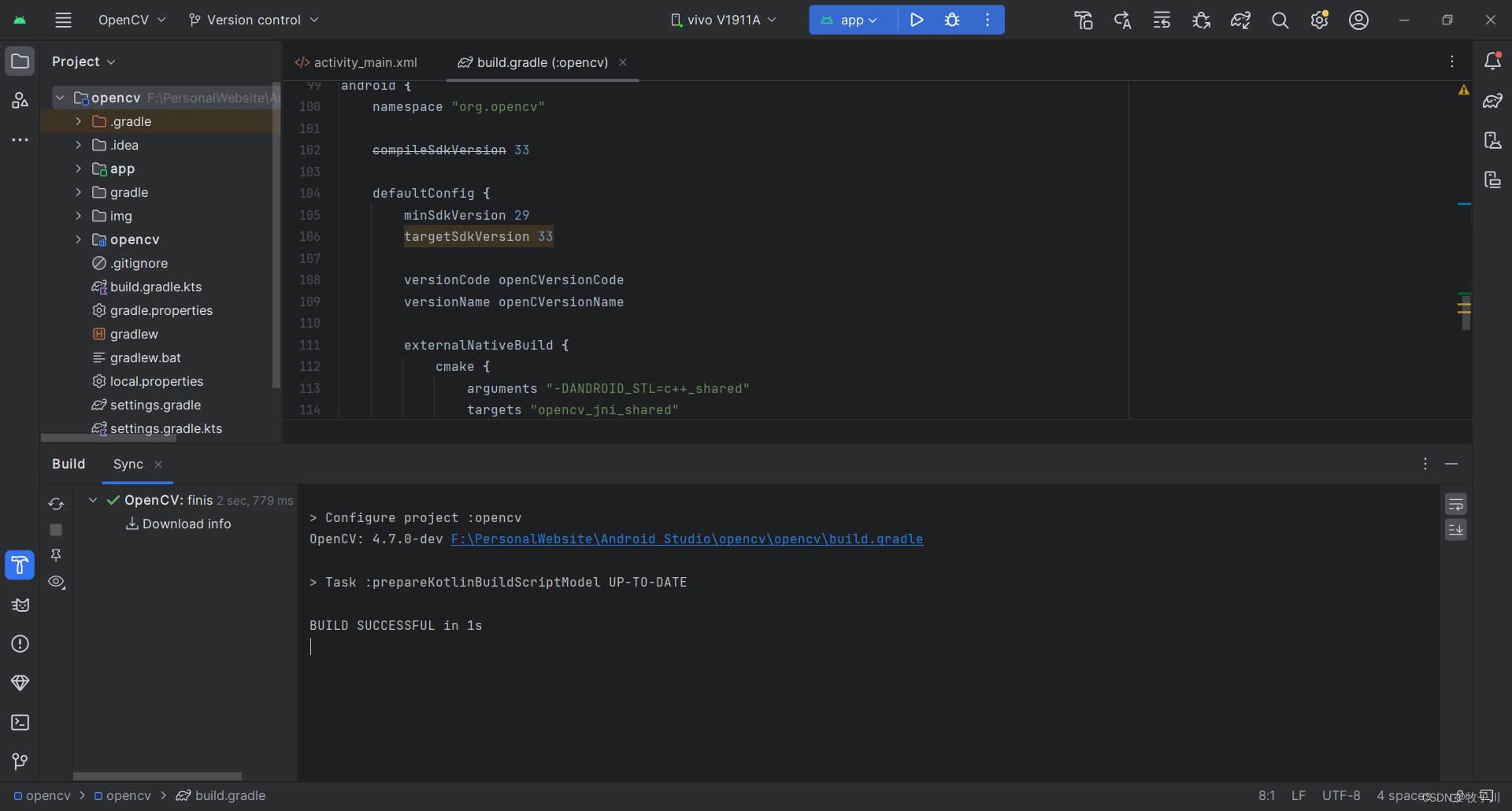
编译代码
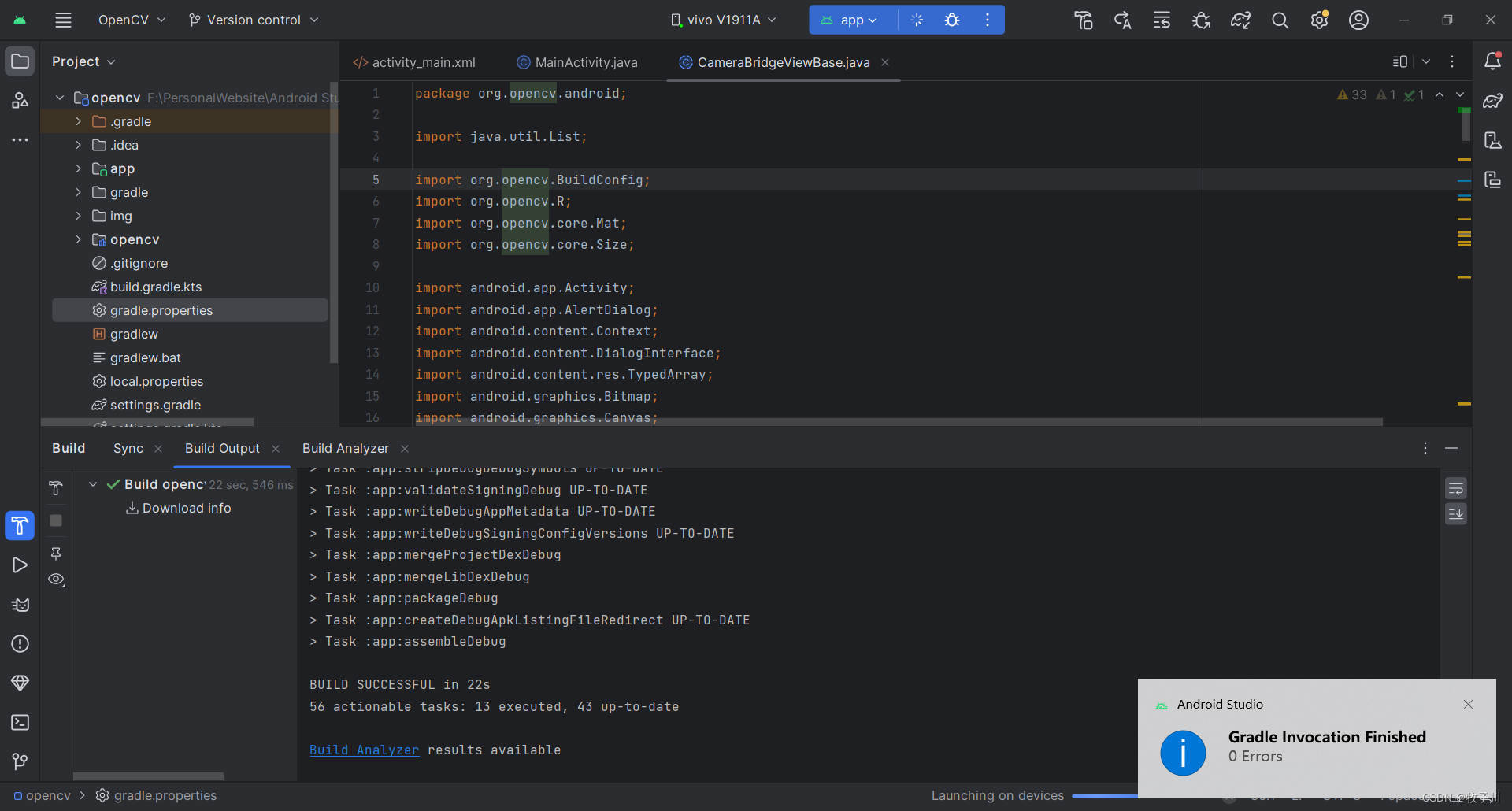
现在就没有错误信息了

手机验证
正常显示

应用 OpenCV 库到 APP 中
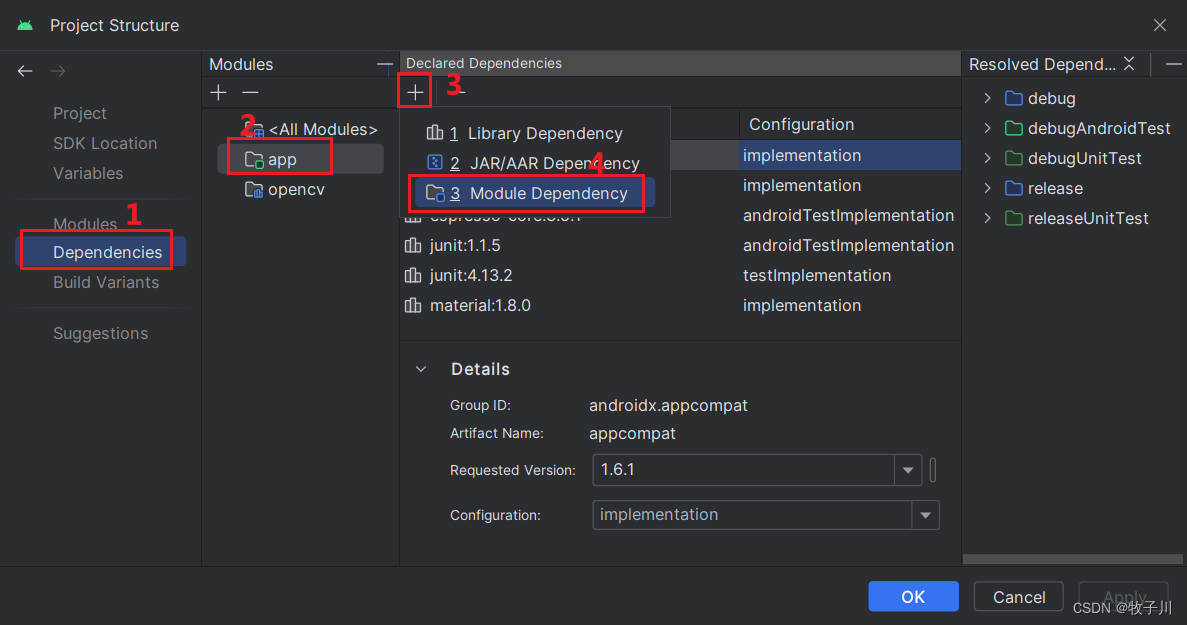
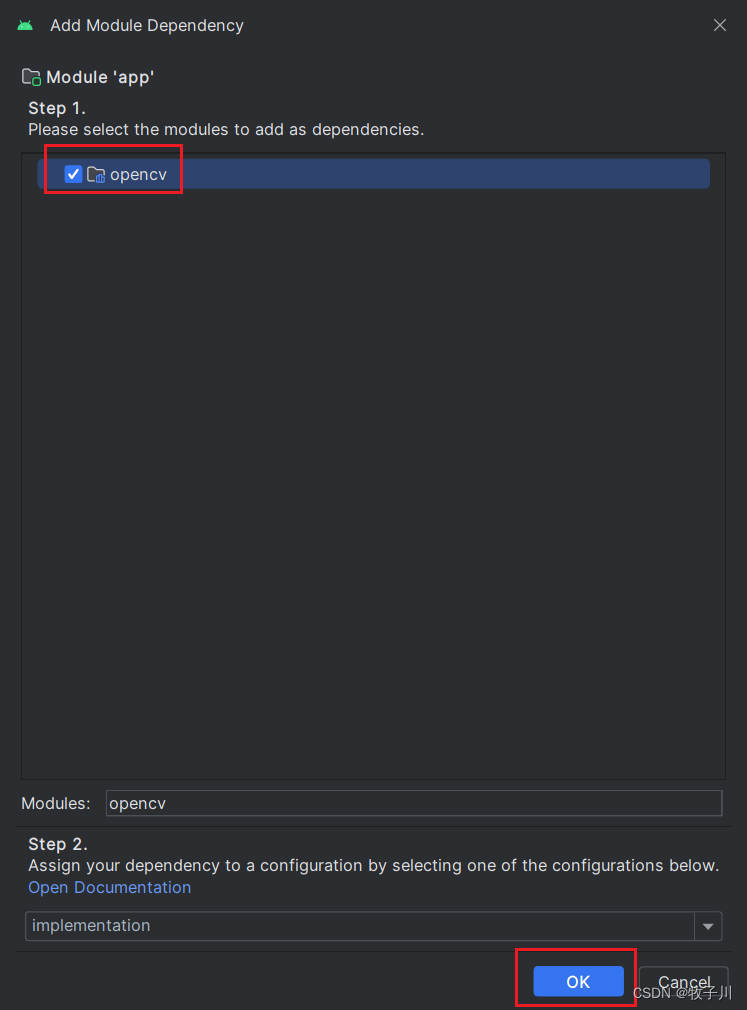
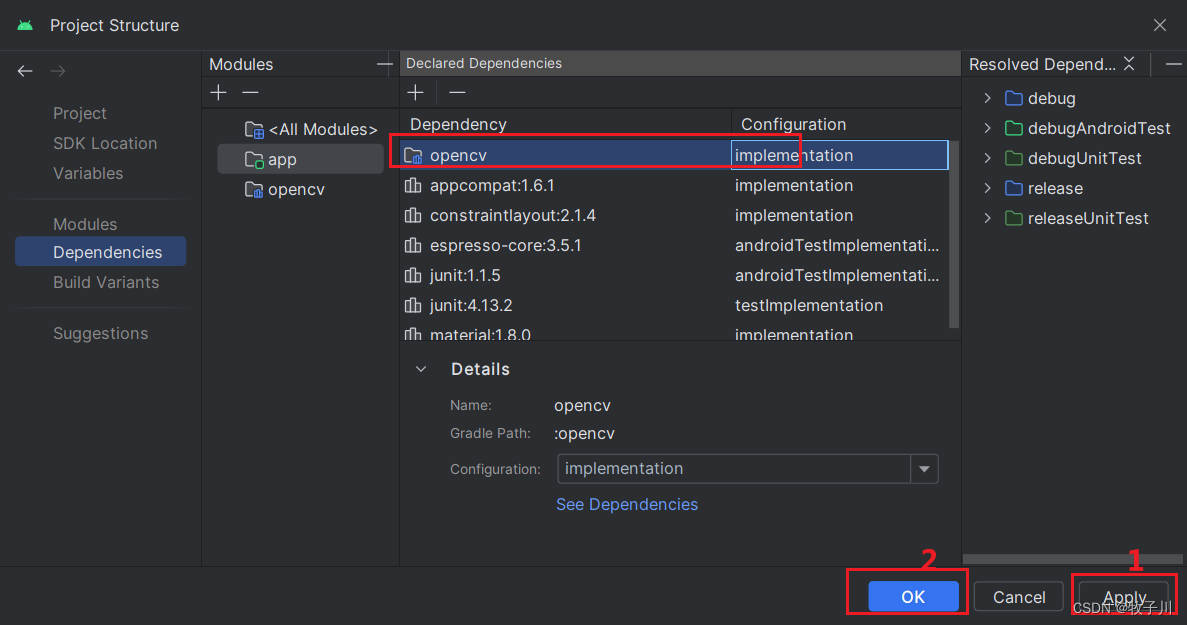
点击file->project structure ->Dependencies->app->3 Module Dependency,然后给opencv打上对勾,应用即可




编译代码并应用到APP上会出现下述问题
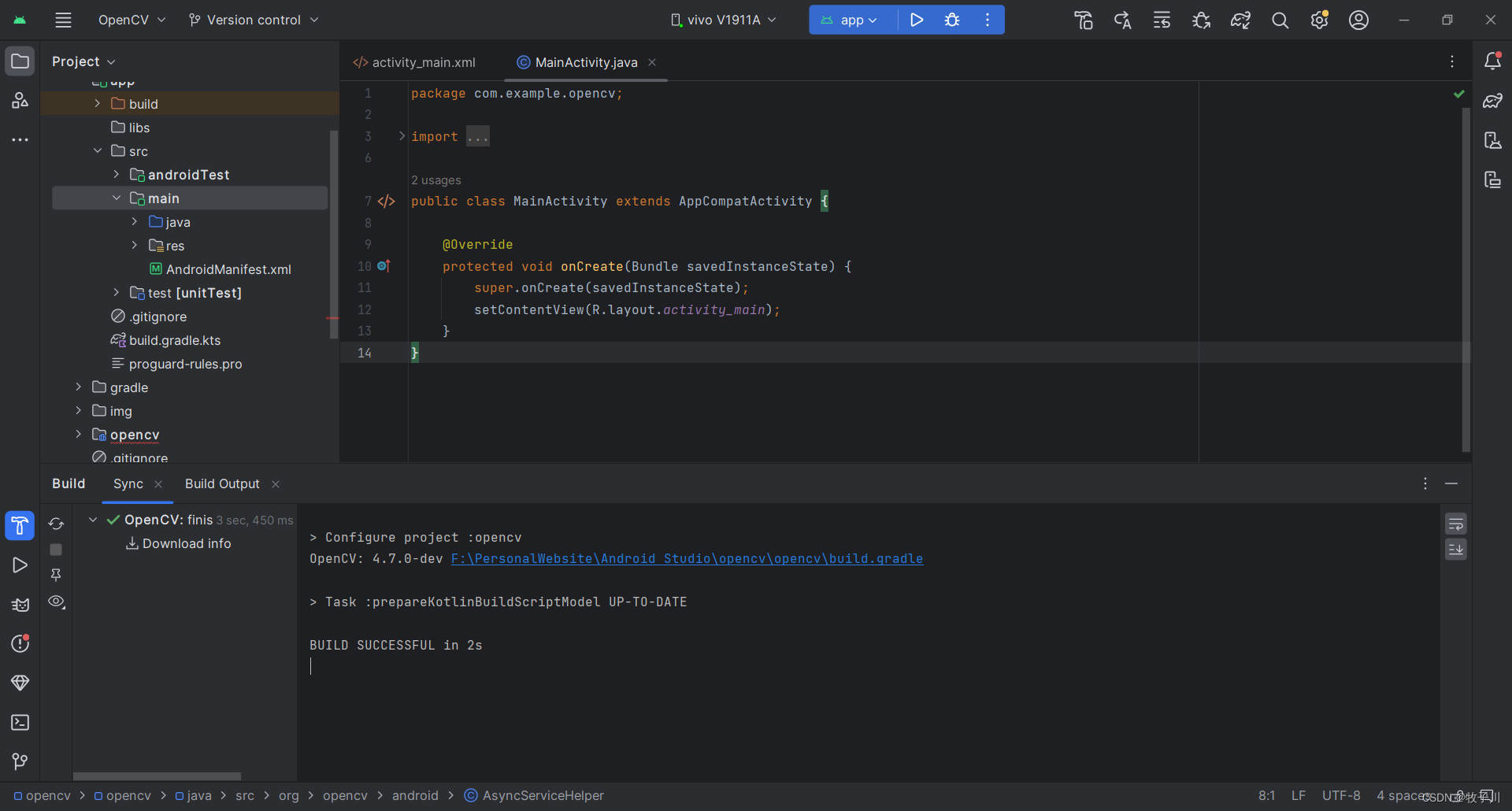
编译时是没有问题的

导出到APP上出现问题

解决出现的问题2
OpenCVEngineInterface

发现找不到这个类 import org.opencv.engine.OpenCVEngineInterface;
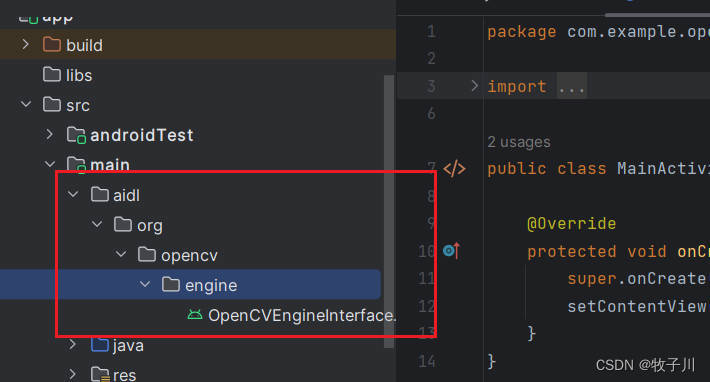
因为SDK 里面提供的是aidl文件路径和Android 默认的不同,但是这个需要新建一个路径 aidl/org/opencv/engine。然后把原SDK路径org.opencv.engine包下的aidl文件拷贝到前面你新建的包

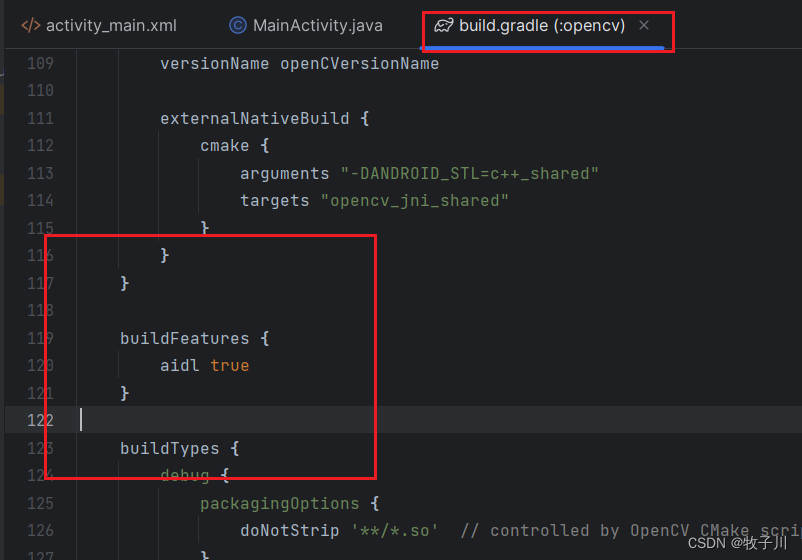
build.gradle(:opencv)
在向build.gradle(:opencv)中添加下述代码
| Plain Text |
导出到APP上出现下述问题

gradle.properties
向gradle.properties中添加下述代码
| Plain Text |

再次编译并导出到APP上,这次就没有出现任何问题


实战
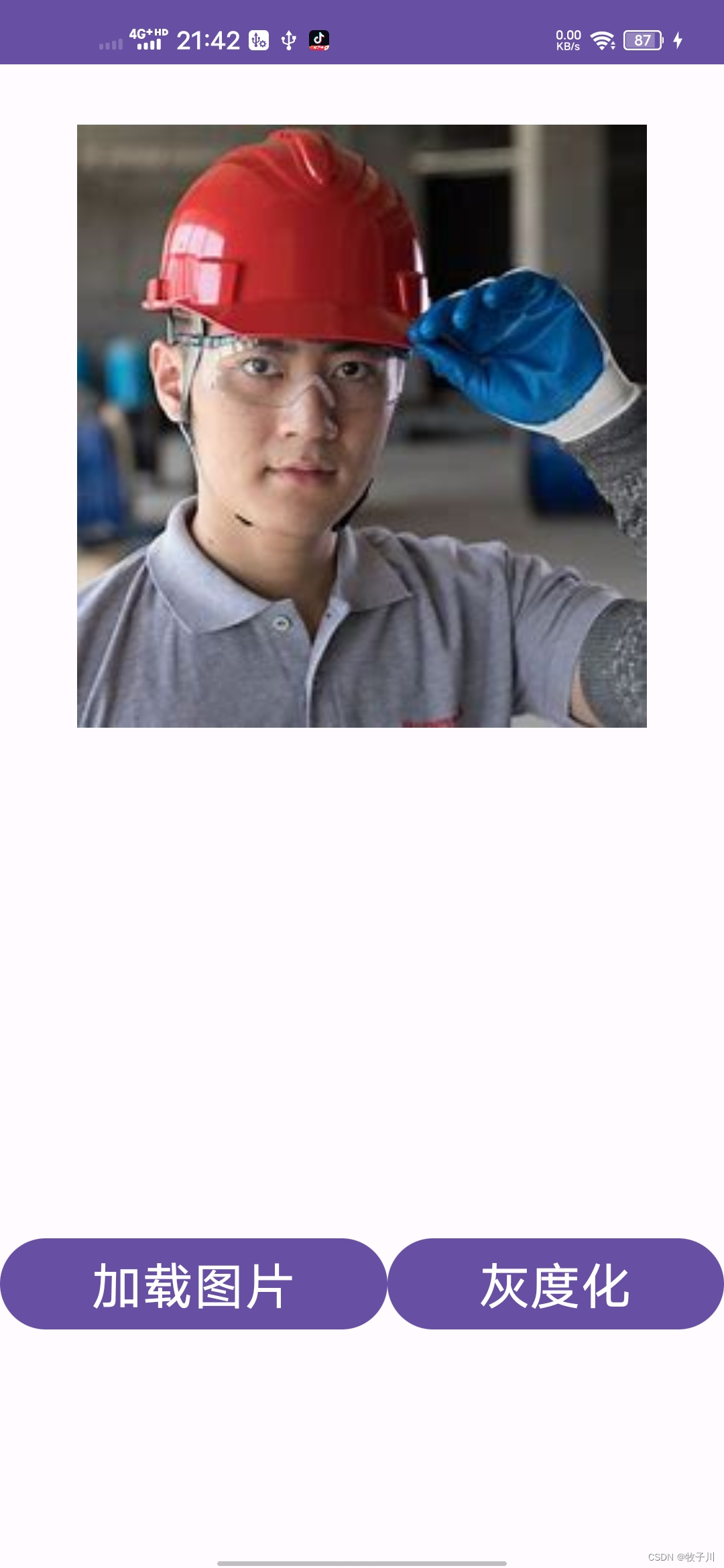
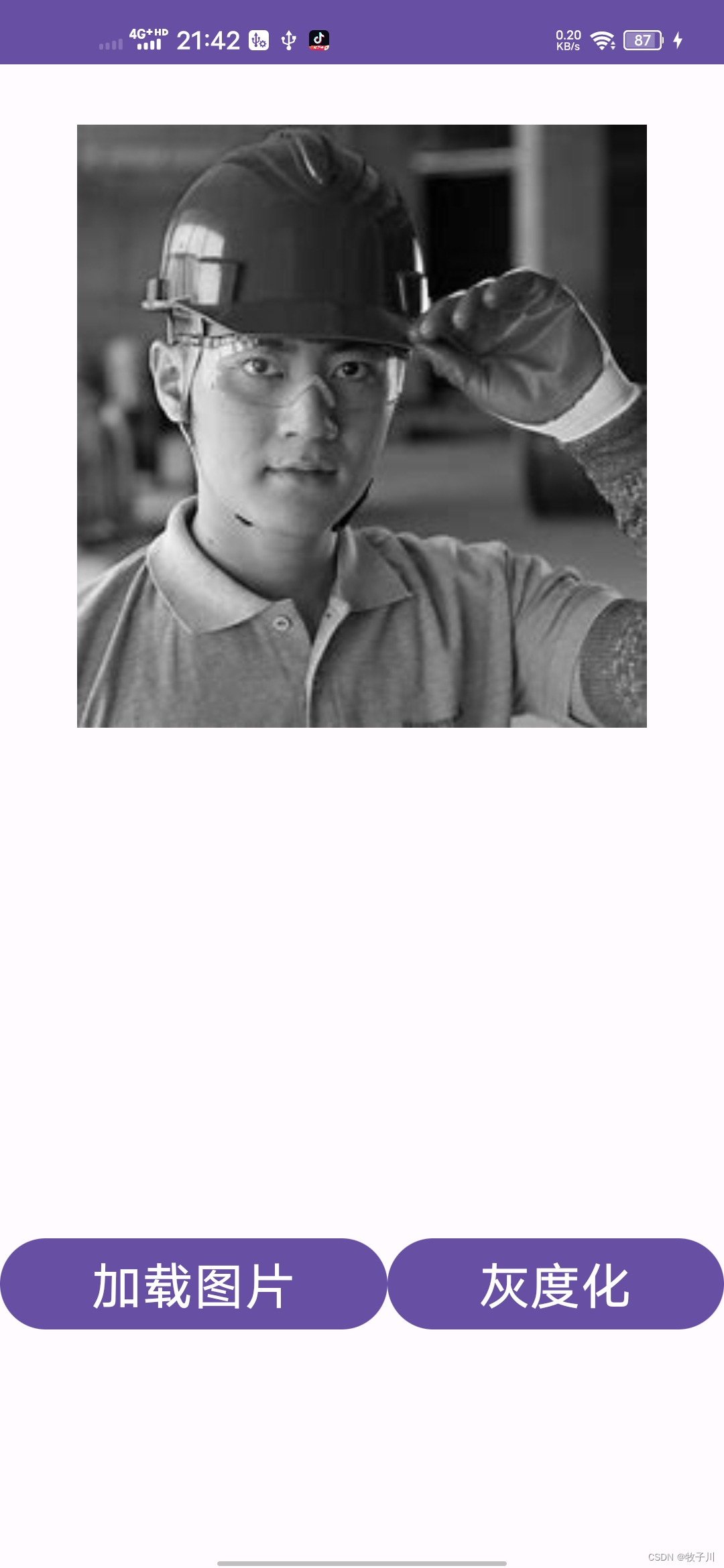
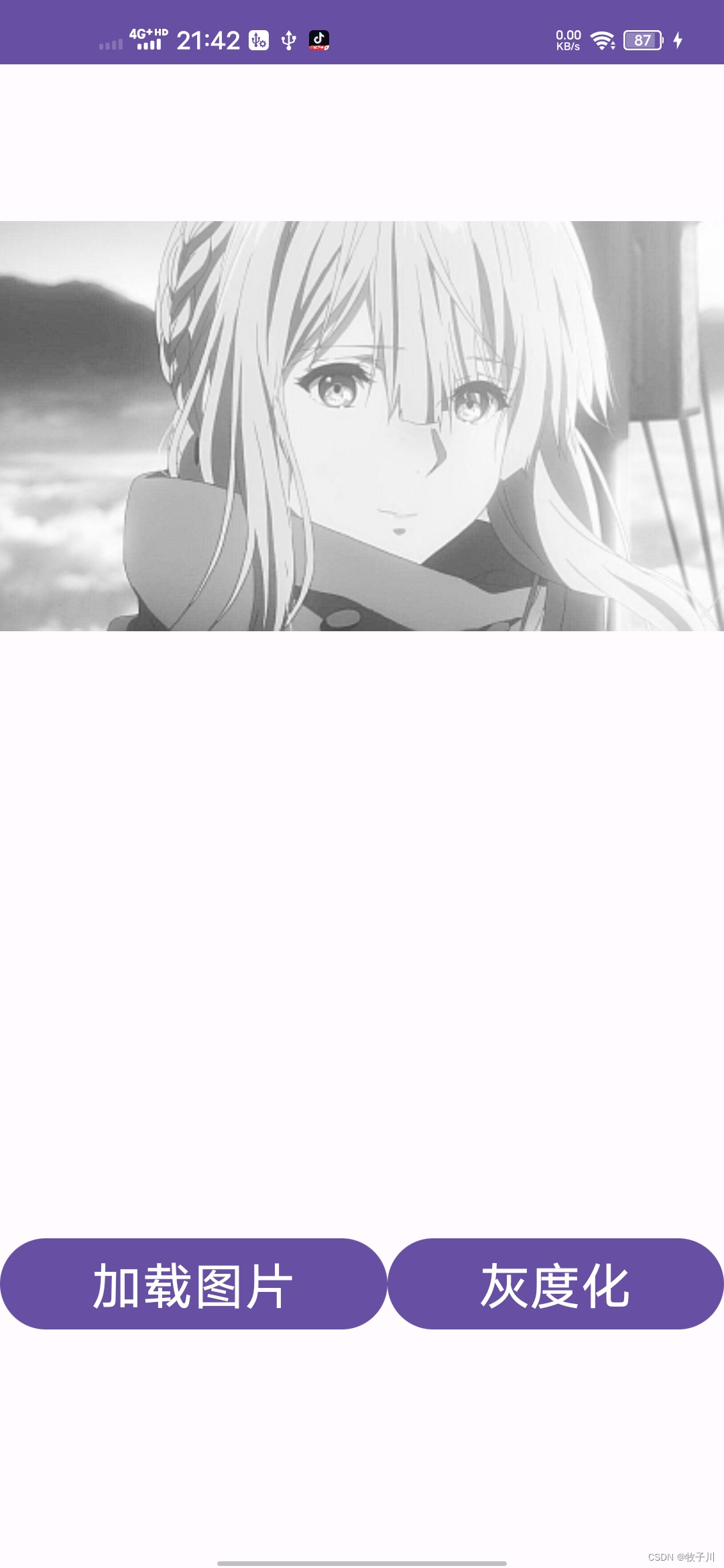
图片转黑白
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/img"
android:layout_width="match_parent"
android:layout_marginTop="30dp"
android:layout_height="300dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="250dp"
android:orientation="horizontal">
<Button
android:id="@+id/btn_load"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="加载图片"
android:textSize="25sp"/>
<Button
android:id="@+id/btn_gray"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="灰度化"
android:textSize="25sp"/>
</LinearLayout>
</LinearLayout>MainActivity.java
public class MainActivity extends AppCompatActivity {
private ImageView img;
private Button btn_load, btn_gray;
private Bitmap bitmap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img = findViewById(R.id.img);
btn_load = findViewById(R.id.btn_load);
btn_gray = findViewById(R.id.btn_gray);
btn_load.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
loadImg();
}
});
btn_gray.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
doChgGray();
}
});
}
private void loadImg(){
Intent intent = new Intent();
intent.setType("image/*");
intent.setAction(Intent.ACTION_GET_CONTENT);
startActivityForResult(intent,1);
}
private void doChgGray(){
if (bitmap==null){
return;
}
Bitmap bit = bitmap.copy(Bitmap.Config.ARGB_8888,false);
Mat src = new Mat(bit.getHeight(), bit.getWidth(), CvType.CV_8UC(3));
Utils.bitmapToMat(bit,src);
Imgproc.cvtColor(src,src,Imgproc.COLOR_BGR2GRAY);
Utils.matToBitmap(src,bitmap);
Message message = new Message();
message.what = 1;
handler.sendMessage(message);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
//用户操作完成,结果返回码是-1
if (resultCode==RESULT_OK){
Uri uri = data.getData();
Log.e("uri",uri.toString());
ContentResolver cr = this.getContentResolver();
try {
bitmap = BitmapFactory.decodeStream(cr.openInputStream(uri));
img.setImageBitmap(bitmap);
}catch(FileNotFoundException ex){
Log.e("Exception",ex.getMessage(),ex);
}
}else{
//操作错误,或没有选择图片
Log.i("MainActivity", "操作错误");
}
super.onActivityResult(requestCode, resultCode, data);
}
@Override
protected void onResume() {
super.onResume();
if (!OpenCVLoader.initDebug()){
Log.i("cv","未找到内部的opencv库,使用OpenCV Manager进行初始化");
}else {
Log.i("cv","发现了内置的opencv库,使用它来进行操作");
}
}
Handler handler = new Handler(){
@Override
public void handleMessage(@NonNull Message msg) {
super.handleMessage(msg);
switch (msg.what){
case 1:
img.setImageBitmap(bitmap);
break;
}
}
};
}手机效果




结语
欢迎关注我的公众号:@AI算法与电子竞赛
硬性的标准其实限制不了无限可能的我们,所以啊!少年们加油吧!