文章目录
- 一、使用mongoose 模块化的原因
- 二、准备工作
- 2. 启动mongo.exe 和mongod.exe 两个程序连接数据库
- 三、基本模块的拆分
- 1、基本逻辑
- 2、代码
- 3、代码图示说明
- 四、在index.js 中进一步的拆分
- 1.拆分原因
- 2.新建model文件夹存储文档的结构对象
- 3.代码
- 4.代码实际演示和注意点
一、使用mongoose 模块化的原因
原因:如你看完这个系列的文章,你发现会有很多重复的代码。(包括但不限于导入mongoose、设置strictQuery为true、连接mongodb服务等代码)
作用:对代码做一个拆分,将里面的内容进行复用。
二、准备工作
如下图所示:在你的项目中新建文件夹
08模块化,在新建文件夹中创建db文件夹,新建db.js存储相同逻辑的代码,使用index.js 用来引入db文件夹中的内容进行操作数据库的一些操作。
2. 启动mongo.exe 和mongod.exe 两个程序连接数据库

三、基本模块的拆分
1、基本逻辑
(1)在db文件夹中的db.js中写入重复代码
(2)在inedx.js 中写入连接成功要执行的成功方法函数
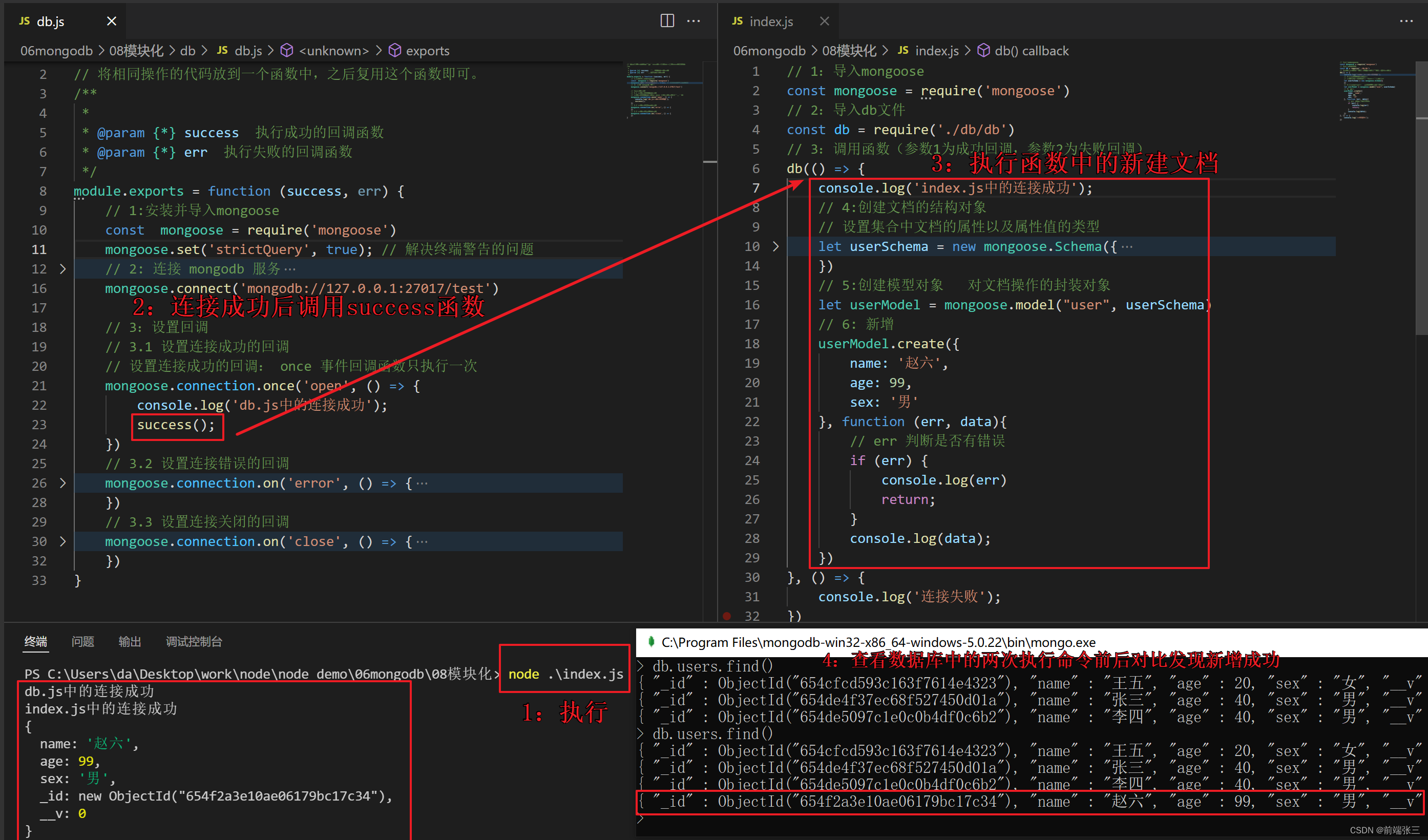
(3)验证:根据mongo.exe查看数据库的数据新增成功
2、代码
db.js
// 将相同操作的代码放到一个函数中,之后复用这个函数即可。
/**
*
* @param {*} success 执行成功的回调函数
* @param {*} err 执行失败的回调函数
*/
module.exports = function (success, err) {
// 1:安装并导入mongoose
const mongoose = require('mongoose')
mongoose.set('strictQuery', true); // 解决终端警告的问题
// 2: 连接 mongodb 服务
// mongodb: 表示mongodb 服务,而不是http服务
// 27017 表示端口号
// test 表示数据库名
mongoose.connect('mongodb://127.0.0.1:27017/test')
// 3:设置回调
// 3.1 设置连接成功的回调
// 设置连接成功的回调: once 事件回调函数只执行一次
mongoose.connection.once('open', () => {
console.log('db.js中的连接成功');
success();
})
// 3.2 设置连接错误的回调
mongoose.connection.on('error', () => {
console.log('连接错误');
})
// 3.3 设置连接关闭的回调
mongoose.connection.on('close', () => {
console.log('连接关闭');
})
}
index.js
// 1:导入mongoose
const mongoose = require('mongoose')
// 2:导入db文件
const db = require('./db/db')
// 3:调用函数(参数1为成功回调,参数2为失败回调)
db(() => {
console.log('index.js中的连接成功');
// 4:创建文档的结构对象
// 设置集合中文档的属性以及属性值的类型
let userSchema = new mongoose.Schema({
name: String,
age: Number,
sex: String
})
// 5:创建模型对象 对文档操作的封装对象
let userModel = mongoose.model("user", userSchema)
// 6: 新增
userModel.create({
name: '赵六',
age: 99,
sex: '男'
}, function (err, data){
// err 判断是否有错误
if (err) {
console.log(err)
return;
}
console.log(data);
})
}, () => {
console.log('连接失败');
})
3、代码图示说明

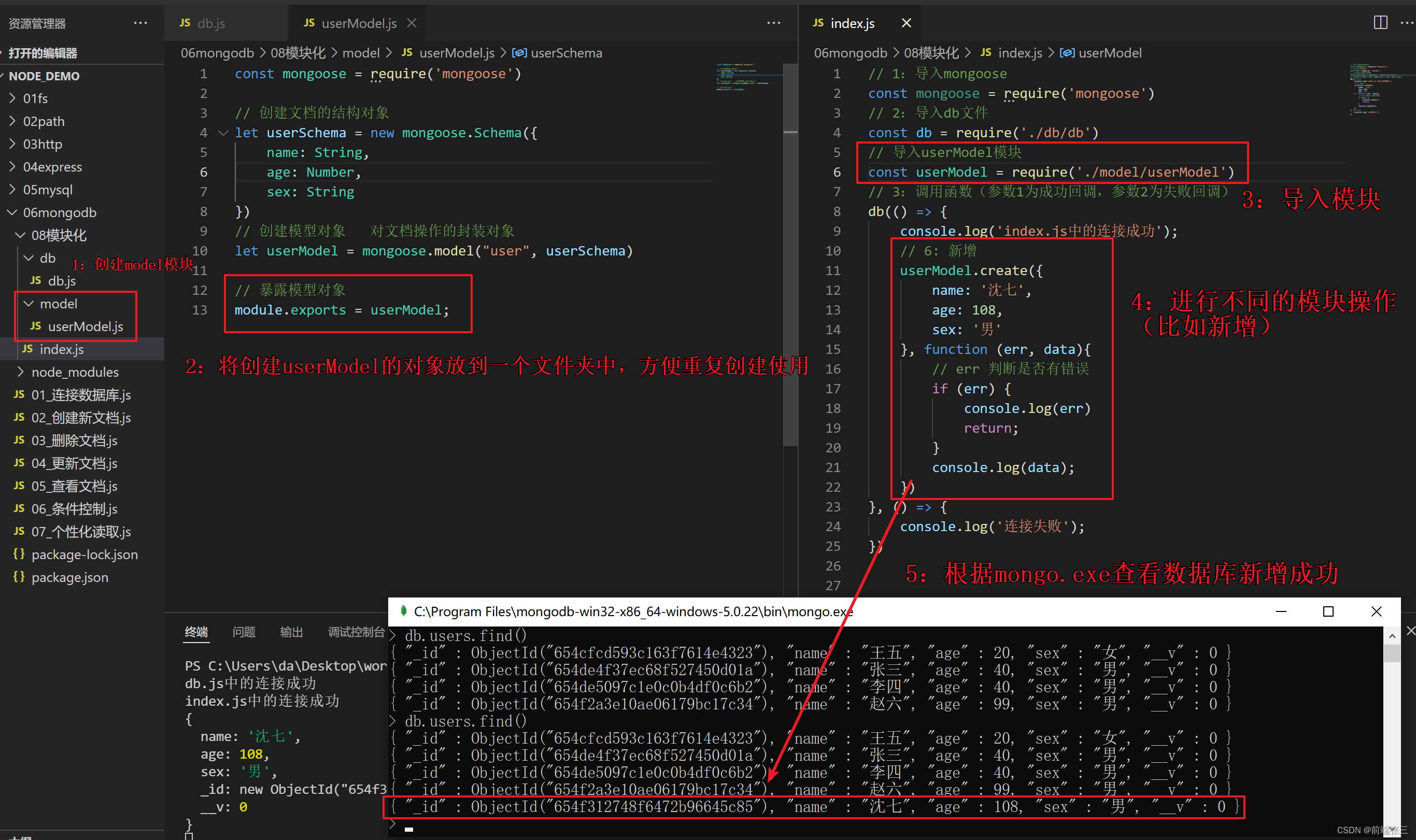
四、在index.js 中进一步的拆分
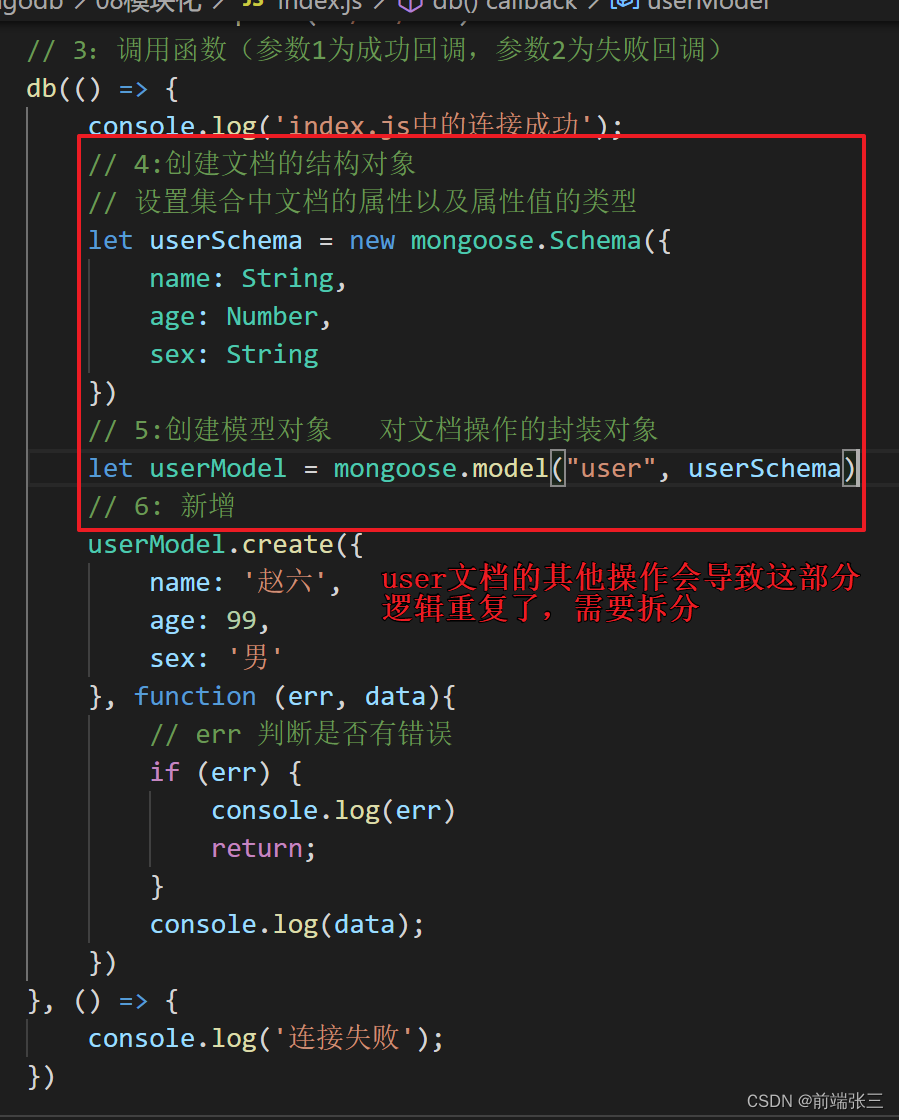
1.拆分原因
user文档的其他操作会导致这部分逻辑重复了,需要拆分

2.新建model文件夹存储文档的结构对象
将要创建的同一对象放到js中暴露出来,后面引用可以重复使用。
注意点:需要在使用的页面(index.js)中引入该模块名。
3.代码
model>userModel.js
const mongoose = require('mongoose')
// 创建文档的结构对象
let userSchema = new mongoose.Schema({
name: String,
age: Number,
sex: String
})
// 创建模型对象 对文档操作的封装对象
let userModel = mongoose.model("user", userSchema)
// 暴露模型对象
module.exports = userModel;
index.js
// 1:导入mongoose
const mongoose = require('mongoose')
// 2:导入db文件
const db = require('./db/db')
// 导入userModel模块
const userModel = require('./model/userModel')
// 3:调用函数(参数1为成功回调,参数2为失败回调)
db(() => {
console.log('index.js中的连接成功');
// 6: 新增
userModel.create({
name: '沈七',
age: 108,
sex: '男'
}, function (err, data){
// err 判断是否有错误
if (err) {
console.log(err)
return;
}
console.log(data);
})
}, () => {
console.log('连接失败');
})
4.代码实际演示和注意点