1.Raw Image
2.mask
“”Raw Image:“”

Texture:(纹理)
表示要显示的图像的纹理;
Color:(颜色)
应用于图像的颜色;
Material:(材质)
用于渲染图像的材质;
Raycast Target:(射线)
如果希望Unity将图像视为 光线投射的目标,启用 光线投射目标;
UV Rect:(UV)
图像在控制矩形内的偏移量和大小,以标准化坐标(范围为0.0到1.0)给出。图像的边缘被拉伸以填充UV矩形周围的空间;
由于原始图像不需要精灵纹理,因此可以使用它显示Unity播放器可用的任何纹理。例如,可能会显示使用 WWW类从URL下载的图像或游戏对象的纹理
“”mask:“”

遮罩将子元素限制(即“”遮罩“”)为父元素的形状。
Mask

Show Mask Graphic:(显示图形)
遮罩(父)对象的图形是否对应在子对象上绘制Alpha?
遮罩的常见用法是显示大型图像的一小部分,例如使用Panel对象(菜单: GameObject> Create UI> Panel)作为“框架”。可以通过首先将Image作为Panel对象的子级来实现。应该放置图像的位置,以使应显示的区域直接位于“面板”区域的后面。
1.Text(文本)
2.Image(图像)
“视觉组件(Text,Image)”
随着UI系统的引入,已添加了新组件,这些组件将帮助您创建特定于GUI的功能。本节将介绍可以创建的新组件的基础。
“Text”:

Text
该组件为“文本”,具有用于输入将要显示的文本区域,可以设置字体,字体样式,字体大小以及文本是都具有富文本的功能
有一些选项可用于设置文本的对齐方式,用于水平和垂直溢出的设置(可控制如果文本大于矩形的宽度或高度时会发生什么)以及“最佳适合”选项,该选项可使文本调整大小以适合可用空间
Characater
Font:
字体格式;
Font Style:
Normal(默认),Bold(粗体),Italic(斜体),BoldAndItalic(粗体和斜体);
Font Size:
字体的大小;
Line Spacing :
文本中的行与行之间的间隔;
Rich Text:
是否使用富文本;
Paragraph
Alignment:
文本的排版: 左对齐,居中,右对齐
左上对齐,居中,右下对齐
Align By Geometry:
几何对齐;
Horizontal Overflow:
水平溢出:溢出,隐藏溢出;
Vertical Overflow:
垂直溢出:溢出,截断溢出;
Best Fit:
最佳适配:设置最大和最小值;
Color:
设置字体的颜色;
Material:
设置字体的材质;
Raycast Target:
是否可点击;
“Image”

Source Image:
设置并且填充需要设置的图像;
Color:
设置图像的颜色;
Material:
设置图像的材质;
Raycast Target:
是否可点击;
Preserve Aspect:
是否保护;
图像具有Rect Transform组件和 Image组件。可以将“精灵”应用于“目标图形”字段下的“图像”组件,并可以在“颜色”字段中设置其颜色。材质也可以应用于“图像”组件。图像类型字段定义了所应用的精灵的显示方式,选项包括:
简单 -均匀缩放整个精灵。
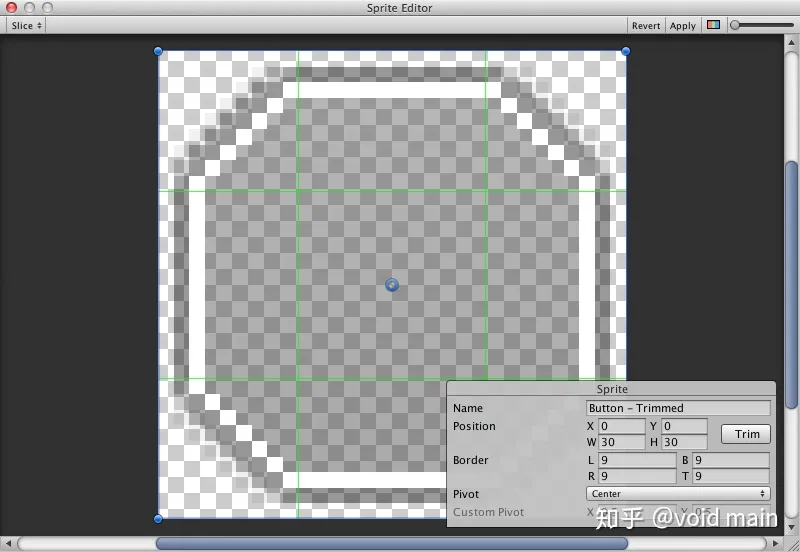
切片 -利用3x3精灵分割,以便调整大小不会使拐角变形,而仅拉伸中心部分。
平铺 -与“切片”相似,但平铺(重复)中心部分而不是拉伸它。对于完全没有边界的精灵,将整个精灵平铺。
填充 -以与Simple相同的方式显示子画面,不同之处在于它从原点按照定义的方向,方法和数量填充子画面。
选择“简单”或“填充”时显示的“设置本机大小”选项将图像重置为原始精灵大小。
通过从“纹理类型”设置中选择Sprite(2D / UI),可以将图像作为 UI精灵导入。与旧的GUI Sprite相比,Sprite具有额外的导入设置,最大的不同是增加了Sprite编辑器。Sprite编辑器提供了对图像进行 9切片的选项,这会将图像分为9个区域,因此,如果调整Sprite的大小,则不会拉伸或扭曲拐角